文章目录
一、自动化测试初识
1.什么是自动化测试?
自动化测试指的是软件测试的自动化,在预设状态下运行应用程序或系统,预设的条件包括正常和异常条件,最后评估结果。将人为驱动的测试行为转化为机器执行的过程。
实际上,我们的自动化测试只能代替一部分的手工测试。因为随着软件功能的增加,版本越来越多,版本回归的压力也越来越大,所以仅仅通过人工测试来回归所有的的版本肯定是不现实的,因此我们需要借助自动化来进行回归测试。
因此说,我们的自动化测试是一个提高测试效率的工具。
2.Selenium初识
selenium是一个web的自动化测试工具,具有以下优点:
- 开源免费
- 支持多浏览器,如chrome,Firefox,IE,edge…
- 支持多系统,如Linux、Windows、MacOS…
- 支持多语言,如Java、python…
- selenium底层有很多可使用的API
3.什么是驱动
简单来说驱动就是使某个东西运行起来的东西或操作,汽车的驱动让汽车动起来,计算机里面的驱动可以让计算机和设备工作起来。
同理,我们打开浏览器也需要驱动,在人工测试的情况下,我们是人工驱动去打开浏览器,但在自动化的情况下,我们通过代码来驱动程序打开浏览器。
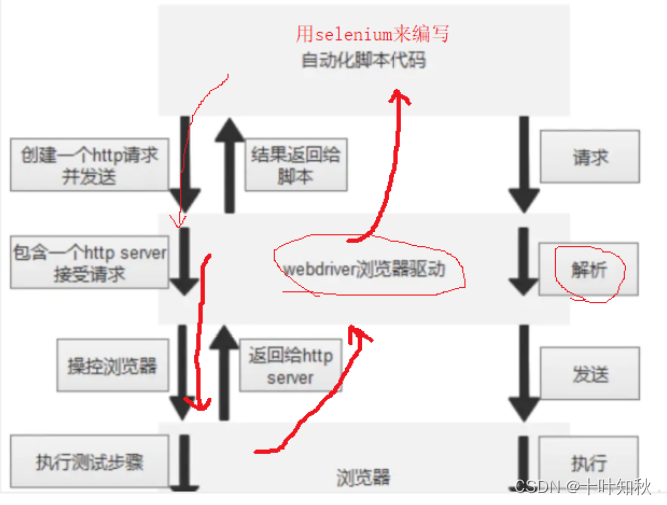
自动化测试selenium、 驱动、浏览器三者关系如下图:

代码发送请求——>驱动接受请求——>驱动解析请求
二、Selenium基础语法
1.一个简单的自动化脚本分析
//一个简单的自动化示例publicvoiddilireba_test()throwsInterruptedException{//选择驱动的浏览器,这里用到的是ChromeChromeDriver driver =newChromeDriver();Thread.sleep(2000);//输入百度网址
driver.get("https://www.baidu.com");Thread.sleep(2000);//找到百度输入框,并输入关键字//一个控件有若干属性id 、name、(也可以用其它方式定位),百度输入框的id 叫kw driver.findElement(By.cssSelector("#kw")).sendKeys("努力学习");Thread.sleep(2000);//找到百度一下按钮,并点击//搜索的按钮的id 叫su ,我需要点一下按钮( click() )
driver.findElement(By.cssSelector("#su")).click();Thread.sleep(2000);//释放掉驱动对象,关闭浏览器
driver.quit();}
2. 元素的定位
跟送外卖一样,我们需要定位到顾客的地址,外卖员才能准确地将外卖送到顾客手中。 对象的定位是自动化测试的核心。要想操作一个对象,必须首先定位到这个对象。
定位的时候,需要保证属性的唯一性,这样才能准确定位
webdriver常用的定位方法有以下几种:
- css选择器
- 基础选择器
- id、选择器
- 复合选择器
- xpath选择器
2.1.css选择器
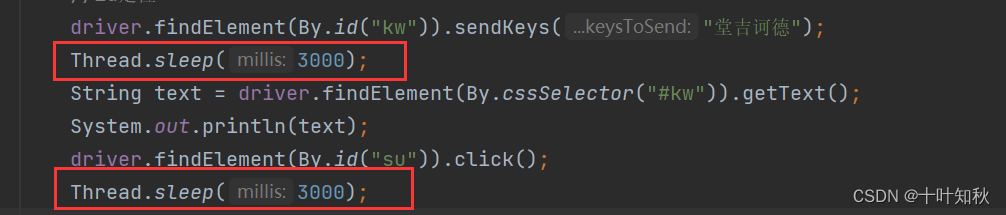
publicvoidlocation_Text()throwsInterruptedException{//css选择器//通过css选择器定位到输入框,并且输入堂吉诃德
driver.findElement(By.cssSelector("#kw")).sendKeys("堂吉诃德");//等待3sThread.sleep(3000);//通过css选择器定位到百度一下按钮,并且进行点击操作
driver.findElement(By.cssSelector("#su")).click();Thread.sleep(3000);}

2.2.Xpath选择器
XPath即为XML路径语言(XML Path Language),它是一种用来确定XML文档中某部分位置的语言。 ——百度百科
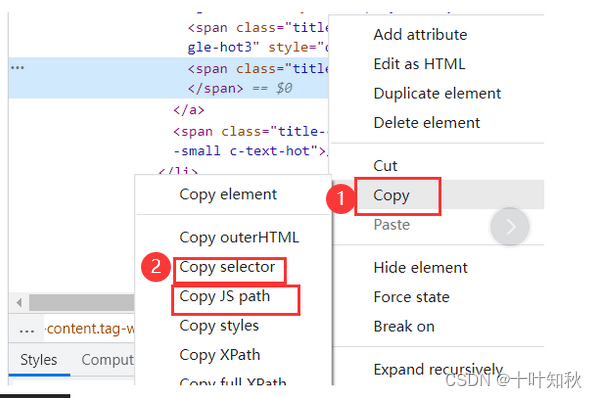
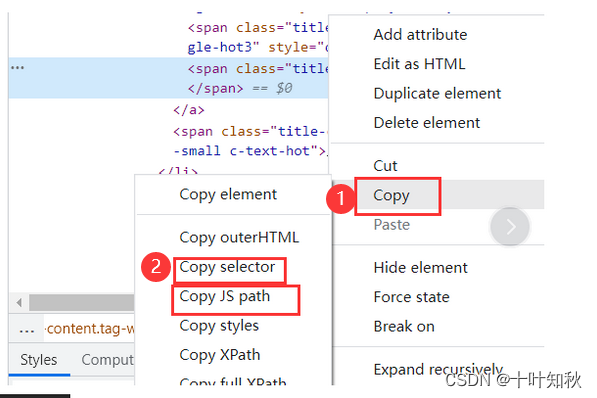
XPATH的获取可以用chrome的F12开发者模式中Element-右键-copy-copy xpath来获取
//xpath选择器定位
driver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("堂吉诃德");Thread.sleep(3000);
driver.findElement(By.xpath("//*[@id=\"su\"]")).click();Thread.sleep(3000);
注意,定位元素的属性一定要唯一,不然可能会出错
2.3.id 和name 定位
id 和name 是我们最最常用的定位方式,因为大多数控件都有这两个属性,而且在对控件的id 和name 命名时一般使其有意义也会取不同的名字。通过这两个属性使我们找一个页面上的属性变得相当容易。
//id定位
driver.findElement(By.id("kw")).sendKeys("堂吉诃德");Thread.sleep(3000);
driver.findElement(By.id("su")).click();Thread.sleep(3000);
元素的定位简单介绍以上几种。
3. 元素的操作
3.1.点击与提交
click和submit都可以操作按钮。可以click不一定可以submit但是页面的任何元素都可以click。selenium官方文档里不建议使用submit

3.2.模拟按键输入send_keys

3.3.清空clear()

3.4.获取文本 getText()

【注意】不是页面上可以看见的文字都能成为文本,有的文本是属性对应的属性值,不能够通过getText()来获取文本。
获取属性值:使用getAttribute (方法来获取属性值

4.等待
selenium中的等待有3类:强制等待、隐式等待、显式等待
(1)强制等待:让程序暂停一会,等待指定时间之后继续执行下一步。

优点:语法简单,适合调试的时候用。
缺点:需要等待固定的时间,造成测试时间的大量消耗。大大的减少了自动化的测试效率。
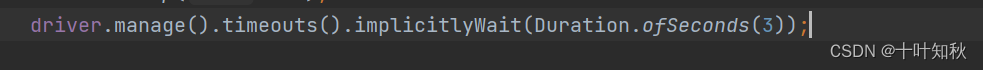
(2)隐式等待:在规定的时间范围内,轮询等待元素出现之后就立即结束,如果在规定的时间内元素仍然没有出现,则会抛出一个NoSuchElementException异常。

隐式等待作用在webdriver整个生命周期。只要没有走driver.quit即没有退出浏览器,隐式等待都是一直存在的。
优点:节省了大量的等待时间,元素展示之后就可以直接执行下一步,执行效率高。
缺点:需要等待所有的元素都展现才会执行下一步,仍然会有额外的时间上的浪费
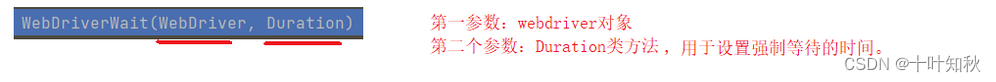
(3)显式等待:可以针对某一个元素来进行测试,在固定的时间范围内频繁的轮询元素是否存在。

优点:针对某一个元素来进行等待,极大降低了自动化整体的等待时间。
缺点:写法更为复杂。
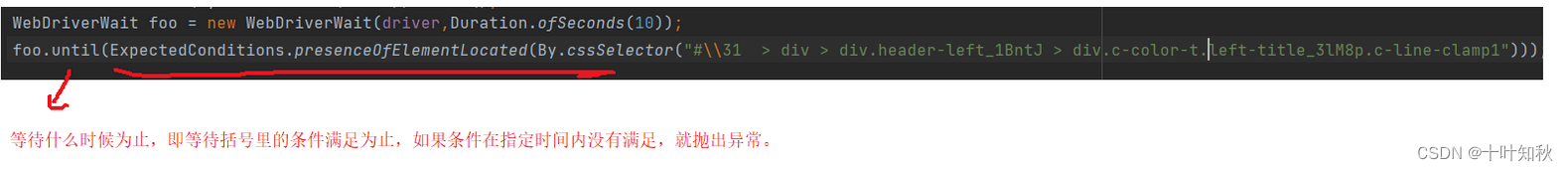
显式等待可以使用selenium里的一个类,类里提供了很多方法可以用来测试。下面两个是比较常用的:
- presenceOfElementLocated:检查页面是否存在对应的元素
- textToBe:检查页面元素对应的文本信息是否正确

三、最后的话
好久没更博客,一方面是自己在准备秋招,一方面是因为在实习,时间匆匆忙忙,闲暇时间都用来放松了,前段时间真的是有点小累,现在开始慢慢调整过来,加油!
版权归原作者 十叶知秋 所有, 如有侵权,请联系我们删除。