现在市面上大多数的项目都是前后端分离的,以Vue或者React和Spring相结合的前后端。
但是不排除个别项目还会有混合开发,甚至在维护一些老的项目时,都还在用JSP。因此,会混合开发也是非常重要的。假如领导希望你个人单独负责完成一个很小的项目,而你又不会前端的Vue等技术,那么直接用混合开发,Thymeleaf就是一个很好的选择。它的学习成本相比学习Vue框架要小的多的多。
目前Java中比较流行的模板引擎有Thymeleaf和Apache Freemarker。

一、简单介绍
Thymeleaf是一个服务器端 Java 模板引擎,能够处理 HTML、XML、CSS、JAVASCRIPT 等模板文件。Thymeleaf 模板可以直接当作静态原型来使用,它主要目标是为开发者的开发工作流程带来优雅的自然模板,也是 Java 服务器端 HTML5 开发的理想选择。
也就是说,当我们项目不用前后端分离进行开发的话,混合开发就需要使用到模板引擎。如果是纯静态页面,当然无需用到模板引擎。可是大多数情况下,我们的页面都是动态的,比如通过数据库查询将数据返回给页面进行动态展示,如果不用模板引擎的特定语法,是无法实现的。

话不多说,我们开始学习如何使用吧~
二、引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
三、创建页面
我们创建的页面文件需要放在templates里面。
注意:
假如你的页面都是静态的,那么完全可以放在静态资源目录下。
但是页面如果是动态的,Thymeleaf就要求放在templates下。
放在templates目录下,我们是没法直接访问它下面的静态资源的。必须由具体的控制器方法通过转发到该目录下指定的html页面。当然,如果你实在希望直接通过例如localhost:8566/index.html浏览到该页面,你也可以选择将templates目录设置为静态资源目录。
3.1 关于静态资源目录相关(选看)
问题1:SpringBoot静态资源目录在哪里?
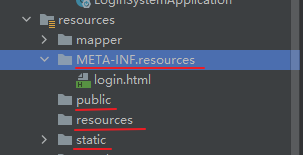
SpringBoot默认设置了静态资源路径, 默认将:当前项目根路径 / + 静态资源名的访问映射到下面的目录:
classpath:/static/
classpath:/public/
classpath:/resources/
classpath:/META-INF/resources/
即,上面四个文件夹都是对应着当前项目的根路径 /,我们把静态资源放在任意一个都可以!
问题2:如何修改SpringBoot默认的静态资源路径?
常见的有两种方法。
方法一:
在application.properties文件中添加配置spring.resources.static-locations=classpath:/pig/,classpath:/dog/这样,再将静态资源放在pig或者dog目录下即可映射到根路径进行访问了。 当然也可以直接指定一个硬盘上的任意目录:#自定义的属性,指定了一个路径,注意要以/结尾 upload-path=D:/verifies/ spring.resources.static-locations=classpath:/pig/,classpath:/dog/,file:${upload-path}方法二:
通过编写配置类实现WebMvcConfigurer的addResourceHandlers方法来完成@Configuration public class WebMvcConfig implements WebMvcConfigurer { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/my/**") // 指的是对外暴露的访问路径 如果添加了拦截器配置,一定要保证该路径是放行的才能直接访问,否则也要被拦截判断 .addResourceLocations("classpath:/dog/");// 指的是内部文件放置的目录,classpath目录在spring boot中指的是resources文件夹, //.addResourceLocations("file:H:\\image\\avatar\\"); // 值得注意的是,配置的目录如果在classpath目录下,那么项目运行后,再往里面添加资源是看不到新添加的资源的,只有重启才能看见 // 配置的目录在本地则没有影响 // 当然,我们也可以选择在application.properties文件中通过spring.resources.static-locations=classpath:/haha/配置 } }问题3:如何给静态资源添加访问前缀?
默认情况下,是无前缀的
即spring.mvc.static-path-pattern的默认值为:/**
也就是说静态资源文件夹直接映射到当前项目根路径/
如果添加了访问前缀,意味着我们访问变成了:
当前项目根路径 + 访问前缀 + 静态资源名例如:localhost:8566/api/login.html
我们在访问任何静态资源的时候,都需要在根路径后面同意加上这个叫 api 的前缀
设置方法:
spring.mvc.static-path-pattern=/api/**问题4:添加全局前缀
server.servlet.context-path: /springboot添加全局前缀意味着所有资源在访问时,都要带着这个全局前缀,不仅限于静态资源,包括控制器方法等。
举个例子:
假如我们现在既配置了静态资源访问前缀springboot又配置了全局前缀api,
那么我们再访问上述静态资源login.html时,就必须这样访问:
localhost:8566/springboot/api/login.html
访问控制器方法时,就得访问例如:localhost:8566/springboot/login
好了,回到正题。继续讲解Thymeleaf的使用!
Thymeleaf和JSP很像,都可以通过SpringMVC渲染数据。下面我们开始创建页面演示一下。
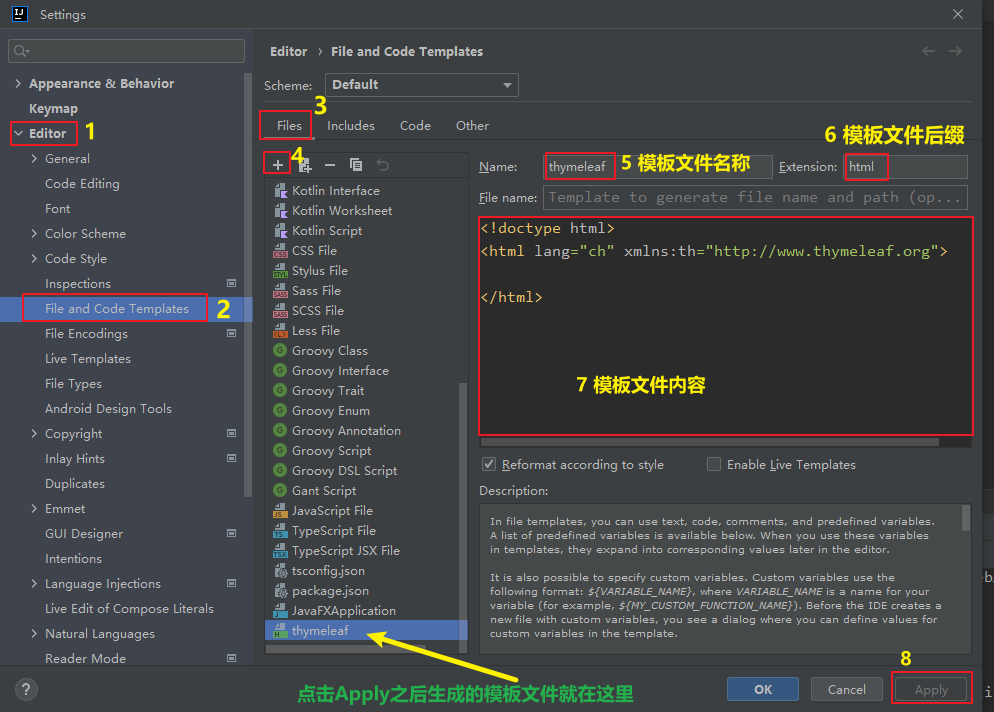
创建页面,我们也可以为idea创建一个文件模板,这样以后再写html页面,就不需要每次都加上名称空间了,自动就生成好。
你也可以选择跳过3.2节自行创建一个html页面。
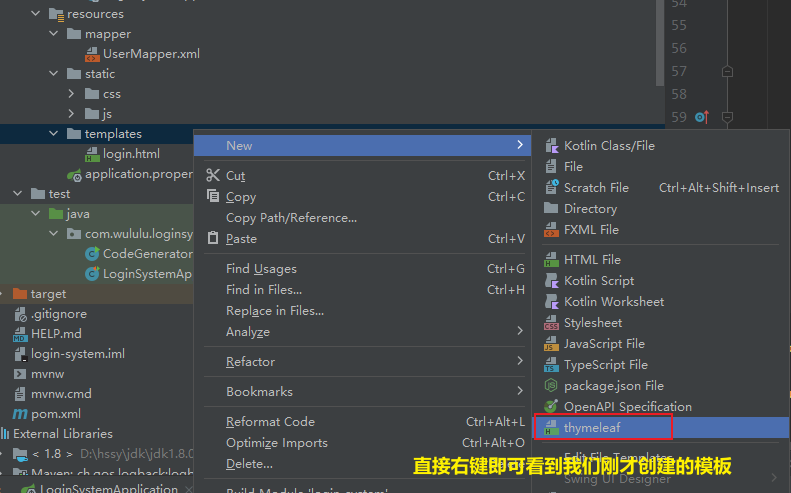
3.2 创建文件模板(选看)




3.3 thymeleaf 简单页面演示
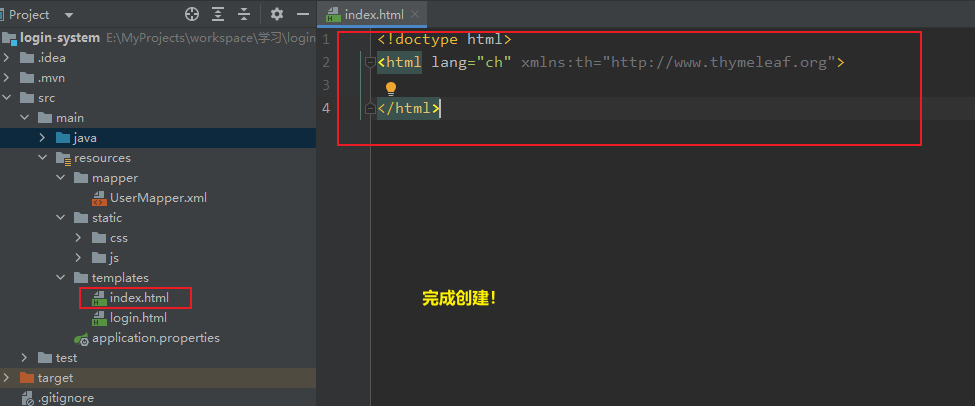
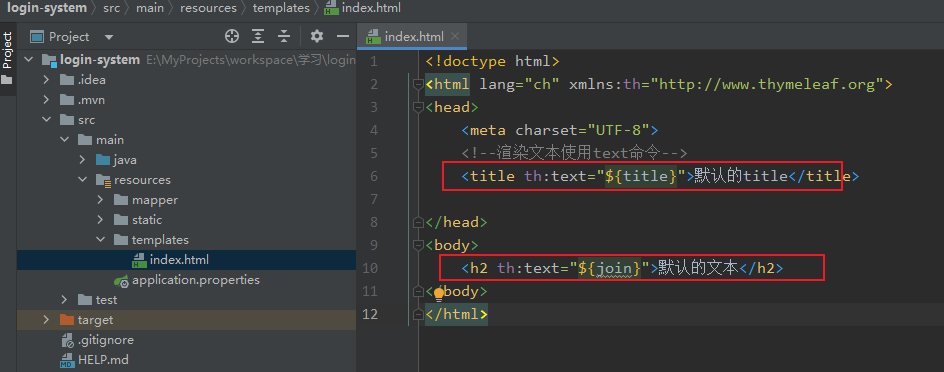
编写index.html页面如下

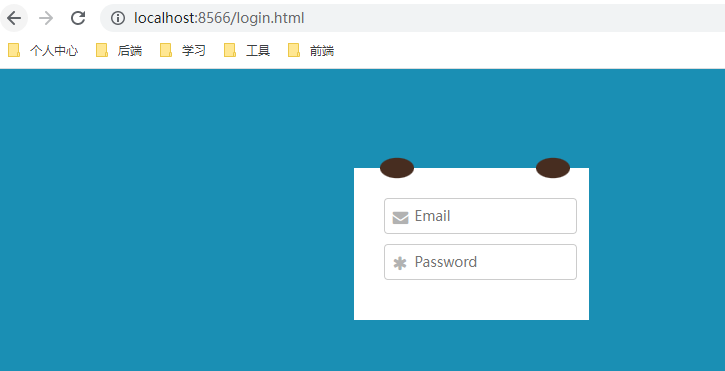
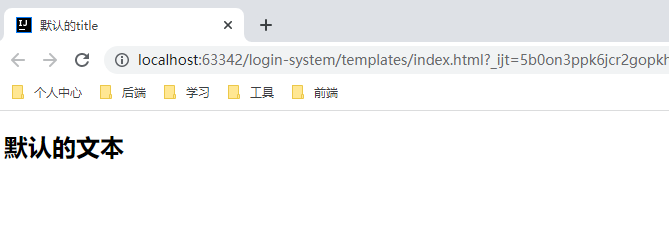
访问静态页面看看

编写控制器方法,转发到该页面,并为该页面的参数传值

启动项目,访问该接口

成功!
四、thymeleaf语法讲解
4.1 引用名称空间
在html标签中加上如下属性,这是使用 thymeleaf语法必备的。
<html xmlns:th="http://www.thymeleaf.org">
4.2 基本使用方法
thymeleaf中要动态传值,必须使用th:指定指令
4.2.1 引用web静态资源
Thymeleaf通过”@{}”来引用web静态资源,例如:
<script th:src="@{/js/boostrap.min.js}"></script>
为什么不从/static目录开始写?是因为默认就到静态资源目录
4.2.2 访问model模型中的数据
例如访问一个user对象的name属性,通过"${}"来获取
<span th:text="${user.name}"></span>
4.2.3 数据遍历
例如遍历一个userlist集合,使用th:each做循环迭代,并使用${对象.属性}来访问具体的值
<tr th:each="user : ${userlist}">
<td th:text="${user.name}">tyrone</td>
<td th:text="${user.age}">18</td>
</tr>
我们通过具体代码演示,跟着代码看更加直观。
4.2.4 条件判断
<tr th:if="${messages.empty}">
<td colspan="3">No messages</td>
</tr>
4.3 实际代码演示
首先创建一个实体类
@Data
public class UserVo {
private String username;
private Integer sex;
private Integer age;
private Boolean isVip;
private Integer status;
private Date createTime;
private List<String> tags;
}
创建一个basic.html页面,核心代码如下:
<!doctype html>
<html lang="ch" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>document</title>
</head>
<body>
<h2 th:text="${user.getUsername()}">默认的用户</h2>
<h2 th:text="${user.username}">默认的用户</h2>
<p th:text="${user.age}">默认的年龄</p>
<hr/>
<div th:object="${user}">
<h2 th:text="*{username}">默认的用户</h2>
<p th:text="*{age}">默认的年龄</p>
</div>
<hr/>
<!--th:if-->
<p th:if="${user.isVip}">会员</p>
<hr/>
<!--th:switch-->
<div th:switch="${user.sex}">
<p th:case="1">男</p>
<p th:case="2">女</p>
<p th:case="0">未知</p>
</div>
<hr/>
<!--th:each-->
<ul>
<li th:each="tag:${user.tags}" th:text="${tag}"></li>
</ul>
</body>
</html>
我们先来访问静态页面,显然是无法获取到动态值的。

然后我们编写控制器方法,给它传值
@GetMapping("/basicInfo")
public String basic(Model model){
UserVo userVo = new UserVo();
userVo.setUsername("高启强");
userVo.setAge(45);
userVo.setSex(1);
userVo.setIsVip(true);
userVo.setStatus(0);
userVo.setTags(Arrays.asList("强盛集团CEO","陈书婷老公","臭卖鱼的"));
model.addAttribute("user",userVo);
return "basic";
}
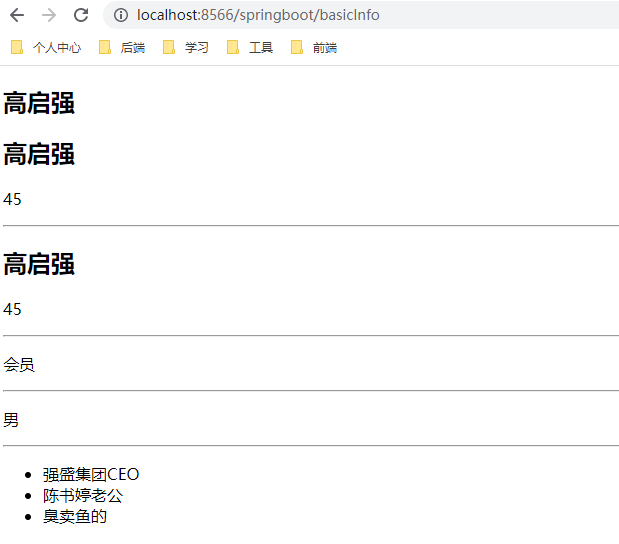
启动项目,测试接口

至此,thymeleaf基本的使用方法就介绍完毕。由于时间有限,后续再增加更详细的内容,感谢!
版权归原作者 何苏三月 所有, 如有侵权,请联系我们删除。