🏆分享博主自用牛客网🏆:一个非常全面的面试刷题求职网站,真的超级好用🍬
前言
如果你正在备考蓝桥杯或者正在准备面试或者想要刷一些题来提高自己,博主强烈向你推荐牛客网:点击跳转(多说无疑,自己一辩即知)
这篇博客比较全面,包含了题目、解题代码和解析,如果你知道题目并且只想要看解析和代码,我这里还贴心的给您定制了一篇精华版🪄🪄🪄:我是精华版哦
国赛真题解析见:第十三届蓝桥杯Web大学组国赛真题解析
文章中出现的题目和代码可戳链接进行保存🏄♂️🏄♂️🏄♂️(蓝桥杯真题):
「蓝桥杯」https://www.aliyundrive.com/s/7fsobhSy8dZ 提取码: 34pi
文章目录
1. 水果拼盘🎖️🎖️🎖️
🌟介绍:
目前CSS3中新增的
Flex弹性布局已经成为前端布局的首选方案,本题可以使用Flex属性快速完成布局。
🌟准备:
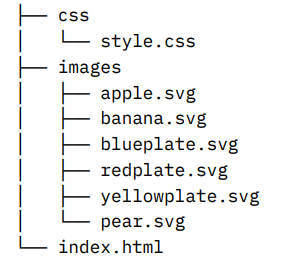
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
其中:
css/style.css是需要补充的样式文件index.html是主页面。images是图片文件夹。在浏览器中预览
index.html页面效果如下:
🌟目标:
建议使用flex相关属性完成
css/style.css中的TODO部分。
- 禁止修改圆盘的位置和图片的大小。
- 相同颜色的水果放在相同颜色的圆盘正中间(例如:苹果是红色的就放在红色的圆盘里)。
完成后,页面效果如下:
这道题考察了
css3
的
flex
属性,非常简单,只需要三行代码✌️✌️:
/* TODO:待补充代码 */#pond{/* 设置flex布局 */display: flex;/* 使元素纵向从上往下排列(顶对齐)。 */flex-direction: column;/* 允许内容换行 */flex-wrap: wrap;}
2. 展开你的扇子🎖️🎖️🎖️
🌟介绍:
网站上为了让内容显示不臃肿,我们可以做一个折叠展开的效果。本题将使用CSS3实现元素呈扇形展开的效果。
🌟准备:
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
其中:
css/style.css是样式文件。effect.gif是最终实现的效果图。index.html是主页面。在浏览器中预览
index.html页面,鼠标悬浮在元素上,元素不会展开,效果如下:
🌟目标:
请完善css/sty1e.css文件(请勿修改文件夹中已给出的代码,以免造成判题无法通过)。
当鼠标悬浮在元素上,元素呈扇形展开,页面效果如下所示:
完成后的效果见文件夹下面的gif图,图片名称为effect.gif(提示:可以通过VSCode或者浏览器预览gif图片)。
具体说明如下:
- 页面上有12个相同大小的div元素。
- 这12个div元素具有不同的背景颜色。
- 前6个div元素(
id="item1"~id="item6")均为逆时针转动,其最小转动的角度为10deg,相邻元素间的角度差为10deg.- 后6个div元素(
id="item7"~id="item12")均为顺时针转动,其最小转动的角度为10deg,相邻元素间的角度差为10deg.- 注意,元素6(
id="item6")和元素7(id="item7"),各自反方向转动10deg,所以它们之间的角度差为20deg。
这一题主要考察了
CSS3
的
Transform
属性,(
Transform
属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。)
这一题就是使用
rotate
旋转:
transform: rotate(角度)
将卡片进行旋转,需要注意的是,角度的单位为
deg
,且角度值为负时为逆时针旋转。
/*TODO:请补充 CSS 代码*/#box:hover #item1{transform:rotate(-60deg);}#box:hover #item2{transform:rotate(-50deg);}#box:hover #item3{transform:rotate(-40deg);}#box:hover #item4{transform:rotate(-30deg);}#box:hover #item5{transform:rotate(-20deg);}#box:hover #item6{transform:rotate(-10deg);}#box:hover #item7{transform:rotate(10deg);}#box:hover #item8{transform:rotate(20deg);}#box:hover #item9{transform:rotate(30deg);}#box:hover #item10{transform:rotate(40deg);}#box:hover #item11{transform:rotate(50deg);}#box:hover #item12{transform:rotate(60deg);}
这一题虽然不难,但我发现好多人这题都没写出来,究其原因可能就是对
css3
的
transform
属性不熟悉,或者是忘记了角度的单位
deg
,时代在进步,同志需努力💪💪💪
3. 和手机相处的时光🎖️🎖️🎖️
🌟介绍:
现在都提倡健康使用手机,那么统计一下在一周中每天使用手机的情况吧!本题使用ECharts实现统计手机使用时长的折线图,但是代码中存在Bug需要你去修复。
🌟准备:
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
其中:
js/echarts.js是ECharts文件。index.html是主页面。 在浏览器中预览index.html页面效果显示如下所示:🌟目标:
请修复index.html文件中的Bug.
让页面呈现如下所示的效果:
具体说明如下:
- 用折线图显示了一周当中,每天使用手机的时长。
index.html文件里var option={}子中的内容是ECharts的配置项,该配置中存在Bug,导致坐标轴显示不正确。- 在配置项中,
title是用于设置折线图的标题。- 在配置项中,
series是系列,其中的data是一周中每天使用手机的时间数据,type是图表的类型为折线图。
这一题考查了
echarts
的配置,但考的并不是很深,就简单的考查了坐标轴
(xAxis,yAxis)
的类型
(type)
配置项:
坐标轴类型。
可选:
'value'数值轴,适用于连续数据。'category'类目轴,适用于离散的类目数据。为该类型时类目数据可自动从series.data或dataset.source中取,或者可通过xAxis.data设置类目数据。'time'时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。'log'对数轴。适用于对数数据。
这一题给出的最终效果图可以知道
y
轴应该是数值轴,
x
轴是类目轴。
而题中之所以出现展示的bug问题,是因为
xAxis
和
yAxis
的
type
配置搞反了🧐:
xAxis:{type:"value",data:["周一","周二","周三","周四","周五","周六","周日"],},yAxis:{type:"category",}
所以只需将
xAxis
和
yAxis
的
type
配置替换,这一题就结束了(是不是超简单)😉:
xAxis:{type:"category ",data:["周一","周二","周三","周四","周五","周六","周日"],},yAxis:{type:"value",}
4. 灯的颜色变化🎖️🎖️🎖️
🌟介绍:
我们经常会看到各种颜色的灯光,本题我们将实现一个颜色会变化的灯的效果。
🌟准备:
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
其中:
index.html是主页面。images是图片文件夹。js/trafficlights.js是需要补充的js文件。effect.gif是最终实现的效果图。在浏览器中预览
index.html页面效果如下:
🌟目标:
完成js/trafficlights.js文件中的
red、
green和
trafficlights函数,达到以下效果:
- 页面加载完成3秒后灯的颜色变成红色。
- 在灯的颜色变成红色的3秒后,灯的颜色变成绿色(即6秒后灯光变成绿色)
- 随后颜色不再变化。
- 请通过修改
display属性来显示不同颜色的灯的图片。完成后的效果见文件夹下面的gif图,图片名称为
effect.gif(提示:可以通过VSCode或者浏览器预览gif图片)。
🌟规定:
- 请通过修改
display属性来显示不同颜色的灯的图片,以免造成无法判题通过。- 请勿修改项目中提供的
id、class、函数名称、已有样式,以免造成无法判题通过。- 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
这一题也是比较简单的,整体思路就是在定时器里通过
JS
来操作
DOM
,显示的话将指定元素的
display
设置为
inline-block
,至于为什么不设置为
block
,是因为项目文件默认给出的
css
代码中有:
#defaultlight{display: inline-block;}
当我们将显示元素的
display
设置为
block
后会发现效果与要求的不同,设置为
inline-block
即可,当我们显示一个新的元素后需要将上一个元素
display
设置为
none
来进行隐藏,整体代码如下:
// TODO:完善此函数 显示红色颜色的灯functionred(){const defaultlight = document.getElementById('defaultlight')const red = document.getElementById('redlight')setTimeout(()=>{
defaultlight.style.display ='none'
red.style.display ='inline-block'},3000)}// TODO:完善此函数 显示绿色颜色的灯functiongreen(){const greenlight = document.getElementById('greenlight')const red = document.getElementById('redlight')setTimeout(()=>{
red.style.display ='none'
greenlight.style.display ='inline-block'},6000)}// TODO:完善此函数functiontrafficlights(){red()green()}trafficlights();
5. 东奥大抽奖🎖️🎖️🎖️
🌟介绍:
蓝桥云课庆冬奥需要举行一次抽奖活动,我们一起做一个页面提供给云课冬奥抽奖活动使用。
🌟准备:
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
其中:
css/style.css是样式文件。index.html是主页面。js/jquery.js是jQuery文件。js/index.js是需要补充的js文件。effect.gif是最终实现的效果图。在浏览器中预览
index.html页面效果如下:
🌟目标:
找到index.js中
rolling函数,使用
jQuery或者
js完善此函数,达到以下效果:
- 点击开始后,以
class为li1的元素为起点,黄色背景(.active类)在奖项上顺时针转动。- 当转动停止后,将获奖提示显示到页面的
id为award元素中。获奖提示必须包含奖项的名称,该名称需与题目提供的名称完全一致。- 转动时间间隔和转动停止条件已给出,请勿修改。
完成后的效果见文件夹下面的gif图,图片名称为
effect.gif(捉示:可以通过VSCode或者浏览器预览gif图片。
这一题就开始有点难度了,但你基础牢固,思路清晰时其实也挺简单的🤓,难的一点就在怎么根据转动次数动态的获取应该显示
active
类的元素。
解题思路:
- **根据转动次数
time获取当前转动到的li**。 因为总共有8个li,且li的class设置的正好是转盘顺时针转动时.li加对应的序号: 即.li1是第一次转动到的.li4是第四次转动到的.li8是第八次转动到的,转到第九次时回到.li1。 所以我们可以利用转动次数对8取余来获取对应的DOM元素li。 但time是8的整数倍时,按照逻辑我们需要获取.li8,但这时time对8取余等于0,所以这种情况我们需要单独讨论 - 对获取到的
li元素添加active类名,并移除其它li(兄弟节点)的active类名。 - 转动停止后根据
active类名获取对应的li元素,取其文本值赋值给#award元素。
let rollTime;// 定义定时器变量用来清除定时器let time =0;// 转动次数let speed =300;// 转动时间间隔let times;// 总转动次数// 开始按钮点击事件后开始抽奖$("#start").on("click",function(){$("#award").text("");//清空中奖信息
times =parseInt(Math.random()*(20-30+1)+20,10);// 定义总转动次数,随机20-30次rolling();});// TODO:请完善此函数functionrolling(){
time++;// 转动次数加1clearTimeout(rollTime);
rollTime =setTimeout(()=>{/**
* 获取当前转动到的li
* 因为总共有8个li,且li的class设置的正好是转盘顺时针转动时.li加对应的序号
* 即.li1是第一个~~.li4是第四个 ~~.li8是第八个,转到第九个时回到.li1
* 所以我们可以利用转动次数对8取余来获取对应的DOM元素li
*/let className =`.li${time %8}`//但time是8的整数倍时,按照逻辑我们需要获取.li8,但这时time对8取余等于0,所以这种情况我们需要单独讨论if(time %8===0){
className =`.li8`}/**
* 对我们获取到的指定元素添加active选中类
* .siblings()为获取当前元素的所有兄弟节点
* .siblings().removeClass("active")为移除兄弟节点的active类
*/$(`${className}`).addClass("active").siblings().removeClass("active")
window.requestAnimationFrame(rolling);// 进行递归动画}, speed);// time > times 转动停止if(time > times){clearInterval(rollTime);// 获取选中元素的文本值let text =$(`.active`).text()//将获取到的文本值赋值给id为award的元素$("#award").text(`恭喜您抽中了${text}!!!`);
time =0;return;}}
6. 蓝桥知识网🎖️🎖️🎖️
🌟介绍:
蓝桥为了帮助大家学习,开发了一个知识汇总网站,现在想设计一个简单美观的首页。本题请根据要求来完成一个首页布局。
🌟准备:
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
其中:
css/style.css是样式文件。data.txt是页面数据文件。index.html是主页面。mark,png是页面参数标注图。🌟目标:
请根据mark.png图片上的参数标注,补充
css/style.css和
index.html文件中的代码。对于
mark.png上未标注的参数,请结合效果图自行调整。
页面版心宽度为1024px,请保证版心居中,让页面呈现如下图所示的效果:
页面数据在data.txt文件中,直接复制即可。
这一题就单纯的考了
HTML
布局和
CSS
样式,没啥可说的,我把我写的代码贴出来仅供参考,毕竟
HTML
结构和
CSS
写法因人而异🧐🧐:
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><metaname="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/><title>蓝桥知识网</title><linkrel="stylesheet"href="./css/style.css"/></head><body><!--TODO:请补充代码--><divclass="canter"><divclass="header"><divclass="nav"><span>蓝桥知识网</span><divclass="nav_c"><span>首页</span><span>热门技术</span><span>使用手册</span><span>知识库</span><span>练习题</span><span>联系我们</span><span>更多</span></div></div><divclass="header_text"><pclass="title_header">蓝桥云课</p><pclass="title_p">随时随地丰富你的技术栈!</p><divclass="join">
加入我们
</div></div></div></div><divclass="conter"><divclass="item"><span>人工智能</span><p>人工智能亦称智械、机器智能,指由人制造出来的机器所表现出来的智能。通常人工智能是指通过普通计算机程序来呈现人类智能的技术。</p></div><divclass="item"><span>前端开发</span><p>前端开发是创建 WEB 页面或 APP 等前端界面呈现给用户的过程,通过 HTML,CSS 及 JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。</p></div><divclass="item"><span>后端开发</span><p>后端开发是实现页面的交互逻辑,通过使用后端语言来实现页面的操作功能,例如登录、注册等。</p></div><divclass="item"><span>信息安全</span><p>ISO(国际标准化组织)的定义为:为数据处理系统建立和采用的技术、管理上的安全保护,为的是保护计算机硬件、软件、数据不因偶然和恶意的原因而遭到破坏、更改和泄露。</p></div></div><divclass="footer"><divclass="footer_text"><span>© 蓝桥云课 2022</span><p>京公网安备 11010102005690 号 | 京 ICP 备 2021029920 号</p></div></div></body></html>
/*
TODO:请补充代码
*/*{margin: 0;padding: 0;box-sizing: border-box;}.canter{background-color: #a6b1e1;}.header{width: 1024px;margin: 0 auto;height: 440px;padding-top: 13px;}.nav{display: flex;/* justify-content: space-between; */align-items: center;height: 46px;padding: 0 10px;}.nav>span{font-size: 18px;color: white;margin-right: 365px;font-weight: 600;}.nav_c span{font-size: 16px;color: white;margin-right: 28px;font-weight: 600;}.nav_c span:nth-child(7){margin-right: 0px;}.header_text{display: flex;align-items: center;flex-direction: column;margin-top: 30px;}.title_header{font-size: 45px;color: black;margin-bottom: 62px;}.title_p{font-size: 21px;font-weight: 200;color: white;margin-bottom: 36px;}.join{color: #efbfbf;border-radius: 2px;font-size: 18px;display: flex;align-items: center;justify-content: center;padding: 15px;box-shadow: inset 0 0 0 2px #efbfbf;}.conter{width: 1024px;margin: 74px auto 0 auto;display: flex;justify-content: space-between;flex-wrap: wrap;height: 302px;}.conter .item{height: 144px;width: 502px;display: flex;flex-direction: column;justify-content: space-around;}.conter .item span{font-size: 30px;font-weight: 200;color: black;}.conter .item p{font-size: 18px;color: #aaa;line-height: 1.4em;}.footer{width: 100%;height: 80px;border-top: 2px solid #aaa;}.footer_text{width: 1024px;margin: 0 auto;text-align: center;font-size: 14px;color: #aaa;padding-top: 30px;}.footer_text p{margin-top: 10px;}
7. 布局切换🎖️🎖️🎖️
🌟介绍:
经常用手机购物的同学或许见过这种功能,在浏览商品列表的时候,我们通过点击一个小小的按钮图标,就能快速将数据列表在大图(通常是两列)和列表两种布局间来回切换。
本题需要在已提供的基础项目中使用Vue2.x知识,实现切换商品列表布局的功能。
🌟准备:
开始答题前,需要先打开本题的项目文件夹,目录结构如下:
其中:
effect.gif是最终实现的效果图。goodsList.json是情求需要用到的数据css是样式文件夹images是图片文件夹js/vue.js是Vue2.x文件。js/axios.min.js是axios文件。index.html是页面布局及逻辑。使用
live server插件启动项目,并在浏览器中预览
index.html页面,显示如下:
当前并未实现数据异步加载和点击右上方按钮切换布局的效果。
注意:一定要通过live server插件启动项目,避免项目无法访问,影响做题。
🌟目标:
请在index.html文件中补全代码,最终实现数据渲染及切换布局的效果。具体需求如下:
- 完成数据请求(数据来源
goodsList.json,请勿修改该文件中提供的数据)。在项目目录下已经提供了axios,考生可自行选择是否使用。效果如下:2. 点击“列表效果”的图标,图标背景色变为红色(即
class=active),“大图效果”的图标背景色变为灰色(即class=active被移除),布局切换为列表效果。效果如下:3. 点击“大图效果”的图标,图标背景色变为红色(即
class=active),“列表效果”的图标背景色变为灰色(即class=active被移除),布局切换为大图效果。效果如下:完成后的效果见文件夹下面的gif图,图片名称为
effect.gif(提示:可以通过VSCode或者浏览器预览gif图片。
解题思路:
- 发送
axios请求获取数据 我这里先在axios请求外使用_this保存了一下this实例是因为在比赛时我直接在axios内部使用this报了错,但比赛过后我再次直接在axios内部使用this发现它又不报错了😥😥,为了保险起见还是在外部先保存一下this为好。 data中添加一个判断字段active,在DOM元素中根据这个active动态添加相应的class类 这里我设置active为true时显示大图效果,为false时显示列表效果- 为切换图片添加相应的点击事件,改变
active字段的值。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"/><title>布局切换</title><script type="text/javascript" src="./js/vue.js"></script><link rel="stylesheet" type="text/css" href="./css/index.css"/><script src="./js/axios.min.js" type="text/javascript" charset="utf-8"></script></head><body><div id="app" v-cloak><!--TODO:请在下面实现需求 --><div class="bar"><a :class="{'active':active}"class="grid-icon " @click="grid()"></a><a :class="{'active':!active}"class="list-icon" @click="list()"></a></div><!--grid 示例代码,动态渲染时可删除--><ul :class="active?'grid':'list'" v-for="item in goodsList":key="item.url"><li><a :href="item.url" target="_blank"><img :src="item.image.large"/></a><p v-show="!active">{{item.title}}</p></li></ul></div></body></html><script type="text/javascript">var vm =newVue({el:"#app",data:{goodsList:[],active:true},mounted(){let _this =this// TODO:补全代码实现需求
axios.get('./goodsList.json').then(res=>{
_this.goodsList = res.data
})},methods:{grid(){this.active =true},list(){this.active =false}}});</script>
8. 购物车🎖️🎖️🎖️
🌟介绍:
网上购物已经成为现代人生活中不可或缺的一部分,那么人们最常用到的购物车功能又是如何实现的呢?
本题需要在已提供的基础项目中,使用Vue2.x的知识,解决购物车商品管理过程中遇到的问题。
🌟准备:
开始答题前,需要先打开本题的项目文件夹,目录结构如下:
其中:
base.gif是初始效果图。effect.gif是最终实现的效果图。js/goods.js是数据文件。js/vue.js是Vue2.x文件。css/index.css是样式文件。images是图片文件夹。index.html是页面布局及逻辑。在浏览器中预览
index.html页面,具体显示[见项目文件夹中的
base.gif],请使用浏览器或者VS Code查看gif图。
当前出现的问题是:
- 在“商品列表”中点击N次“加入购物车”按钮,会在购物车列表中出现N个该商品,且初始数量为1。
- 在“购物车”中点击商品数据后的加号(“+”)按钮,会在购物车列表中重复出现该商品,且初始数量为1。
- 在“购物车”中点击商品数据后的减号(“-”)按钮,并未将商品从购物车中移出。
🌟目标:
请在index.html文件中补全代码,最终实现购物车商品管理的功能。
注意:请勿修改js/goods.js文件中提供的数据!
具体需求如下:
(1) 修改addToCart方法,实现将商品加入到购物车的功能。即:
- 点击“加入购物车”按钮后,如果购物车中不存在该商品,则将该商品添加到购物车末尾,并初始化数量为1;
- 如果购物车中已存在该商品,则只在原数量上+1即可。
(2) 完善
removeGoods方法,实现移出购物车商品功能。即:
- 点击购物车商品后对应的减号(“-”)按钮,将其数量在原数量上-1;
- 如果减后数量为0,则将该商品从购物车中移除。
完成后的效果见文件夹下面的gif图,图片名称为
effect.gif(提示:可以通过VS
Code或者浏览器预览gif图片)。
解题思路:
- 点击添加按钮时,获取点击的该元素在购物车列表
cartList中的下标,如果该下标不等于-1,说明cartList中已经存在该元素,这时只需将该元素的num+1即可,如果该下标等于-1,说明cartList中没有该元素,这时将该元素的num设置为1,然后push添加到cartList中。 - 点击减少按钮时,获取点击的该元素在购物车列表
cartList中的下标,根据这个下标获取到cartList对应的那一条数据,判断该数据的num是否大于1,如果是,则num--,否则删除cartList里的这条数据。
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"/><title>购物车</title><script src="./js/goods.js"></script><script type="text/javascript" src="./js/vue.js"></script><link href="./css/index.css" rel="stylesheet" type="text/css"/></head><body><div id="app"><!-- 商品列表 --><h3>商品列表</h3><ul id="goodsList"><template v-for="goods in goodsList"><li class="goods-item":key="goods.id"><div><img :src="goods.imgUrl"/></div><div>{{goods.name}}</div><div>¥ {{goods.price}}</div><button @click="addToCart(goods)">加入购物车</button></li></template></ul><!-- 购物车 --><template v-if="cartList.length>0"><h3>购物车</h3><ul id="cartList"><template v-for="goods in cartList"><li class="goods-item":key="goods.id"><div><img :src="goods.imgUrl"/></div><div>{{goods.name}}</div><div>¥ {{goods.price}}</div><div class="item-control"><button @click="removeGoods(goods)">-</button><h4>{{goods.num}}</h4><button @click="addToCart(goods)">+</button></div></li></template></ul></template></div></body></html><script>newVue({el:'#app',data:{cartList:[],goodsList:[]},mounted(){this.goodsList = GoodsArr;},methods:{addToCart(goods){// TODO:修改当前函数,实现购物车加入商品需求let itemIndex =this.cartList.findIndex(item=> item.id == goods.id);if(itemIndex !==-1){this.cartList[itemIndex].num++}else{
goods.num =1;this.cartList.push(goods);}this.cartList =JSON.parse(JSON.stringify(this.cartList));},removeGoods(goods){// TODO:补全代码实现需求let itemIndex =this.cartList.findIndex(item=> item.id == goods.id);if(this.cartList[itemIndex].num >1){this.cartList[itemIndex].num--}else{this.cartList.splice(itemIndex,1)}}}});</script>
9. 寻找小狼人🎖️🎖️🎖️
🌟介绍:
“狼人杀”是一款多人参与的策略类桌面游戏。本题我们一起完成一个简易的狼人杀游戏,让我们找到其中的狼人。
🌟准备:
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
其中:
css/style.css是样式文件。index.html是主页面。images是图片文件夹。js/myarray.js是需要补充的js文件。在浏览器中预览
index.html页面效果如下:
🌟目标:
在本题index.html已经给出的数组中,我们可以通过数组的filter方法:
cardList,filter((item)=>item,category="werewolf")返回一个都是狼人的新数组。但是技术主管为了考验大家的技术,规定了在代码中任何地方都不能出现
filter关键字。所以我们需要封装一个
myarray方法来实现类似数组
filter的功能。
- 狼人比较狡猾,筛选狼人的条件可能会变化,例如
item.name,请实现一个通用的方法。- 完成封装后,页面效果会自动完成,效果见文件夹下
effect.gif(请使用VS Code或者浏览器打开gif图片)。🌟规定:
- 禁止在代码中出现
filter关键字。- 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
- 请勿修改项目中提供的
id、class、函数名等名称,以免造成无法判题通过。
这一题我们先看一下需要我们补充的
myarray
方法是怎么调用的:
let newcardList = cardList.myarray((item)=> item.category =="werewolf");
看到调用
myarray
方法的方式与调用
filter
一样,都是在方法内传入了一个回调函数,要让我们的
myarray
方法能够直接被数组
.
着调用,第一时间就应该想到需要在数组
Array
的原型
prototype
上添加
myarray
方法,打开
myarray.js
文件我们发现已经默认给我们创建好了
myarray
方法,那我们就只需要在方法里添加事件处理代码就行了。
这个时候需要明白
myarray
里的
this
指向的是调用这个方法的数组,在
myarray
方法里打印一下这个
this
就知道了:
所以我们只需要创建一个新数组,然后遍历
this
,将
this
里的每一个对象传入传进
myarray
方法的回调函数
cb
( 即
(item) => item.category == "werewolf"
)中,由
cb
进行判断是否符合条件,如果符合我们就将这个对象数据加入到我们创建的新数组中,最最最后我们将新数组
return
返回即可😉
// 返回条件为真的新数组Array.prototype.myarray=function(cb){// TODO:待补充代码let newarr =[]this.forEach(item=>{if(cb(item)){
newarr.push(item)}})return newarr
};
10. 课程列表🎖️🎖️🎖️
🌟介绍:
分页是前端页面中必不可少的一项功能,下面让我们一起来完成一个课程列表的分页吧。
🌟准备:
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
其中:
css/bootstrap.css是项目中用到bootstrap样式文件。index.html是主页面。js/carlist.json是请求需要用到的数据。js/axios.js是请求需要用到的axios文件。js/index.js是需要补充的js文件。effect.gif是最终效果图。请通过VS Code中的
live server插件启动本项目,让项目运行起来,效果如下:
注意:一定要通过live server插件启动项目,避免项目无法访问,影响做题。
🌟目标:
- 完成数据请求(数据来源
js/carlist.json)。在项目目录下已经提供了axios,考生可自行选择是否使用。- 完成数据分页显示,每页5条数据,默认当前页码为第一页(即
pageNum=1),按照顺序第一页显示1-5条,第二页显示6-10条,依此类推。将每条数据显示到list-group元素中。使用已有代码中list-group,不要修改list-group元素的DOM结构。动态渲染时,list-group示例代码可删除。- 当页码为第一页时,上一页为禁用状态(
class=disabled),点击无任何变化。- 当页码为最后一页时,下一页为禁用状态(
class=disabled),点击无任何变化。- 在
id为pagination元素中正确显示当前页码和总页码(即最大页码)。当前页码变量使用pageNum,总页码变量使用maxPage。请勿修改 当前页码和总页码的变量名称,以免造成判题无法通过。完成后的效果见文件夹下面的gif图,图片名称为
effect.gif(提示:可以通过VSCode或者浏览器预览gif图片)。
代码解析见注释:
let pageNum =1;// 当前页码,默认页码1let maxPage;// 最大页数// TODO:待补充代码let pagination = document.getElementById("pagination")let list = document.getElementById('list')let arr =[]
axios.get('./js/carlist.json').then(res=>{
arr = res.data
//利用ceil向上取整,获取最大页数
maxPage = Math.ceil(res.data.length /5)showDom(pageNum)
pagination.textContent =`共${maxPage}页,当前${pageNum}页`})// 将number类型转换成题目给定的货币类型functionfmoney(num){if(!num)returnNaN
num = num.toString()let l = num.split('');let i = l.length
l.splice(i -2,0,'.')return l.join('')}// 更新DOM的函数functionshowDom(index){// 深拷贝let Dom =JSON.parse(JSON.stringify(arr))// 截取需要展示的5条数据let newDom = Dom.splice((index -1)*5,5)
list.innerHTML =''for(let i =0; i < newDom.length; i++){const element = newDom[i];
list.innerHTML +=` <div class="list-group">
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">${element.name}</h5>
<small>${fmoney(element.price)}元</small>
</div>
<p class="mb-1">
${element.description}
</p>
</a>
</div>`;}}let prev = document.getElementById("prev");let next = document.getElementById("next");// 给按钮添加禁用类disabled的函数functionisDisabled(){if(pageNum ===1){
prev.classList.add('disabled')}else{
prev.classList.remove('disabled')}if(pageNum === maxPage){
next.classList.add('disabled')}else{
next.classList.remove('disabled')}}isDisabled()// 点击上一页
prev.onclick=function(){// TODO:待补充代码if(pageNum >1){
pageNum--showDom(pageNum)}isDisabled()
pagination.textContent =`共${maxPage}页,当前${pageNum}页`};// 点击下一页
next.onclick=function(){// TODO:待补充代码if(pageNum !== maxPage){
pageNum++showDom(pageNum)}isDisabled()
pagination.textContent =`共${maxPage}页,当前${pageNum}页`};
这一题有一个小细节🧐🧐🧐,就是给我们的数据中价格是整数
number
类型的,但展示的时候变成了货币格式加‘元’,所以我们需要对price这个字段数据进行处理一下,这里我是写了一个
fmoney
函数对其进行处理。

结语
ok,到此蓝桥杯的题就解决完了,本人比较菜,如果发现文章中出现了问题或者有一些改进之处还请多多指正,在下感激不尽🙏🙏🙏
如果这篇文章对您有所帮助,还请点赞,评论,收藏,关注,一键四连😉😉😉
如果你正在备考蓝桥杯或正在准备面试,再或者是自己需要刷一些前端的题,我推荐你去牛客网看看:点击跳转,牛客网上具有很多面试题和前端
HTML/CSS/JS以及很多后端的算法题,就前端而言,牛客上的题非常贴合实践,是一些实战小案例一样的题,各种难度的都有,博主自己一直在用,强烈推荐!
基础不牢,地动山摇! 快来和博主一起来牛客网刷题巩固基础知识吧!
版权归原作者 海底烧烤店ai 所有, 如有侵权,请联系我们删除。