vben-admin 网址
介绍 | Vben Admin (vvbin.cn)https://doc.vvbin.cn/guide/introduction.html
找到 开始 里边有git 代码提取 也可以在这进行复制
#从 GitHub 获取代码
git clone https://github.com/vbenjs/vue-vben-admin.git
#从 Gitee 获取代码
git clone https://gitee.com/annsion/vue-vben-admin.git
代码进行拉取 先进行 git init / 然后 git pull 加上地址
然后按照指令开始进行配置安装
# 出现相应npm版本即可
npm -v
# 出现相应node版本即可
node -v
# 全局安装yarn
npm install -g pnpm
# 验证
pnpm -v # 出现对应版本号即代表安装成功
# 安装依赖
pnpm i
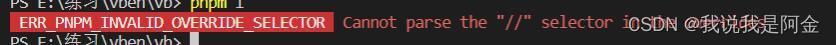
可能会报错

ERR_PNPM_INVALID_OVERRIDE_SELECTOR Cannot parse the "//" selector in the overrides
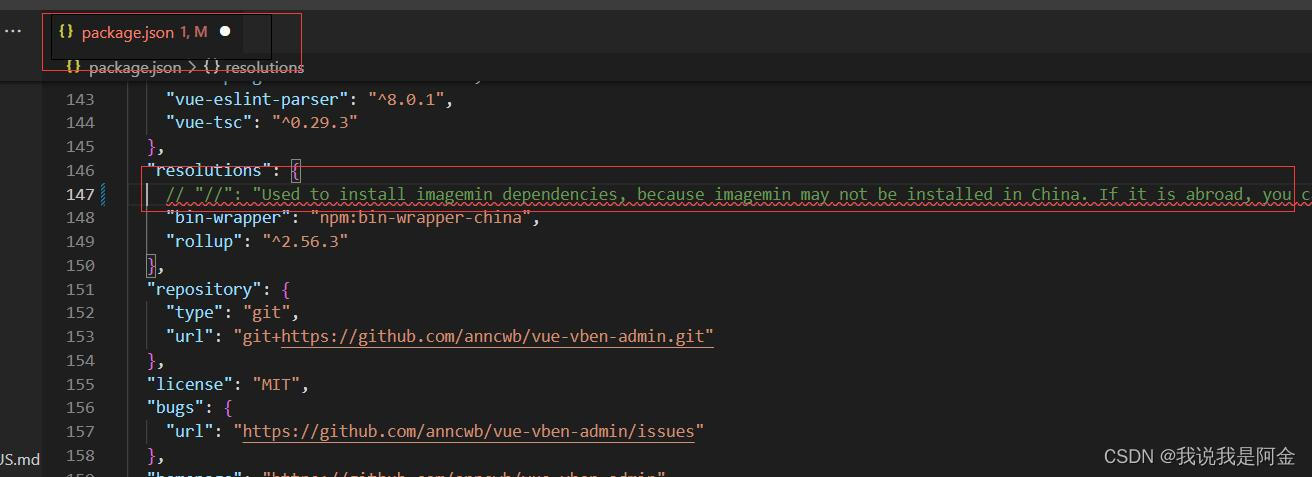
没事别担心 找到 package.json 文件 删除里边的 //这一行的代码

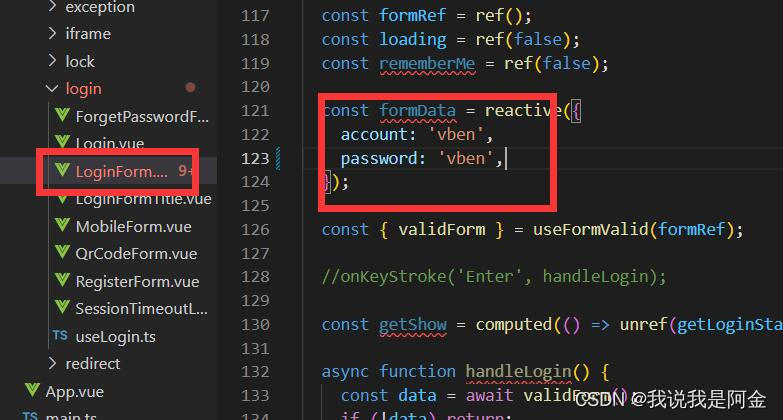
进入页面后,也可进行默认账号密码进行修改在views/sys/login

组件 api 样式库解析 :

** components包含modal的内容组件,头部组件和底部组件等
hooks中是方法具体实现的集合,**
BasciModal.vue集成了components的组件文件,
props.ts为传入属性类型定义和初始化赋值,
typing.ts为弹窗对外暴露方法的声明和初始化。
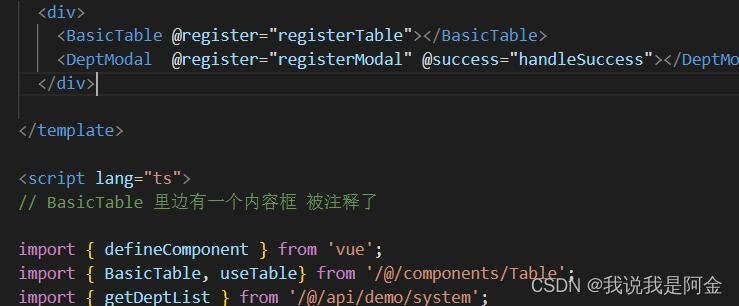
BasciModal.vue 封装-template
Modal 的 dom 结构,有遮罩层、标题组件、内容组件、和底部组件几部分
----------------------------------------------------------------------------------------------
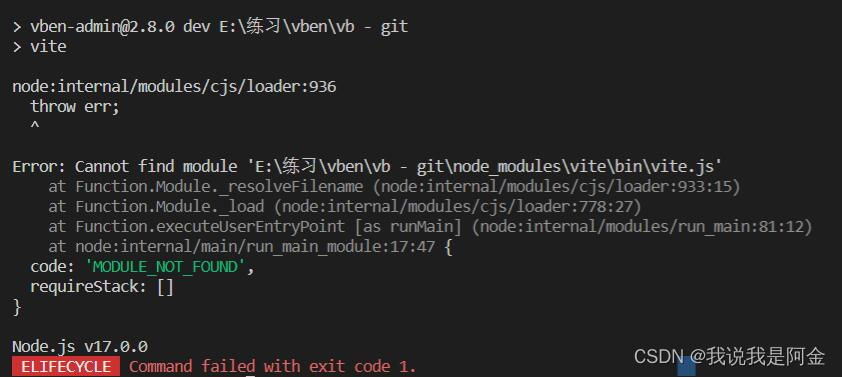
从新运行可能会出现
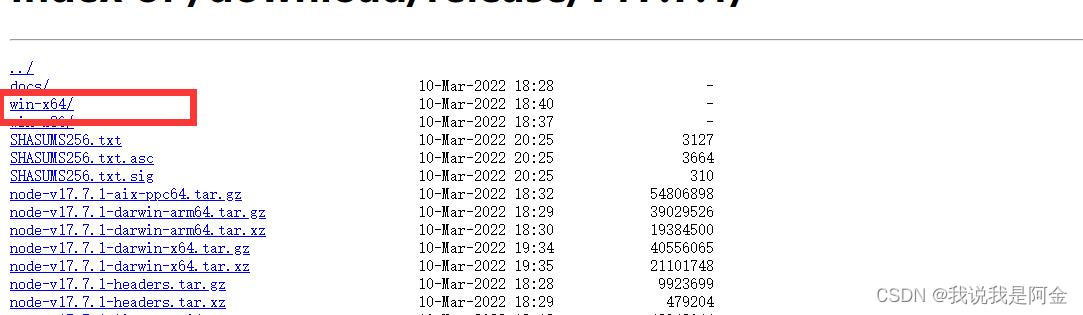
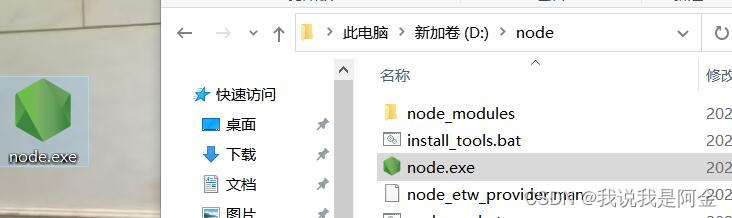
我的node版本太低了 我更新了一下




千万不要强制关闭 vscode 会导致 软件出问题
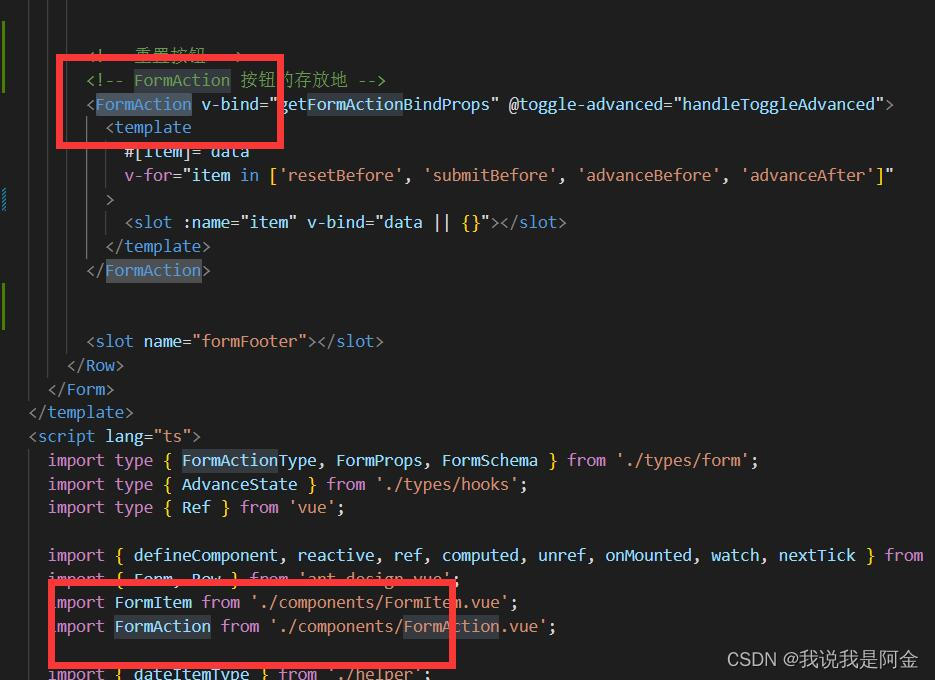
代码查找的方法 例如 重置 按钮 先随便找到一个页面

然后按ctrl + 鼠标左键 进行点击 即可页面跳转



按照页面提示的标签进行 点击 跳转 就可以找到底层的 按钮 代码
版权归原作者 阿金要当大魔王~~ 所有, 如有侵权,请联系我们删除。