如题:最近在做项目发现页面上有些图片是动态获取的,也就是后台给我们返回图片的存放地址,一般都是放在服务器上的某个位置,我们直接拿到渲染一下就行了,(前提是不存在跨域问题),
但是由于项目特殊性,后台使用了Python 渲染出来的图片是svg格式的图片,并且是矢量图,不太好转成 png这种图片,不可以直接存放地址,所以想到了用base64 不也行吗。。
例如:
<div class="scatter" id="scatter" >
<img :src="inputImg" alt="" :style="{width:widthImg,height:heightImg}">
</div>
//下面 直接使用vue 语法
// 接口获取到的 字段直接赋值即可
this.inputImg = 'data:image/svg+xml;base64,' + res.data.body.data
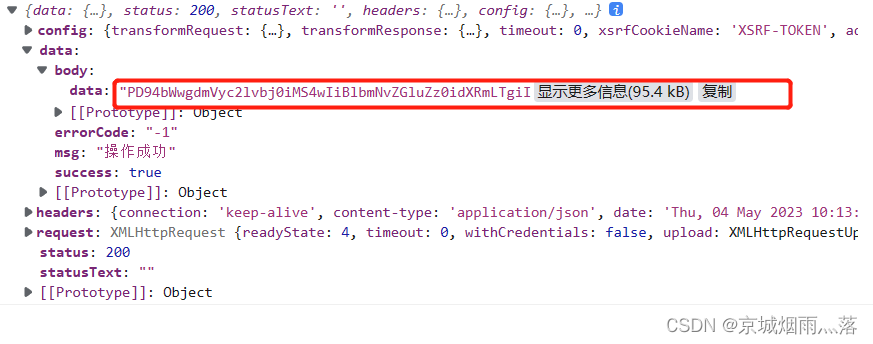
这种后台数据返回格式如下:

上面后台数据返回的是svg格式的 矢量图 ,为了更加清晰,不失真, 采用这种方法,所以我们对应的写好他的后缀,因为是xml格式所以这么写 'data:image/svg+xml;base64,'
既然有svg这种图片,也就存在png,jpg,jpeg等格式的图片,我们只需要确定后台使用的逻辑和方法返回对应的格式就行,jpeg格式: this.imgUrl='data:image/jpeg;base64,'+res.data.data,
其它的图片应该也都类似,跨域问题自行解决。
那么展示出来的图片如何下载到本地呢?
解决方法:图片数据以 Base64 编码的字符串形式嵌入到 HTML 或 Js中,那么想要将这张图片保存到本地,就需要将该 Base64 编码的字符串转换为二进制数据,并将其存储为一个文件。可以直接使用a 标签,也可以使用 按钮或者其它标签,下面我是用了 饿了么ui的 el-button 按钮
代码:
<el-button type="primary" size="mini" @click="updown">下载结果</el-button>
//对应的方法
updown(){
var objimg=''
//这里objimg 表示图片显示的路径 一般都是data:image/jpeg;base64,iVBORw0KGgoAAAANS
const byteCharacters = atob(objimg.split(',')[1])
const byteNumbers = new Array(byteCharacters.length)
for (let i = 0; i < byteCharacters.length; i++) {
byteNumbers[i] = byteCharacters.charCodeAt(i)
}
const byteArray = new Uint8Array(byteNumbers)
//区分是什么类型的 svg 或者是png 格式 切记不同类型后缀不同。使用错误可能会下载图片打不开
var blobs=''
if(this.active=='first' || this.active=='second' ||
this.active=='third'){
blobs = 'image/svg+xml'
}
if(this.active=='four'){
blobs = 'image/png'
}
this.downLong=false
let url = window.URL.createObjectURL(
new Blob([byteArray], { type: blobs })
);
let link = document.createElement("a"); //创建a标签
link.style.display = "none"; //将a标签隐藏
link.href = url; //给a标签添加下载链接
link.setAttribute("download", '运行结果图片' );
document.body.appendChild(link);
link.click(); //执行a标签
}
要注意的就是: 先把图片路径拿到,去解析成对应的类型,我们只解析 “base64,” 后面的字符串,所以先用split分割一下,后面都是根据不同类型生成不同的下载后缀,就可以了。
当然可以直接使用 a 标签来表示,这里是举例png格式的,其它格式参考上面的方法基本一样。
<a :href="downloadUrl" download="image.png">下载图片</a>
//方法
downloadUrl() {
// 将 Base64 编码的字符串转换为二进制数据
var objimg=''
//这里objimg 表示图片显示的路径 一般都是 data:image/jpeg;base64,iVBORw0KGgoAAAANS
const byteCharacters = atob(objimg.split(',')[1])
const byteNumbers = new Array(byteCharacters.length)
for (let i = 0; i < byteCharacters.length; i++) {
byteNumbers[i] = byteCharacters.charCodeAt(i)
}
const byteArray = new Uint8Array(byteNumbers)
// 创建 Blob 对象并将其转换为 URL
const blob = new Blob([byteArray], { type: 'image/png' })
return URL.createObjectURL(blob)
}
知识点:atob 是 js函数 里的解析base64 字符串的方法。它还有个兄弟btoa 是 编辑成base64格式的。
** charCodeAt()是字符串方法,用于检索字符串中特定位置的字符的Unicode 值。**
** Uint8Array 是一个数组他表示,8位无符号整数,长度是1个字节。**
版权归原作者 京城烟雨灬落 所有, 如有侵权,请联系我们删除。