Apifox简介
我们在日常编程开发过程中经常实行的是前后端分离架构的模式,一个项目的落地会通过产品、开发、测试三方会审,对项目需求评审过后,前后端开发会制定一些接口,他们通常会用以下方式:
开发指定接口文档(Reg)。
后端开发依据接口文档开发接口,一边开发一边测试(Postman)。
前端开发需要(Mock)数据供前端调用。
开发完成后,测试通过(Postman,Jmeter)去进行接口测试。
为了能让各个产品项目负责人落地更加便捷,Apifox应运而生实现了API设计开发测试一体化协作。俗称:Apifox=Postman+Swagger+Jmeter+Mock工具集。简而言之:开发人员在Apifox里定接口、前端直接根据Apifox去Mock数据、后端开发直接在Apifox进行调试、测试人员直接在Apifox的接口文档里面写用例、接下来就是前后端进行联调。
Apifox的安装与使用
安装的话就很简单了,百度搜索 Apifox ,或点击右侧的网址 Apifox网址 ,进入网址选择自己电脑适配的系统以及需求进行选择使用。

这边我电脑是 win64 ,所有这边我下载了桌面版64位,下载完成傻瓜式安装即可。安装完成进行注册登录,登录完成你会看到界面有一个个人项目,里面有一个项目案例给你简单介绍一下这个根据的简单使用。

给你一个简单的案例,呈现页面会出现哪些信息,让你初步了解一下。

对于页面的风格自己也可以进行设置, 打开设置对页面的主题颜色和字体大小可以自定义,还有一些其他的网络代理、证书代理调配等。

Apifox新建项目的流程
点击新建团队,创建新项目。

输入自己的团队名称,点击保存。

进入自己保存的团队:可以新建项目、可以定向邀请成员协同操作、可以修改团队名称移交或解散团队。

接下来新建项目,输入名称,项目图标自定,如果第一次使用可以允许包含示例数据,因为我这里没有定向邀请其他成员,项目中就只有我一个人,点击确认即可。

点击确认之后跳转到如下界面,因为上面我同意包含示例数据,所有在项目概览中的项目统计上数字不为0, 当前的项目可进行的操作很多,如下:

编写接口文档
基本信息填写
点击新建接口,进行编写接口文档。

因为本人服务器停运,这里借助黑马程序员某位老师的接口进行展示(doge),这里填写最基本的信息。

确认信息无误后点击保存即可。

params参数设置
params参数有两种方式,一种是 url后面?之后的参数;另一种是 url中的{参数名}参数。


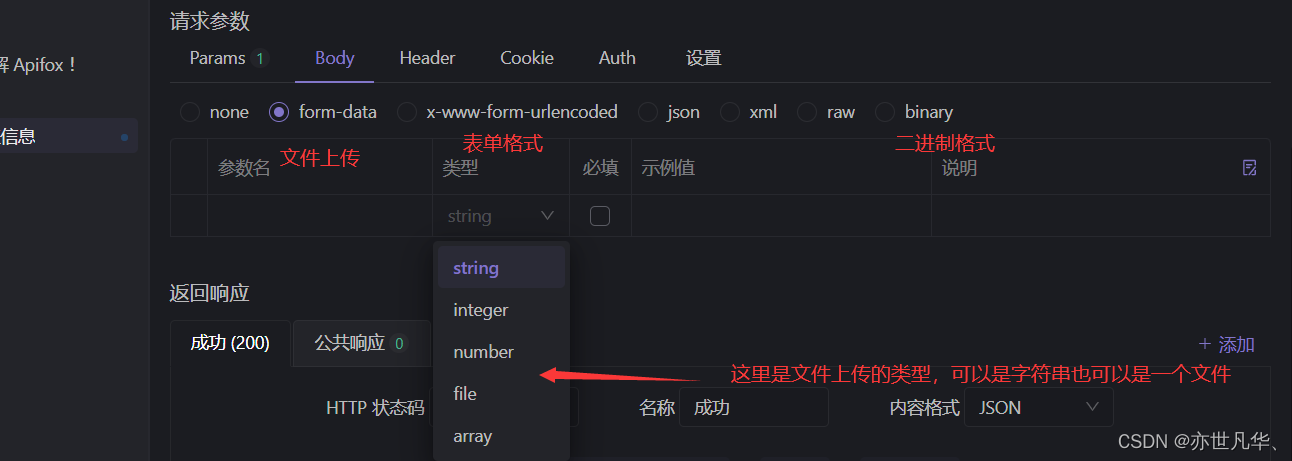
Body参数
Body参数可以根据自己的需求上传不同格式的文件信息。

这里借用上文提到的接口简单的演示一下,转成json格式的数据是什么样的。这个工具会将我们的数据自动解析并识别成json格式。

我们可以将自己接口上的list添加一下新的东西来验证返回成功的200数据,如下:

将响应成功的案例自动生成在下面:

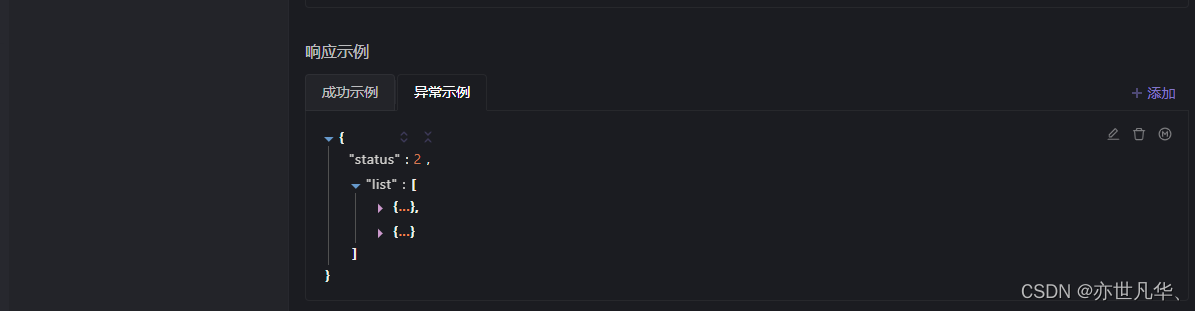
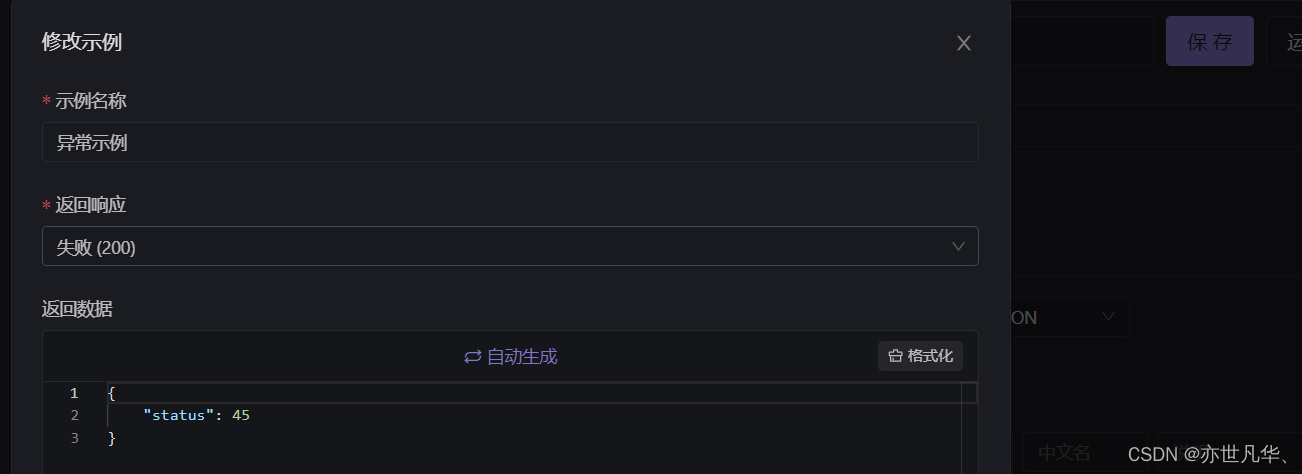
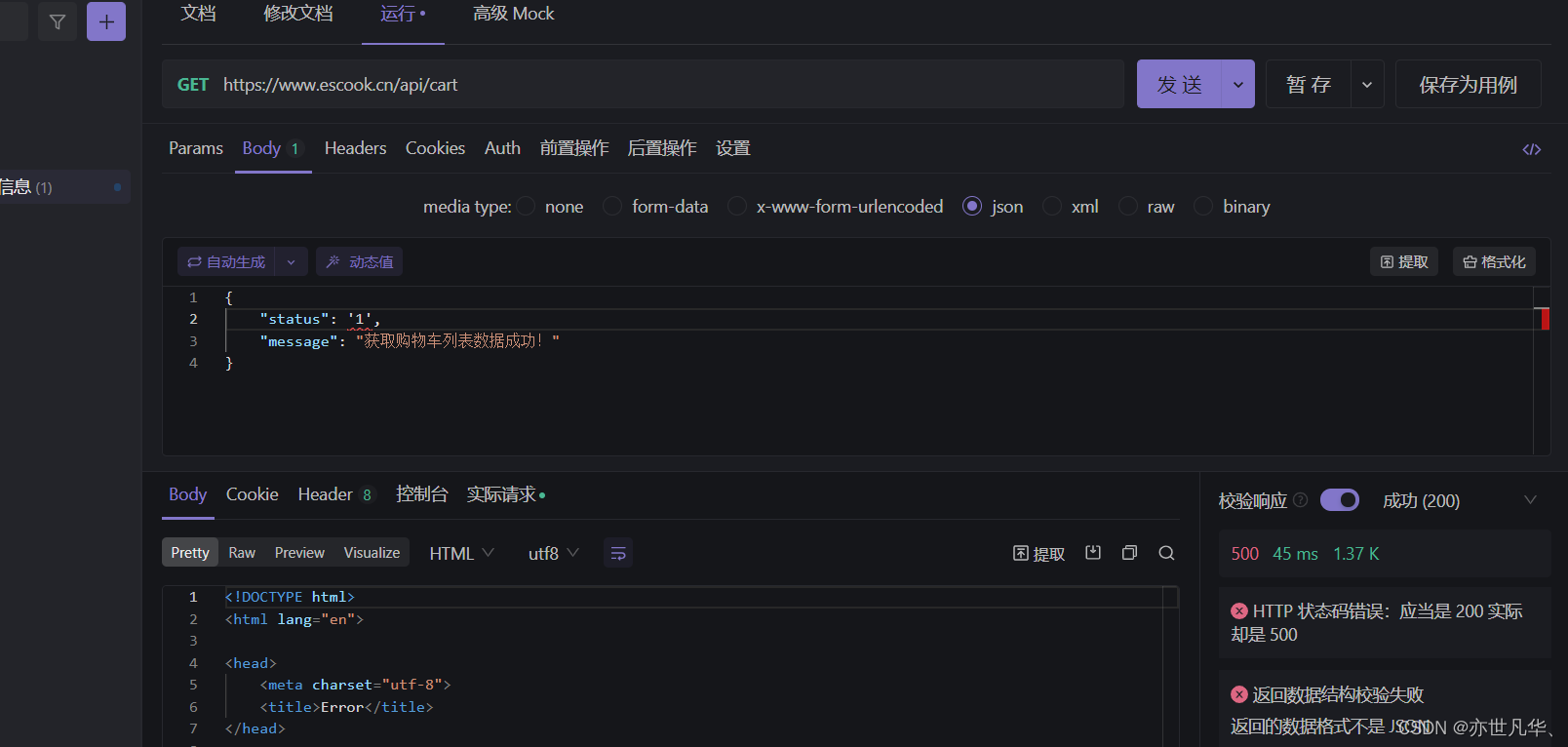
为了方便区别自己的接口是否成功写入,可以写入一个错误的响应以及案例来进行区别,可以将错误的响应里面的内容删除一点,并根据错误的响应生成一个异常示例:


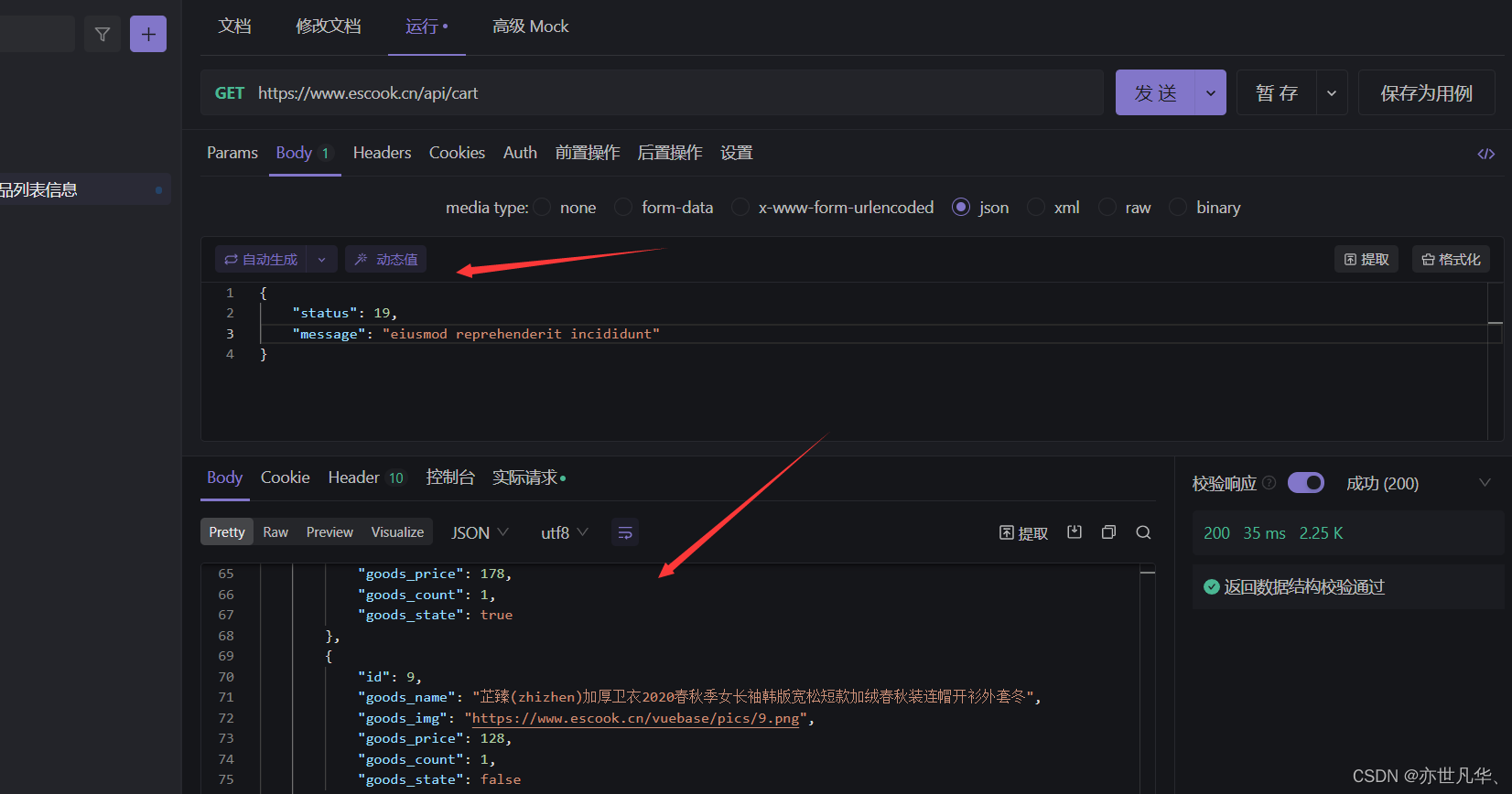
修改文档完成点击保存并点击运行进入运行页面,点击自动生成的数据,点击发送即可

没有问题点击保存为用例

也可以设置特殊情况,来保存成为错误的用例

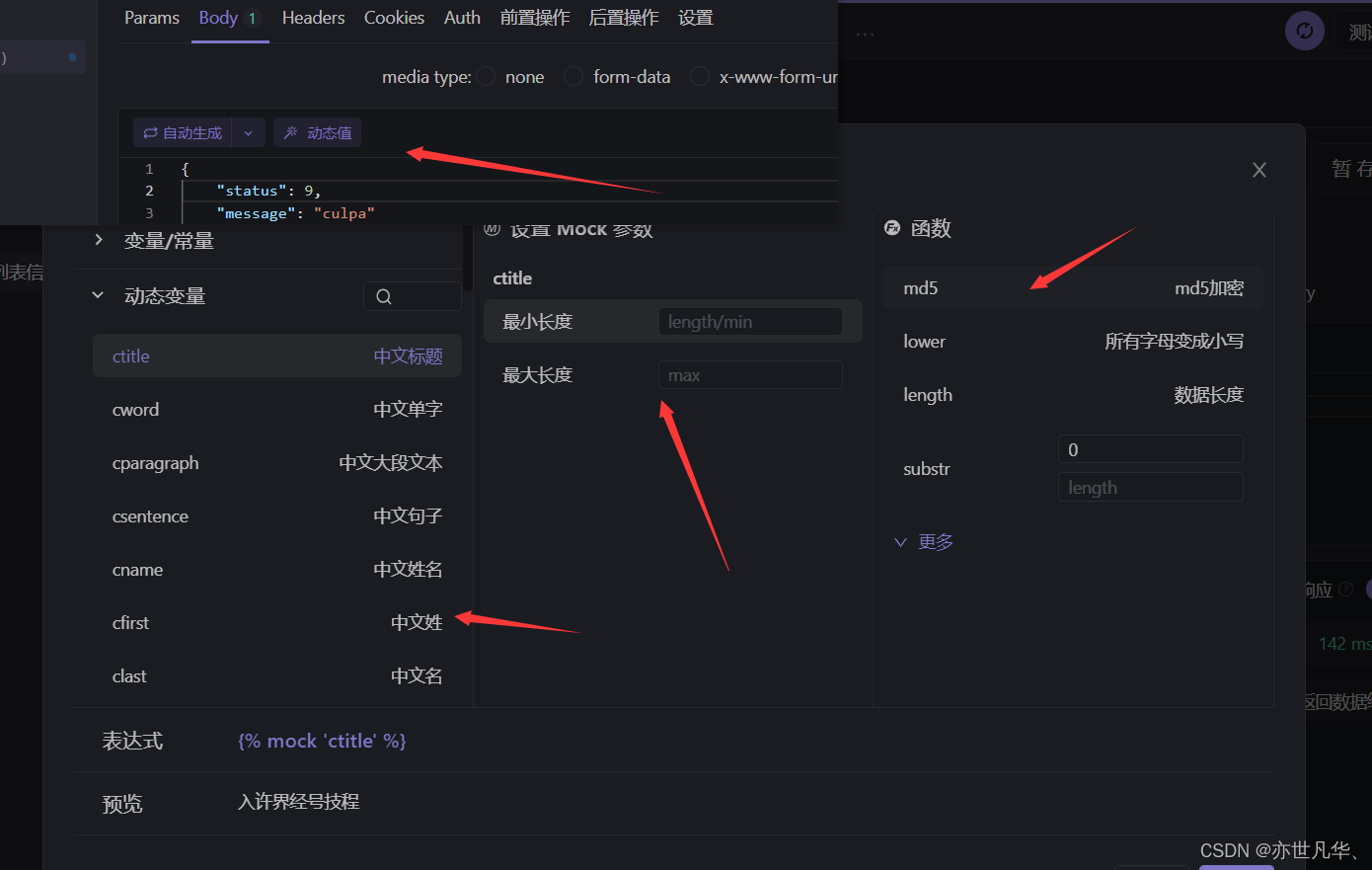
也可以给测试的数据添加一些动态值来更好的处理一些情况

后置操作获取token值
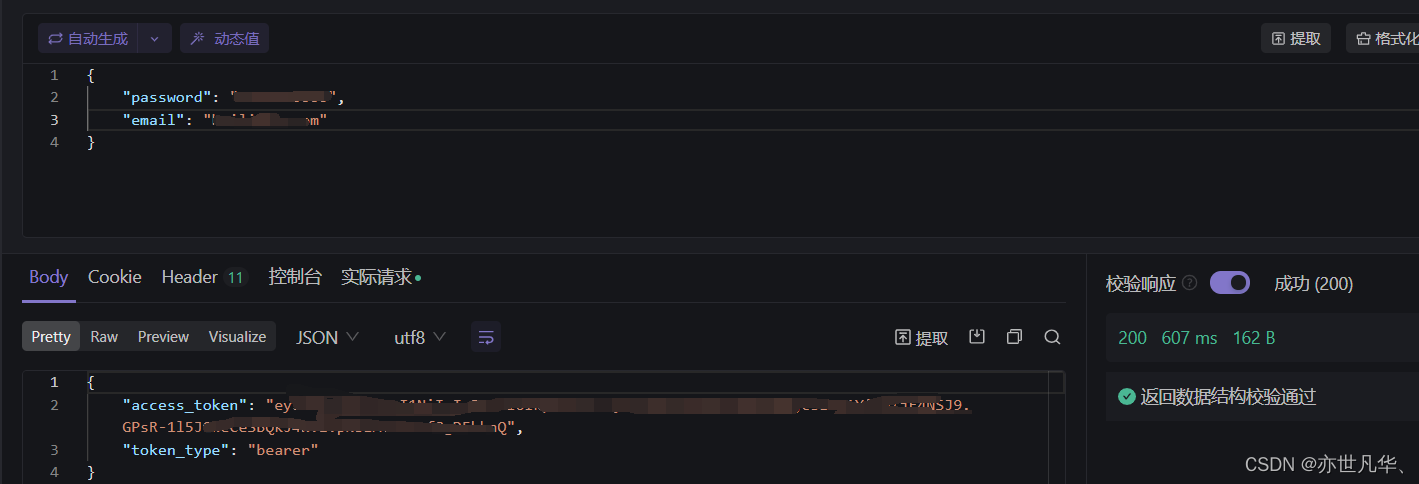
我们在进行登录接口的测试时,可以通过后置操作获取其相应的token值,其操作和上文一样,编写相应的接口文档


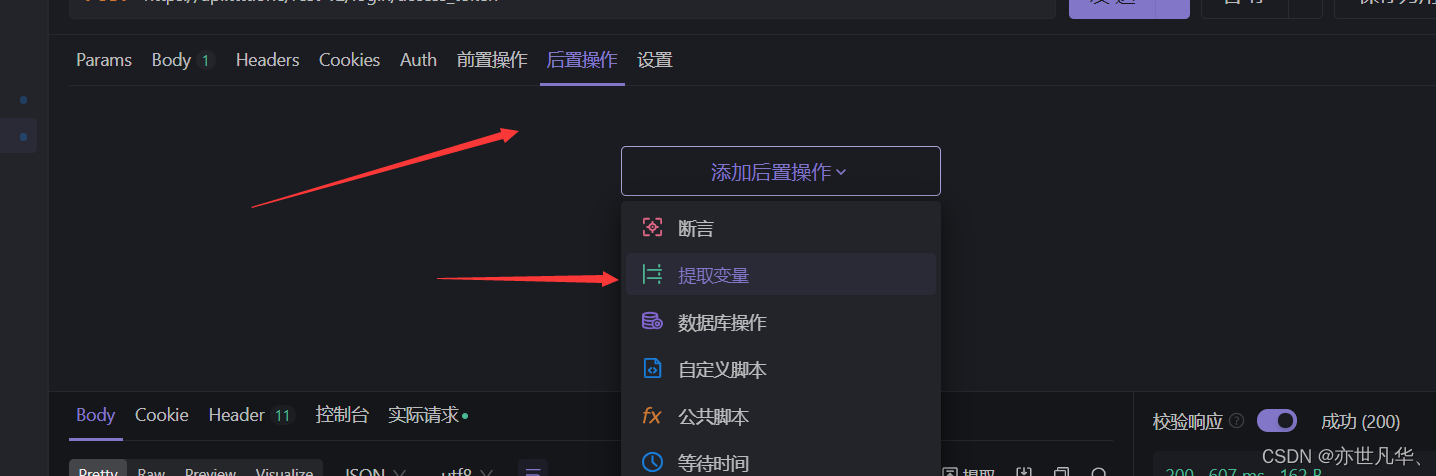
通过后置操作获取其token值


Apifox的其他功能:
环境变量、全局变量、临时变量、动态变量、随机参数、自动化字段、socket接口、团队管理、导入导出、MOCK、脚本开发、自动化执行、Jenkins持续集成等
总结:
总的来说,Apifox这个工具的功能性还是很强大的,很多企业也开始使用这个工具,对于程序员来说,不善于接触新事物对自身的发展是不利的,这篇文章主要介绍了这个工具的基本使用,还有很多强大的功能没有在此体现出来,还是需要各位在工作中慢慢发掘。
版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。