使用若依的小伙伴们,是否有遇到找图标的烦恼。若依框架里图标分两种,
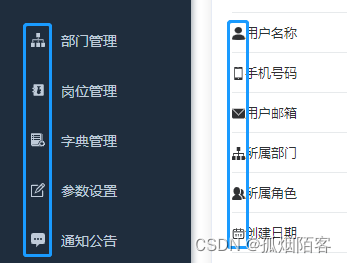
1.用在表格中的图标:

2.用在菜单及个人信息的图标:

下面我就针对这两种图标给大家总结一下。
1.表格图标(ElementUI图标Icon)
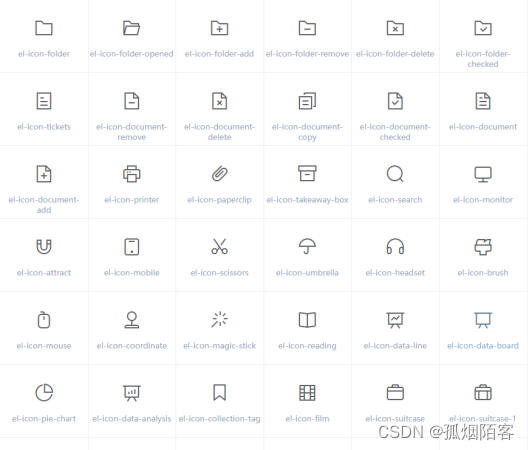
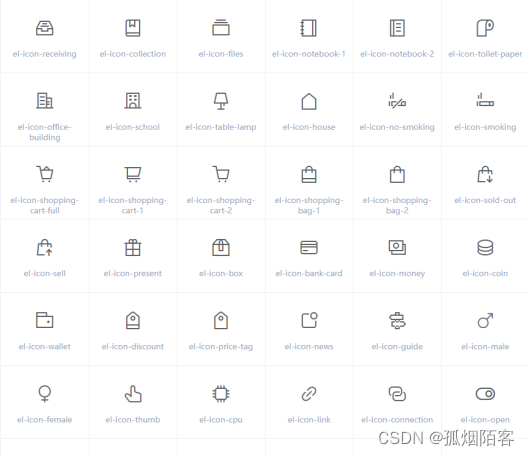
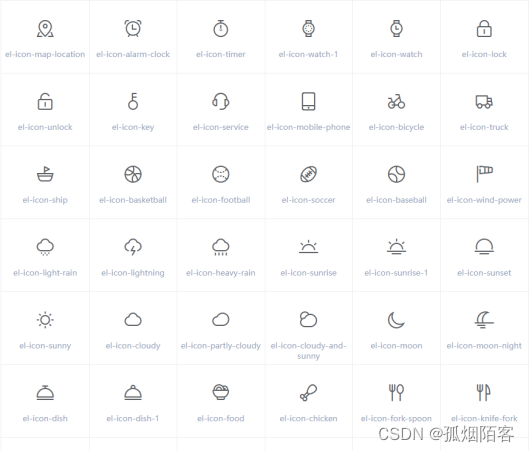
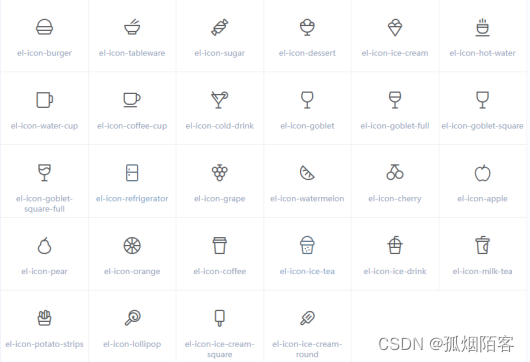
若依的表格使用的是ElementUI的框架,因此表格中的图标使用ElementUI官网的图标即可。
ElementUI官网图标
图标样式:








2.菜单图标(Svg图标icon)
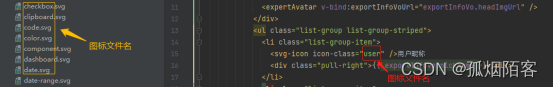
菜单的图标文件都在RuoYi-Vue/ ruoyi-ui / src / assets / icons / svg目录下
图标的使用方法改对应的图标文件名就好啦,如:

图标样式:


以上就是若依的svg图标了,如果需要添加图标,把svg文件放到svg目录下即可。
最后祝大家岁岁平安,永无Bug!
版权归原作者 孤烟陌客 所有, 如有侵权,请联系我们删除。