cropperjs下载
npm i cropperjs
npm官网- https://www.npmjs.com/package/cropperjs
cropperjs关键参数
- aspectRatio 图片裁剪比例 - 默认值 :NaN- 作用:图片裁剪比例- 值:自定义裁剪比例,例如
1 / 1,4 / 3,16 / 9等
- viewMode 裁剪模式 - 默认值:0- 值: - 0:无限制- 1:限制裁剪框不超过画布的大小。- 2:限制画布的最小大小以适应容器。如果画布和容器的比例不同,最小画布将在其中一个维度上被额外的空间包围。- 3:限制画布的最小尺寸以填充容器。如果画布和容器的比例不同,则容器将无法在其中一个维度中容纳整个画布。- 定义裁剪器的视图模式。如果将viewMode设置为0,则裁剪框可以扩展到画布之外,而值为1、2或3则会将裁剪框限制为画布的大小。viewMode为2或3时,将额外将画布限制为容器。当画布和容器的比例相同时,2和3之间没有区别。
- dragMode 裁剪器的拖动模式 - 默认值:crop- 值 - crop:创建新的裁剪框,将裁剪的区域外删除- move:移动画布,裁剪的同时,可拖动图片- none:什么也不做,不可拖动图片
cropperjs常用方法
- ready([ev])- 类型:函数- 作用:cropperjs加载完成执行该方法- 用作场景:当cropperjs加载完成,可在该方法里获取图片数据。例:cropperjs加载完成,获取第一次裁剪完成的图片数据
- cropend(callback([ev]))- 类型:函数- 作用:鼠标/手指抬起事件,当裁剪完图片时。可在该事件函数里对图片操作,例如将图片转为png,jpg等操作
- getCroppedCanvas()- 作用: 获取已裁剪的cnavas图片数据
- 类型:函数
- 例↓
cropper.getCroppedCanvas()
- setAspectRatio(rt)- 类型:函数- 作用:设置cropperjs实例的裁剪比例- 参数: - rt:裁剪比例 - 类型:Number- 例:
cropper.setAspectRatio(16 / 9)
- replace(url, [hasSameSize])- 作用:设置新裁剪的图片url- 类型:函数- 参数: - url:替换图片的url- hasSameSize:如果新图像的大小与旧图像的大小相同,那么它将不会重建cropper,而只更新所有相关图像的URL。这可用于应用过滤器。- 例:
cropperjs.replace('/public/123.png')
vue里封装cropperjs组件
- 监听props的作用 - 改变父级参数,实时改变cropper设置
src/components/cropperjs.vue
<template><div><imgref="image"class="fit img":src="props.url"/></div></template><scriptsetup>// 引入cropperjs库与相关cssimport Cropper from"cropperjs";import"cropperjs/dist/cropper.min.css";import{ watch, onMounted, ref }from"vue";import{ debounce }from"quasar";// 传来的图片地址const props =defineProps({url:"",// 比例aspectRatio:{default:1/1,},}),
image =ref(null),//img元素
emit =defineEmits(["clip-img"]);// 监听propswatch(props,(val)=>{// 设置cropper
cropper.setAspectRatio(val.aspectRatio);
cropper.replace(val.url);});/**
* 获取裁剪的base64图片发给父级
* @param {canvas} cvs canvas数据
*/constclipImgEmitBase64Img=(cvs)=>{// 将canvas转为图片数据 → 参数1:图片格式[image/webp, image/jpeg, image/png] | 参数2:图片裁剪后的清晰度,相当于压缩图片 0 - 1(只对jpeg与webp有效)const base64 = cvs.toDataURL("image/webp",0.75);// 裁剪后发送数据给父级emit("clip-img", base64);};let cropper =null;onMounted(()=>{
cropper =newCropper(image.value,{aspectRatio: props.aspectRatio,//裁剪比例 → [1 / 1, 19 / 9 ,...........]viewMode:1,//裁剪模式 [0,1,2,3]dragMode:"move",// 重点:加载完成将第一次裁剪的图片数据发给父级ready(){clipImgEmitBase64Img(this.cropper.getCroppedCanvas());},// 鼠标、手指移开触发cropend(){clipImgEmitBase64Img(this.cropper.getCroppedCanvas());},// 缩放触发,这里最好用防抖函数,不然缩放非常卡,影响用户体验,加入我已有防抖,例子如下// zoom: debounce(function () {// clipImgEmitBase64Img(this.cropper.getCroppedCanvas());// }, 500),zoom(){clipImgEmitBase64Img(this.cropper.getCroppedCanvas());},// 缩放触发zoom(){clipImgEmitBase64Img(this.cropper.getCroppedCanvas());},});});</script><stylescoped>.img{object-fit: contain;max-width: 100%;width: 100%;height: 100%;}</style>
简单使用cropperjs组件
src/views>HomeView.vue
<template><button@click="updateImgUrl">修改图片</button><cropper:url="clipImgCfg.url"@clip-img="clipImg"/></template><scriptsetup>import{ reactive }from'vue';const clipImgCfg =reactive({url:'/public/111.jpg',rt:1/1})constupdateImgCfg=()=>{
clipImgCfg.url='/public/99999.jpg'
clipImgCfg.rt=16/9}// 裁剪后的图片事件constclipImg=imgData=> console.log(imgData)</script>
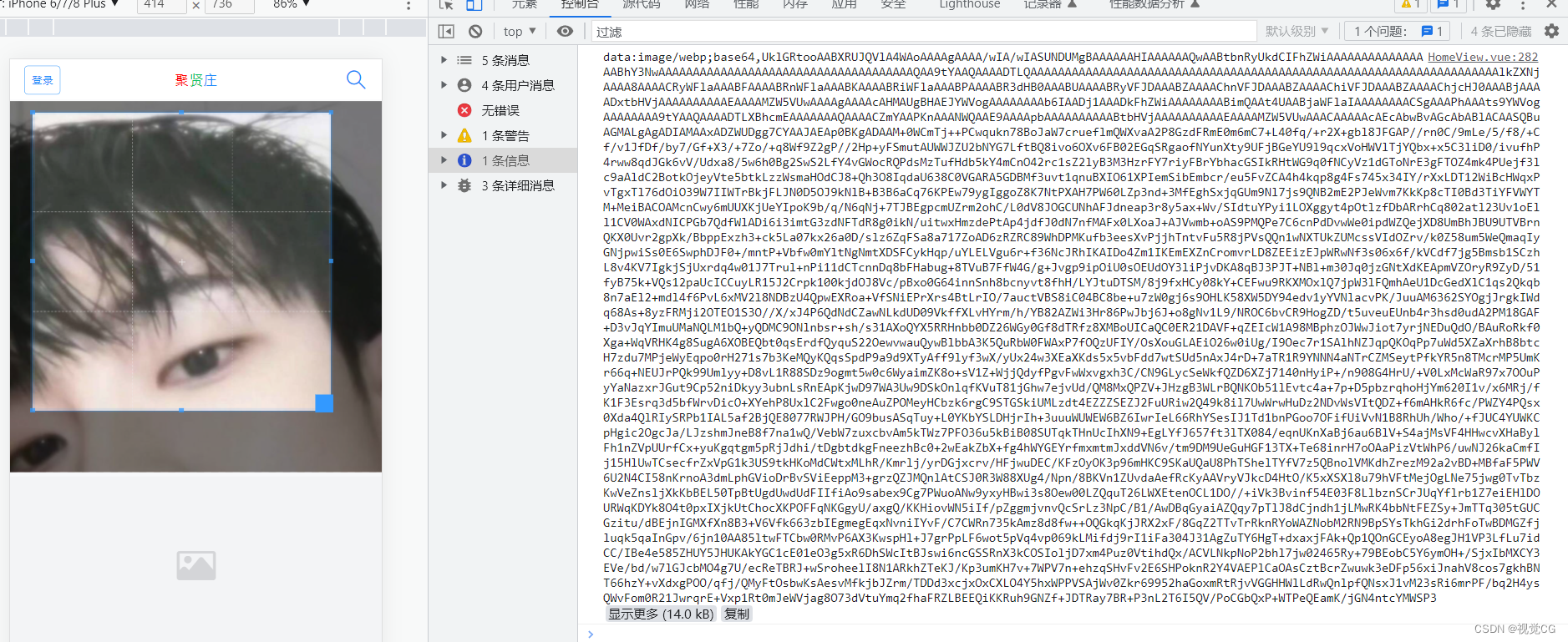
效果图

base64转文件对象File
- 当图片裁剪后需转file对象上传服务器时↓ base64转文件对象File
- 备用地址 - http://t.csdn.cn/jQ1A5
本文转载自: https://blog.csdn.net/qq_43614372/article/details/131055593
版权归原作者 视觉CG 所有, 如有侵权,请联系我们删除。
版权归原作者 视觉CG 所有, 如有侵权,请联系我们删除。