unipush 在线离线示例
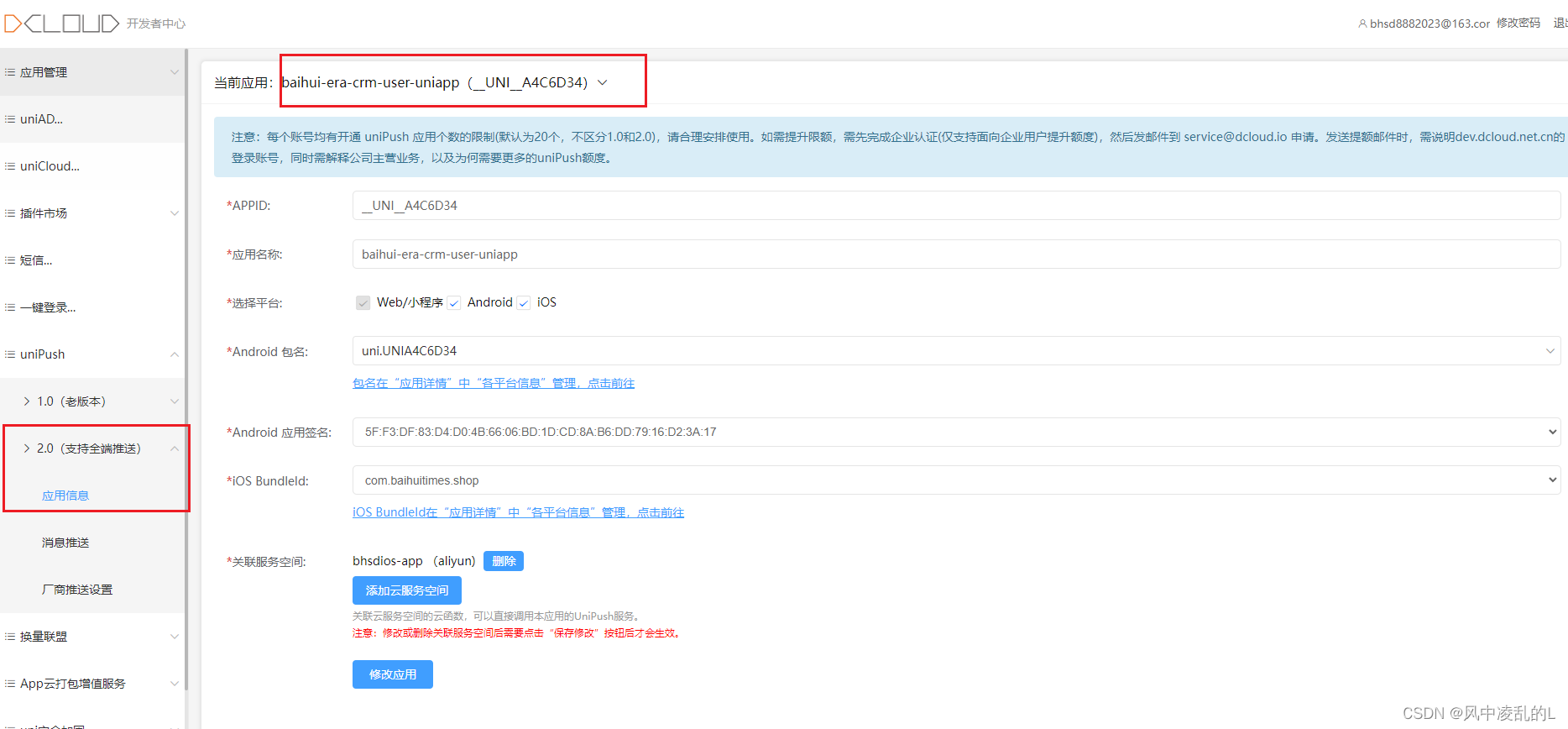
在DCLOUD开发者中心里面创建unipush的应用

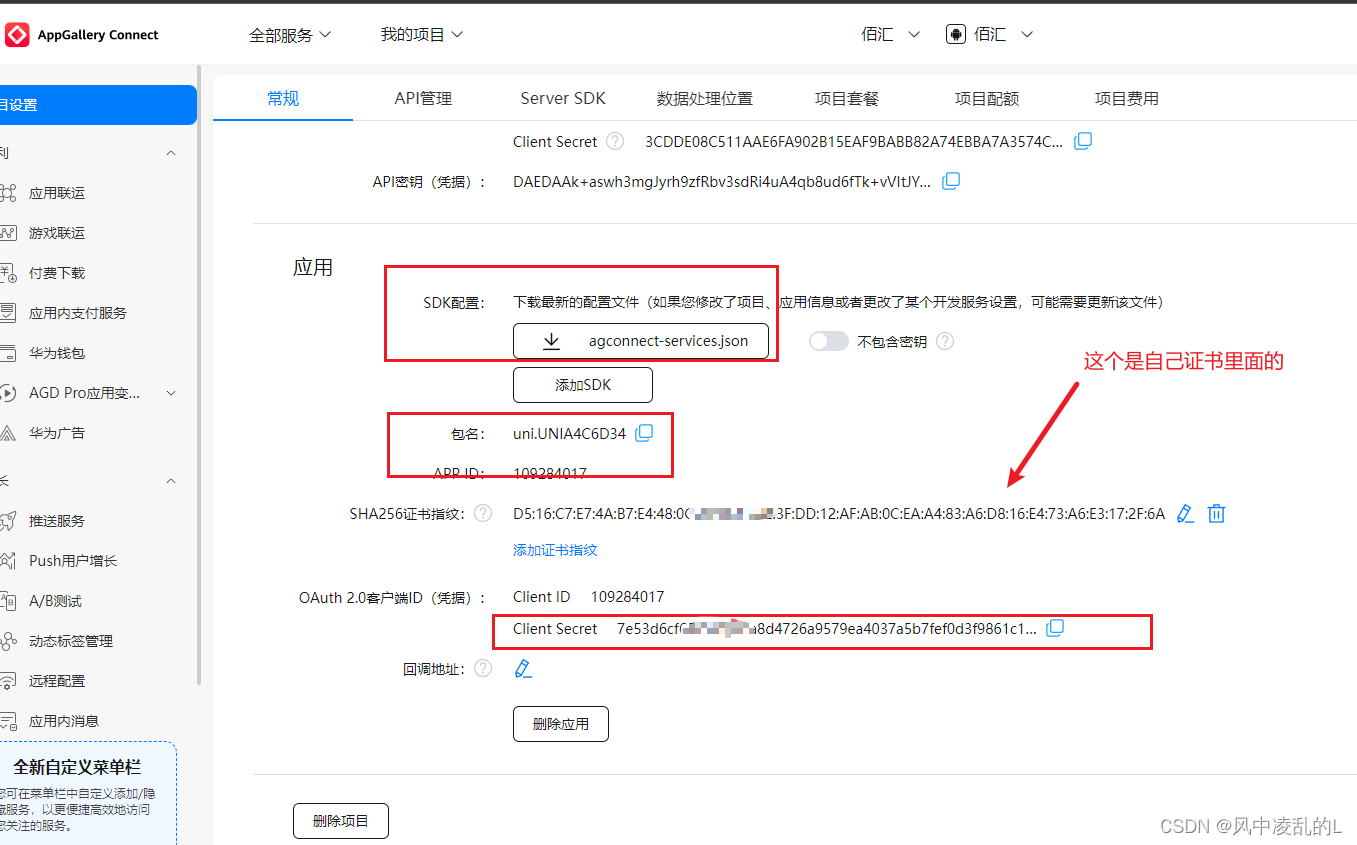
如果遇到选择Android 包名后没有自动生成Android 应用签名的话,就是下图这样的。
这个情况多半就是通过直接创建云端证书造成的,没有编辑应用信息
没有云端证书的看这里

在我的应用,找到需要unipush的应用,点击编辑,然后把云端证书里面的内容填进去就好了

云服务空间,直接按照操作搞吧,这个不是我搞得。关联好后然后点击开通
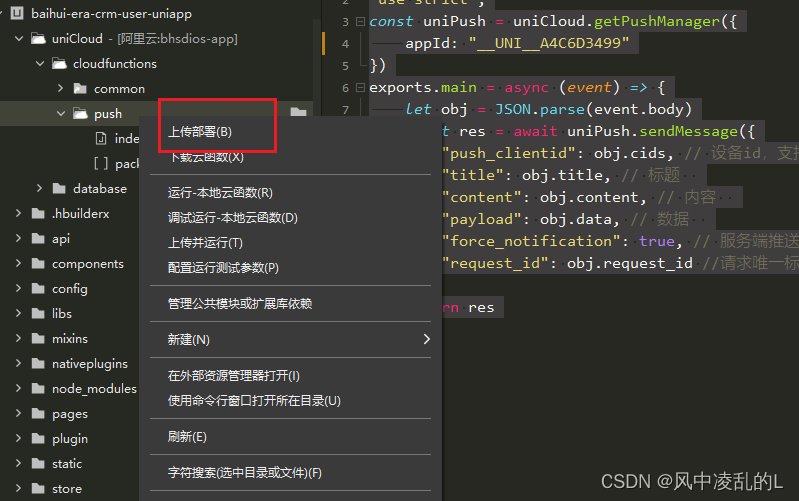
在hbuilder里面找到项目,鼠标右键点击项目名称,创建云函数
这一步可以看官方文档,挺详细的。一定要好好写这一步,然后后端请求接口的时候才会有回调


添加push模块,设置targetSdkersion(targetSdkersion过高有些手机运行不了)
找到刚刚添加的push模块,设置云函数(下面是我的代码截图,上面是官方截图,所以文件名不一样,但是内容都是一样的)

'use strict';
const uniPush = uniCloud.getPushManager({
appId: "__UNI__A4C6D3499"
})
exports.main = async (event) => {
let obj = JSON.parse(event.body)
const res = await uniPush.sendMessage({
"push_clientid": obj.cids, // 设备id,支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000
"title": obj.title, // 标题
"content": obj.content, // 内容
"payload": obj.data, // 数据
"force_notification": true, // 服务端推送 需要加这一句
"request_id": obj.request_id //请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失
})
return res //一定要return回去
};
最后上传部署

在app.vue里面写入这个两行代码,一个是点击推送消息的事件,一个是获取用户cid信息(用于给指定用户推送,例如聊天信息,订单信息,都是指定用户)。然后一定要先检测系统权限,直接复制这个大佬的代码 。有些手机首次进入又会自动提醒是否消息通知,这个自己搞搞兼容吧。自定义基座需要手动打开这个权限。 链接地址

// #ifdef APP-PLUS
plus.push.addEventListener("click", function(msg) {
console.log(msg);
uni.switchTab({
url:'/pages/user/index'
})
}, false);
uni.getPushClientId({
success: res => {
console.log(res.cid);
}
})
this.getQuanxian()
// #endif
获取通知权限还有一个方法就是官方文档
// #ifdef APP-PLUS
const notificationAuthorized = uni.getAppAuthorizeSetting().notificationAuthorized
if(notificationAuthorized=='denied'){
uni.showModal({
title: '提示',
content: '是否前往打开通知权限',
success: res => {
if (res.confirm) {
this.openTongZhi()
} else if (res.cancel) {
console.log('用户点击取消');
}
}
})
}
// that.getQuanxian()
// #endif
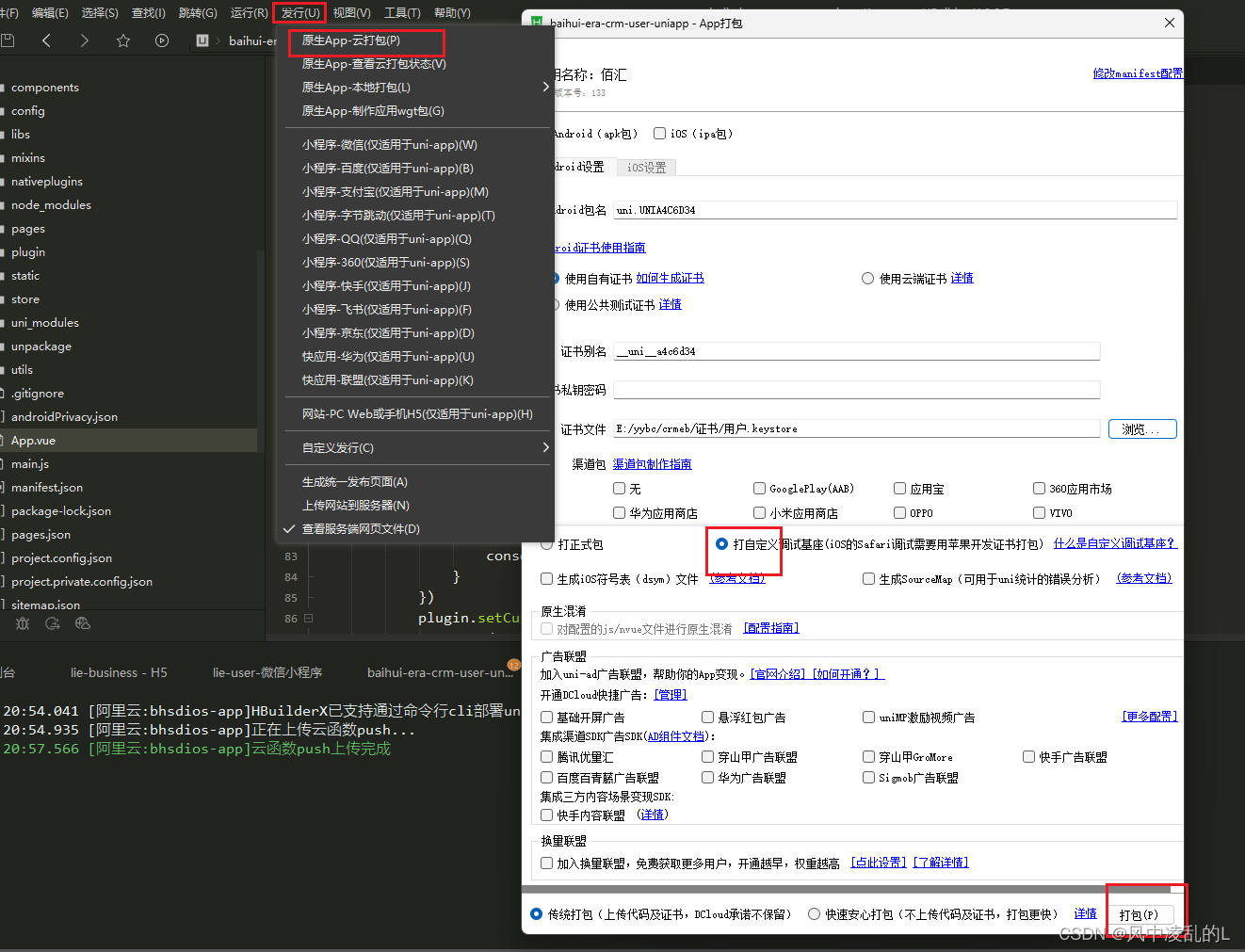
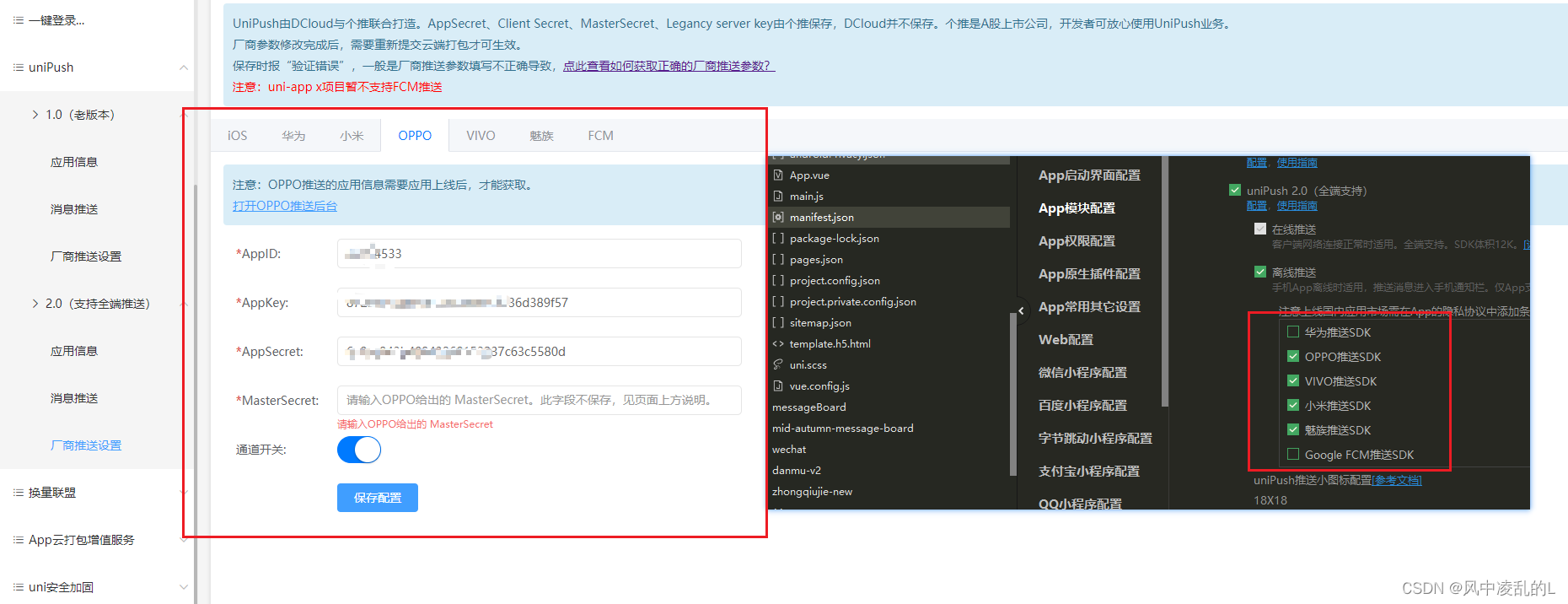
然后勾选配置文件(如果要配置离线,请先看离线通知标题那部分)

有些手机运行自定义基座失败,这个设置成28试一下

打自定义基座包,然后运行
然后打包一定是自定义基座才能本地调试

检测基座
运行自定义基座之前,得先卸载手机里面之前所有相关应用,然后拿到cid检测一下,能获取到信息就好了

配置云函数url化(作用是,后端直接调接口然后进行推送)



这个参数就是一一对应的!!!
设备在线离线都是走这个接口!!!
离线自定义铃声
我搞的时候,小米不支持,然后主要是为了离线通知有声音
自定义推送铃声和渠道 - DCloud 插件市场
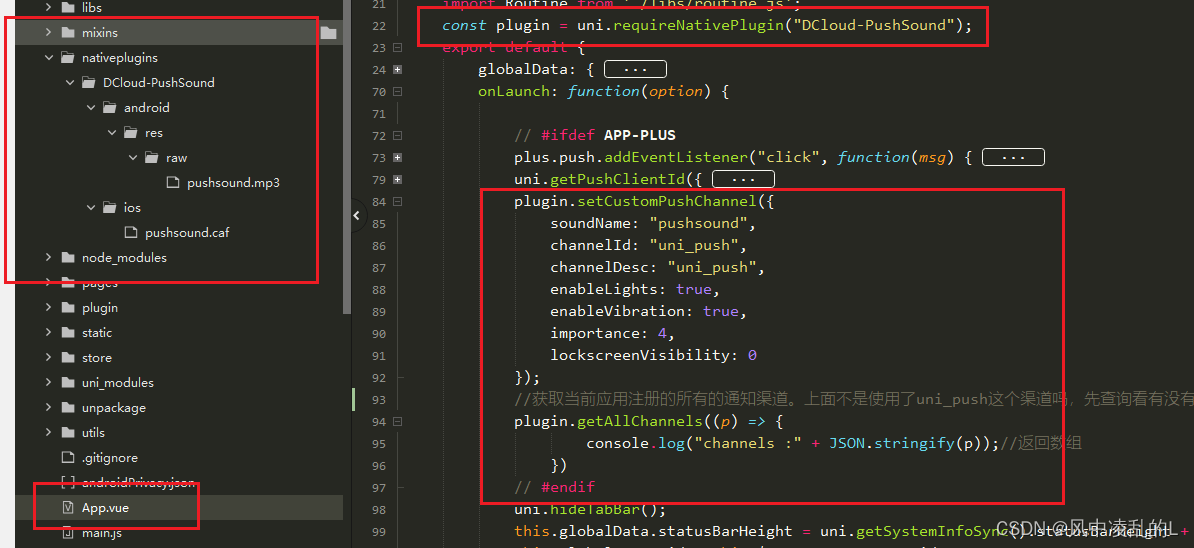
导入插件后使用


channelId是

要是没有声音 soundName设置成"", 只要导入了这个 有系统铃声就认命吧
离线通知(app需要上线的话看这个吧)
配置文件搜索


直接到每个厂商平台,上图注意事项那里有厂商地址。搜索消息推送开通就好了,我们是大多平台都先上线了的。华为可以不用上线,直接申请。

像华为这种,你直接找对应字段填进来就好了。


总结及遇到的坑
0.在dcloud里面,创建unipush2.0的时候,找到Android 包名但是没自动生成Android 应用签名。

点击修改完善一下
1.先勾选unipush2.0 不搞离线推送,然后在app.vue里面获取cid好测试。然后创建云函数。
2.自定义基座不能运行:卸载之前手机上所有相关的包,重新运行。要不然就是targetSdkersion设置低一点。
3.后端发送请求时没有反应或者报错:没有反应可能是uniapp云函数那里配置有问题,或者是get请求或者post请求都可以,只是请求体不一样。然后就是云函数接受的地方和发送请求的地方参数得一样哦

4.没有收到推送消息:先看手机消息通知权限是否打开啊,然后打开app找到通过uni.getPushClientId获取的cid,然后去dcloud里面检查

看能不能查询设备状态,在线都查询不到的话,看看哪个步骤错了,或者卸载之前的app,重新打自定义基座包。可以查询离线,但是收不到消息的话,看下这里

5.修改配置文件了配置文件啥的,然后运行不了,卸载手机上的,重新打自定义包啊
6.离线有些手机没有声音。各个厂商配置不一样嘛,唉这个问问个推技术吧,厂商更新了他们知道
7.个推官方文档,叫你怎样集成各个厂商(主要是离线推送)。链接地址
最后最后:个推技术客服真的很友好,不懂得可以直接问他们
版权归原作者 风中凌乱的L 所有, 如有侵权,请联系我们删除。