方法一:
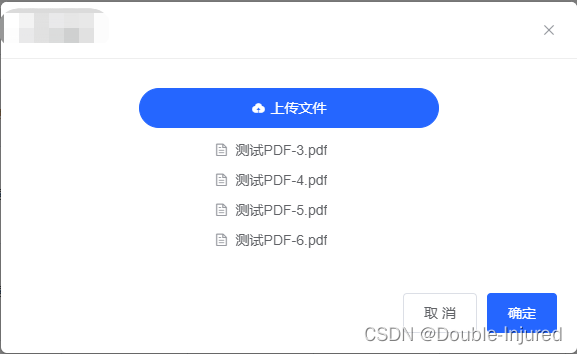
页面展示:


Html部分代码:

<el-upload
accept=".pdf"
name="fileName"
class="upload-demo"
multiple
action="https://xxxxxxxxxxxx"
:headers="headers"
:file-list="fileList"
:auto-upload="false"
:on-preview="handlePreview"
:on-remove="handleRemove"
:on-change="handleChange"
>
<el-button size="default" icon="el-icon-upload" type="primary" round>上传文件</el-button>
</el-upload>
<span slot="footer" class="dialog-footer">
<el-button size="default" @click="uploadDialog = false">取 消</el-button>
<el-button type="primary" size="default" :disabled="!fileList.length" @click="submitUpload">确定</el-button>
</span>
accept用于限制允许上传哪些类型文件name上传的文件字段名 (默认为 file)multiple是否支持多选文件action必选参数,上传的地址headers设置上传的请求头部file-list上传列表auto-upload是否在选取文件后立即进行上传
主要逻辑:
多选文件,multiple必填
若需要修改 上传的文件字段名,则设置name
关闭自动上传,设置auto-upload
将所有选择的文件,保存到 file-list 绑定的数组属性中
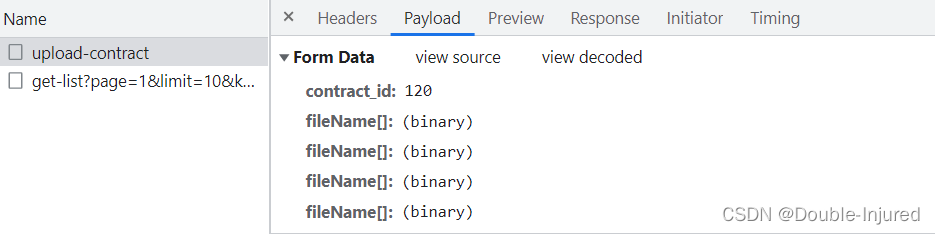
利用FormData对象,将文件传给后端
Javascript部分代码:

submitUpload() {
const formData = new FormData();
// 额外参数,根据自身情况添加
formData.append('contract_id', this.uploadParams.contract_id);
/**
* 所有选择的文件,放到FormData对象中上传
* fileName[] 属性名根据自身情况定义
*/
this.fileList.map((file) => {
formData.append('fileName[]', file.raw)
});
uploadContract(formData).then(response => {
this.msgSuccess(response.message);
this.uploadDialog = false;
this.getContractList();
this.fileList = [];
});
},
版权归原作者 Double-Injured 所有, 如有侵权,请联系我们删除。