👋👋欢迎来到👋👋
🎩魔术之家!!🎩该文章收录专栏
✨-- 2022微信小程序京东商城实战 --✨专栏内容(以下文章食用前强烈建议 先食用文章 )
✨-- uni-app项目搭建 --✨
✨-- 京东商城uni-app 配置tabBar & 窗口样式 --✨
✨-- 京东商城uni-app开发之分包配置 --✨
✨-- 京东商城】uni-app开发之轮播图 --✨
文章目录
实现目标:
一、封装uni.$showMsg()
- 开发场景
在项目中,我们经常需要多次调取数据,而当数据请求失败之后,经常需要调用 uni.showToast({ /* 配置对象 */ }) 方法来提示用户。此时,可以在全局封装一个 uni.$showMsg() 方法,来简化 uni.showToast() 方法的调用。
具体的改造步骤如下:
在main.js 项目入口文件中,为
uni
挂载一个
$showMsg()
方法,
$
表示自定义挂载函数
在函数上是赋值参数用
=
, 在showToast函数内传的是一个字典,里面赋值是
:
// 挂载 uni请求数据消息提示 方法 (默认)
uni.$showMsg =function(title ='数据加载错误...', duration =1500,icon ='fail'){
uni.showToast({
title,
duration,
icon
})}
将封装好的代码 用于home页面,
onLoad(){// 调取方法,获取轮播图数据this.getSwiperList()},
methods:{
async getSwiperList(){// '/' 根目录即为在main.js的文件配置的 baseUrl const res = await uni.$http.get('/api/public/v1/home/swiperdata')// 数据调取失败if(res.data.meta.status !=200)return uni.$showMsg()// 将调用的数据 赋值this.swiperList = res.data.message
uni.$showMsg('数据请求成功!','success')}}
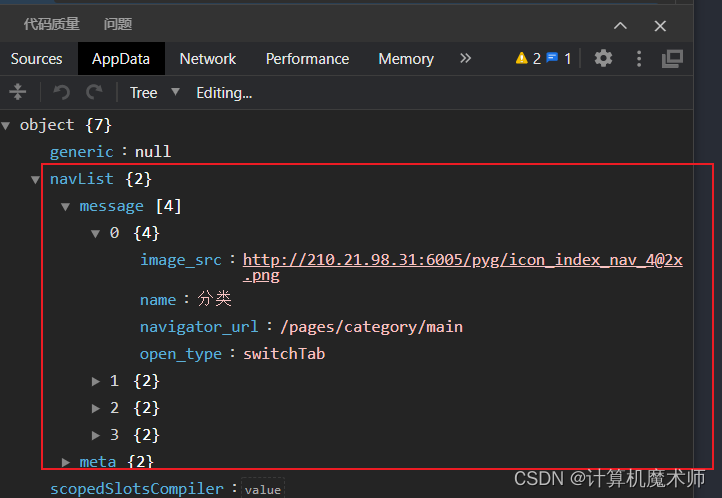
# 一、获取分类导航数据
响应数据参考
```cpp
{"message":[{"image_src":"https://www.zhengzhicheng.cn/pyg/banner1.png","open_type":"navigate","goods_id":129,"navigator_url":"/pages/goods_detail/main?goods_id=129"},{"image_src":"https://www.zhengzhicheng.cn/pyg/banner2.png","open_type":"navigate","goods_id":395,"navigator_url":"/pages/goods_detail/main?goods_id=395"},{"image_src":"https://www.zhengzhicheng.cn/pyg/banner3.png","open_type":"navigate","goods_id":38,"navigator_url":"/pages/goods_detail/main?goods_id=38"}],"meta":{"msg":"获取成功","status":200}}
二、获取分类导航数据
- 在data节点定义
navList数据
data(){return{// 轮播图数组
swiperList:[],//分类导航数组
navList:[]};
- 在method 定义调取数据函数
getNavList()
async getNavList(){// 调取数据const res = await uni.$http.get('/api/public/v1/home/catitems')// 如果调取失败 返回错误信息并退出if(res.data.meta.status !=200)return uni.$showMsg()// 赋值this.navList = res.data.message
uni.$showMsg('数据加载成功','success')}}
- 在生命周期函数onload调用函数
getNavList()
onLoad(){// 调取方法,获取轮播图数据this.getSwiperList(),// 获取分类导航数据this.getNavList()},
调取成功
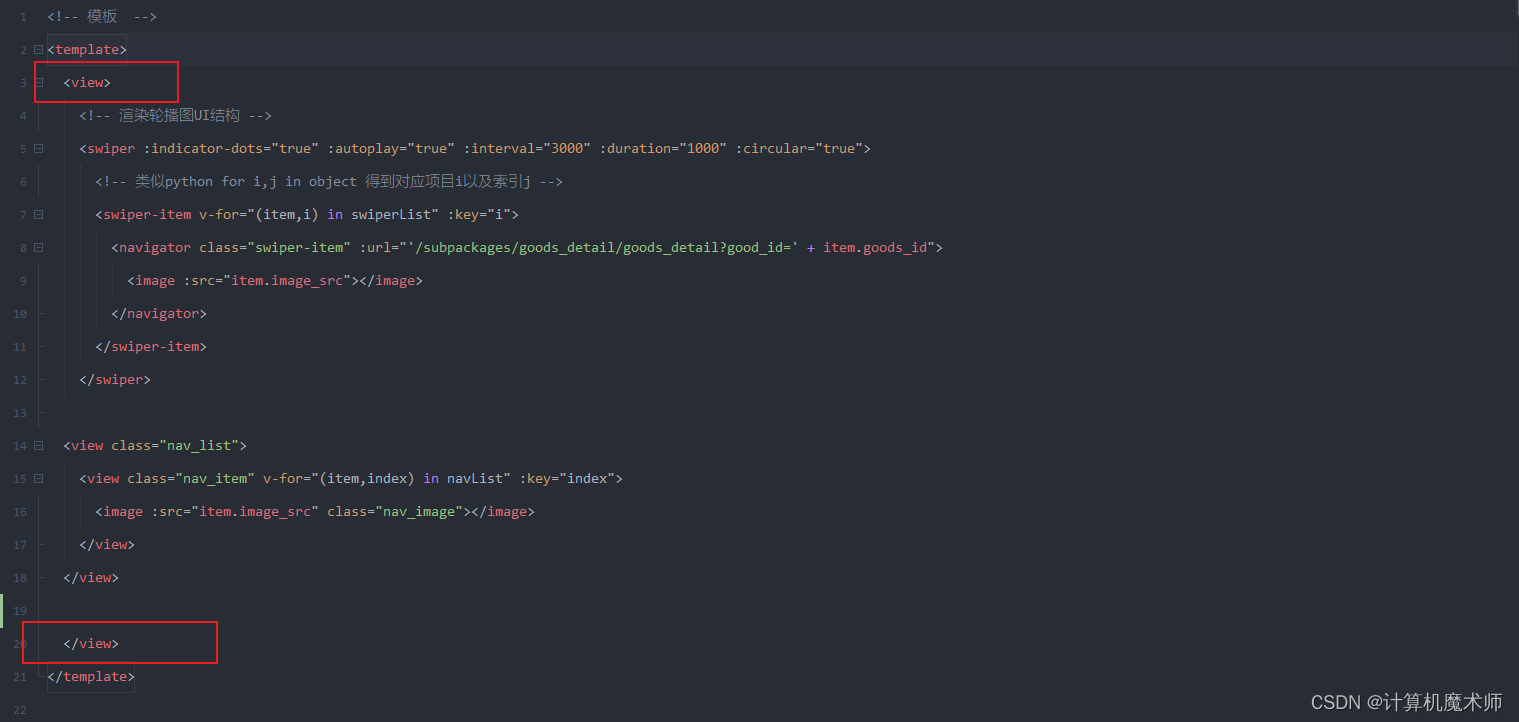
三、分类导航UI结构
在需要循环标签的属性节点需要在前面加上
:
提示后面的是变量或变量表达式
3.1大坑勿踩!!!
- 大坑一:使用 vue-for 动态循环轮播图数组,循环动态绑定需要标签属性节点前都要加上
:(:是v-bind:的缩写,即动态绑定数据,后面的是变量或者变量表达式,如果没有冒号的则为字符串,此时循环无法正常显示效果、) - 大坑二:在UI渲染 template模板一定需要一个 标签 view 将全部内容包裹起来,不然会报如下错误:
Templates should only be responsible for mapping the state to the UI. Avoid placing tags with side-effects in your templates, such as <style>, as they will not be parsed.这是因为在模板中必须要有一个 根节点,以这个根节点作为入口,递归遍历各个树叶(子标签)
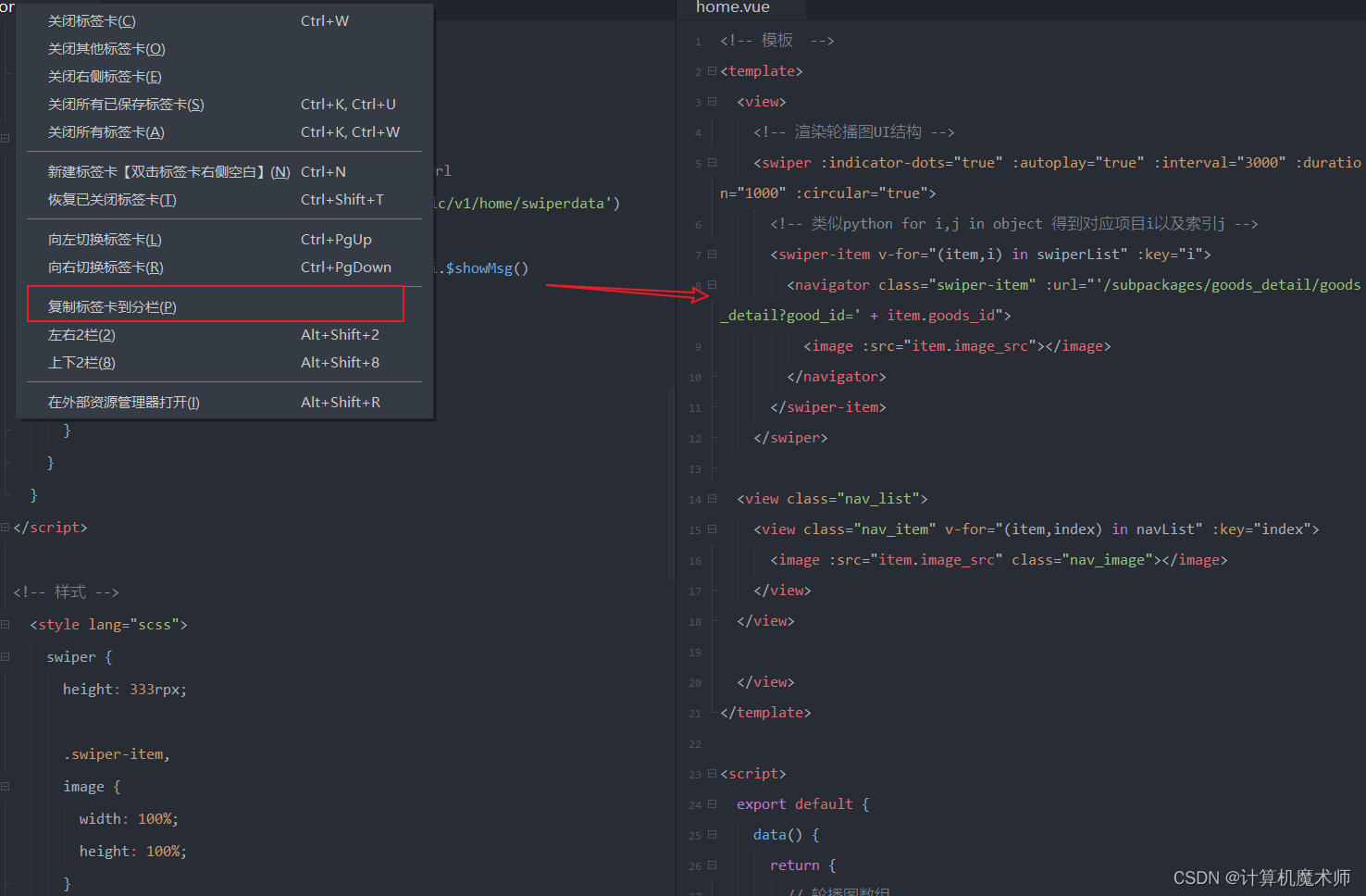
<!-- 模板 --><template><view><!-- 渲染轮播图UI结构 --><swiper :indicator-dots="true":autoplay="true":interval="3000":duration="1000":circular="true"><!-- 类似python for i,j in object 得到对应项目i以及索引j --><swiper-item v-for="(item,i) in swiperList":key="i"><navigator class="swiper-item":url="'/subpackages/goods_detail/goods_detail?good_id=' + item.goods_id"><image :src="item.image_src"></image></navigator></swiper-item></swiper><view class="nav_list"><view class="nav_item" v-for="(item,index) in navList":key="index"><image :src="item.image_src"class="nav_image"></image></view></view></view></template><!-- 样式 --><style lang="scss">.nav_list {
display: flex;}.nav_item{
display: flex;
width:25%;
height:200rpx;
justify-content: center;
align-items: center;}.nav_image {
width:150rpx;
height:150rpx;}</style>
开发中可将页面复制到分栏,进行样式与结构开发
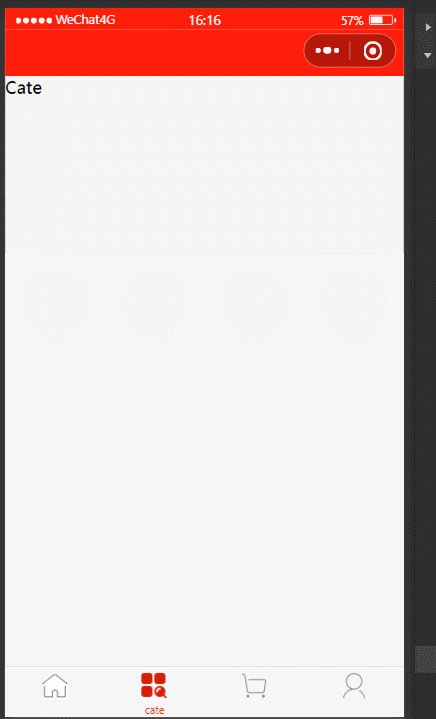
效果:
四、点击分类选项跳转到分类页面
前情提要:
监听DOM(document object model)事件在vue中使用
v-on:, 而在小程序开发工具中监听事件则是
bind[’状态‘],如:
bindtap,但是由于绑定事件
v-on:经常需要被使用,所以使用
@作为
v-on:的缩写(前文提到的
v-bind:也是一样
:缩小,这是动态渲染数据,在小程序开发工具则是以
mustache语法
{{}}渲染数据的
由于需要对其选项判断是否为分类选项,所以不能简单的讲view改为navigator,需要监听点击事件,做更复杂的操作。
//方法
methods:{// 分类导航-- 分类navClickHandelr(item){if(item.name ==='分类'){
uni.switchTab({
url:"/pages/cate/cate"})}},<!--UI结构--!><view class="nav_list"><!--传参item--!><view class="nav_item" v-for="(item,index) in navList":key="index" v-on:click="navClickHandelr(item)"><image :src="item.image_src"class="nav_image"></image></view></view>
效果:
成功实现!
✨谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!✨
版权归原作者 计算机魔术师 所有, 如有侵权,请联系我们删除。