跨域问题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dATiYxVm-1663952263337)(D:\2022.js\imgs\image-20220814105448882.png)]](https://img-blog.csdnimg.cn/6fc818a3fe064bf4a2f42e870a3d70ca.png)
- 只要协议、主机、端口之一不同,就不同源,例如 - http://localhost:7070/a 和 https://localhost:7070/b 就不同源
- 同源检查是浏览器的行为,而且只针对 fetch、xhr 请求 - 如果是其它客户端,例如 java http client,postman,它们是不做同源检查的- 通过表单提交、浏览器直接输入 url 地址这些方式发送的请求,也不会做同源检查
- 更多相关知识请参考 - 跨源资源共享(CORS) - HTTP | MDN (mozilla.org)
请求响应头解决

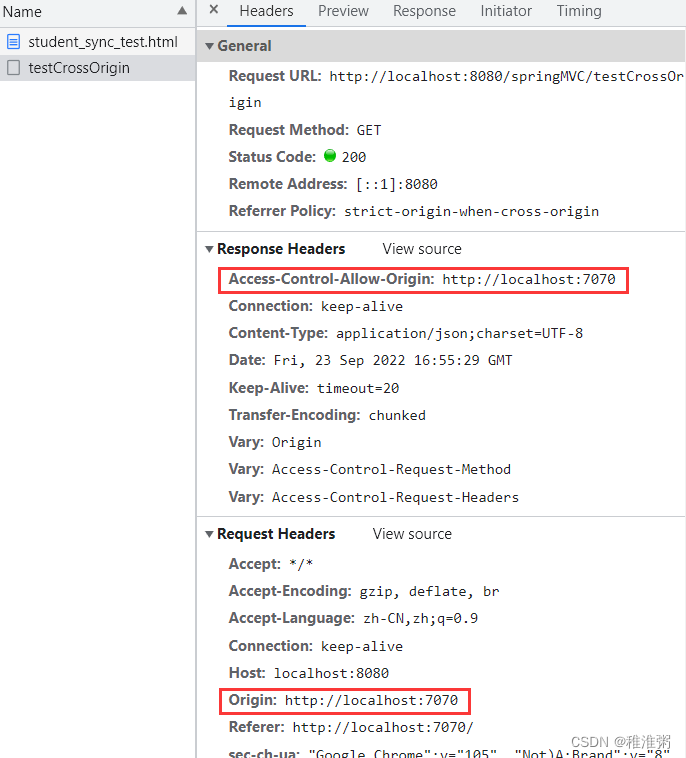
- fetch 请求跨域,会携带一个 Origin 头,代表发请求的资源源自何处,目标通过它就能辨别是否发生跨域 - 我们的例子中:student.html 发送 fetch 请求,告诉 tomcat,我源自 localhost:7070
- 目标资源通过返回 Access-Control-Allow-Origin 头,告诉浏览器允许哪些源使用此响应- 我们的例子中:tomcat 返回 fetch 响应,告诉浏览器,这个响应允许源自 localhost:7070 的资源使用实现方式:
第一种
加入@CrossOrigin(http://localhost:7070)注解
@Controller//@CrossOriginpublicclassCrossOriginController{@RequestMapping("/api/students")@ResponseBody@CrossOrigin("http://localhost:7070")publicList<Student>testCrossOrigin(){}}
第二种
设置配置类
@ConfigurationpublicclassCorsConfigimplementsWebMvcConfigurer{@OverridepublicvoidaddCorsMappings(CorsRegistry registry){
registry.addMapping("/**")// 允许跨域访问的路径.allowedOriginPatterns("*")// 允许跨域访问的源.allowedMethods("GET","POST","DELETE","PUT","OPTIONS")// 允许请求方法.maxAge(168000)// 预检时间间隔.allowedHeaders("*")// 允许头部设置.allowCredentials(true);// 是否发送cookie}}
第三种
如果请求未通过过滤器,拦截器就被响应了,是跨域配置类是不会生效的,需要通过过滤器实现
@ConfigurationpublicclassCorsFilterConfig{@BeanpublicCorsFiltercorsFilter(){CorsConfiguration config =newCorsConfiguration();
config.setAllowedOriginPatterns(Arrays.asList("*"));
config.setAllowCredentials(true);
config.addAllowedMethod("*");
config.addAllowedHeader("*");
config.addExposedHeader("*");
config.setMaxAge(168000L);UrlBasedCorsConfigurationSource configSource =newUrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);returnnewCorsFilter(configSource);}}
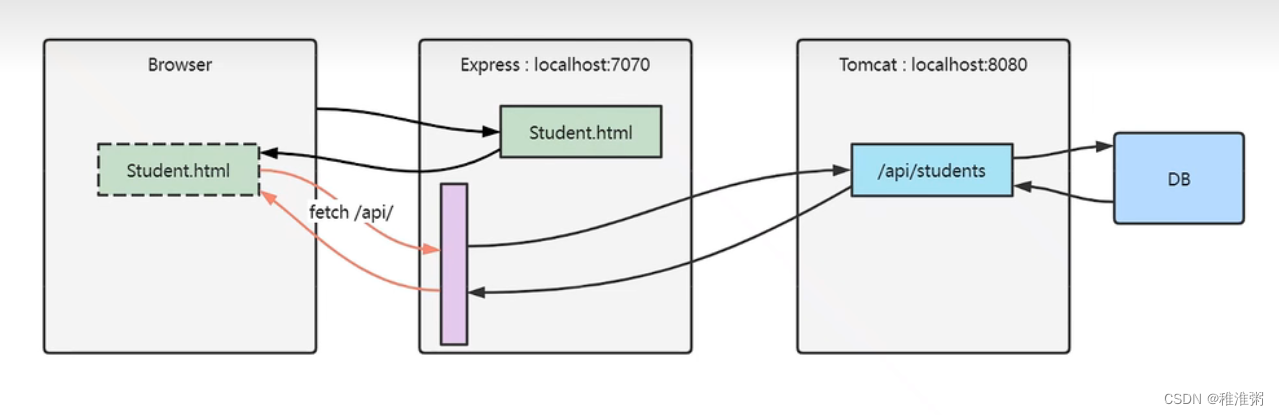
代理解决

1、在终端中下载插件
npm install http-proxy-middleware --save-dev
2、在 express 服务器启动代码中加入
import{createProxyMiddleware}from'http-proxy-middleware'// ...//'http://localhost:8080/项目名'
app.use('/api',createProxyMiddleware({target:'http://localhost:8080',changeOrigin:true}));
3、fetch 代码改为
const resp =awaitfetch('http://localhost:7070/api/students')
或
const resp =awaitfetch('/api/students')
本文转载自: https://blog.csdn.net/Az201706/article/details/127020342
版权归原作者 稚淮粥 所有, 如有侵权,请联系我们删除。
版权归原作者 稚淮粥 所有, 如有侵权,请联系我们删除。