Vue3基础知识
一、常用Composition API
官方文档:API 参考 | Vue.js (vuejs.org)
1.初始setup
1.理解:Vue3.0中一个新的配置项,值为一个函数。
2.setup是所有Composition API(组合API)“表演舞台”
3.组件中所用到的:数据、方法等等,均要配置在setup中。
setup函数的两种返回值:
1.若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。(重点关注!)
2.若返回一个渲染函数,则可以自定义渲染内容。
5.注意点:
1.尽量不呀与Vue2.x配置混用
Vue2.x(data、methods、computed..)中可以访问到setup中的属性和方法。
但在setup中不能访问到Vue2.x配置(data、methods、computed..)
如果有重名,setup优先。
setup的两个注意点
setup执行的时机:
在beforeCreate之前执行一次,this是undefined
setup的参数:
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
context:上下文对象
attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于this.$attrs
slots:收到的插槽内容,相当于this.$slots
emit:分别自定义事件的函数,相当于this.$emit
setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
<template>
<h1>一个人的信息</h1>
<h2 >姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="test">测试触发一下Demo组件的Hello事件</button>
</template>
<script>
import { reactive} from "vue";
export default {
name: "App",
props:['msg','school'],
setup(props,context) {
// 触发自定义事件
console.log('--setup---',context.attrs);
console.log('--setup---',context.slots);
let person =reactive(
{
name: "张三",
age: 18,
}
)
function test() {
context.emit('hello',666)
}
// 放回一个对象(常用)
return {
person,
test
};
},
};
</script>
<template>
<Demo @hello="showHelloMsg" msg="您好" school="尚硅谷"/>
<template v-slot:qwe>
<span>尚硅谷</span>
</template>
</template>
<script>
import Demo from './components/Demo.vue'
export default {
name: "App",
components:{Demo},
setup(){
function showHelloMsg(value) {
alert(`你好啊,你触发了hello事件,我收到的参数是:${value}!`)
}
return {
showHelloMsg
}
}
};
</script>
2.ref函数
作用:定义一个响应式数据
语法:**
const xxx = ref(initValue)
**
- 创建一个包含响应式数据的引用对象(reference对象)
- js中的操作数据:
xxx.value - 模板中读取数据,不需要.value直接
<div>{{xxx}}</div>
备注:
接收的数据可以是:基本类型,也可以是对象类型。
基本类型的数据:响应式依然是靠
Object.defineProperty()
的get与set完成的
对象类型的数据:内部“求助”了Vue3.0的一个新函数 —— reactive函数
1.1.ref函数-处理基本数据类型
1.添加一个点击事件来修改原本的name和age的值
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
export default {
name: 'App',
setup(){
// 简单的字符串数据
let name='张三'
let age = 18
function changeInfo(){
name='李四'
age=19
// 数据修改了,但是vue没有检测到
console.log(name,age);
}
// 放回一个对象(常用)
return {
name,
age,
changeInfo
}
}
}
</script>
结果:数据修改了但是页面上没有展示,原因是因为我们刚开始定义的name和age是一个普通的字符串数据并不是响应式数据。如果要定义响应式数据就要引入ref函数。ref函数加工生成引用对象。
import {ref} from'vue'
且setup中数据的写法如下:
<script>
import {ref} from'vue'
export default {
name: 'App',
setup(){
// 简单的字符串数据
let name=ref('张三')
let age = ref(18)
function changeInfo(){
//name='李四'
//age=19
// ref函数声明的数据本质是一个对象,直接用name='新值'来修改,vue无法监听到
console.log(name,age);
}
// 放回一个对象(常用)
return {
name,
age,
changeInfo
}
}
}
</script>
ref函数声明的数据本质是一个对象,是RefImpl的实例对象。直接用name='新值'来修改,vue无法监听到

正确写法:
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {ref} from'vue'
export default {
name: 'App',
setup(){
// 如何把简单的字符串数据改变成响应式数据需要引入ref函数
let name = ref('张三')
let age = ref(18)
function changeInfo(){
name.value = '李四'
age.value = 9
}
// 放回一个对象(常用)
return {
name,
age,
changeInfo
}
}
}
</script>
数据改变,页面更新

1.2.ref函数-处理对象类型
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h3>工作种类:{{job.type}}</h3>
<h3>薪资:{{job.salary}}</h3>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {ref} from'vue'
export default {
name: 'App',
setup(){
// 如何把简单的字符串数据改变成响应式数据需要引入ref函数
let name = ref('张三')
let age = ref(18)
let job = ref({
type:'前端工程师',
salary:'30k'
})
function changeInfo(){
name.value = '李四'
age.value = 9
job.value.type= 'ui工程师'
job.value.salary= '25k'
}
// 放回一个对象(常用)
return {
name,
age,
job,
changeInfo
}
}
}
</script>
理论分析:

2.reactive函数
作用:定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
语法:**
const 代理对象 = reactive(源对象)
**接收一个对象(或数组),返回一个代理对象(proxy)对象
reactive定义的响应式数据是“深层次的” (不管嵌套多少层都可以直接修改数据)
内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作
代码实现:
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h3>工作种类:{{job.type}}</h3>
<h3 >薪资:{{job.salary}}</h3>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {reactive, ref} from'vue'
export default {
name: 'App',
setup(){
let name = ref('张三')
let age = ref(18)
let job = reactive({
type:'前端工程师',
salary:'30k'
})
let hobby = reactive(['吃饭','睡觉','打豆豆'])
function changeInfo(){
name.value = '李四'
age.value = 9
job.type= 'ui工程师'
job.salary= '25k'
hobby[0] = '不学习'
console.log(job);
}
// 放回一个对象(常用)
return {
name,
age,
job,
changeInfo
}
}
}
</script>
输出结果:


reactive对比ref
从定义数据角度对比:
ref用来定义:基本类型数据。
reactive用来定义:对象(或数组)类型数据。
备注:ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象。
从原理角度对比:
ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)
reactive通过使用Proxy来实现响应式(数据劫持),并通过Peflect操作源对象内部的数据。
从使用角度对比:
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value
reactive定义的数据:操作数据与读取数据:均不需要.value
3.Vue3.0中的响应式原理
Vue2.X的响应式原理
实现原理:
对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)
Object.defineProperty(data,'count',{
get(){}
set(){}
})
存在问题:
新镇属性、删除属性,界面不会更新。
解决方法:
this.$set(this.person,'sex','女')
Vue.set()
this.$delete(this.person,'name','')
Vue.delete()
直接通过下标修改数组,界面不会自动更新。
实现原理:
通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写,属性的添加、属性的删除等。
通过Reflect(反射):对被代理对象的属性进行操作。
4.computed计算属性
与Vue2.x中的computed配置功能一致
写法:
<template>
<h1>一个人的信息</h1>
姓:<input type="text" v-model="person.firstname" />
<br>
名:<input type="text" v-model="person.lastname" />
<br>
<span>全名:{{fullName}}</span>
<br>
全名:<input type="text" v-model="person.fullName" />
</template>
<script>
import { reactive,computed} from "vue";
export default {
name: "App",
setup() {
// 触发自定义事件
let person =reactive(
{
firstname: "张",
lastname:'三',
age: 18,
}
)
// // 计算属性-简写(没有考虑计算属性被修改的情况)
person.fullName = computed(()=>{
return person.firstname + '-' + person.lastname
})
// 计算属性-完整写法(考虑读和写)
person.fullName = computed({
get(){
return person.firstname + '-' + person.lastname
},
set(value){
const nameArr = value.split('-')
person.firstname = nameArr[0]
person.lastname = nameArr[1]
}
})
// 返回一个对象(常用)
return {
person
};
},
};
</script>
5.watch监听
5.1watch监听ref属性
Vue2.x写法:
watch:{
// sum(newValue,oldValue){
// console.log('sum值变化了',newValue,oldValue);
// }
sum:{
immediate:true,
deep:true,
handler(newValue,oldValue){
console.log('sum值变化了',newValue,oldValue);
}
}
},
Vue3.0写法:
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我加一</button>
<hr>
<h2>当前信息为:{{msg}}</h2>
<button @click="msg+='!'">修改信息</button>
</template>
<script>
import {ref,watch} from "vue";
export default {
name: "App",
setup() {
// 触发自定义事件
let sum =ref(0)
let msg = ref('你好')
// 情况一:监视ref所定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变了',newValue,oldValue);
},{immediate:true})
// 情况二:监视ref所定义的多个响应式数据
watch(msg,(newValue,oldValue)=>{
console.log('msg变了',newValue,oldValue);
})
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变了',newValue,oldValue);
})
// 放回一个对象(常用)
return {sum,msg};
},
};
</script>
5.2watch监听reactive属性
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我加一</button>
<hr>
<h2>当前信息为:{{msg}}</h2>
<button @click="msg+='!'">修改信息</button>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<button @click="person.name+='~'">修改姓名</button>
<button @click="person.age++">修改年龄</button>
</template>
<script>
import {reactive, ref,watch} from "vue";
export default {
name: "App",
setup() {
// 触发自定义事件
let sum =ref(0)
let msg = ref('你好')
let person = reactive({
name:'张三',
age:18
})
// 情况三:监视reactive所定义的一个响应式数据,此处无法正确获得oldValue
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue);
})
// 放回一个对象(常用)
return {sum,msg,person
};
},
};
</script>

5.3监视reactive注意点
监视reactive所定义的一个响应式数据的全部属性,
此处无法正确获得oldValue
强制开启了深度监视(deep配置无效)
监视reactive所定义的一个响应式数据的某个属性
watch(()=>person.name,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue);
})
情况四:监视reactive所定义的一个响应式数据中的某些属性
watch(()=>person.name,()=>person.age,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue);
})
特殊情况
此处由于是监视的是reactive所定义的对象中的某个属性,所以deep配置有效
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue);
},{deep:true})
与Vue2.x的配置功能一致
两个小坑
监视reactive定义的响应式数据时:oldValue无法正确获取,强制开启了深度监听(deep配置失效)
监视reactive定义的响应式数据中某个属性时,deep配置有效
6.watchEffect函数
watch的套路是:既要指明监视的属性,也要指明监视的回调。
watchEffect的套路是:不用指明监视那个属性,监视的回调中用到那个属性,那就监视那个属性。
watchEffect有点像computed:
但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
watchEffect所指定的回调中用到的数据只要发生变化,则重新执行回调
watchEffect(()=>{
// const x1 = sum.value
const x2 = person.job.j1.salary
console.log('watchEffect所指定的回调执行了',x2);
})

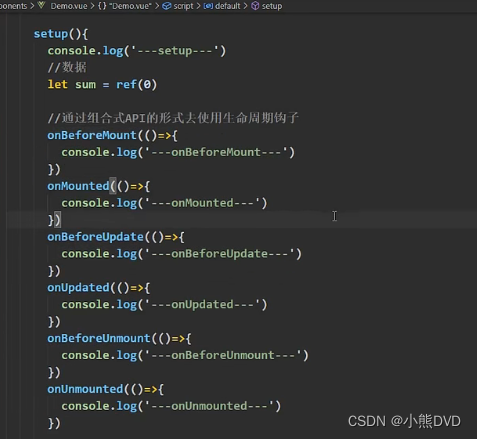
7.生命周期

在vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有两个被更名:
beforeDestroy改名为beforeUnmaount
destoryed改名为unmounted
vue3.0也提供了Composition形式的生命周期钩子与Vue2.x中钩子对应关系如下:
beforeCreate ====> setup()
created ====> setup()
beforeMount ====> onBeforeMount
mounted ====> onMounted
beforeUpdate====>onBeoforeUpdate
updated ====>onUpdated
beforeUnmount ==>onBeforeUnmounnt
unmounted ===> onUmounted
onMounted的优先级会比mounted高

8.自定义hook函数
什么是hook?——本质是一个函数,把setup函数中使用的Composition API进行了封装。
类似于Vue2.x中的mixin
自定义hook的优势是,复用代码,让setup中的逻辑跟清楚易懂。
Demo.vue
<template>
<h2>当前求和为:{{sum}}</h2>
<button @click="sum++">点我加一</button>
<hr>
<h2>点前点击时鼠标的坐标为:x:{{point.x}}. y:{{point.y}}</h2>
</template>
<script>
import {ref} from "vue";
import usePonit from '@/hook/usePonit'
export default {
name: "App",
setup() {
let sum =ref(0)
let point = usePonit()
return {sum,point};
},
};
</script>
Test.vue
<template>
<h2>我是test组件</h2>
<h2>点前点击时鼠标的坐标为:x:{{point.x}}. y:{{point.y}}</h2>
</template>
<script>
import usePonit from '@/hook/usePonit'
export default {
name:'Test',
setup(){
const point = usePonit()
return{point}
}
}
</script>
usePoint.js
import {reactive,onMounted,onBeforeUnmount} from "vue";
export default function (){
let point = reactive({
x:0,
y:0
})
function savePoint(event){
point.x = event.pageX
point.y = event.pageY
console.log(event.pageX,event.pageY);
}
onMounted(()=>{
window.addEventListener('click',savePoint)})
onBeforeUnmount(()=>{
window.removeEventListener('click',savePoint)
})
return point
}
9.toRef
作用:创建一个ref对象,其value值指向另一个对象中的某个属性。
语法:const name = toRef(person,'name')
应用:要将响应式对象中的某个属性单独提供给外部使用时。
扩展:toRefs与toRef功能一致,也可以批量创建多个ref对象,语法:toRefs(person)
const name1 = person.name
const name2 = toRef(person,person.name)

<template>
<div class="child">
<h3>我是Child组件(子)</h3>
<h4>姓名{{name}}</h4>
<h4>年龄{{age}}</h4>
</div>
</template>
<script>
import {reactive, toRefs} from 'vue'
export default {
name:'Child',
setup(){
const person = reactive({
name:'张三',
age:'18',
j1:{
salary:'40'
}
})
return {...toRefs(person)}
}
}
</script>

二、 其他Composition API
1.shallowReactive与shallowRef
shallowReactive:
shallowReactive:只处理对象最外层属性的响应式(浅响应式)
shallowRef:
shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。 什么时候使用?
如果有一个对象数据,结构比较深,但变化时只是外层属性变化===>shallowReactive
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换===>shallowRef
2.readonly与shallowReadonly
readonly:
readonly:让一个响应式数据变为只读的(深只读)
shallowReadonly:
shallowReadonly:让一个响应式数据变为只读的(浅只读)
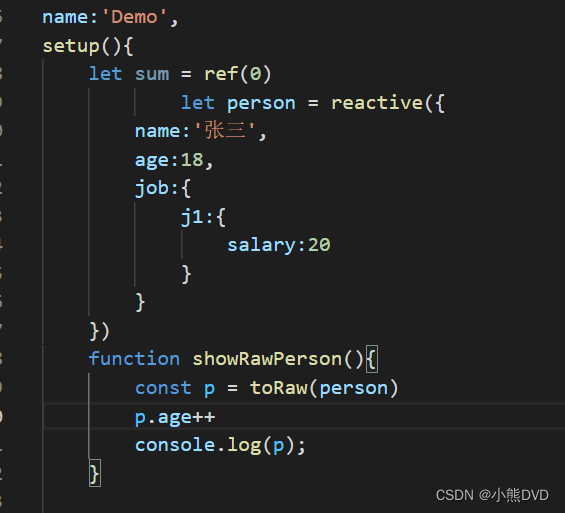
3.toRaw和markRaw
toRaw:
作用:将一个由reactive生成的响应式对象转为普通对象。
使用场景:用于读取响应式对象的普通对象,对这个普通对象的所有操作,不会引起页面更新。
markRaw:
作用:标记一个对象,使其永远不会再成为响应式对象
应用场景:
1.有些值不应被设置为响应式的,例如复杂的第三方类库等。
2.当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
年龄一直在增长,但是页面没有变化


4.customRef
作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制。
实现防抖效果:
<template>
<input type="text" v-model="keyWord"/>
<h3>{{keyWord}}</h3>
</template>
<script>
import {customRef} from'vue'
export default {
name: "App",
setup(){
// 自定义一个ref名为:myRef
function myRef(value){
let timer
return customRef((track,trigger)=>{
return {
get(){
console.log(`有人从myRef这个容器中读取数据了,我把${value}给他了`);
track() //通知vue追踪数据的变化(提前和get商量一下,让他认为这个value是有用的)
return value
},
set(newValue){
console.log(`有人把myRef这个容器中的数据改了:${newValue}`);
clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue
trigger() //通知vue去重新解析模板
},500)
}
}
})
}
// let keyWord = ref('hello') //使用vue提供的ref
let keyWord = myRef('hello') // 使用程序员自定义的ref
return {
keyWord
}
}
};
</script>
5.provide与inject
作用:实现组孙组件间的通信
套路:父组件有一个provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据。
具体写法:
1.祖组件中:
setup(){
let car = reactive({name:"奔驰",price:"40w"})
provide('car',car)
}
2.孙组件中:
setup(){
const car = inject('car')
return {car}
}
完整写法
<template>
<div class="app">
<h3>我是App组件,{{name}}--{{price}}</h3>
<Child/>
</div>
</template>
<script>
import Child from '@/components/Child'
import { provide, reactive,toRefs} from 'vue';
export default {
name: "App",
components:{Child},
setup(){
let car =reactive({name:'奔驰',price:'40'})
provide('car',car) //给自己的后代组件传递数据
return {
...toRefs(car)
}
}
};
</script>
<style>
.app{
background-color: gray;
padding: 10px;
}
</style>
<template>
<div class="son">
<h3>我是Son组件(孙),{{car.name}}---{{car.price}}</h3>
</div>
</template>
<script>
import { inject } from 'vue'
export default {
name:'Son',
setup() {
let car = inject('car')
console.log('car',car);
return{car}
}
}
</script>
<style>
.son{
background-color: orange;
padding: 10px;
}
</style>

6.响应式数据的判断
isRef:检查一个值是否为一个ref对象
isReactive:检查一个对象是否是由reactive创建的响应式代理
isReadonly:检查一个对象是否由readonly创建的只读代理
isProxy:检查一个对象是否由reactive或者readonly方法创建的代理
四、Composition API 的优势
使用传统的OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改。
使用组合式API我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起
五、新的组件
1.Fragement
在vue2中:组件必须有一个根标签
在vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中。
好处:减少标签层级,减小内存占用。
2.Teleport
什么是Teleport?Teleport是一种能够将我们的组件html结构移动到指定位置的技术。
<template>
<div>
<button @click="isShow = true">点我弹窗</button>
<teleport to="html">
<div v-if="isShow" class="mask">
<div v-if="isShow" class="dialog">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "Dialog",
setup() {
let isShow = ref(false);
return {
isShow,
};
},
};
</script>
<style>
.dialog {
width: 300px;
height: 300px;
background-color: green;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.mask {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
}
</style>

import Child from '@/components/Child' //静态引入
//动态引入(异步引入)
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child'))
3.Suspense
等待异步组件时渲染一些额外内容,让应用有更好的用户体验。
使用步骤
异步引入组件:
使用Suspense包裹组件,并配置好default与fallback
import Child from '@/components/Child' //静态引入
//动态引入(异步引入)
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child'))
六、其他
1.全局API的转移
Vue2.X中有许多全局的API和配置
例如注册全局组件、注册全局指令等。
Vue.component('MyButton',{
data:()=>({
count:0
}),
template:'<button @click="count++">Clicked {{count}} times</button>'
})
Vue.directive('focus',{
inserted:el=>el.focus
})
2.x全局API(vue)3.x实例API(app)Vue.config.xxxxapp.config.xxxVue.config.productionTip移除Vue.componentapp.componentVue.directiveapp.directiveVue.mixinapp.mixinVue.useapp.useVue.prototypeapp.config.globalProperties
2.其他改变
data选项应始终被声明为一个函数
过度类名的更改:
Vue2.x写法
.v-enter,
.v-leave-to{
opacity:0
}
.v-leave,
.v-enter-to{
opacity:1
}
Vue3.x的写法
.v-enter-from,
.v-leave-to{
opacity:0
}
.v-leave-from,
.v-enter-to{
opacity:1
}
移除keyCode作为v-on的修饰符,同时也不再支持config.keyCodes
移除v-on.native修饰符
父组件中绑定事件
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>
子组件中声明自定义事件
<script>
export default{
emits:['close']
}
</script>
移除过滤器(filter)
版权归原作者 小熊DVD 所有, 如有侵权,请联系我们删除。