一.什么是Vue
Vue ,读音是/vju/ ,是尤雨溪于2014年发布的一个前端框架,是一套用于构建用户界面的渐进式 javascript 框架,是国内比较流行的前端框架之一,占的市场份额最大,容易入门,可以和第三方库或者已有的项目进行整合,可以做复杂的单页应用。它与React,Angular 齐成前端的三大框架。官网:https://cn.vuejs.org/
二.前端开发框架出现的意义
vue像React ,Angular,等前端框架一样,让前端开发更加的规范和便捷,它结合前者框架的优点,这样子的好处表现在前端工程化、前后端分离(数据双向绑定)、组件化开发。
1、前端工程化
前端工程化,是一种当下流行的软件开发观念。可能很多小伙伴在学习前端的时候,是先从Html、Css、JavaScript开始学起的,在学习和使用的过程中会发现,这样的进行开发需要重复写很多的代码,而且,代码的逻辑关联性较低,还会出现Css或者JavaScript配置文件冲突或者相互之间产生干扰的问题,会给开发以及debug带来很多的问题,可能找半天都没有找到是什么地方错了,总之,比较凌乱。
而前端工程化是为了解决上诉的这些问题,针对具体的生产开发环境而提出的方案。前端工程化包含了:工程化的目的是为了,提高开发效率、保证开发质量。
1)规范化,也就是制定或者约定一个开发规则、开发标准,比如,类的命名规范、制定编码模板代码,等等,提倡约定大于配置(vue、springboot等等当中就有约定大于配置的规范)
2)可定量的过程化方法,简单来说就是制定衡量整个开发流程和进度的方法
3)版本控制,来管理代码的更新
4)开发使用的技术、方法。
2、前后端分离
前端:负责View(视图层)和Controller(业务模块流程控制层)
后端:负责Model层、业务、数据处理等
这样子的好处,前端UI的设计可以根据业务需求进行修改,而不会干扰,后端的开发,后端可以专注于后端的事情,前端也不用关心后端开发的问题,只需要留有前后端对接的接口就可以了。
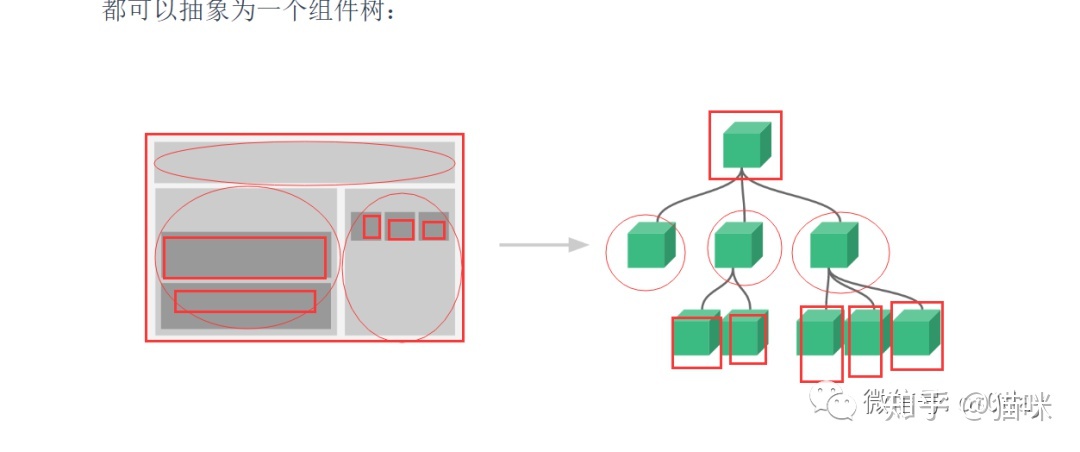
3、组件化开发
组件化开发,让前端重复的使用的代码可以单独拎出来成为一个组件来供整个项目各个页面的使用,Css、JavaScript的脚本的内容可以限定作用的域,从而大幅度减少了开发的冲突问题

** 三 Vue的安装和使用**
** **1. 直接引用script
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
**2.安装脚手架**
win+r 打开命令行 在命令行输入:npm install -g @vue/cli,即可安装
**3.vue的使用**
模板指定 :
<div id="app">
hello Vue!
</div>
new Vue函数创建一个新的应用实例
varvm = new Vue({
el:"#app",//指定vue的模板css选择器
data:{msg:"hello Vue!"}// 指定data数据
})
**创建应用实例-完整代码**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个vue程序</title>
</head>
<body>
<div id="app">
{{msg}}
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el:"#app",//指定vue的模板css选择器
data:{msg:"hello Vue!"}// 指定data数据
})
</script>
</body>
</html>
四.vue在开发中用的的概念
1.MVVM(全称:Model、View、ViewModel)
具有以下优点
1.低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model不可以不变,当Model变化的时候View也可以不变
2.可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3.独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
4.可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
2、MVVM的Model、View、ViewModel分工
1.View
负责界面和显示,界面构成元素有window, controls, page, dataTemplete, custom controls…. 通过DataContext和ViewModel绑定 不直接和Model交互!控件可以和ViewModel的公共属性绑定,update需要双向绑定 控件可以触发Behavior/Command调用ViewModel的方法,Command是View到ViewModel的单向通讯 (View中触发事件,ViewModel中处理事件)
2.ViewModel
** **主要包括界面逻辑和模型数据封装,Behavior/Command事件响应,绑定的属性定义等 ViewModel继承Model类,或者是Model的继承类 是view和model的桥梁,是对Model的抽象,例如,model中数据格式是“年月日”,可以在viewModel中转换model中的数据为“日月年”以供视图(view)显示
3.Model
数据和业务逻辑 客户端领域模型 由data entities, business objects, repositories and services构成 可以实现属性或集合的change notification
3.Vue开发中涉及的概念
webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用
vue-router:应用的路由映射
vuex:Vuex 是一个专为 Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
axios:基于 Promise 的 HTTP 请求客户端,可同时在浏览器和 Node.js 中使用
ES6:ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准。因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015。
babel:Babel 是一个 JavaScript 编译器。用来将ES6转换为ES5,以便于各种浏览器均可运行
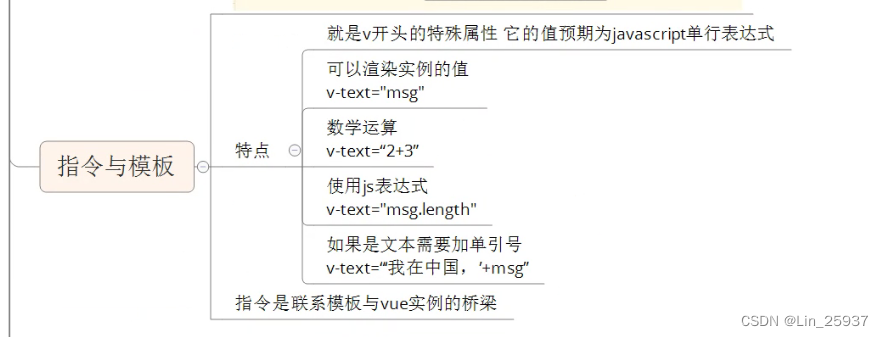
五.指令与模板
指令 是带有 v- 前缀的特殊 attribute。指令 的属性值预期是单个JavaScript 表达式,指令是联系vue模板和vue实例的桥梁。具有以下特点
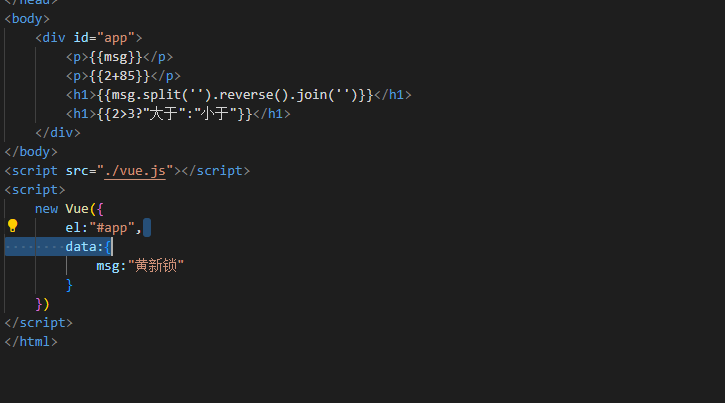
六.文本渲染指令
- {{}}- 可以渲染vue数据- 数学运算- 执行js的普通方法split 分割,reverse翻转数组,join链接数组为字符串- 三元运算符,不能使用 if ,for等多行命令,更不能使用函数

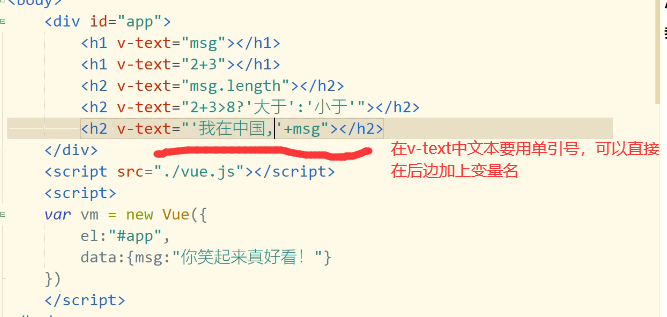
- v-text- vm 是new Vue 创建的实例,是一个对象

- v-html- 可以识别解析html文本标签

版权归原作者 Lin_25937 所有, 如有侵权,请联系我们删除。