本机环境:Rocky_linux9.4,10G8核,100G磁盘部署的实验
安装Docker
# step 1: 安装必要的一些系统工具
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
# Step 2: 添加软件源信息
sudo yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
# Step 3
sudo sed -i 's+download.docker.com+mirrors.aliyun.com/docker-ce+' /etc/yum.repos.d/docker-ce.repo
# Step 4: 更新并安装Docker-CE
sudo yum makecache
sudo yum -y install docker-ce
# Step 4: 开启Docker服务
sudo service docker start
# Step 5:配置加速器
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": [
"https://docker.rainbond.cc" ,
"https://do.nark.eu.org",
"https://dc.j8.work",
"https://pilvpemn.mirror.aliyuncs.com",
"https://docker.m.daocloud.io",
"https://dockerproxy.com",
"https://docker.mirrors.ustc.edu.cn",
"https://docker.nju.edu.cn"
],
"exec-opts": ["native.cgroupdriver=systemd"],
"log-driver": "json-file",
"log-opts": {
"max-size": "100m"
},
"storage-driver": "overlay2"
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
ollama的安装以及大模型下载
下载官方:library
**Dockerhub地址 : **https://hub.docker.com/r/ollama/ollama/tags
拉取ollama镜像
[root@localhost ~]# docker pull ollama/ollama:latest
[root@localhost ~]# docker run -d -v ollama:/root/.ollama -p 11434:11434 --name ollama ollama/ollama
访问IP+11434端口看是否成功运行

选择下载大预言模型
下载地址:https://ollama.com/library
这里我选择的是

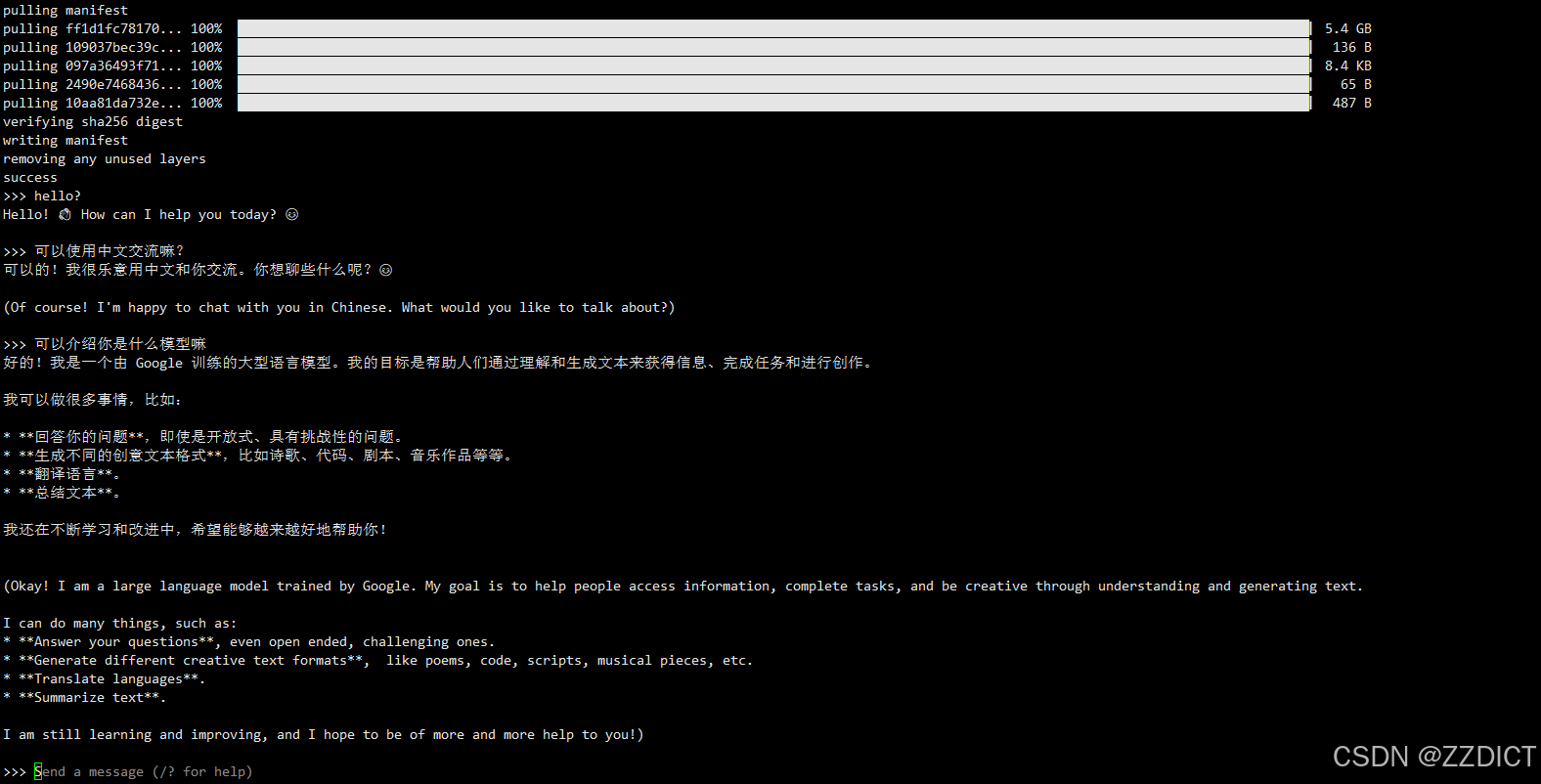
[root@localhost ~]# docker exec -it ollama ollama run gemma2:9b

下载Web UI界面
官网:Open WebUI
使用 Docker 安装 Open WebUI 时,请确保在 Docker 命令中包含 。此步骤至关重要,因为它可以确保您的数据库已正确挂载并防止任何数据丢失。**
-v open-webui:/app/backend/data
**
下述命令如果镜像下载十分缓慢,可以来这个页面试试国内下载,组后运行记得该一下tag:ghcr.io/open-webui/open-webui:ollama - 镜像下载 | ghcr.io (aityp.com)
[root@localhost ~]# docker run -d -p 3000:8080 -e OLLAMA_BASE_URL=http://192.168.226.149:11434 -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
注释:
docker run -d \
-p 3000:8080 \ # 将主机的端口 3000 映射到容器的端口 8080
-e OLLAMA_BASE_URL=http://192.168.226.149:11434 \ # 设置环境变量 OLLAMA_BASE_URL
-v open-webui:/app/backend/data \ # 将主机卷 open-webui 挂载到容器内的 /app/backend/data 目录
--name open-webui \ # 设置容器名称为 open-webui
--restart always \ # 配置容器自动重启策略
ghcr.io/open-webui/open-webui:main # 使用镜像 ghcr.io/open-webui/open-webui:main
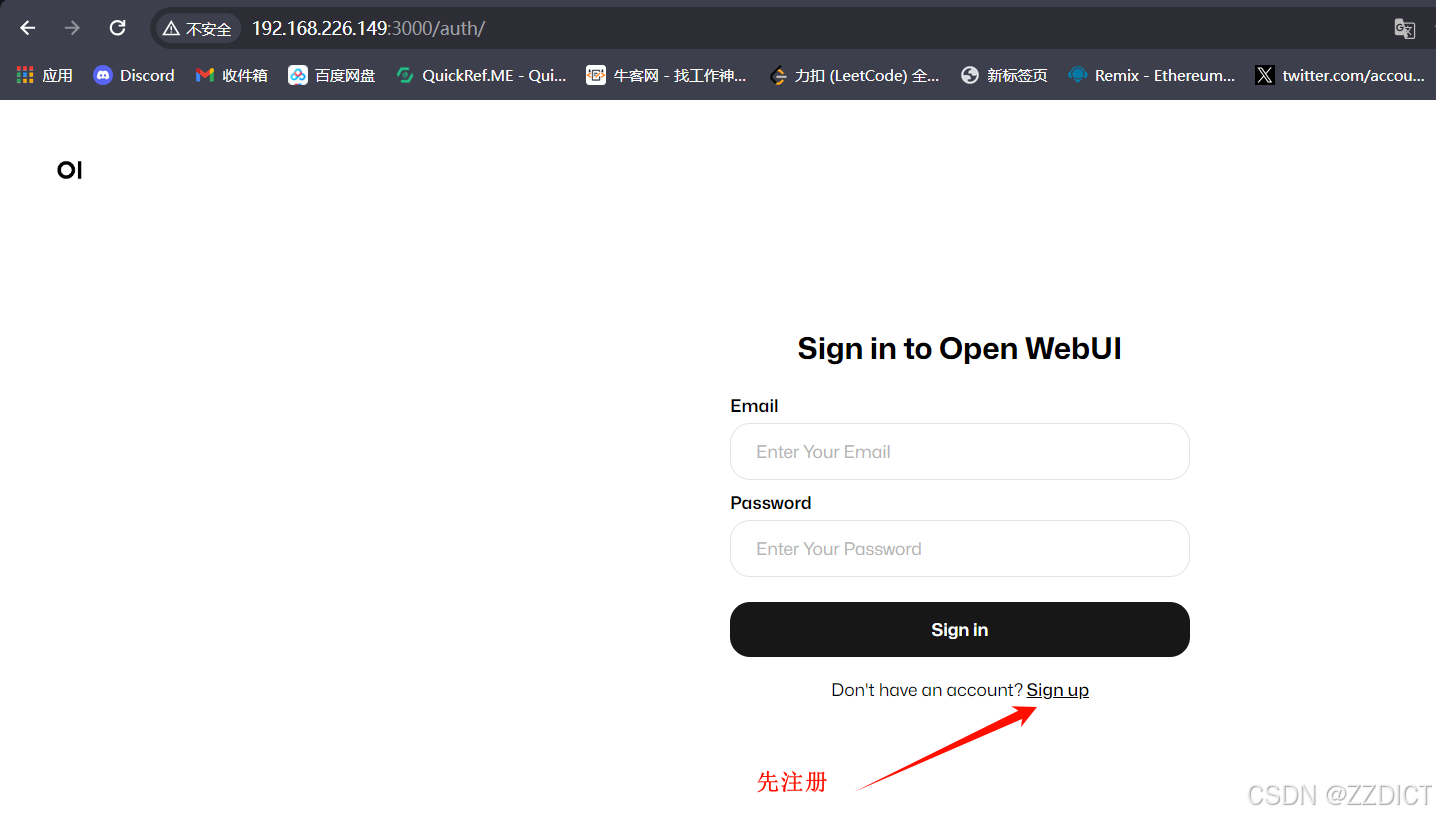
浏览器访问IP+3000端口:http://192.168.226.149:3000/







版权归原作者 ZZDICT 所有, 如有侵权,请联系我们删除。