
目录标题
一、Vue简介
概述
:
动态构建
用户界面
的
渐进式
框架
动态构建:虚拟DOM
用户界面

渐进式

作者

特点
声明式编码、遵循MVVM原则- 编码简单、体积小
- 组件化、复用率高、代码维护容易
vue2官网资源:https://v2.cn.vuejs.org/
二、模板语法
2.1 插值语法
概述
:解析标签体内容、可以解析表达式(
可以返回值
)
<div id="root"><h2>HELLO{{name.toUpperCase()}}</h2></div>//HELLO VUE
2.2 指令语法
概述
:解析标签属性、内容、事件,这里在下面的数据绑定举例
<input type="text" v-bind:value="author">
三、数据绑定
3.1 单向数据绑定
概述
:data=>页面

<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>数据绑定</title><!-- 引入Vue --><scripttype="text/javascript"src="../js/vue.js"></script></head><body><divid="root"><!-- 单向:<input type="text" v-bind:value="oneWay"> --><!-- 简写 -->
单向:<inputtype="text":value="oneWay"></div></body><scripttype="text/javascript">
Vue.config.productionTip =false//阻止 vue 在启动时生成生产提示。newVue({el:'#root',data:{oneWay:'data=>页面'}})</script></html>
3.2 双向数据绑定
概述
:data<=>页面

<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>数据绑定</title><!-- 引入Vue --><scripttype="text/javascript"src="../js/vue.js"></script></head><body><divid="root"><!-- 双向:<input type="text" v-model:value="twoWay"> --><!-- 简写 -->
双向:<inputtype="text"v-model="twoWay"></div></body><scripttype="text/javascript">
Vue.config.productionTip =false//阻止 vue 在启动时生成生产提示。newVue({el:'#root',data:{twoWay:'data<=>页面'}})</script></html>
四、写法区别
4.1 el写法
概述
实例化对象时配置- 先
实例化,然后挂载

<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>el挂载数据</title><!-- 引入Vue --><scripttype="text/javascript"src="../js/vue.js"></script></head><body><divid="root"><h1>你好 {{name}}</h1></div></body><scripttype="text/javascript">
Vue.config.productionTip =false//阻止 vue 在启动时生成生产提示。const vm =newVue({// 法一// el:'#root',data:{name:'VUE'}})// 法二
vm.$mount('#root');</script></html>
4.2 data写法
概述
- 对象式
- 函数式(组件必须使用)

<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>data挂载数据</title><!-- 引入Vue --><scripttype="text/javascript"src="../js/vue.js"></script></head><body><divid="root"><h1>你好 {{name}}</h1></div></body><scripttype="text/javascript">
Vue.config.productionTip =false//阻止 vue 在启动时生成生产提示。const vm =newVue({el:'#root',// 对象式/* data:{
name:'VUE'
} */// 函数式data(){return{name:'VUE'}}})</script></html>
五、MVVM模型
概述
:参考
MVVM模型
,应用到
VUE中

View
:模板、页面的
DOM
结构
ViewModel
:桥梁关系,有以下两个作用
- DOM监听
- 数据绑定
Model
:代码的
data
数据对象

特点
- 在模板直接使用
vm属性 data数据直接挂载到vm身上
六、数据代理
概述
:通过一个对象代理另一个对象属性的操作,这里先将数据代理,后面的数据劫持、检测后面细讲
我们代码中的
data
对象数据经过一番操作后变成
_data
挂载到
vm
上面,但每次访问数据只能通过
_data
访问不方便,
VUE
便直接代理到
vm
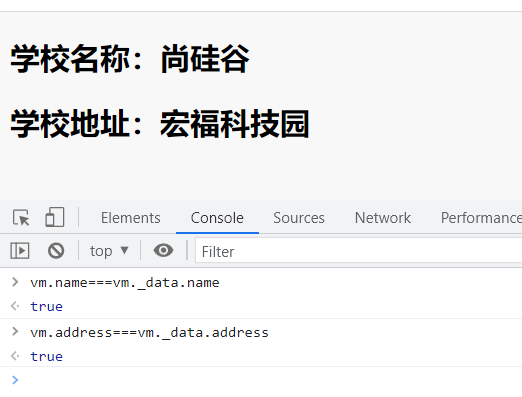
身上,原理图如下所示:

实践证明,数据一致

七、事件处理
7.1 基本使用
概述
:绑定事件,在
methods
调用
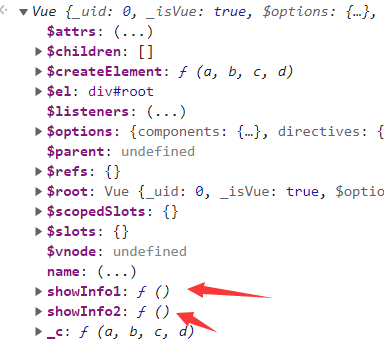
<buttonv-on:click="showInfo1">按钮1</button><button@click="showInfo2($event,666)">按钮2</button>
注意
methods对象最终直接挂载到vm
- 注意
this指向、谨慎使用箭头函数 - 传入参数时,第一个注意不要覆盖函数自带的
event
7.2 修饰符
prevent:阻止默认事件(常用)stop:阻止事件冒泡(常用)once:事件只触发一次(常用)capture:使用事件的捕获模式self:只有event.target是当前操作的元素时才触发事件passive:事件的默认行为立即执行,无需等待事件回调执行完毕
7.3 键盘事件
概述
:键盘触发事件、比如按下某个按键触发事件
7.3.1 系统提供
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用,tab会失去焦点)
上 => up
下 => down
左 => left
右 => right
<inputtype="text"placeholder="键盘事件"@keyup.tab="showInfo">
7.3.2 原始key值
概述
:单词要小写、多个单词使用
-
分割
<inputtype="text"placeholder="键盘事件"@keyup.p="showInfo"><inputtype="text"placeholder="键盘事件"@keydown.f2="showInfo">
7.3.3 系统修饰键
ctrl、alt、shift、meta
注意
- 配合
keydown使用,正常触发事件 - 配合
keyup使用,按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
八、计算属性
概述
:根据
data
已有的属性计算新的属性值
原理
:底层借助了
Objcet.defineproperty
方法提供的
getter
和
setter

<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>姓名案例_计算属性实现</title><!-- 引入Vue --><scripttype="text/javascript"src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><divid="root">
姓:<inputtype="text"v-model="firstName"><br/><br/>
名:<inputtype="text"v-model="lastName"><br/><br/>
全名:<span>{{fullName}}</span><br/><br/></div></body><scripttype="text/javascript">
Vue.config.productionTip =false//阻止 vue 在启动时生成生产提示。const vm=newVue({el:'#root',data:{firstName:'张',lastName:'三',},computed:{fullName:{get(){returnthis.firstName +'-'+this.lastName
},set(val){const arr=val.split('-')this.firstName=arr[0]this.lastName=arr[1]}}},})</script></html>
简写形式
:只需要返回值,不需要修改计算属性的值时使用
computed:{fullName(){returnthis.firstName +'-'+this.lastName
}}
注意
:
- 只有
get所依赖的数据变化,才会再次调用 - 依赖的数据不变化,直接调用缓存,不调用
get set只有需要修改计算属性的值才会被调用
九、监视属性
概述
:监视
属性
的数据变化,得到
newVal oldVal
可以比对

<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>天气案例_监视属性</title><!-- 引入Vue --><scripttype="text/javascript"src="../js/vue.js"></script></head><body><!--
监视属性watch:
1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
2.监视的属性必须存在,才能进行监视!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
--><!-- 准备好一个容器--><divid="root"><h2>今天天气很{{info}}</h2><button@click="changeWeather">切换天气</button></div></body><scripttype="text/javascript">
Vue.config.productionTip =false//阻止 vue 在启动时生成生产提示。const vm =newVue({el:'#root',data:{isHot:true,},computed:{info(){returnthis.isHot ?'炎热':'凉爽'}},methods:{changeWeather(){this.isHot =!this.isHot
}},watch:{isHot:{handler(newVal,oldVal){
console.log('isHot被修改了',newVal,oldVal);}}}})</script></html>
深度监视
:监视整个对象中的数据变化,开始
deep:true
属性就行
立即执行
:
immediate:true
数据就算不变化,也会先执行一次
简写形式
:简单的需求、不需要配置其他属性
//简写属性watch:{isHot(newVal,oldVal){
console.log('isHot被修改了',newVal,oldVal);}}
十、绑定样式
概述
:通过绑定
style/class
实现动态效果
10.1 class绑定
可以通过
属性、数组、对象
绑定,注意和
data
的连通性
10.2 style绑定
通过
对象、数组
方式绑定,注意使用驼峰命名
十一、条件渲染
11.1 v-show
概述
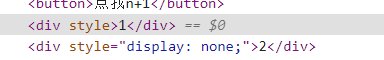
:通过
display
隐藏,dom仍然存在

<divv-show="n===1">1</div><divv-show="n===2">2</div>
11.2 v-if
概述
:不展示的
dom
直接移除,满足逻辑上的
if else结构

<divv-if="n===1">1</div>
<divv-if="n===1">1</div><divv-else-if="n===2">2</div><divv-else-if="n===3">3</div>
//v-else直接输出,因为最后的结果
<divv-else="n>=4">4</div>
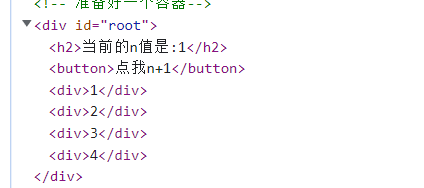
11.3 template
概述:不会出现在
dom
中,可以作为统一管理工具

<templatev-if="n===1"><div>1</div><div>2</div><div>3</div><div>4</div></template>
十二、列表渲染
概述
:
指令v-for
展示列表数据,遍历数组、对象
12.1 基本使用
概述
:
for in
遍历,插值语法使用数据,:
key
这里咋暂且认为标识的每一条数据

<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>基本列表</title><scripttype="text/javascript"src="../js/vue.js"></script></head><body><!--
v-for指令:
1.用于展示列表数据
2.语法:v-for="(item, index) in xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
--><!-- 准备好一个容器--><divid="root"><h2>人员列表</h2><ul><liv-for="(p,index) in persons":key="index">
{{p.name}} --- {{p.age}}
</li></ul><h2>汽车列表</h2><ul><liv-for="(c,index) in car":key="index">
{{c}} --- {{index}}
</li></ul><h2>字符串列表</h2><ul><liv-for="(s,index) in str":key="index">
{{s}} --- {{index}}
</li></ul><h2>数字列表</h2><ul><liv-for="(s,index) in 5":key="index">
{{s}} --- {{index}}
</li></ul></div></body><scripttype="text/javascript">
Vue.config.productionTip =falsenewVue({el:'#root',data:{persons:[{id:'001',name:'张三',age:18},{id:'002',name:'李四',age:19},{id:'003',name:'王五',age:20}],car:{name:'奥迪A8',price:'70万',color:'黑色'},str:'hello'}})</script></html>
12.2 key的原理
概述
:vue虚拟dom比较的标识

概述(重要)
- 初始数据生成虚拟
DOM、虚拟DOM转换成真实DOM,注意VUE对之前的DOM留有备份在内存中,留给后面的对比算法 - 页面数据发生改变导致
页面更新 - 重新生成
虚拟dom,根据唯一标识符key和之前的虚拟dom比较(未找到重新生成真实DOM) - 数据一致则复用,不一致重新生成
真实DOM - 这里默认index作为
key,破坏顺序会导致标签标识出现问题,加大了工作量(无法复用数据)、导致输入的数据错位

概述(重要)
- 这里的流程和上面差不多,只是
key由自己唯一指定,不会改变顺序
面试题
面试题:react、vue中的key有什么作用?(key的内部原理)
1. 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
3. 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
2. 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
4. 开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
12.3 列表过滤
概述
:通过模糊查询列表数据解析结果


<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>列表过滤</title><scripttype="text/javascript"src="../js/vue.js"></script></head><body><divid="root"><inputtype="text"v-model="keyName"><ul><liv-for="p in filPersons":key="p.id">
{{p.name}} --- {{p.age}}
</li></ul></div><scripttype="text/javascript">newVue({el:'#root',data:{keyName:'',persons:[{id:'001',name:'马冬梅',age:30,sex:'女'},{id:'002',name:'周冬雨',age:31,sex:'女'},{id:'003',name:'周杰伦',age:18,sex:'男'},{id:'004',name:'温兆伦',age:19,sex:'男'}],filPersons:[],},//法一 数据监视watch:{keyName:{immediate:true,handler(val){this.filPersons=this.persons.filter(p=>{return p.name.indexOf(val)!=-1})}}},//法二 计算属性/* computed:{
getName(){
return this.persons.filter(p=>{
return p.name.indexOf(this.keyName)!=-1
})
}
}
*/})</script></html>
总结
- 这里使用计算属性更加简单
- 监视属性注意不能简写,监视的数据不变化也需要立刻执行一次函数
12.4 列表排序
概述
:在列表过滤的基础上面增加了
排序功能

<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>列表排序</title><scripttype="text/javascript"src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><divid="root"><h2>人员列表</h2><inputtype="text"placeholder="请输入名字"v-model="keyWord"><button@click="sortType = 2">年龄升序</button><button@click="sortType = 1">年龄降序</button><button@click="sortType = 0">原顺序</button><ul><liv-for="(p,index) of filPersons":key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
<inputtype="text"></li></ul></div><scripttype="text/javascript">
Vue.config.productionTip =falsenewVue({el:'#root',data:{keyWord:'',sortType:0,//0原顺序 1降序 2升序persons:[{id:'001',name:'马冬梅',age:30,sex:'女'},{id:'002',name:'周冬雨',age:31,sex:'女'},{id:'003',name:'周杰伦',age:18,sex:'男'},{id:'004',name:'温兆伦',age:19,sex:'男'}]},computed:{filPersons(){const arr=this.persons.filter(p=>{return p.name.indexOf(this.keyWord)!=-1})if(this.sortType){
arr.sort((p1,p2)=>{returnthis.sortType ===1? p2.age-p1.age : p1.age-p2.age
})}return arr
}}})</script></html>
十三、表单数据
概述
:v-bind 和 v-model针对具有value属性的标签,对于其他的标签,可使用下述方法


<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>收集表单数据</title><scripttype="text/javascript"src="../js/vue.js"></script></head><body><!--
收集表单数据:
若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
--><!-- 准备好一个容器--><divid="root"><[email protected]="print">
账号:<inputtype="text"v-model.trim="userInfo.account"><br><br>
密码:<inputtype="password"v-model="userInfo.password"><br><br>
年龄:<inputtype="number"v-model.number="userInfo.age"><br><br>
性别:
男<inputtype="radio"name="sex"value="male"v-model.number="userInfo.sex">
女<inputtype="radio"name="sex"value="female"v-model.number="userInfo.sex"><br><br>
爱好:
唱 <inputtype="checkbox"value="sing"v-model="userInfo.hobby">
跳 <inputtype="checkbox"value="dance"v-model="userInfo.hobby">
rap <inputtype="checkbox"value="rap"v-model="userInfo.hobby">
篮球 <inputtype="checkbox"value="basketball"v-model="userInfo.hobby"><br><br>
城市:
<selectv-model="userInfo.city"><optionvalue="">选择城市</option><optionvalue="beijing">北京</option><optionvalue="shanghai">上海</option><optionvalue="shenzhen">深圳</option></select><br><br>
其他信息:
<!-- 懒加载 --><textareav-model.lazy="userInfo.other"></textarea><br><br><inputtype="checkbox"value="confirm"v-model="userInfo.agree">
阅读并接受 <ahref="http://www.baidu.com">《用户协议》</a><br><br><button>提交信息</button></form></div></body><scripttype="text/javascript">
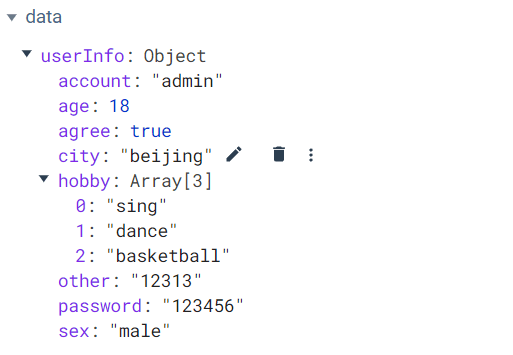
Vue.config.productionTip =falsenewVue({el:'#root',data:{userInfo:{account:'',password:'',age:'',sex:'male',hobby:[],city:'',other:'',agree:''}},methods:{print(){
console.log(JSON.stringify(this.userInfo));}},})</script></html>
//{"account":"admin","age":18,"sex":"male","hobby":["sing","dance","basketball"],"city":"beijing","other":"12313","agree":true}
注意v-model的三个修饰符
- lazy:失去焦点再收集数据
- number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
十四、过滤器
概述
:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
下面以一个简单的格式化时间为例,资源链接:https://www.bootcdn.cn/dayjs/
<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>过滤器</title><scripttype="text/javascript"src="../js/vue.js"></script><scripttype="text/javascript"src="../js/dayjs.min.js"></script></head><body><!--
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
--><!-- 准备好一个容器--><divid="root"><h2>当前的时间为 {{time}}</h2><h2>计算属性 {{formTime}}</h2><h2>计算方法 {{getFormatTime()}}</h2><h2>过滤器 {{time | filterTime('YYYY年MM月DD日')}}</h2></div><divid="root2"><h2>{{msg | filterSlice(4)}}</h2></div></body><scripttype="text/javascript">
Vue.config.productionTip =false//全局过滤器
Vue.filter('filterSlice',(value,num)=>{return value.slice(0,num)})newVue({el:'#root',data:{time:Date.now()},computed:{formTime(){returndayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')}},methods:{getFormatTime(){returndayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')}},filters:{filterTime(value,str='YYYY年MM月DD日 HH:mm:ss'){returndayjs(value).format(str)}}})newVue({el:'#root2',data:{msg:'123456789',},})</script></html>
注意
- 过滤器只有全局通用
- 第一个参数一定是
value,后面接受别的参数 - 过滤器可以是多个,A、B过滤的结果C和D进行过滤…
十五、内置指令
15.1 v-text
概述
:直接替换掉标签的内容、无法解析
标签

<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>v-text指令</title><!-- 引入Vue --><scripttype="text/javascript"src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><divid="root"><div>你好,{{name}}</div><divv-text="name">你好 </div><divv-text="str"></div></div></body><scripttype="text/javascript">
Vue.config.productionTip =false//阻止 vue 在启动时生成生产提示。newVue({el:'#root',data:{name:'VUE',str:'<h3>你好啊!</h3>'}})</script></html>
15.2 v-html
概述
:和
v-text
相比,多了一个识别
html
结构(有安全性问题)
15.3 v-cloak
概述
:VUE实例创建完成并接管实例后删除这个属性,可以防止出现
{{name}}
情况
15.4 v-once
概述
:所在节点在初次动态渲染后,就视为静态内容了。以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。

<h2v-once>初始化的n值是:{{n}}</h2><h2>当前的n值是:{{n}}</h2><button@click="n++">点我n+1</button>
15.5 v-pre
概述
:跳过该节点编译过程

<h2>Vue其实很简单</h2><h2v-pre>当前的n值是:{{n}}</h2><button@click="n++">点我n+1</button>
十六、自定义指令
概述
:通过
指令
包装
dom
元素,让使用者避免操作
dom
元素、一般有三个流程bind、inserted、update
自定义指令总结:
一、定义语法:
(1).局部指令:
new Vue({ directives:{ } })
(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
三、调用时机
1.指令与元素成功绑定时(一上来)。
2.指令所在的模板被重新解析时。
四、备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名,命名注意''
16.1 简单自定义指令
概述
:只用到了bind、update两个函数,合在一起使用
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。

<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>自定义指令</title><scripttype="text/javascript"src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><divid="root"><h2>当前的n值是:<spanv-text="n"></span></h2><h2>放大10倍后的n值是:<spanv-big="n"></span></h2><button@click="n++">点我n+1</button></div></body><scripttype="text/javascript">
Vue.config.productionTip =falsenewVue({el:'#root',data:{n:1},directives:{big(element,binding){// console.log(element,binding);
element.innerHTML = binding.value *10}}})</script></html>
注意
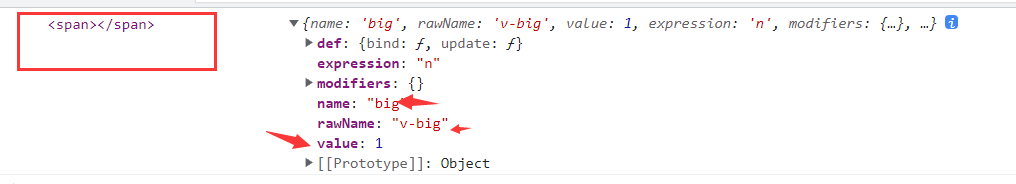
- 这里的
v-big属性是简写成函数,复杂的写为对象 - 默认传入两个参数,
element,binding,可以看下面这张图(很清晰) - this指向的是
window

16.2 复杂自定义指令
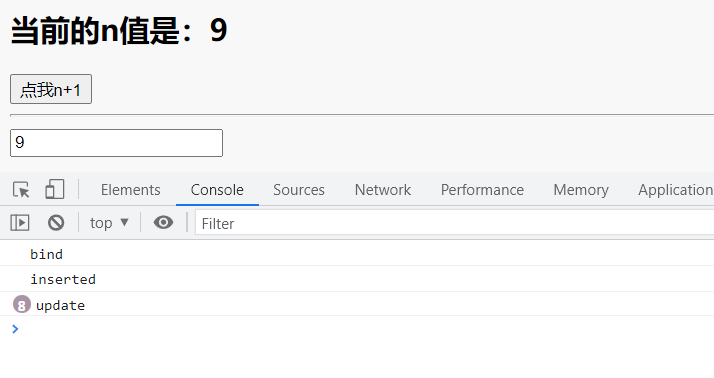
概述
:三个阶段一起调用,先绑定、插入,模板解析时更新
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
元素需要插入到页面之后在进行焦点触发

<!DOCTYPEhtml><html><head><metacharset="UTF-8"/><title>自定义指令</title><scripttype="text/javascript"src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><divid="root"><h2>当前的n值是:<spanv-text="n"></span></h2><button@click="n++">点我n+1</button><hr/><inputtype="text"v-fbind:value="n"></div></body><scripttype="text/javascript">
Vue.config.productionTip =falsenewVue({el:'#root',data:{name:'尚硅谷',n:1},directives:{fbind:{//指令与元素成功绑定时(一上来)bind(element,binding){
element.value = binding.value
console.log('bind');},//指令所在元素被插入页面时inserted(element,binding){
element.focus()
console.log('inserted');},//指令所在的模板被重新解析时update(element,binding){
element.value = binding.value
console.log('update');}}}})</script></html>
十七、生命周期
概述
:
VUE
帮我们调用的函数,为一整套的
VUE
工作流程、
钩子
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息
2.销毁后自定义事件会失效,但原生DOM事件依然有效
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了

beforeDestroy
:可以访问数据,但不能修改,因为就算你修改了也不能回到
beforeUpdate
里面
destroyed
:this.$destroy()
版权归原作者 知心宝贝 所有, 如有侵权,请联系我们删除。