一、下载Visual Studio Code(VS Code)
1.下载安装包
VS Code的官网:http:// https://code.visualstudio.com/
在官网下载速度太慢,只有几十 Kb/s,要下载几十分钟。
但是,只要将下载链接中的“az764295.vo.msecnd.net” 替换为国内镜像地址“vscode.cdn.azure.cn”,下载速度直接飙升至几十 Mb/s。
改成:
再回车,就OK了。
2.安装
运行下载的安装程序即可
3.安装扩展
在左边的工具栏点击扩展(Ctrl + Shift + X),搜索框中搜索需要的扩展,点击“安装”。

推荐需要安装的vscode插件:
- Chinese (Simplified) Language Pack for Visual Studio Code
- view in browser
- live serve
- Easy LESS
- Vue VSCode Snippets
- Vetur
- JavaScript (ES6) code snippets
- HTML CSS Support
- IntelliSense for CSS class names in HTML
二、下载Gitee
1.在官网下载会发现速度很慢,就找个镜像版
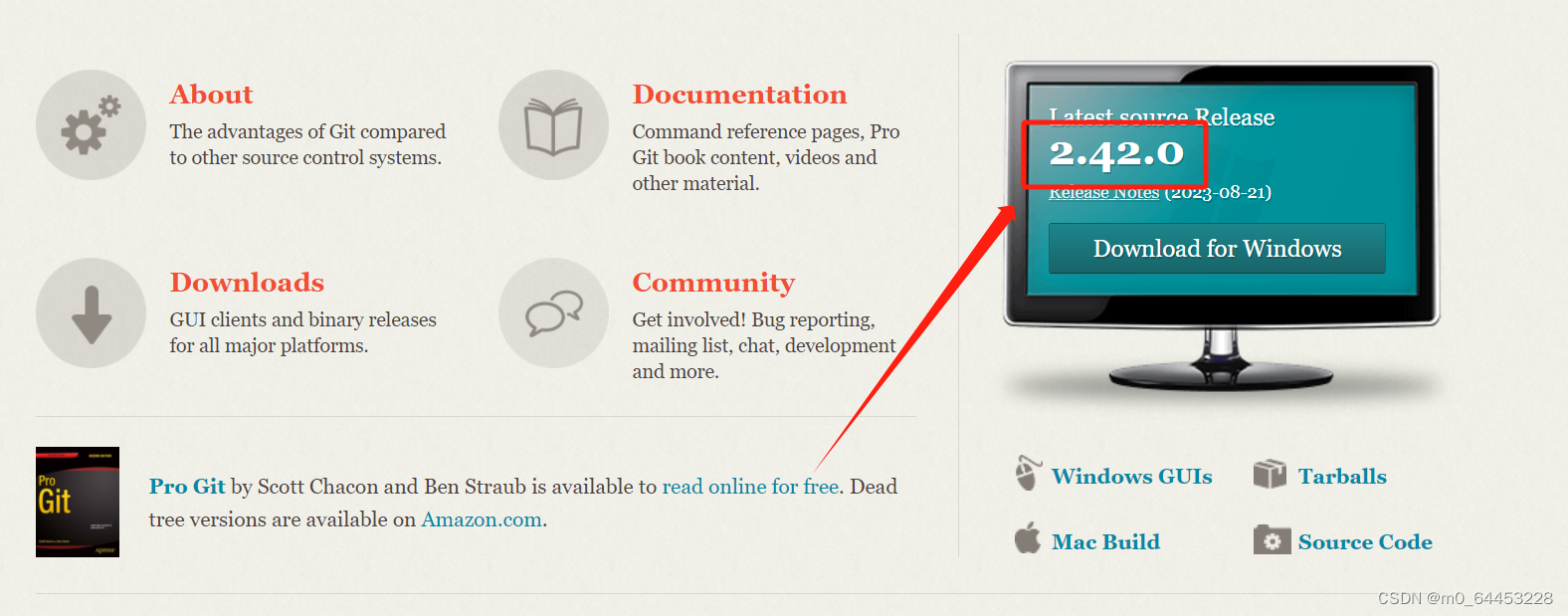
先进入官网:https://git-scm.com/

查看版本号
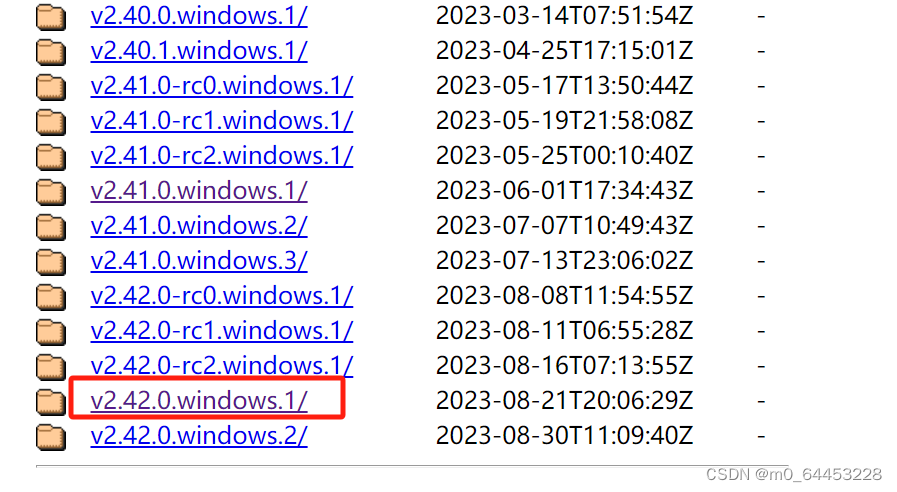
然后进入:https://registry.npmmirror.com/binary.html?path=git-for-windows/
选择好版本

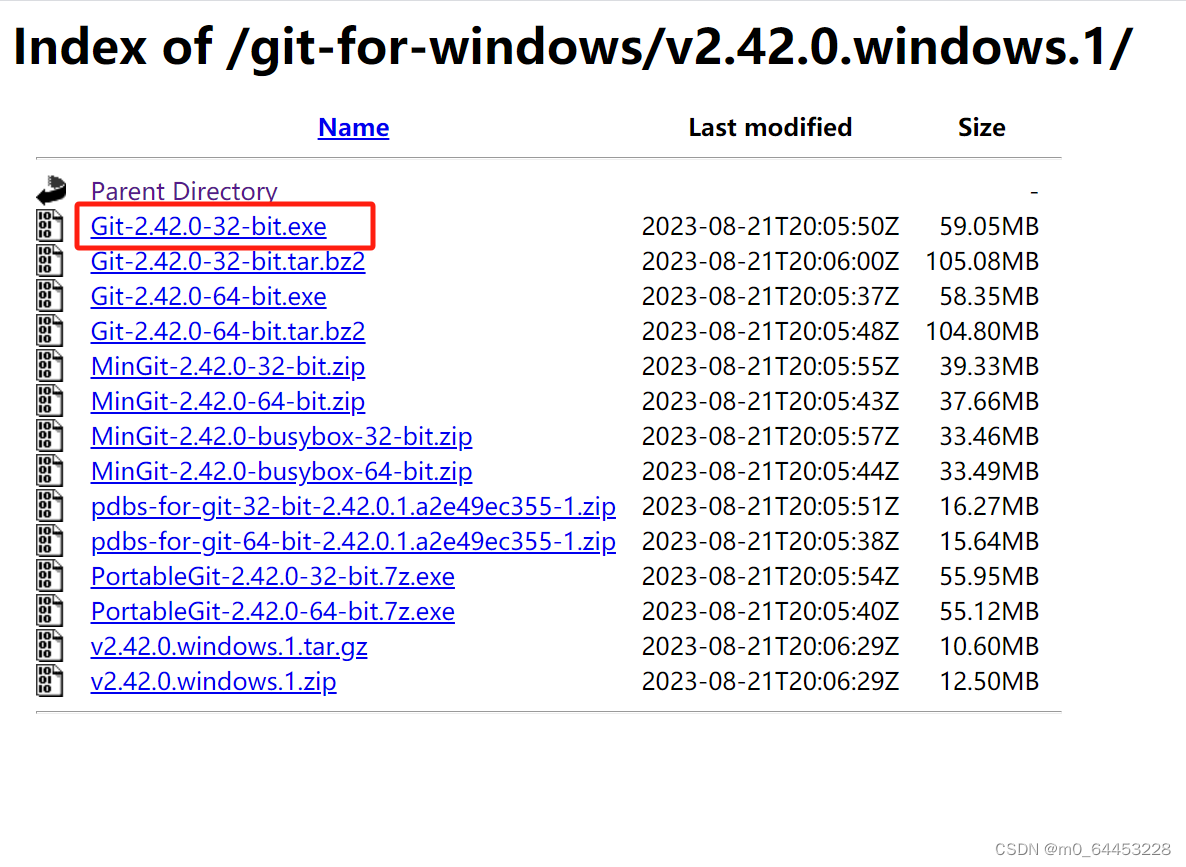
点击.exe文件开始下载

2.安装
(1)选择自己常用的位置
不要选择默认的,除非自己习惯用那个。
因为Git还需要配置一些东西,最好这个文件地址容易找。

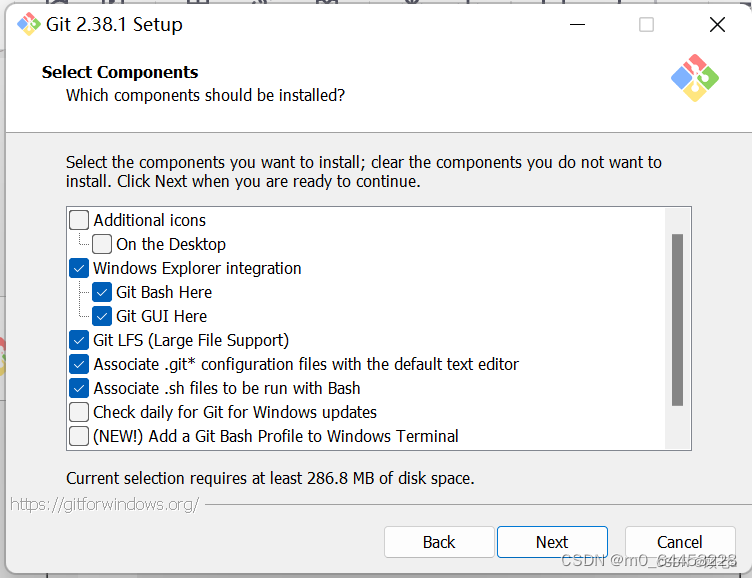
(2)这个内容选择默认就好

(3)点击next

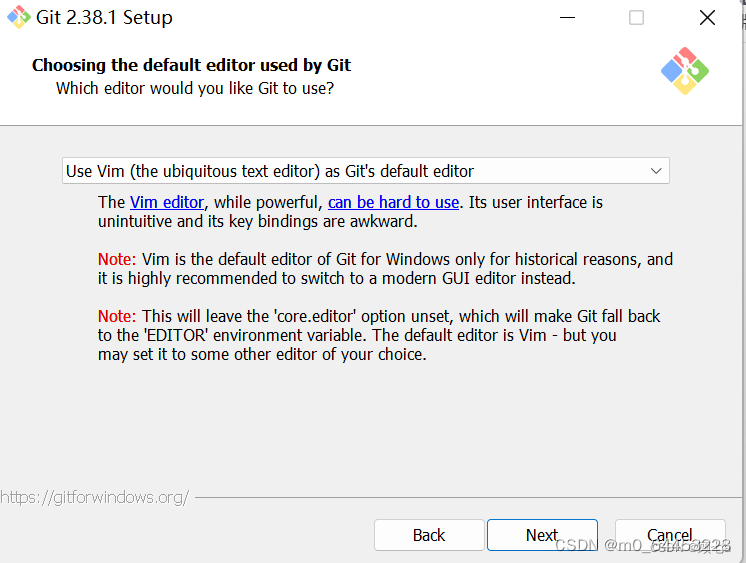
(4)这个地方需要选择文本编译器
默认的是vim
但我用的是sublime,就在这个地方选择自己使用的编译器即可

(5)点next

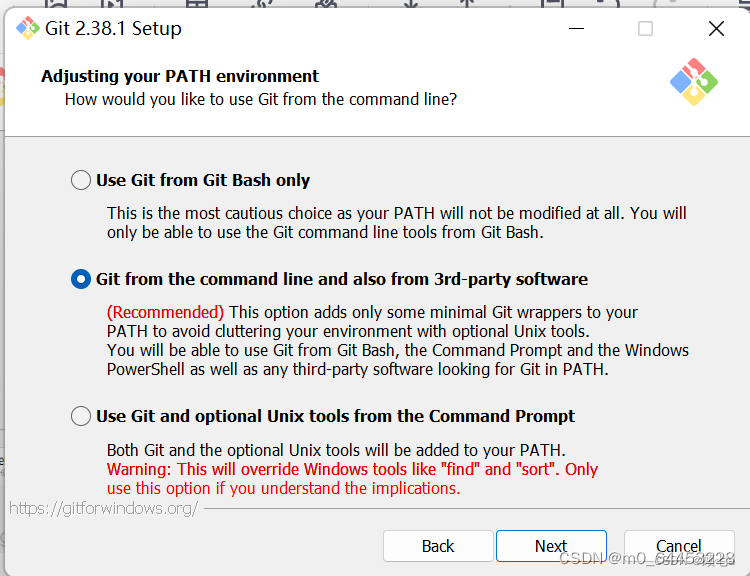
(6)选默认的即可
使用命令行编译

(7)点击next

(8)点击next
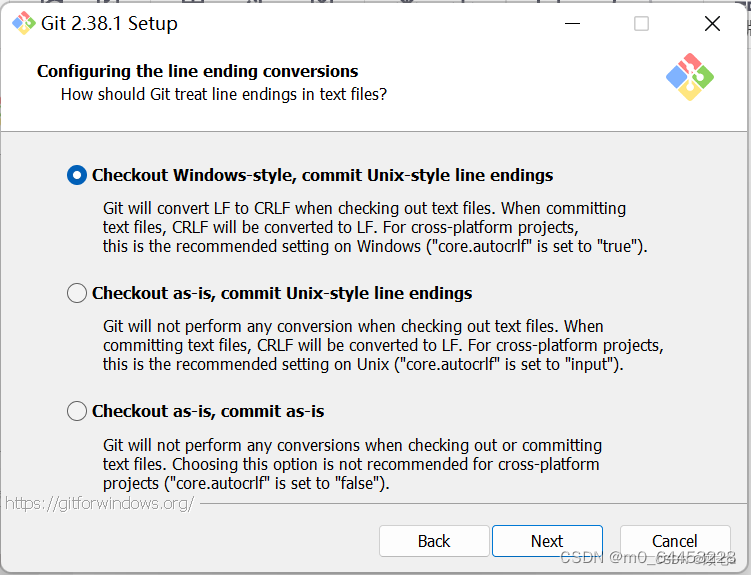
windows系统就选择第一个

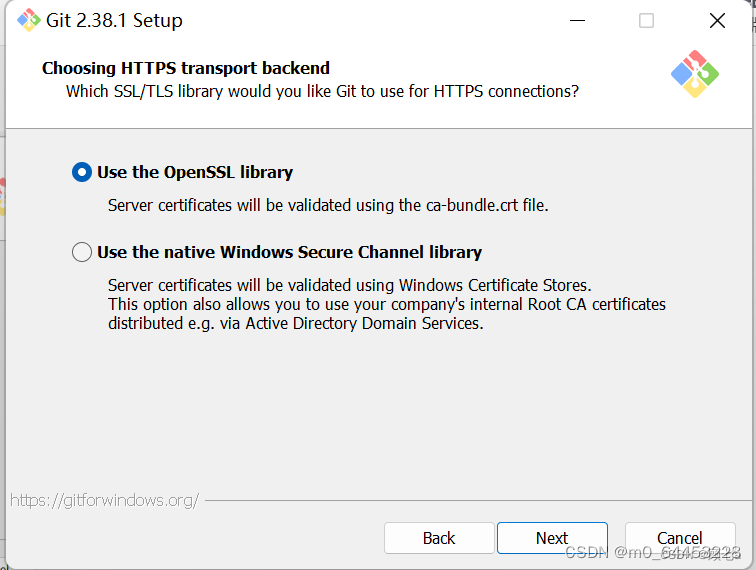
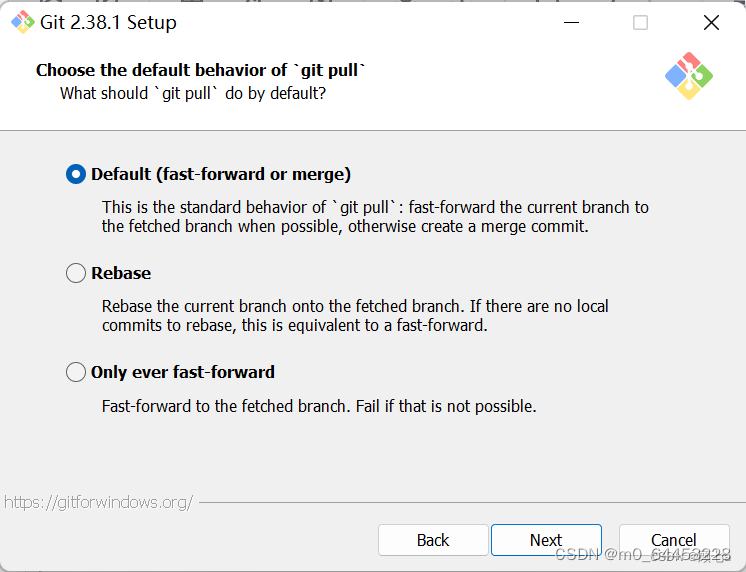
(9)next

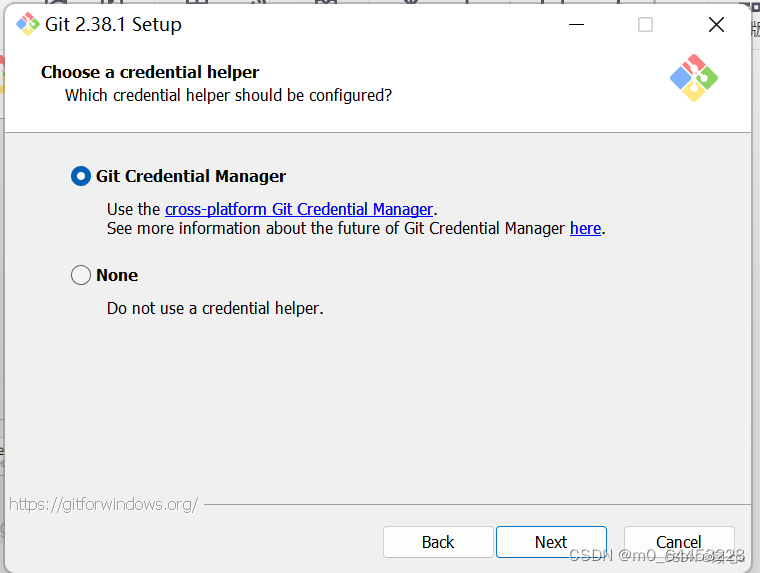
(10)next
就是得到管理凭证,比如登录的账号名、密码等

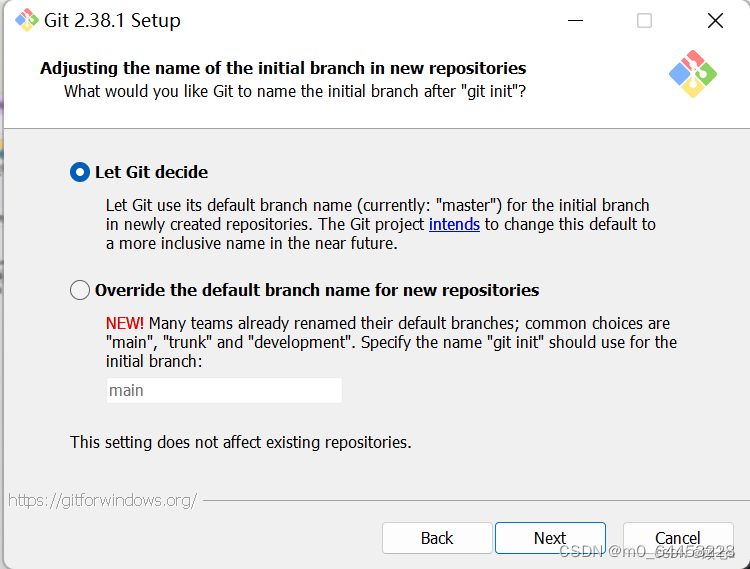
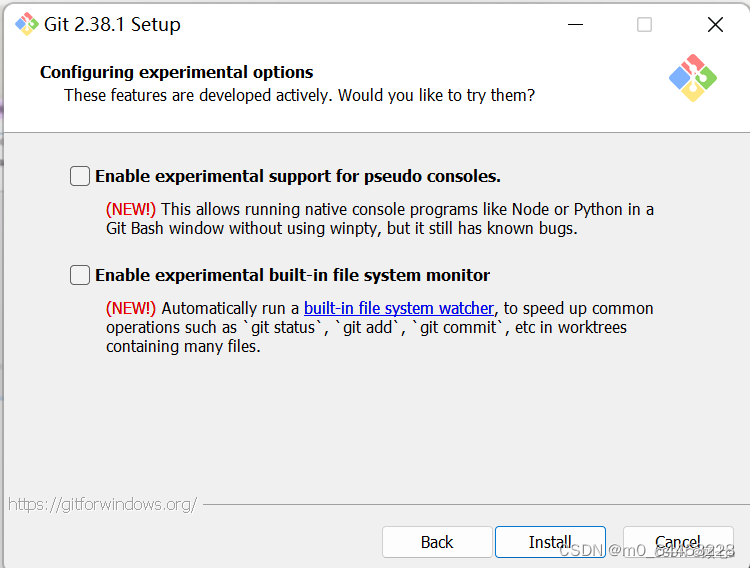
(11)点击next
这些是新推出的功能,可能存在着bug,最好不要使用。

(12)在桌面右击查看到这个程序
就说明安装成功

三、下载Node.Js中文网
1.下载
直接下载
2.检查是否安装好Node
(1)在桌面右击打开Git Bash Here

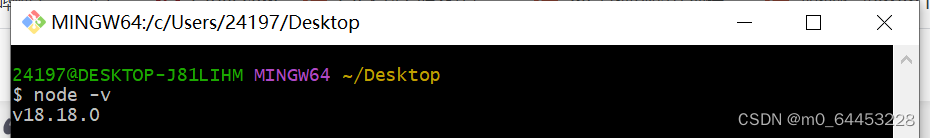
(2)运行node -v (输入的空格都不可忽略)
回车等待

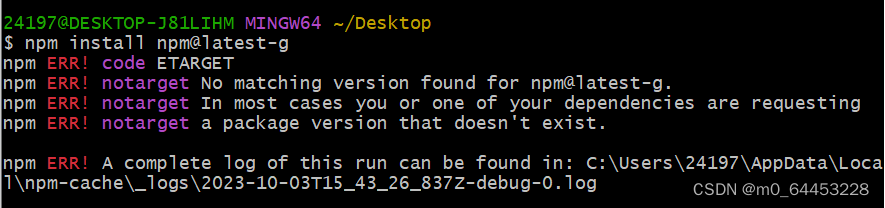
(3)继续运行****npm install npm@latest-g
回车等待

(4)继续运行npm -v
后面的数字是版本号

四、Gitee仓库密钥配置全流程
1.在桌面右击打开Git Bash Here
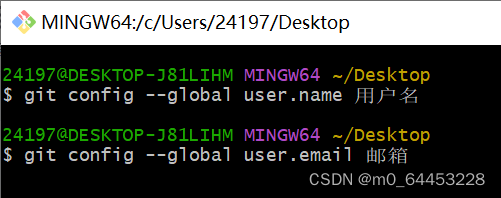
2.设置全局 用户名 和 邮箱
git config --global user.name 用户名
git config --global user.email 邮箱

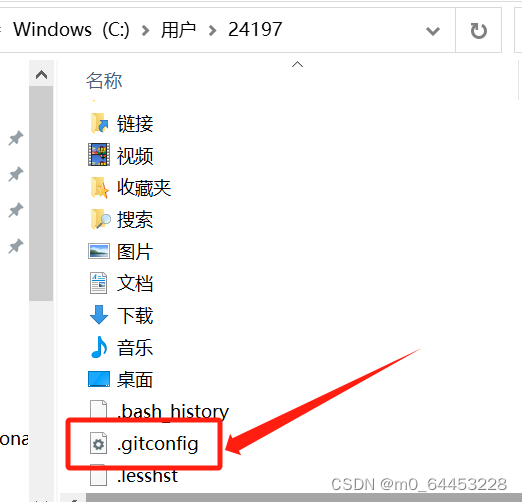
完成后打开 C盘 User目录,会看到 Git 的配置文件.ditconfig,里面就存放着配置的用户名和邮箱

用记事本打开后,填写用户名和邮箱,并保存

或者使用git config --list命令查看配置信息

至此,用户信息就配置完成了。
3.生成公钥和私钥,及查看
先输入
ssh-keygen -t rsa -C 邮箱
两次回车键后在
(y/n)?后面输入yes
然后一直回车

再次来到 C盘
根据上面显示的目录,查找到看到生成了.ssh文件,打开
可以看到生成了公钥以及私钥

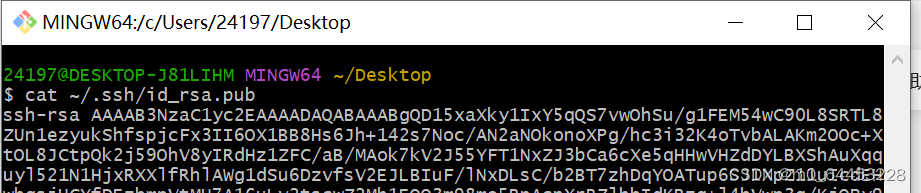
或者使用cat ~/.ssh/id rsa.pub查看公钥

4.将公钥配置到Gitee等代码托管网站
打开Gitee网站:https://gitee.com/

在左侧查找点击

添加公钥

公钥就配置完成了。
5.配置 .ssh 后首次连接需要确认秘钥真实性
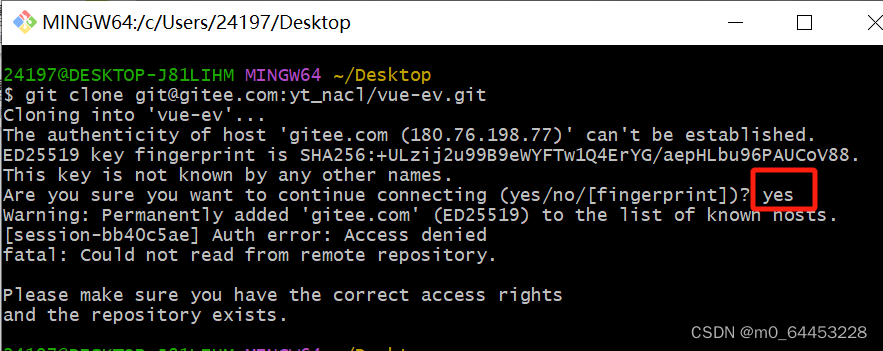
在配置了 ssh 后,在命令行下首次克隆项目时会提示该 ssh 连接无法确认真实性,需要人为确认是否继续,此时输入yes 即可实现 ssh 配置,并执行克隆
git clone git@gitee.com:yt_nacl/vue-ev.git

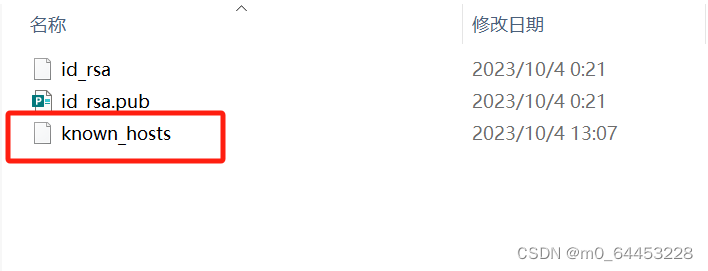
克隆成功后,会自动在.ssh 目录生成 known hosts 文件把私钥配置进去

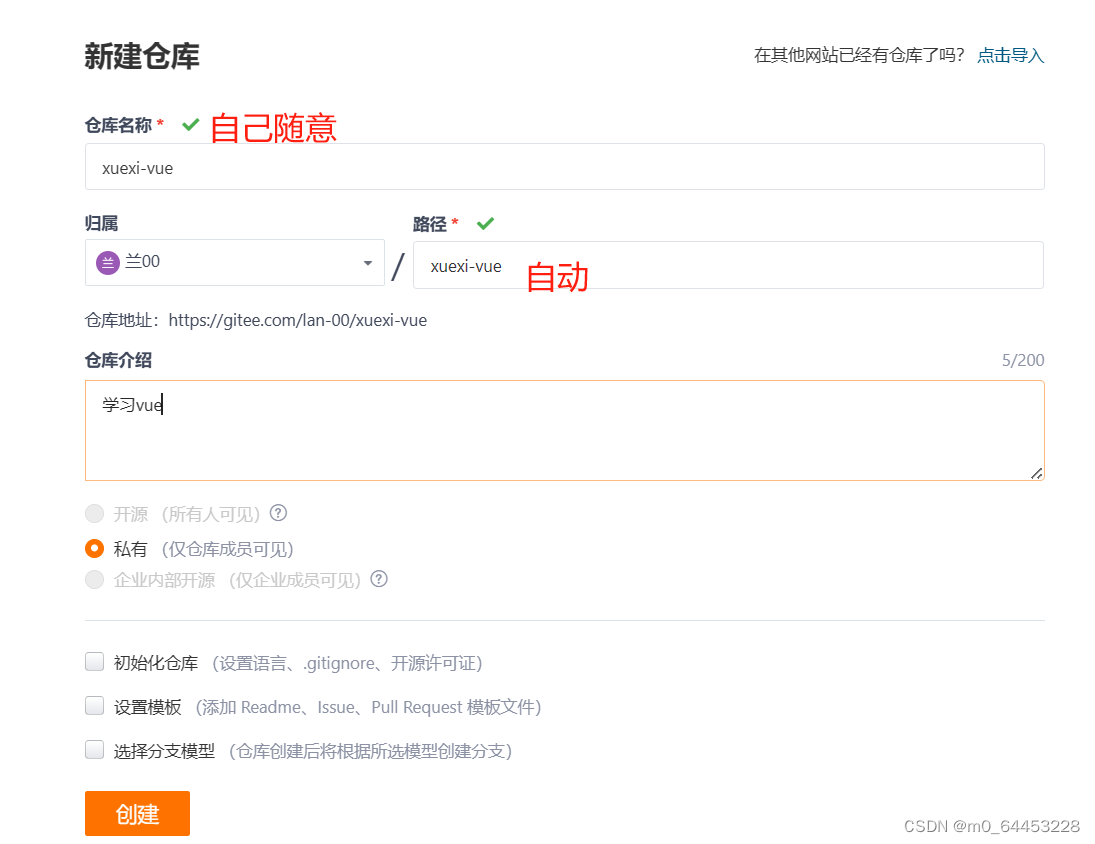
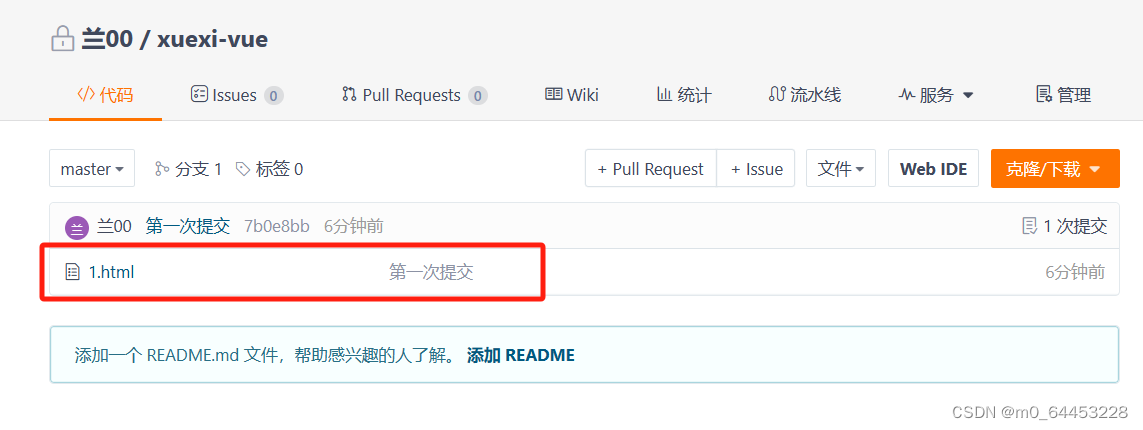
五、在Gitee中新建仓库


六、在Visual Studio Code中提交项目
1.在Visual Studio Code打开项目
先建立文件夹,里面写点代码,然后用VS Code打开(或者已经写好的代码)

2.打开终端
终端 --->新建终端


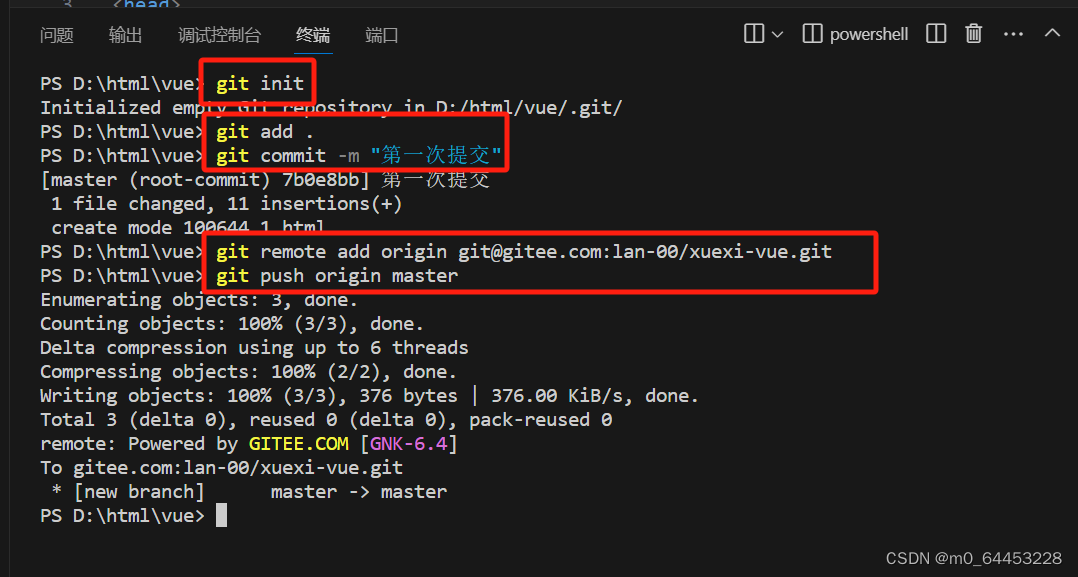
3.在终端中执行以下语句
(1)初始化仓库
git init
(2)提交你要提交的文件名称 ,add后面更文件的名称 ,.的意思就是所有文件
git add .
(3)这次提交所修改的注释,就是记录你这次提交修改了哪些东西,第一次提交就是说这是第一次提交的记录
git commit -m "第一次提交"
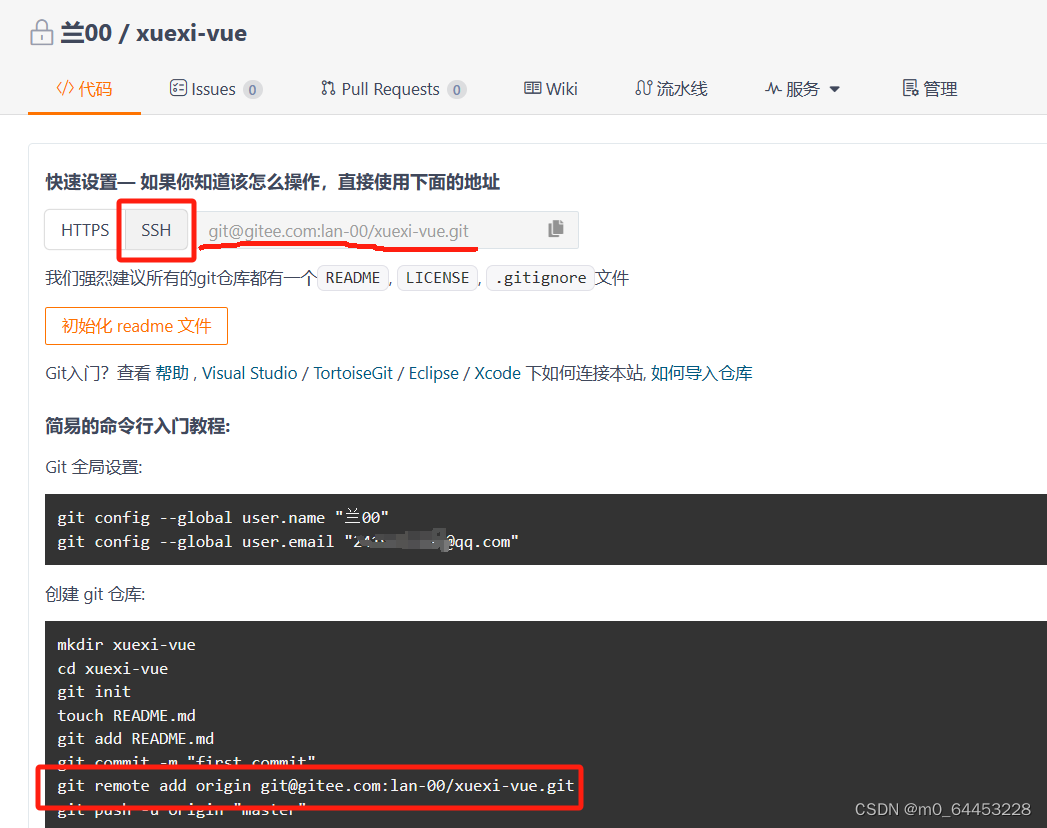
(4)定位到gitee代码仓库
git remote add origin gitee代码仓库网址
查找方法有两种:

我就输入:
git remote add origin git@gitee.com:lan-00/xuexi-vue.git
(5)提交到远程主分支上
git push origin master
(6)上传成功


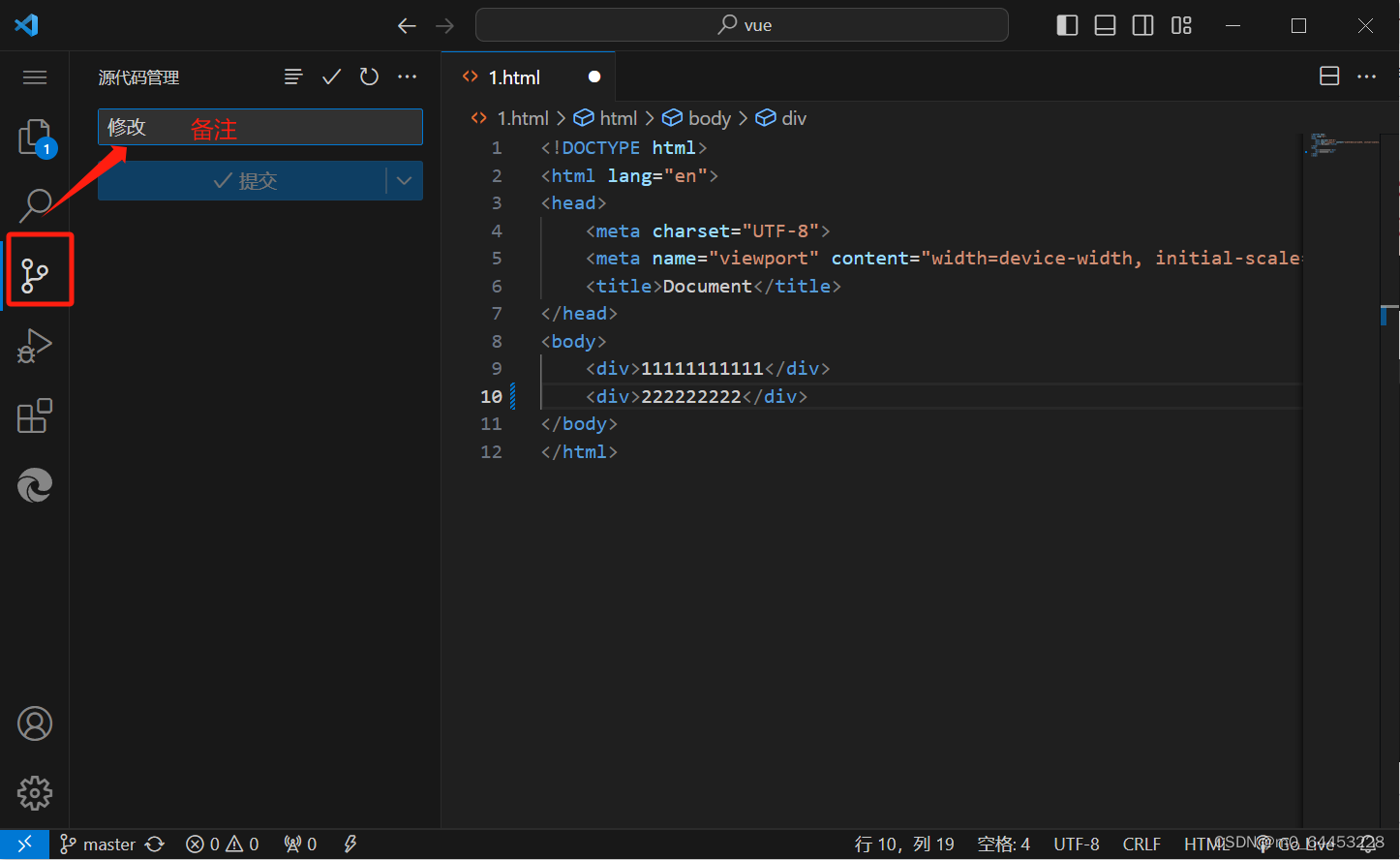
七、在Visual Studio Code项目修改后提交到gitee
修改项目后,填入备注,然后点击提交

成功

版权归原作者 m0_64453228 所有, 如有侵权,请联系我们删除。