文章目录

一、 什么是CSS变量?
自定义属性的通俗叫法,就是根据我们的需求定义属性的名称和属性值,CSS一开始就不支持原生变量。所以大家开始选择SCSS,LESS等兼容的 CSS 扩展语言。不过庆幸的是CSS目前也已经支持变量。
二、 如何定义CSS变量?
属性名
必须使用俩个减号(- -)开头,数字、字母、下划线、中划线都是可以的。但是他跟普通属性还是有一个根本区别,他必须用俩个用划线(减号)开头
属性值
属性值的规则跟普通属性一样,也就是css样式属性值,普通属性可以用数字文本带单位的长度角度等等都可以作为它的属性值
注意事项
- 大小写敏感 大写和小写会是俩个不同的自定义属性
- 计算时有时效性 自定义属性值可以是任何内容,甚至可能不是css的有效数值,但并不影响定义,只要保证在使用css自定义属性的地方,最终的计算结果是有效的就可以了
<style>:root{--color:'#fff';--Color:'#666';--font-cm:20px;--num_1:10;}</style>

三、 如何使用CSS变量?
var()方法
CSS提供了一个var()方法进行自定义属性值的获取,可以在多个地方获取到自定义的属性值
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>css变量</title><style>/* 定义CSS变量 */:root{--color:'#fff';--Color:'#666';--font-cm:20px;--num_1:10;}/* 使用CSS变量 */p{font-size:var(--font-cm);}</style></head><body><p>CSS变量使用</p></body></html>
效果
calc()方法
CSS页提供了calc()进行数值计算,就可以通过var()使用自定义属性的值进行计算
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>css变量</title><style>*{margin: 0;padding: 0;}/* 定义CSS变量 */:root{--color:'#fff';--Color:'#666';--font-cm:20px;--num_1:10;}/* 使用CSS变量 */p{/* var 方法 */font-size:var(--font-cm);/* calc 方法 */width:calc(var(--font-cm)*10);}</style></head><body><p>CSS变量使用</p></body></html>
效果
四、 CSS变量可以干什么?
- 提取相同的属性值,方便后期批量修改,在维护代码的时候,直接修改变量,然后使用变量的就会跟着改变
- 简化相似代码
五、 CSS变量作用域问题?
当我们使用var()方法的时候,会首先从当前选择器进行查找,然后是父元素,祖父元素,直至根元素
以下代码供大家测试
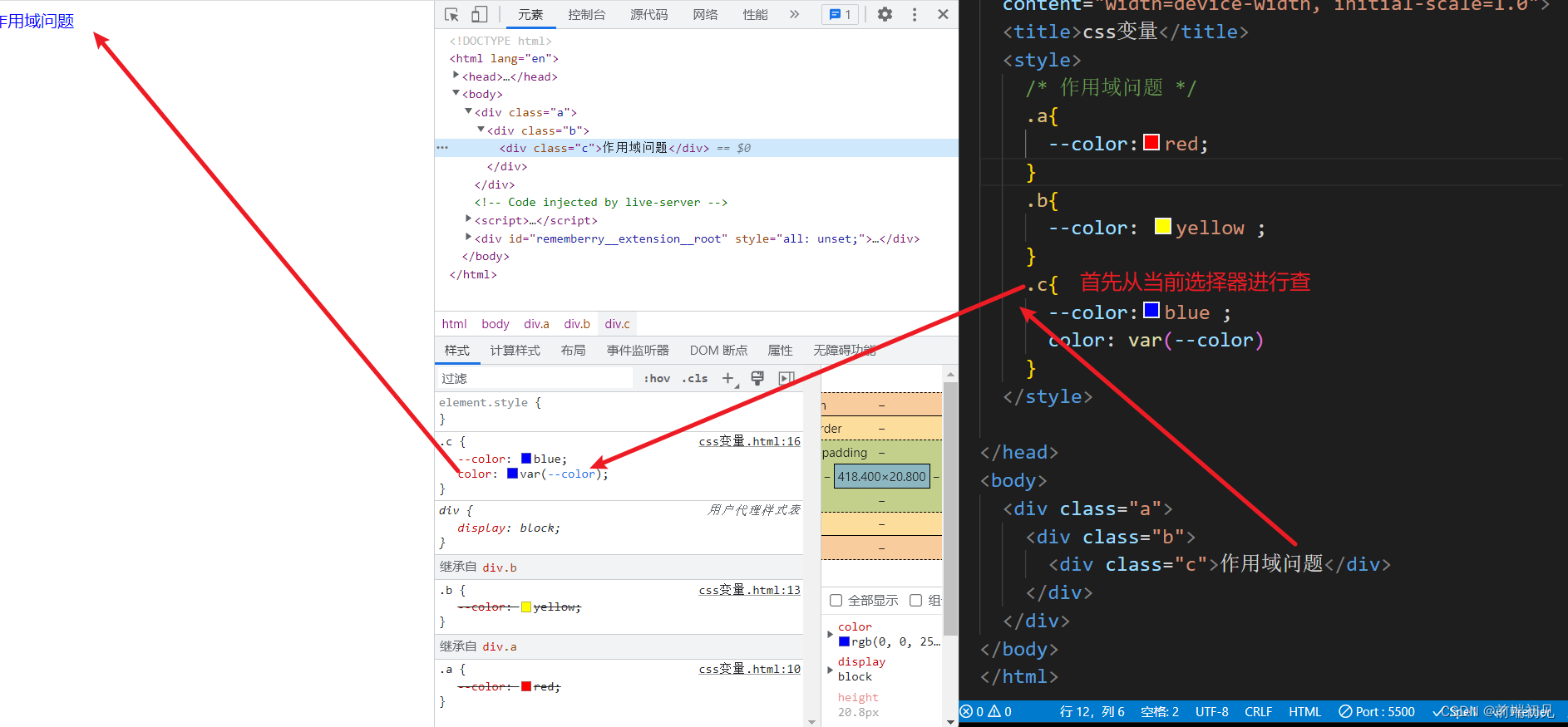
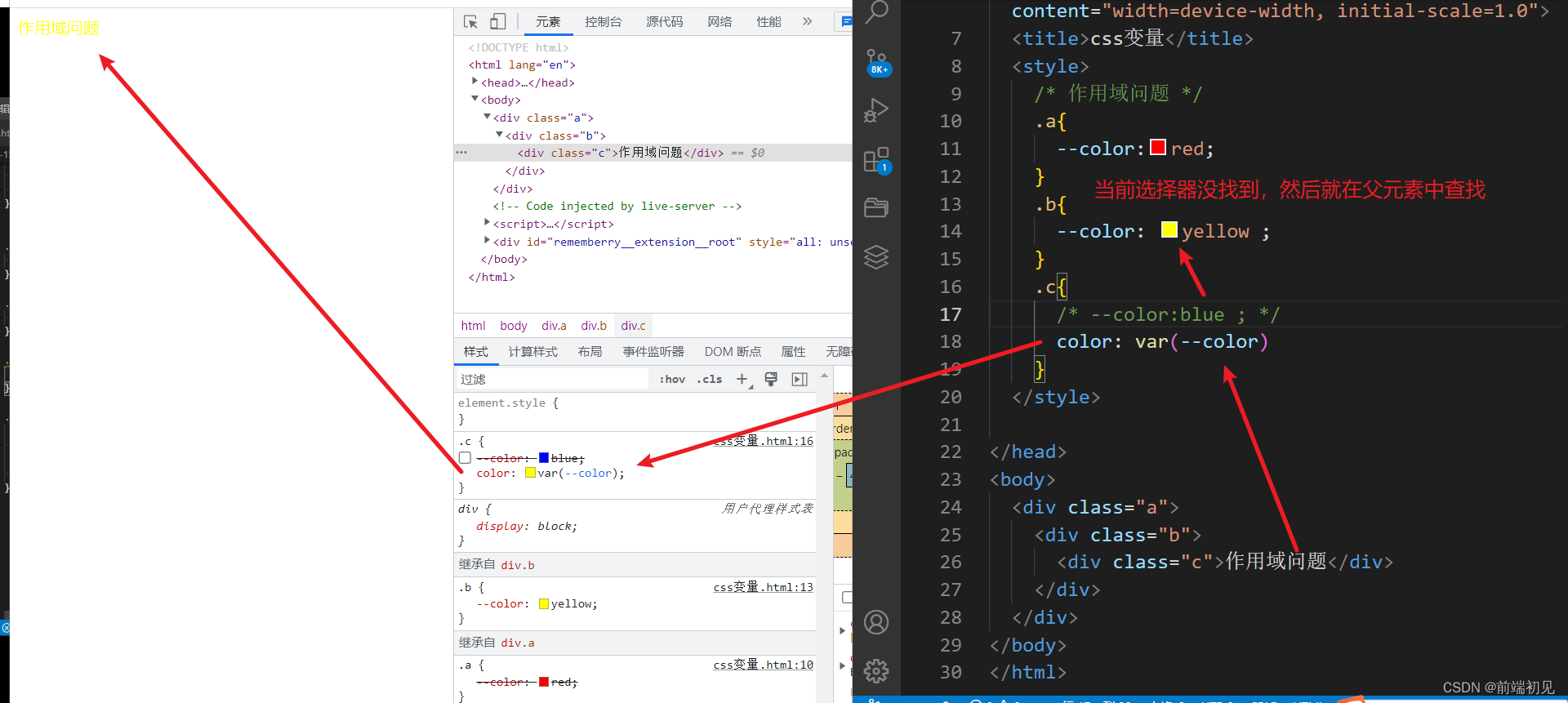
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>css变量</title><style>/* 作用域问题 */.a{--color:red;}.b{--color: yellow ;}.c{--color:blue ;color:var(--color)}</style></head><body><divclass="a"><divclass="b"><divclass="c">作用域问题</div></div></div></body></html>
先从当前选择器进行查找
当前选择器没查找到查找,其次是在父元素中查找
在其次就是在祖父元素中查找,直至根元素
扩展
var()方法的第二个参数
var()方法获取不到任何值就失效了,会显示默认的颜色也就是继承来的颜色,其实var()方法支持多个参数,第二个参数就是当我们的变量失效时使用的一个默认值,甚至第二个参数还可以嵌套一层var()方法
第二个参数就是当我们的变量失效时使用的一个默认值
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>css变量</title><style>*{margin: 0;padding: 0;}.c{--color1:green;color:var(--color,pink)}</style></head><body><divclass="c">var方法第二个参数</div></body></html>

第二个参数还可以嵌套一层var()方法
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>css变量</title><style>*{margin: 0;padding: 0;}.c{--color1:green;color:var(--color,var(--color1))}</style></head><body><divclass="c">var方法第二个参数</div></body></html>

总结
自定义属性可以大大的简化我们的样式代码,尤其是那些重复或者有规律的属性值,结合calc方法更是可以创造出很多很有意思的效果
ie是不支持自定义属性的
参考文献
https: / / developer.mozilla.org/zh-
CN/docs/Web/CSS/Using_cSs_custom_properties
此文仅总结我对CSS变量,学到的一些知识。日后若是有新用法新场景,也会整理进来!如果这篇【文章】有帮助到你💖,希望可以给我点个赞👍,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注💖💖💖,咱们一起探讨和努力!!!
👨🔧 个人主页 : 前端初见
版权归原作者 前端初见 所有, 如有侵权,请联系我们删除。