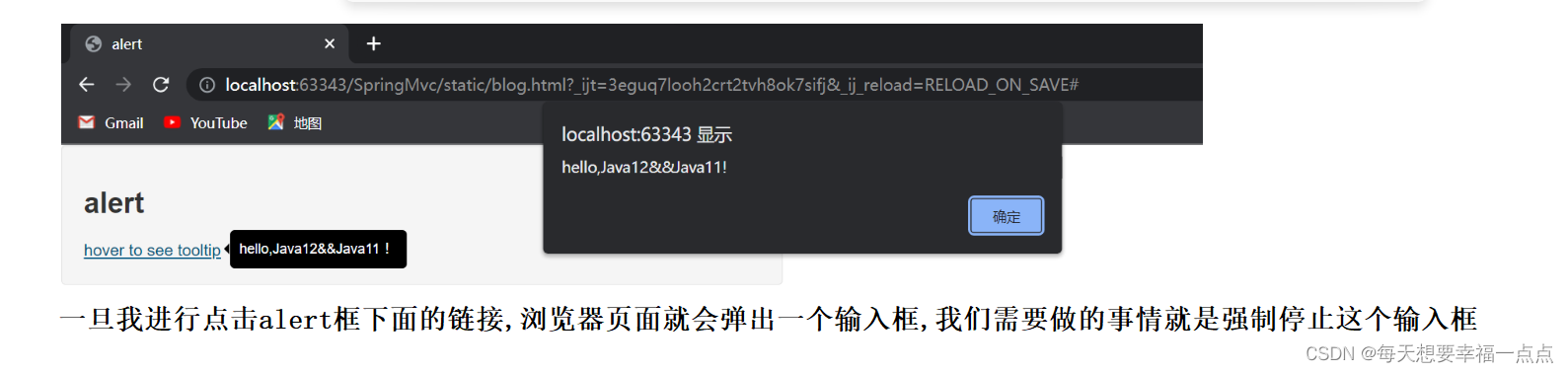
1)alert框的处理
前提:我们是不可以通过控制台直接定位元素的方式去选中这个alert框的,例如说xpath直接进行定位元素
1)先获得弹框的操作句柄:alert=driver.switch_to.alert
2)再次调用accept方法进行关闭弹窗:alert.accept()
from selenium import webdriver import time driver=webdriver.Edge("C://Users//18947//AppData//Local//Programs//Python//Python310//msedgedriver.exe") url="D:\selenium2html\\alert.html" # 1.先打开浏览器的界面 driver.get(url) # 2.定位元素,先进行打开弹窗 driver.find_element_by_link_text("hover to see tooltip").click() time.sleep(4) # 3.进行选中弹出框,我们在进行选中操作弹出框的句柄 alert=driver.switch_to.alert # 4.强制使用accept方法进行关闭alert框 alert.accept() time.sleep(3) driver.quit()选中a标签也就是超链接,这里面我们既可以通过tagname的方式,也可以通过id的方式来进行获取:
我们点击弹出框,在进行关闭:
from selenium import webdriver; import time; import os; driver=webdriver.Edge("C:\Program Files\Python310\Scripts\msedgedriver.exe"); filepath="file:///"+os.path.abspath("D:\selenium2html\\alert.html"); #通过浏览器进行打开文件 driver.get(filepath); #先进行选中这个触发alert的a标签 a=driver.find_element_by_tag_name("a"); a.click(); time.sleep(3); #我们在进行选中操作弹出框的句柄 alert=driver.switch_to.alert alert.accept(); time.sleep(3); driver.quit();
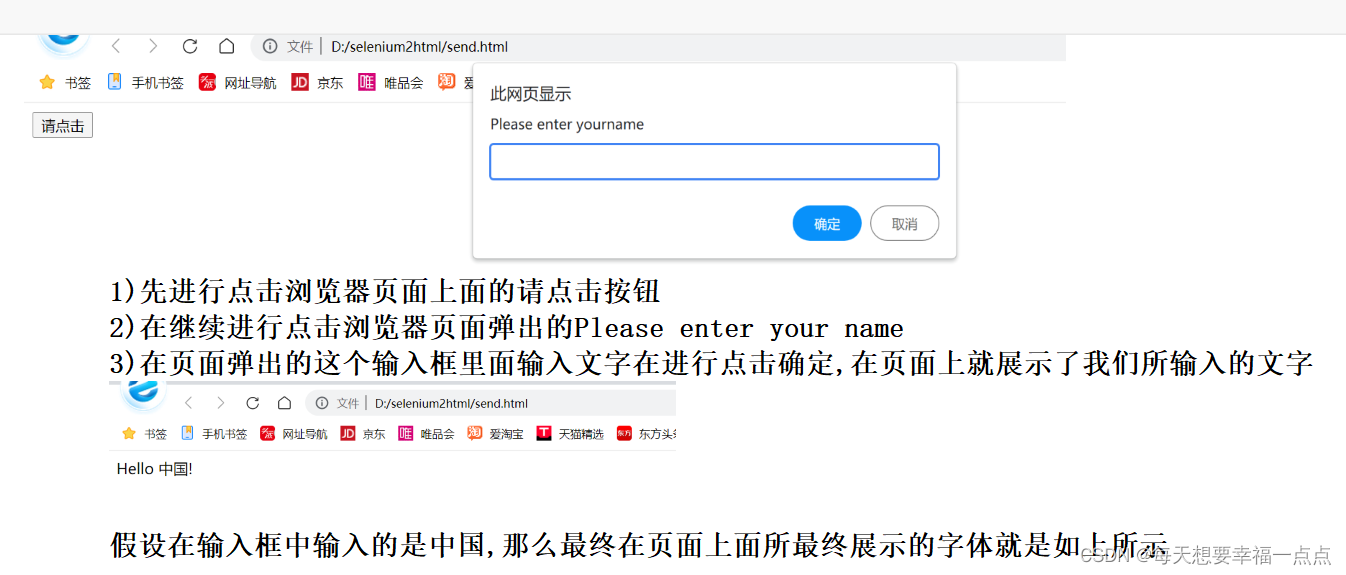
2)点击链接之后我们需要在这个弹框里面输入一些东西,然后这些东西最终就会展示在界面上面:
前提:我们是不可以通过控制台直接定位元素的方式去选中这个alert框的,例如说xpath直接进行定位元素
操作步骤:
1)先获得alert框的输入句柄:alert=driver.switch_to.alert
2)向alert框中输入信息:alert.send_keys()
3)调用accept方法关闭输入框:alert.accept()
from selenium import webdriver import time # 1.先获取浏览器的驱动 driver=webdriver.Edge("C://Users//18947//AppData//Local//Programs//Python//Python310//msedgedriver.exe") # 2.提前设置好要展示的url url="D:\selenium2html\\send.html" # 3.打开浏览器在搜索栏里面输入相应的url driver.get(url) # 4.先进行点击那个固定的超链接然后再继续进行点击 driver.find_element_by_xpath("/html/body/input").click() time.sleep(4) # 5.获得弹出框的操作句柄 alert=driver.switch_to.alert time.sleep(2) alert.send_keys("中国好青年") time.sleep(2) alert.accept() time.sleep(2) # 6.关闭浏览器 driver.quit()
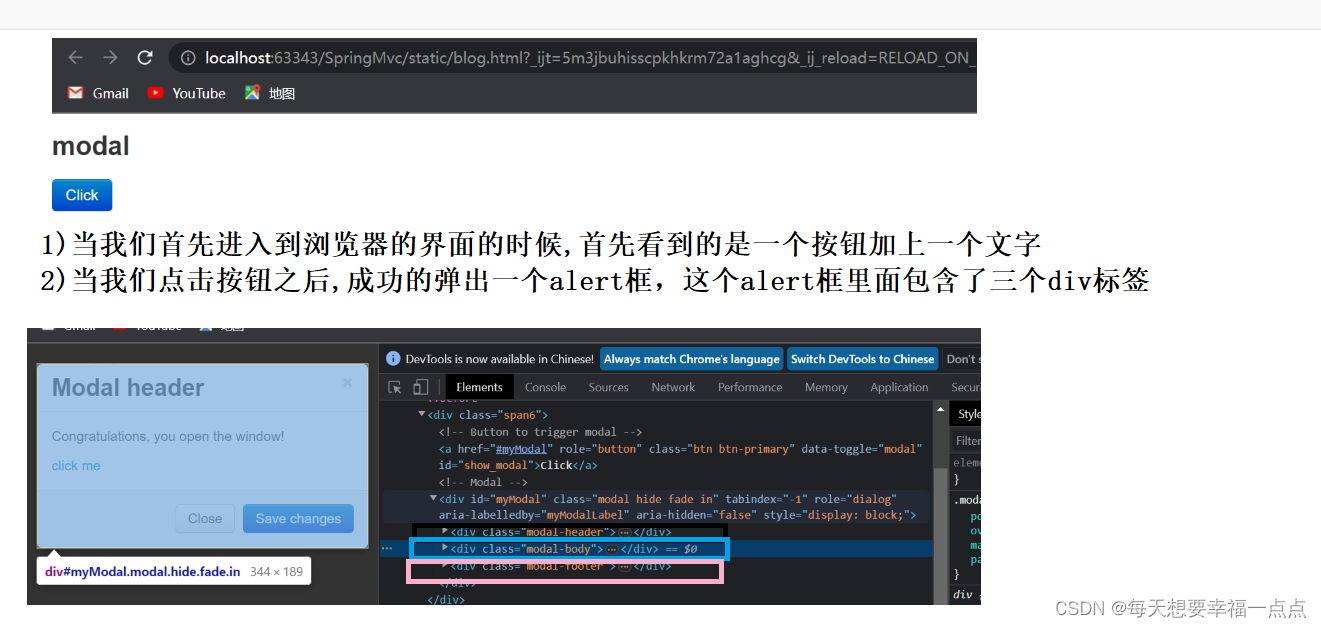
** 3)再次进行点击上面的click me就会又显示出一段文字,最后再进行关闭输入框即可**
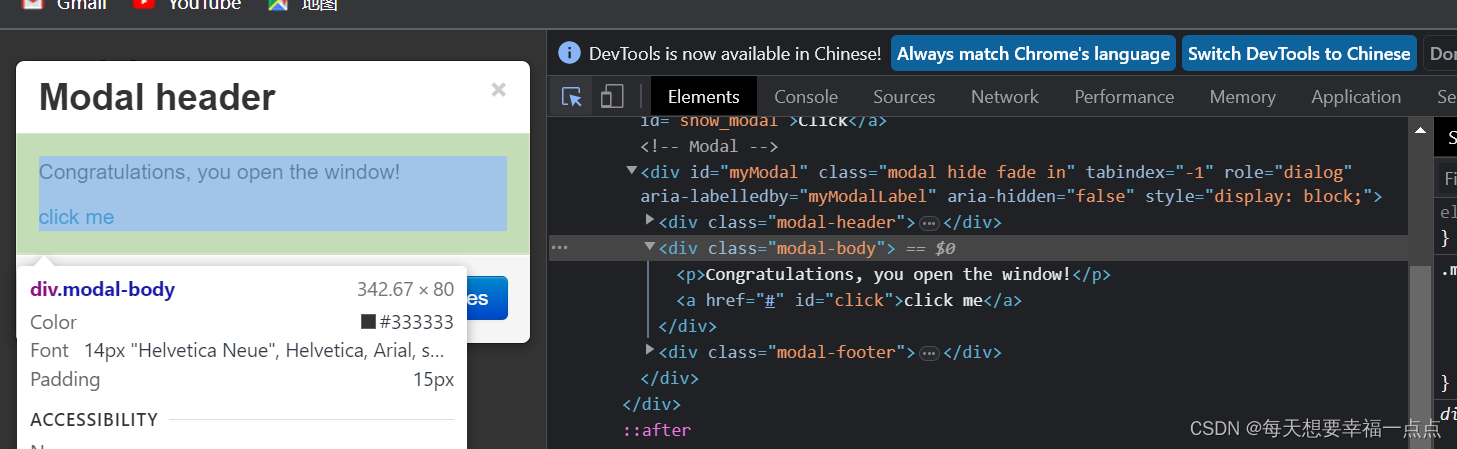
4)目标就是点击divclass=myModal里面的嵌套的div class=modal-bod里面的a标签
5)关闭弹出框

**定位方式1: **
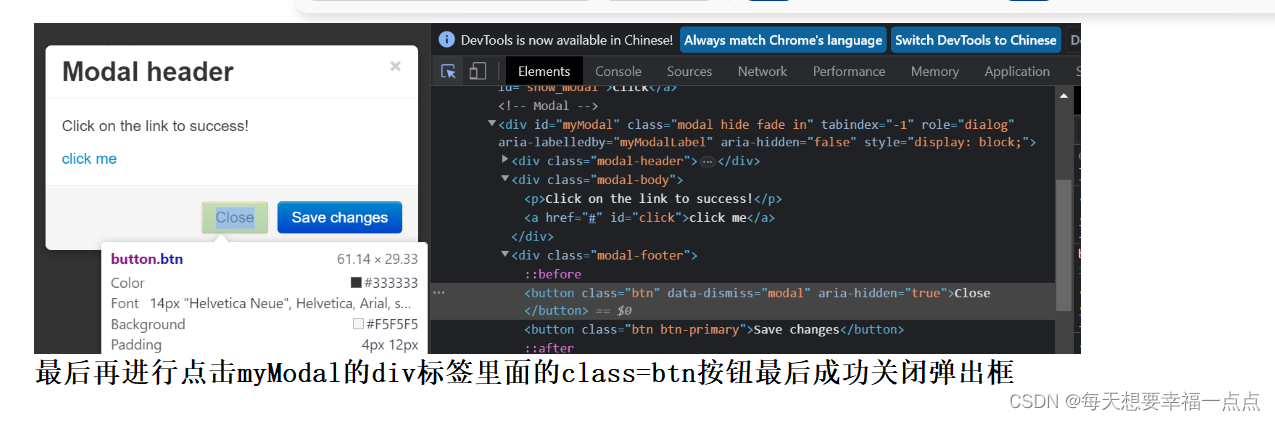
from selenium import webdriver import time import os # 1.先获取谷歌浏览器的驱动 driver=webdriver.Chrome("C://Users//18947//AppData//Local//Programs//Python//Python310//chromedriver.exe") # 2.让浏览器打开本地文件 url="file:///"+os.path.abspath("C:\selenium2html\\modal.html") driver.get(url) time.sleep(2) # 3.先定位到Click标签再进行点击 driver.find_element_by_xpath("//*[@id='show_modal']").click() time.sleep(3) # 4.进行点击弹出框的a标签 driver.find_element_by_xpath("//*[@id='click']").click() time.sleep(2) # 5.最后选择输入弹出框的close按钮 driver.find_element_by_xpath("//*[@id='myModal']/div[3]/button[1]").click() # 6.关闭浏览器 driver.close()
**定位方式2: **
from selenium import webdriver; import time; import os; driver=webdriver.Edge("C:\Program Files\Python310\Scripts\msedgedriver.exe"); filepath="file:///"+os.path.abspath("D:\selenium2html\\modal.html"); driver.get(filepath); #先进行点击页面上面的初始按钮 driver.find_element_by_id("show_modal").click(); time.sleep(3); #先选中弹框点击按钮所在的div,再来定位到这个div里面所要包含的a标签 fatherdiv=driver.find_element_by_class_name("modal-body"); fatherdiv.find_element_by_link_text("click me").click(); #在进行点击close关闭按钮,先进行关联这个close关闭按钮所在的父亲标签,再去定位这个点击按钮 time.sleep(3); parentdiv=driver.find_element_by_class_name("modal-footer"); parentdiv.find_element_by_class_name("btn").click(); time.sleep(5);
定位方式3:
通过获取到数组来获取到点击按钮
from selenium import webdriver; import time; import os; driver=webdriver.Edge("C:\Program Files\Python310\Scripts\msedgedriver.exe"); filepath="file:///"+os.path.abspath("D:\selenium2html\\modal.html"); driver.get(filepath); #先进行点击页面上面的初始按钮 driver.find_element_by_id("show_modal").click(); time.sleep(3); #先选中弹框点击按钮所在的div fatherdiv=driver.find_element_by_class_name("modal-body"); fatherdiv.find_element_by_link_text("click me").click(); #在进行点击close关闭按钮 time.sleep(3); parentdiv=driver.find_element_by_class_name("modal-footer"); butons=driver.find_elements_by_tag_name("button"); butons[0].click(); time.sleep(5);1)先获取到元素所在的div
2)再(1)的基础上,在来定位对应的元素
适用于页面比较复杂的情况,可以大大降低元素因为重复属性而无法唯一定位的问题
上传文件:
1)send_keys可以上传文件,里面方法的参数就是文件所在的绝对路径
2)先进行选中上传文件的按钮,在zend_keys()里面填写文件的路径
自动化测试脚本:
from selenium import webdriver import time import os # 1.先获取到浏览器的驱动 driver=webdriver.Edge("C://Users//18947//AppData//Local//Programs//Python//Python310//msedgedriver.exe") # 2.打开网址 url="D:\selenium2html\\upload.html" driver.get(url) time.sleep(3) # 3.选择上传文件按钮 driver.find_element_by_xpath("/html/body/div/div/input").send_keys("D:/aaa.jpg") time.sleep(2) driver.close();
1)在WebDriver中处理JavaScript所生成的alert、confirm以及prompt十分简单,只需要使用switch_to.alert定位到alert/confirm/prompt
2)然后使用text/accept/dismiss/send_keys等方法进行操作
弹框类型有:
弹框类型特性alert警告类,显示警告或其他信息只有一个确认按钮confirm确认类,询问是否继续某种操作等功能只有两个按钮:确认按钮+取消按钮prompt消息类,需要输入一些信息,比如用户密码等有两个按钮:确认按钮+取消按钮,加一个输入框
弹框方法:
1)text:返回alert/confirm/prompt中的弹框文本信息
2)accept():确认按钮
3)dismiss():取消按钮
4)send_keys():prompt弹框输入字符
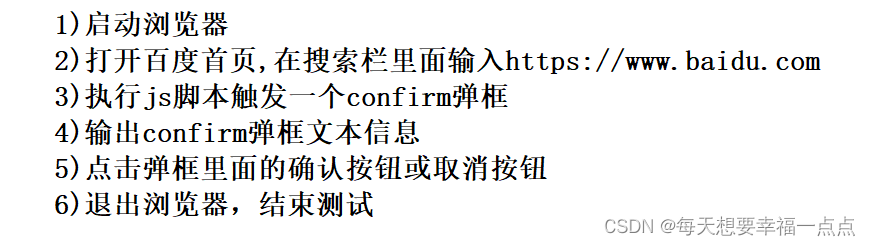
执行js脚本触发弹框方法:
alert弹框:driver.execute_script(“window.alert(‘这是一个alert弹框’);”)
confirm弹框:driver.execute_script(“window.confirm(‘这是一个confirm弹框’);”)
prompt弹框:driver.execute_script(“window.prompt(‘这是一个prompt弹框’);”)
from selenium import webdriver import time # 1.先获取到浏览器的驱动 driver=webdriver.Edge("C://Users//18947//AppData//Local//Programs//Python//Python310//msedgedriver.exe") # 2.打开网址 driver.get("http://www.baidu.com") time.sleep(3) # 3.执行js脚本触发confirm弹框 driver.execute_script("window.confirm('这是一个confirm弹框');") time.sleep(3) # 4.点击谭康中的确认按钮或者是取消按钮 confirm=driver.switch_to.alert time.sleep(2) confirm.dismiss() time.sleep(2) # 5.关闭浏览器 driver.close()
版权归原作者 每天想要幸福一点点 所有, 如有侵权,请联系我们删除。