以下是我学习中的粗浅理解,如有错误请多多包涵
1.Vue
在Vue一端我们使用axios来向后端发出请求
安装axios
npm install axios
在自己需要向后端发从请求的组件上引入axios
在script标签里复制
import axios from "axios"

2.Springboot
前端项目默认运行在8080端口,防止前后端运行冲突
我们配置后端运行在8081端口:
在application.yml中粘贴
server:
port: 8081
server要顶格写
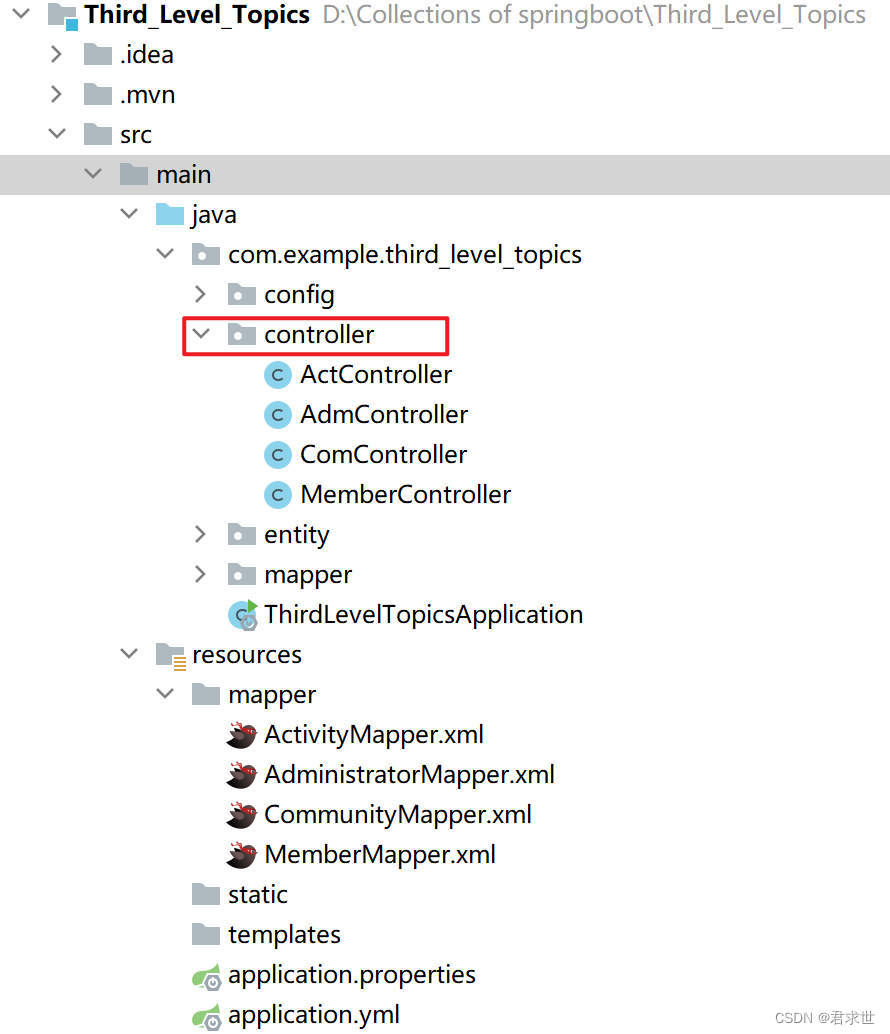
在项目中创建一个controller包,并写一个类取名为MemController(叫啥无所谓)
目录如下:

接下来看图抄就行了
在MemController类上写上注解
@CrossOrigin
@RestController
@RequestMapping("/mem")

其中第一个注解是为了解决跨域问题
第三个注释括号里面写啥都行(我是MemController所以写成了mem)
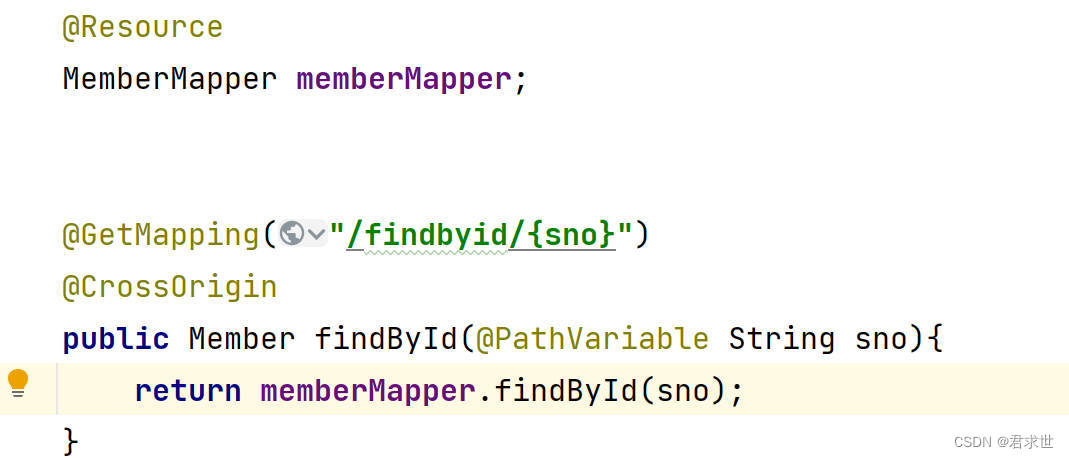
譬如我们要写一个根据学号查询成员的方法,如图所示

其中return后面的代码如果不理解可以去看看mybatis的知识
其中@GetMapping注释里面的 findbyid 随便写无所谓,见名知意就行了
后面的{sno} 要和 方法里的形参的sno保持一致
如此一来我们后端就搞定了
在回头来看前端的知识
在script里写上
axios.get("http://localhost:8081/mem/findbyid/" + this.sno).then((resp) => {
console.log(resp);
}
我们调用axios中的get方法,因为我们后端调用的是@GetMapping的注解
"http://localhost:8081/mem/findbyid/",因为后端运行在本机的8081端口,@RequestMapping里写的是mem,@GetMapping里写的是findbyid
其中this.sno是前端的学号数据用来动态查询
.then方法有一个resp参数,它的data属性接收的是后端return后的数据(也即resp.data,可以打印resp来看看里面有什么),如此我们就得到了来自后端的数据了
版权归原作者 君求世 所有, 如有侵权,请联系我们删除。