1.安装nodejs
1.1 windows在官网(Node.js)下载NodeJS,如图,下载16.16.0 LTS (长期支持版本,推荐给绝大部分用户使用)
 1.2 安装即可
1.2 安装即可 
1.3 接下来基本点next

1.4 安装过程中会直接添加path的系统变量,变量值是你的安装路径,如“C:\Program Files\nodejs”,我是选择安装在D盘,“D:\computer_study\nodejs\”。

1.5 安装完成后,可以使用cmd,win+r然cmd进入,测试是否安装成功。安装在哪个盘都可以测试。
测试
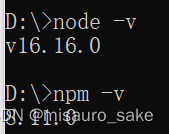
输入node -v 和 npm -v,(中间有空格)出现下图版本提示就是完成了NodeJS的安装。

** 注意:在测试npm -v时,可能会报错**
D:\>node -v
v16.16.0
D:\>npm -v
npm WARN config global --global, --local are deprecated. Use `–location
8.11.0
解决方法:
- 打开nodejs文件夹,并分别打开 npm 和 npm.cmd 两个文件

- 将2个文件里面的prefix -g替换为prefix --location=global
2.1 npm:用记事本打开就行,第23行

2.2 npm.cmd:可用vscode

注:
初次修改可能没有权限,需要授权
方法1:
step1: 右键点属性,选择高级,更改所有者(有的可能最左下面也有)


step2: 可以自己输入选择的对象,再点击确定,或者点高级,选择立即查找,自己选择普通用户,最后点击确定。设置好后全点确定。

方法2:
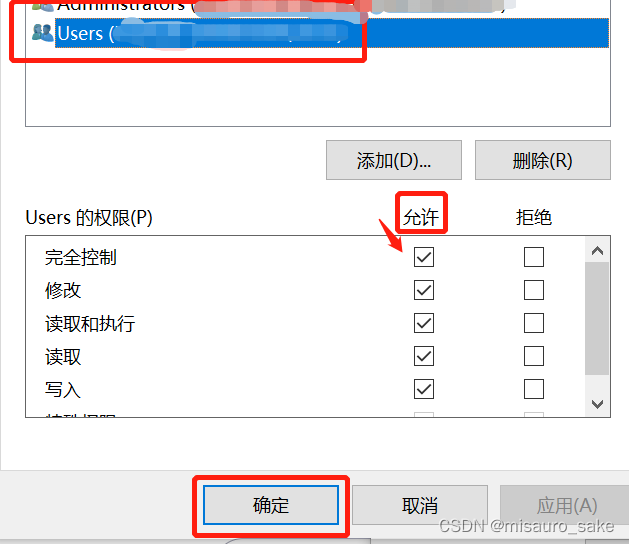
step1: 点开文件属性的安全选项后,再点击编辑

step2: 点击users,再点击其允许的权限,最后点确定就行了。

再次测试输入,完成。
2.完善nodejs配置
此时文件只有这些

2.1 配置npm的全局模块的global的路径及cache的路径
之前将安装路径放在D盘,但它会默认将本地仓库放在C盘中,想存放在目标盘中,可创建node_global和node_cache文档

打开cmd,输入(自己安装配置的路径)
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
C:\Users\Admin>npm config set prefix "D:\nodejs\node_global"
C:\Users\Admin>npm config set cache "D:\nodejs\node_cache"
C:\Users\Admin>npm list -global
D:>
D后面的内容就不写了
2.2 完善npm 环境变量
步骤:“我的电脑”-->右键“属性”-->“高级系统设置”-->“高级”-->“环境变量”

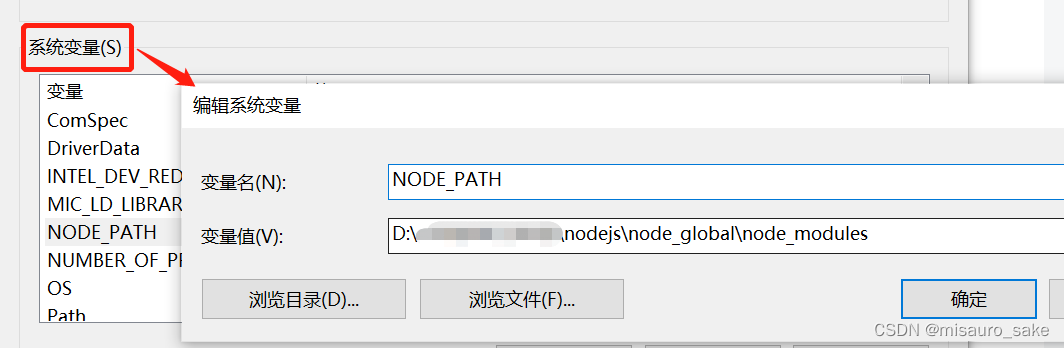
在系统变量中增加环境变量:
新建:NODE_PATH "D:...\nodejs\node_global\node_modules"
在用户变量中的PATH中:
将“C:\Program Files\nodejs\npm_global" (系统默认的)改为 ”D:...\nodejs\node_global“
重启cmd
输入
require('express')
检测
参考文章:npm 安装详细教程_Cleve_baby的博客-CSDN博客_npm安装
2.3 淘宝镜像(提升速度)
npm config set registry=http://registry.npm.taobao.org

检查镜像命令
npm config get registry
成功,运行命令:npm run start
通过浏览器和自己摸索解决了安装过程中出现的一些问题,也希望这篇文章也能帮助其他人解决问题。
版权归原作者 misauro_sake 所有, 如有侵权,请联系我们删除。