Vue/cli的版本
vue/cli的版本最新版本默认使用的vue版本v2v2.9.32.5.11v3v3.4.1v2.5.22v4v4.5.15v2.6.11v55.0.43.00
安装vue/cli(推荐目前最稳定的版本4.5.15)
1.安装之前需要安装node.js(可以安装官网的最新版本)
全局安装vue/cli(指定下载4.5.15版本)
npm i -g @vue/[email protected]
默认安装最新版本(那么默认安装的就是vue3)
npm i -g @vue/cli
卸载vue脚手架
i === install
npm uninstall -g @vue/cli
创建项目
win + r 打开控制台
我们可以cd Desktop 切换到桌面上 可以我们就是在可以方便查看刚刚创建的项目了
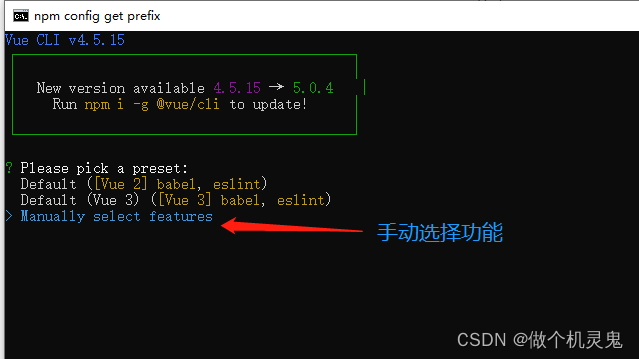
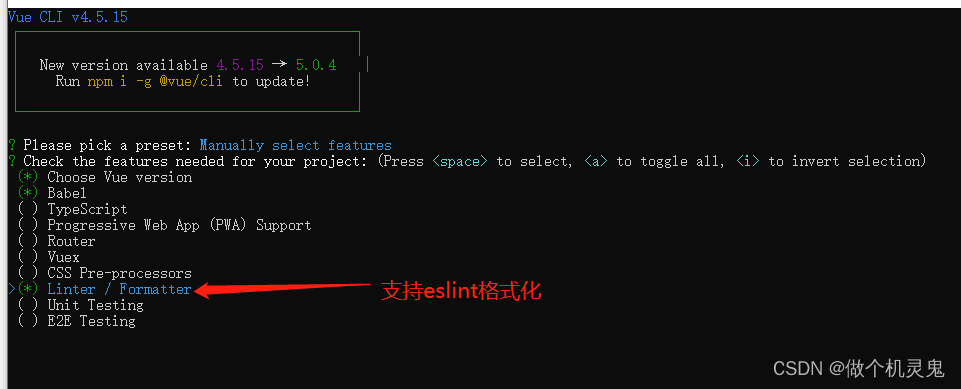
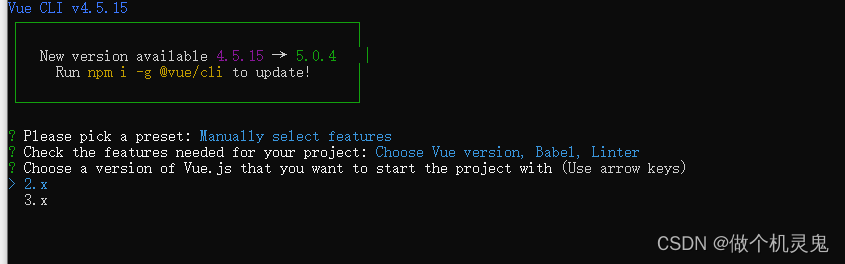
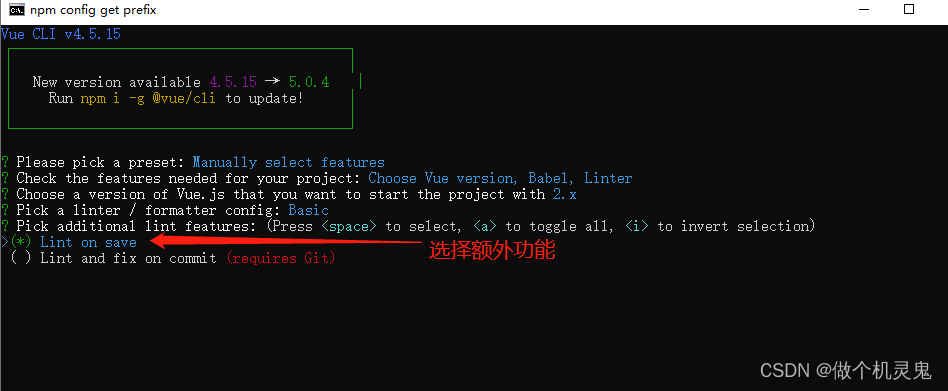
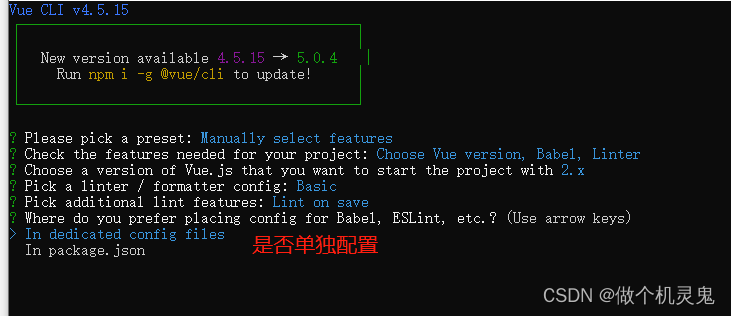
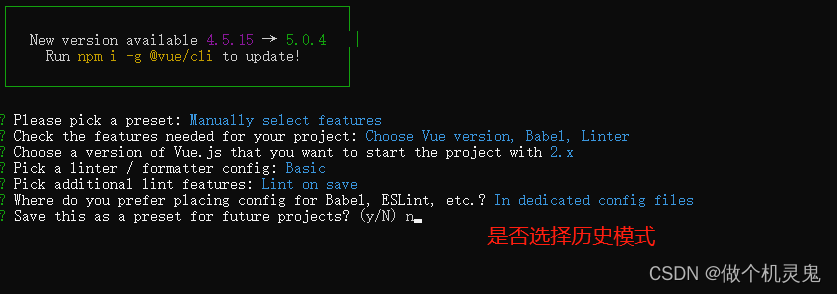
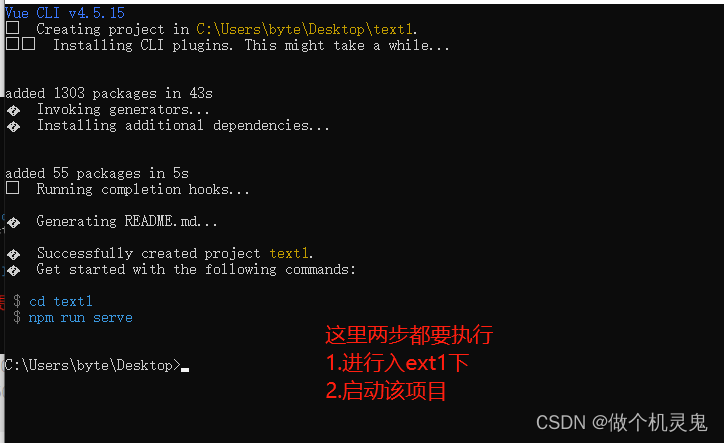
- vue create xxxx(项目名称)



.
.
.
.

版权归原作者 做个机灵鬼 所有, 如有侵权,请联系我们删除。