目前很多java web开发都是采用前后端分离框架进行开发,相比于单体项目容易产生跨域问题。
一、跨域问题CORS
1.什么是跨域问题?

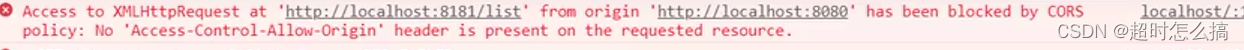
后端接收到请求并返回结果了,浏览器把这个响应拦截了。
2.跨域问题是怎么产生的?
浏览器基于同源策略,如果请求的网页和当前的服务不是同源的,并且发送的是XHR(XMLHttpRequest)请求,就会产生跨域问题。
同源策略:url中的协议、域名、端口号任意一个不同就不同源。注意两个不同的域名指向同一个主机ip也叫不同源。
3.为什么要有同源策略?
CSRF攻击:借助本地浏览器缓存的cookie信息,以当前登陆者的身份模拟发送请求,完成攻击者期待的操作。当攻击者拿到管理员的信息时可能对整个web程序造成重大打击。
csrf防御:
- 规范使用各个请求方法,比如get请求只能检索信息,不能修改信息。
- 当用户访问站点时生成一个随机数,并设置成用户发送请求时的cookie。用户提交表单时,要携带随机数。当csrf攻击者发送请求时,由于没有这个随机数,所以请求失败。
- 在非get请求中增加token并使用拦截器校验。
- HTTP头中有一个Referer字段,这个字段用以标明请求来源于哪个地址,在访问敏感数据时,先检查referer字段,查看请求来源于哪个地址。如果是本页面的url就可以访问,如果是别的网页的url就禁止访问。
- 自定义属性加到请求头。通过 XMLHttpRequest 这个类,一次性给所有该类请求加上 csrftoken 这个 HTTP 头属性。
- 客户端中RequestRodeo 工具通过在客户和服务器之间充当代理来防止CSRF攻击
- 客户端下载某些插件,对于拦截的请求用户可以自己设置白名单。
二、解决方法
前端解决方式
1.JSONP方案:(只能解决get请求不能解决post请求)
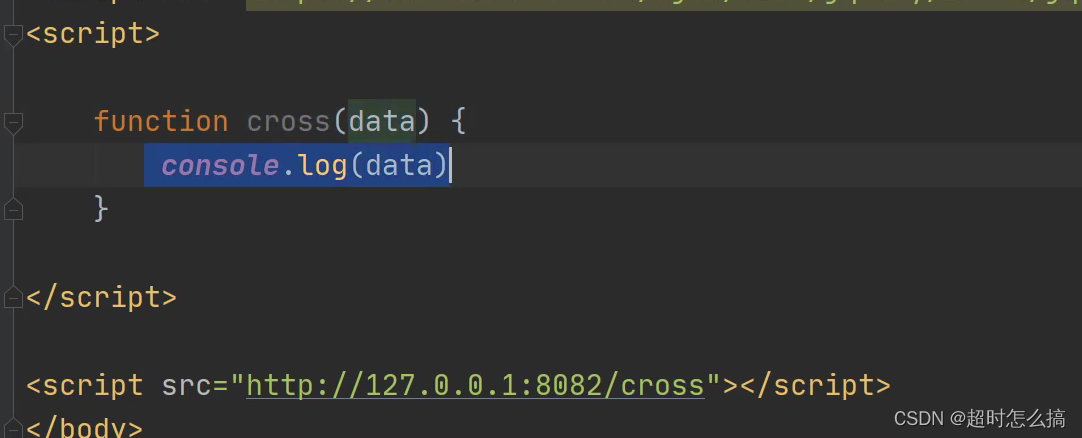
不受同源策略影响的标签:img、script、link 、iframe
通过在前端动态创建script标签,指定跨域资源的URL,服务器返回的是一段JavaScript代码,前端通过回调函数处理数据。


2.vue解决devServer配置
module.exports = {
devServer: {
proxy: {
'/api': { // 请求的代称,写在Axios里的BaseUrl
target: 'http://localhost:8088/spring', // 真实请求URl
ws: true,
changeOrigin: true, // 允许跨域
pathRewrite: { //替换,通配/api的替换成对应字符
// /* 重写路径,当我们在浏览器中看到请求的地址为:http://localhost:8080/api/core/getData/userInfo 时
// 实际上访问的地址是:http://localhost:8088/spring/core/getData/userInfo,因为重写了 /api
// */
'^/api': '' //当你的接口中没有/api字眼时,采用这种,直接替换成空即可
// '^/api': '/api' //当你的接口中刚好有/api 时,采用这种方式
}
}
}
}
}
3.Nginx代理
正向代理:顺着请求方向代理,由用户配置,为用户代理服务。拿到要访问的资源。
反向代理:充当响应服务器,对目标服务器提供了请求转发的功能。
nginx使用的是反向代理:浏览器访问A服务器,A服务器再将请求发送到B浏览器,拿到内容返回给浏览器。
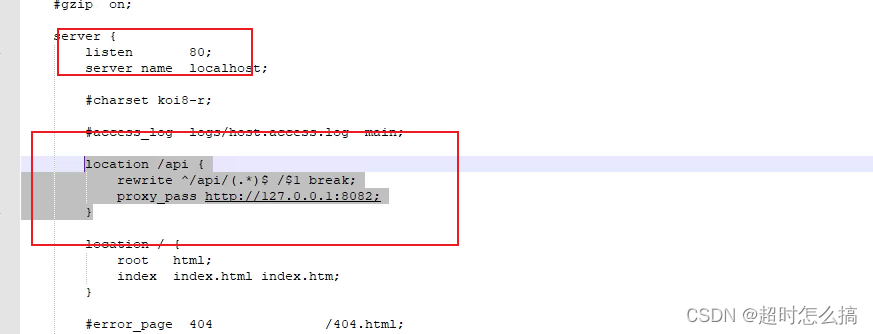
下载negix,完成配置

服务器监听80端口,请求带着“/api”就代理到指定的服务器,也可以配置重写url。
上面的场景:前端发送一个api/xxx请求,negix代理对请求做处理。将这个请求代理到后端服务器,并重写了请求的url。
ssm项目后端表现层解决方案
1.在响应头中添加属性
在controller代码中写下面这行代码。
response.addHeader("Access-Control-Allow-Origin","http://127.0.0.1:8081");
springboot项目中,跨域问题后端怎么解决?
CORS:跨域同源共享。在响应头中设置一些配置。access-control-allow-origin属性设置
1.在目标方法上添加@CrossOrigin注解
2.添加cors的过滤器统一解决,不用每个方法都加注解
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter(){
CorsConfiguration corsConfiguration=new CorsConfiguration();
//允许那些域访问
corsConfiguration.addAllowedOrigin("*");
//允许请求头字段
corsConfiguration.addAllowedHeader("*");
//允许请求的方法
corsConfiguration.addAllowedMethod("*");
UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource();
//添加映射路径
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsFilter(source);
}
}
3.实现WebMvcConfigurer接口,重写addCorsMappings方法
@Override
public void addCorsMappings(CorsRegistry registry){
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("*")
.allowCredentials(true) //是否允许携带cookie
.maxAge(3600) //有效时间
.allowedHeaders("*");
}
4.使用代理工具。
版权归原作者 石以砥焉,以锐为利 所有, 如有侵权,请联系我们删除。