当还在为页面普普通通而一筹莫展时,这些前端特效网站,值得拥有。(非常适合前端动画场景偏多的人士或者项目组。)今天给大家推荐一个网站51前端,js特效,html模板,应有尽有。
1、51前端
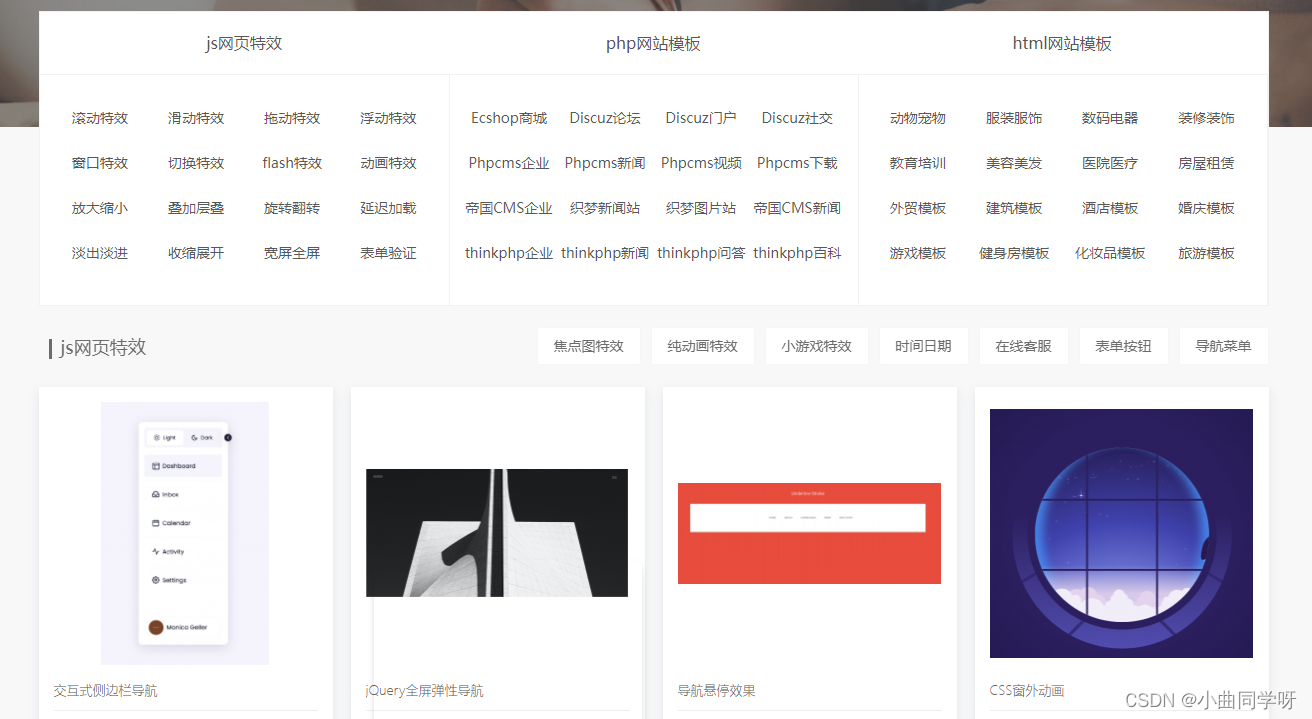
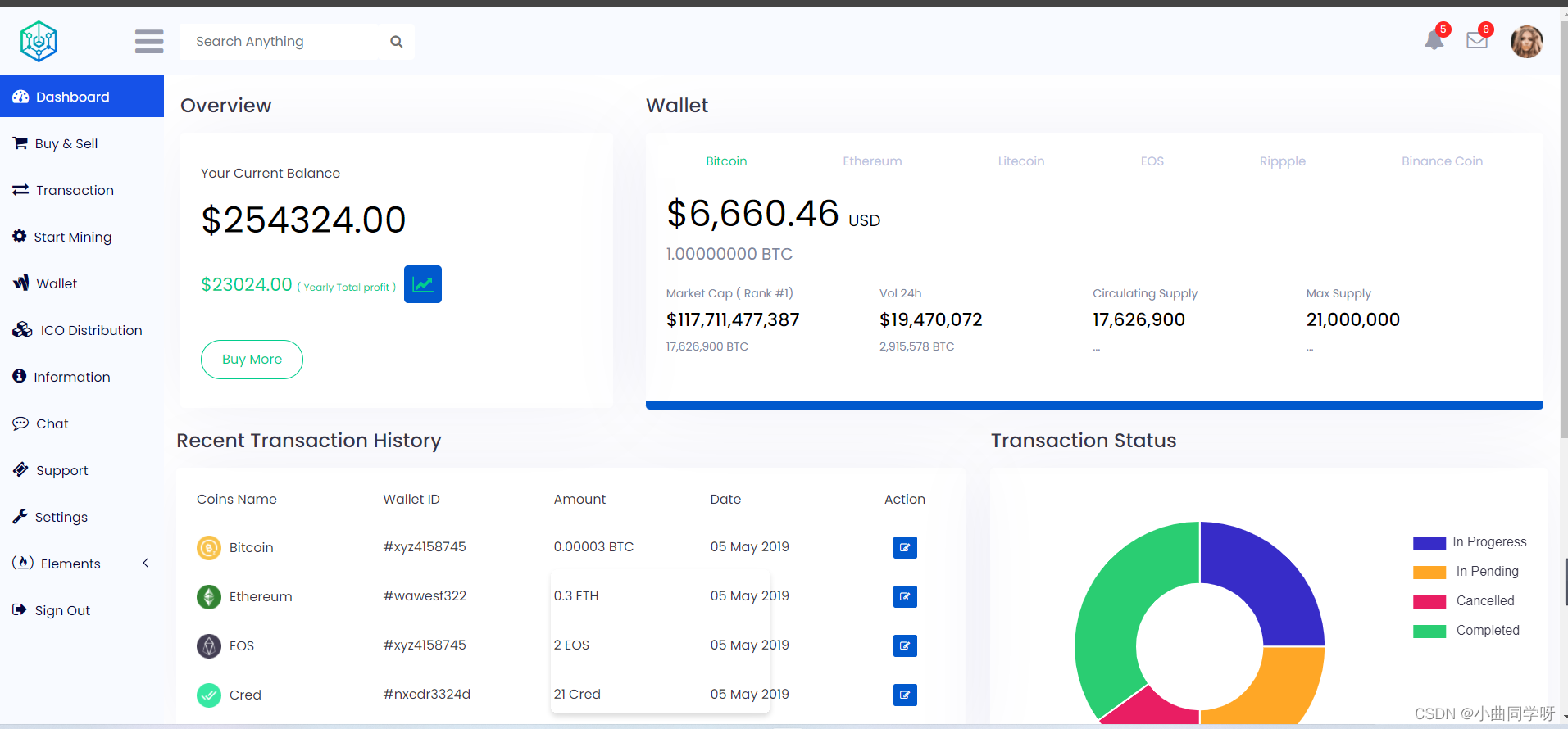
整体样子:
JS特效:

Html模板:
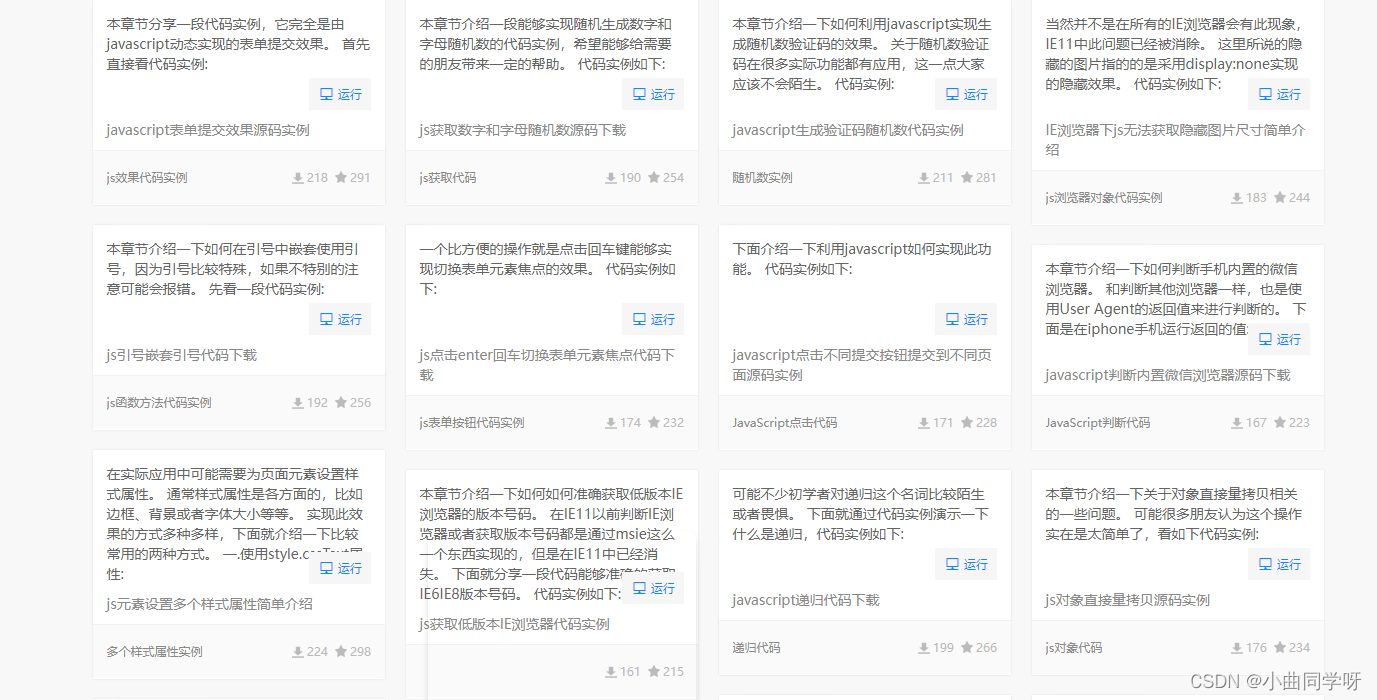
各种代码示例:
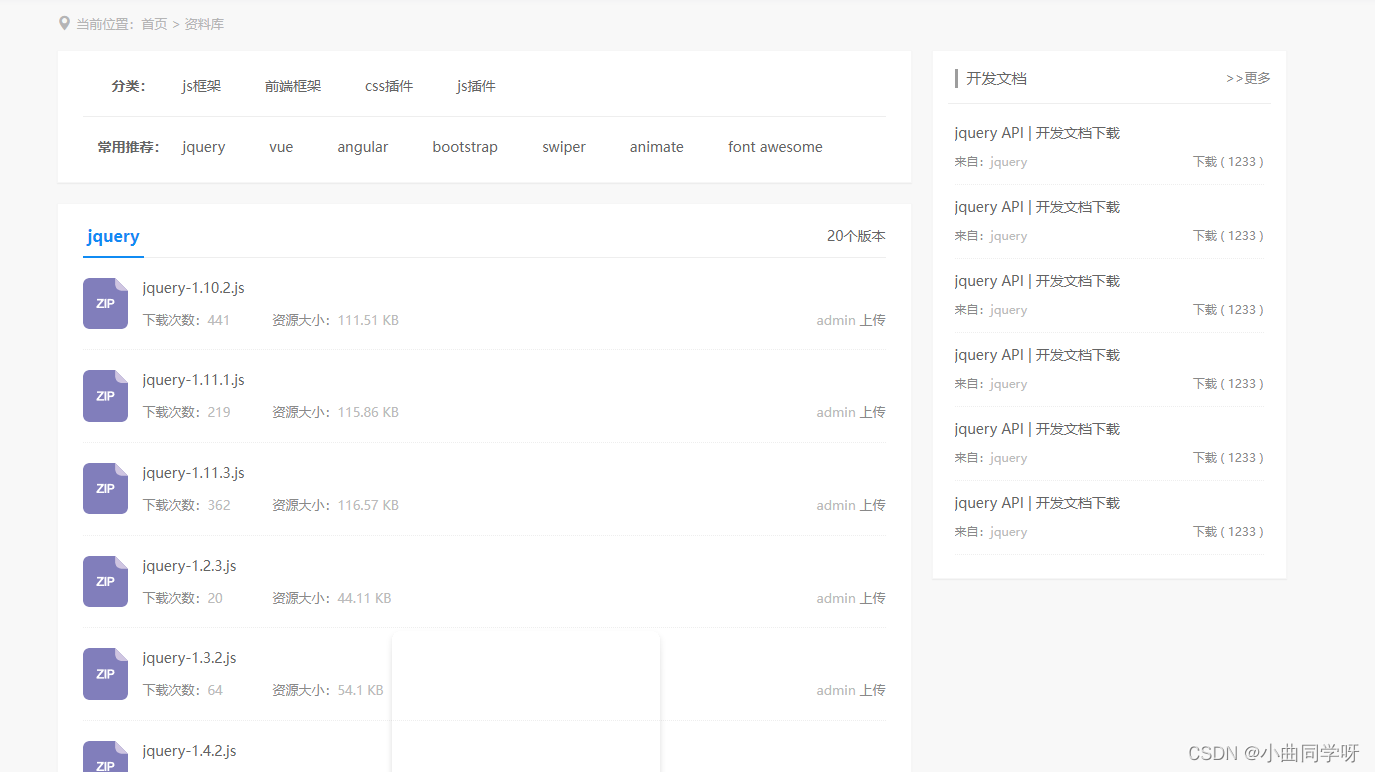
插件库:
以后再也不用担心,到处找插件了。
2、Tween.js
TweenJS 是一个简单的 JavaScript 补间动画库。
能够很好的和 EaselJS 库集成,但也不依赖或特定于它。
它支持渐变的数字对象属性和 CSS 样式属性。
API 简单但非常强大,因此很容易通过链式调用来创建复杂的补间动画。
3、Snap.svg
SVG 是一个创建交互式、分辨率无关的向量图形的很好的解决方案,让效果在任何大小的屏幕上看起来都是高保真的。
Snap.svg 这个 JavaScript 库处理 SVG 就如你用 jQuery 操作 DOM 一样简单。
Snap.svg 是专为现代浏览器设计的,支持最新的 SVG 遮罩,剪裁,模式,完整的渐变,分组等功能。

4、 Bounce.js
可以直接在浏览器中进行设计和设置的动画库,带有一个完整的网页构建器,只需添加一个组件,选择预设,然后你就可以得到 CSS 代码了。
和其他的同类工具不同的地方在于,它不仅仅是一个库,而是有着用户可以直接操作的实际功能,它带有一个完整的网页构建器。
Bounce.js 是为数不多的可以直接在浏览器中进行设计和设置的动画库之一。
5、 Move.js
Move.js 是一个小的 JavaScript 库,用于以非常简单和优雅的方式支持 CSS3 动画。
一个简单的工具,帮你创建缩放、倾斜、移动等常规的动效。

6、Anime.js
支持 CSS,DOM,SVG,和 JS 对象
点击 Documentation,查看 animejs 的动效组件说明文档;点击 Codepen,进入 anime 的动效库,查看可编辑的动效演示和示例。
将动画加持在 LOGO、按钮、图像等各种各样的元素上。它支持各种常见的触发机制,比如点击、悬停、滑动,你可以借助它定义一系列的动画。
缺少自定义特效。
作为 Three JS 的潜在替代方案。
7、 Mo.js
非常的庞大,而且它是完全为 UI/UX 设计而生的动效库。
Mo.JS 是模块化的,你可以轻松移除不必要的功能,确保体量合理和流畅运行。

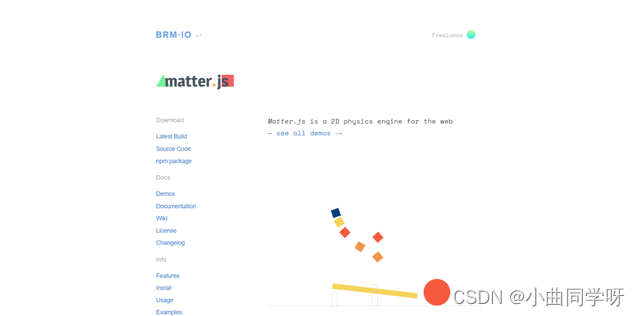
8、Matter.js
吊炸天了,接近现实生活中的物理运动、碰撞、惯性动画库。

9、parallax.js
这个效果也很常见,类似于视觉差效果。
官网看起来很不错。
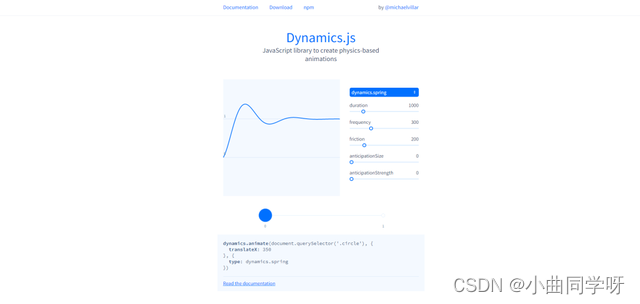
10、Dynamics.js
一个 JS 库,能为你提供 9 种标准的动效。
你可以制定其中的持续时间、频率、预期尺寸和强度等数据,创造出符合物理效果的动效。
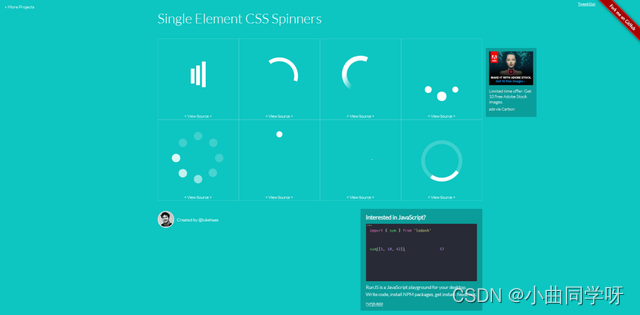
11、 Single Element CSS Spinners
一组非常漂亮的可用于加载中状态的 CSS3 动效。
版权归原作者 小曲同学呀 所有, 如有侵权,请联系我们删除。