vue安装
vue入门初体验
vue模板语法
前言
** vue框架可以快速实现项目的合成。相比以前的原生js,速度会快很多,精简很多,效率大大提高,vue从程序员的角度出发,可以帮助程序员快速的实现项目,一般只需知道底层原理(HTML,css,js基础,es6基础部分即可)。vue框架是一款当今市场必备的一项技能,此外还有react,若你是从事该方面工作,是必须掌握的,若仅是学习可以不用学那么深(但基本知识的掌握还是要有的,否则会很吃力)。**
** 在新一线城市,二线城市,三线城市,目前使用vue框架居多,使用react框架居少,但后期博主也会发布关于react框架内容,个位粉丝可以关注我,让你快速进入vue的世界。一线城市使用react框架居多,所以具体工作地点与你掌握的两款框架是密不可分的。所以请个位粉丝朋友紧跟我的步伐一起来学习vue框架吧!!!**
第一部分:vue安装
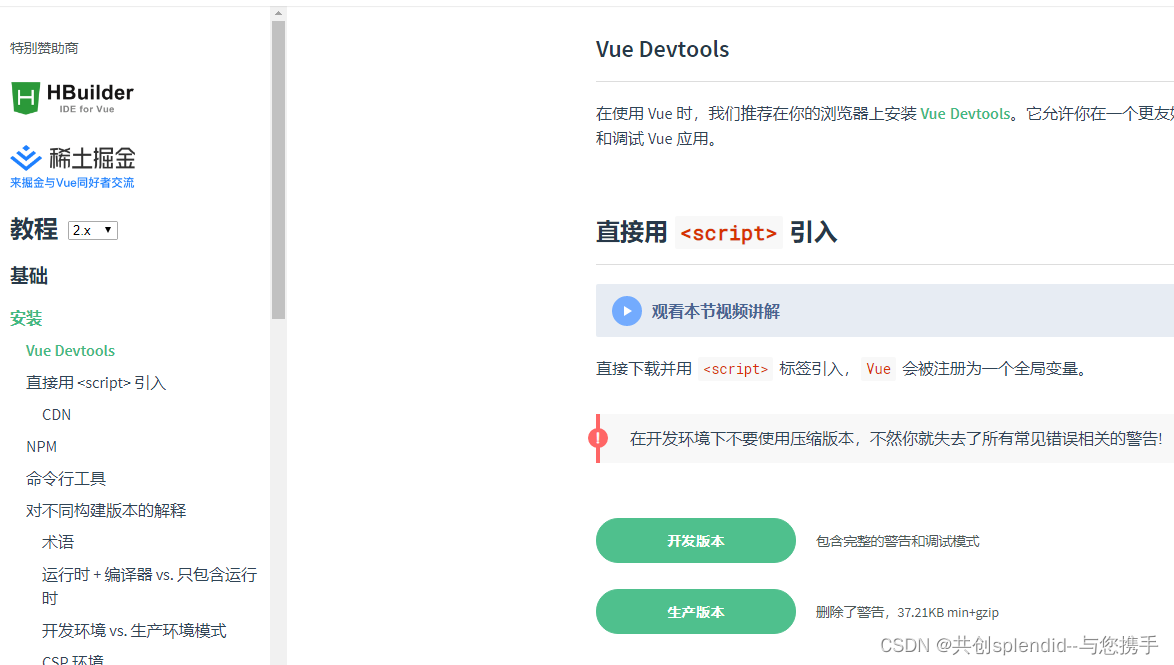
学习vue需要了解vue的官网,各位粉丝朋友可以点击下方的链接进入官网,内部有详细信息!!!!
Vue.js
关于vue框架(开发者工具版本)的安装需要几个文件,请点击下方链接去查阅吧!!!
**【下载开发者工具】:https://pan.baidu.com/s/1MtYvMPew4lb14piIrs9x6w 提取码:6666 **
【安装开发者工具】:
一、Chrome浏览器安装方式:
①:点击右上角三个点
②:点击更多工具
③:点击扩展程序
④:点击右上角的开发者模式,将他启用
⑤:将下载的Vue.crx文件直接拖动到浏览器窗口即可
二:Edge浏览器安装方式
①:点击浏览器右上角的三个点
②:点击扩展
③:点击左下角的开发人员模式,将他启用
④:将Vue.crx文件拖动到浏览器即可
若粉丝朋友没有vue.js脚本可以私信我,博主教你去操作。在上面讲述的vue官网即可查询到。
博主指导方向:点击vue官网找到学习,找到教程点击打开后按照下面的操作去选择开发版本。
** 安装地址:安装 — Vue.js**
第二部分:vue入门初体验
<!DOCTYPE html> <html lang="en"> <head></head> <body><meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入vue --> <script type="text/javascript" src="../js/vue.js"></script> <title>vue初识</title><!-- 初识vue --> <!-- 1,想让vue工作,必须创建一个vue实例,且要传入一个配置对象 --> <!-- 2,root容器里的代码依然符合HTML规范,只不过混入了一些特殊的vue语法 --> <!-- 3,root容器里的代码被称为【vue模板】 --><h1>hello,{{name}}今年{{age}}岁了</h1> <!-- 这里的{{}}是插值语法并非是对象 --> <!-- <h2>{{name}}</h2> --><script> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示 //创建vue实例new Vue({
</body> </html>el:'#root', //el相当于elment(元素),el用于指定当前vue实例为哪个容器服务,值通常为css选择器字符串 //此外还有一种写法就是 el:document.getElementById('root')但是这个很少用,几乎不用 data:{ //data 中用于存储数据,数据供el所指定的容器去使用 name:'张三', age:18, } }) // 总结:容器与实例vue的实例是一一对应的,若容器多,实例只有一个,那么控制台不会报错,但实例只会执行第一个容器,后面的不会执行。倘若 // 实例有很多个,容器只有一个,那么就会报错。若容器内部的内容很多,实例依然不会很多,因为后期我们的实例vue都是通过组建去配合使用,不会 // 让实例会有很多内容。数据内容一旦发生改变,模板上的数据也会自动更新(页面)。 //若实例对象中没有定义容器中的属性,却在容器中使用了,那么会报错,说你没有定义(除了数值及获取时间Date new())。 //或者说只有是js的表达式才能在容器{{}}中添加,不用在实例中定义属性。具体js表达式与js代码区分如下: //1,表达式: 一个表达式会生成一个值,可以放在任何一个需要值得地方; //(1) a (2) a+b (3) demo(1) (4)三元运算符 其共同特点就是用一个变量可以接收到一个值 //2,js代码(语句): (1) if(){} (2) for(){} //{{xxx必须写js表达式的值}} </script>
第三部分:vue模板语法
<!DOCTYPE html> <html lang="en"> <head></head> <body><meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入vue --> <script type="text/javascript" src="../js/vue.js"></script> <title>Document</title><!-- Vue 模板语法有2大类: 1,插值语法: 功能:用于解析标签体内容。写法:{{xxx}}xxx是js表达式 ,且可以直接读取到data中的所有属性。
2,指令语法:
功能:用于解析标签(包括;标签属性、标签体内容、绑定事件... )
举例:v-bind:href="xxx" 或 简写为 :href = "xxx",xxx同样要写js表达式。
且可以直接读取到data中的所有属性。
备注:vue中很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子。 -->
</body> <script type="text/javascript"> Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示 new Vue({ el:'#root', data:{ name:"jack", url:"https://www.bilibili.com/video/BV1Zy4y1K7SH?p=7&spm_id_from=pageDriver&vd_source=4614de75b505f7b7fabe6460ab43568c", } }) </script> </html><div id="root"> <h1>插值语法</h1> <h2>你好,{{name}}</h2> <hr/> <a v-bind:href="url">点我去尚硅谷</a> </div>
具体安装与配置可根据官网及讲解的知识点去查找,若粉丝不明操作,可私信博主。关注博主,每日更新最实用的内容。
版权归原作者 共创splendid--与您携手 所有, 如有侵权,请联系我们删除。