官网写的很清楚:https://vuex.vuejs.org/zh/guide/typescript-support.html
2种方式 (都不是使用pinia的)
1:复杂版本(不定义自己的
useStore
组合式函数)
使用的时候需要在vuex引入 useStore 在store文件引入导出的key
import { useStore } from ‘vuex’
import { key } from ‘./store’
import { createStore } from "vuex";
import type { InjectionKey } from "vue";
import type { Store } from "vuex";//这个是定义的接口用来限制store的参数类型
export interface State {
count: number;}// 定义 injection key// 导出对象下的变量 需要在mian.ts引入key
export const key: InjectionKey<Store<State>>=Symbol()
export default createStore<State>({//加类型注解 里面的参数才会生效
state:{ count:211},
getters:{// dobuleCount:state=>state.count*2,// 或者dobuleCount(state){return state.count*2}},
mutations:{add(state,payload:number){
console.log(state.count)}},
actions:{},
modules:{},});
vue组件使用:
import { useStore } from "vuex";
import { key } from "../store";//自己的store文件
let store =useStore(key);
console.log(store.state.count)//211
2:简单版本
ts两处变化:
1:import { useStore as baseUseStore } from “vuex”;
2:export function useStore () { return baseUseStore(key)//把key导出去了 }
vue使用变化:
import { useStore } from ‘…/store’
import { createStore } from "vuex";
import type { InjectionKey } from "vue";
import type { Store } from "vuex";//useStore as baseUseStore,就这里有个变化
import { useStore as baseUseStore } from "vuex";// 限制类型
export interface State {
count: number;}
export const key: InjectionKey<Store<State>>=Symbol();
export default createStore<State>({//加类型注解 里面的参数才会生效
state:{ count:211},
getters:{// dobuleCount:state=>state.count*2,// 或者dobuleCount(state){return state.count*2}},
mutations:{add(state,payload:number){
console.log(state.count)}},
actions:{},
modules:{},});// 定义自己的 `useStore` 组合式函数 这里也有了变化
export function useStore(){returnbaseUseStore(key)//把key导出去了}
vue组件使用:(不需要引入key 引入useStore不在需要在vuex引入)
import { useStore } from '../store'
let store =useStore();
console.log(store.state.count)
以上两种方式的 在main.ts引入是一致的
import store,{ key } from "./store";createApp(App).use(store,key).mount('#app')
vuex使用模块化modules
新建一个modules文件夹 因为这是模块不是vuex默认的index.ts所以很多类型需要自己去写限制
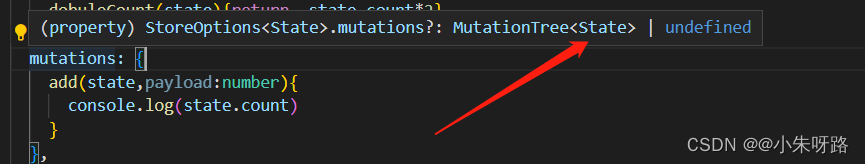
// 不知道什么类型 把鼠标悬浮到默认的index.ts文件下的mutation上获取mutation的类型依次操作(action,getters…)…
users.ts文件
import type {MutationTree,ActionTree,GetterTree} from 'vuex'
import type {State} from '../index'
定义类型限制接口interface
export interface UsersState{
username:string,
age:number
}
let state:UsersState ={
username:'zhuzhu',
age:121};//<UsersState,State>//参数1是为了访问当前模块下的state的变量 参数2是引入的主模块下的//不知道类型注解几个参数看上图
let getters:GetterTree<UsersState,State>={// dobulecount:state=>state.age*2// 或者dobulecount(state){return state.age*2}};
let mutations:MutationTree<UsersState>={change(state){
console.log(state.age)}};
let actions:ActionTree<UsersState,State>={};
export default{
namespace: true,//开始模块命名空间
state,
getters,
mutations,
actions,};
index.ts主模块引入modules (使用上面的简单案例代码进行描述
import { createStore } from "vuex";
import type { InjectionKey } from "vue";
import type { Store } from "vuex";
import { useStore as baseUseStore,} from "vuex";
import users from "./modules/users";// 引入模块下的文件类型
import { UsersState } from "./modules/users";// 限制类型
export interface State {
count: number;}//继承主模块下的接口 (变化部分)
interface StateAll extends State{
users:UsersState,//UsersState是上面引入的类型 users是自己定义的名//若是多个模块 依次类推}//这个就不可使用了 要换成下面的继承之后的接口// export const key: InjectionKey<Store<State>> = Symbol();
export const key: InjectionKey<Store<StateAll>>=Symbol();
export default createStore<State>({//加类型注解 里面的参数才会生效
state:{ count:211},
getters:{// dobuleCount:state=>state.count*2,// 或者dobuleCount(state){return state.count*2}},
mutations:{add(state,payload:number){
console.log(state.count)}},
actions:{},
modules:{
users
},});// 定义自己的 `useStore` 组合式函数 这里也有了变化
export function useStore(){returnbaseUseStore(key)//把key导出去了}
使用方式 还是和上面的简单方式一样 (只不过是多了访问模块名而已)
import { useStore } from '../store'
let store =useStore();
console.log(store.state.users.age)
不懂的请留言 欢迎提意见进行改正
版权归原作者 @小朱呀路 所有, 如有侵权,请联系我们删除。