目录
1. 前端路由的概念和原理
路由(router)就是对应关系
后端路由
请求方式、请求地址与function处理函数之间的对应关系
router.get('/userlist',function(req,res){ 路由的处理函数 })
前端路由
SPA指的是一个web网站只有唯一的一个HTML页面,所有组件的展示与切换都在这个页面内完成,不同组件之间的切换通过前端路由来实现。
结论:在SPA项目中,不同组件(功能)之间的切换,要依赖前端路由来完成!
前端路由:
Hash地址
与
组件
之间的
对应关系
核心:监听hash地址变化,动态切换组件
前端路由的工作方式
- 用户
点击页面上的路由链接 - 导致了
URL地址栏中的Hash值发生变化 前端路由监听到Hash地址变化- 前端路由把当前
Hash地址对应组件渲染到浏览器中

当点击第一个链接,此时会把hash地址切换成 #/home,然后进行前端路由规则匹配,如果匹配到对应path路径,就展示对应Home组件到页面上。
当点击不同的路由链接,就会去切换对应组件(监听hash地址变化,匹配对应组件),渲染到页面上。
2. vue-router的基本使用
前端路由就是更新视图但不请求页面, 利用锚点完成切换,页面不会刷新, 官网推荐用 vue-router.js 来引入路由模块。
vue-router
:是vue.js 官方给出的
路由解决方案
,只能结合vue项目使用,能够轻松的管理SPA项目中组件的切换。
vue-router 使用步骤
- A. 项目中安装 vue-router
npm install vue-router@next -S
- B. 定义路由组件
- C. 声明路由链接和占位符 使用
<router-link>标签声明路由链接使用<router-view>标签声明路由占位符 - D. 创建路由模块 在项目中创建 router.js 路由模块,按照如下步骤创建并得到路由的实例对象: a. 从vue-router 中按需导入两个方法 b. 导入需要使用路由控制的组件 c. 创建路由实例对象 d. 向外共享路由实例对象 e. 在main.js 中导入并挂载路由模块
- F. 导入并挂载路由模块
//App.vue文件<template>//声明路由链接<router-link to="/home">首页<router-link><router-link to="/movie">电影<router-link>//路由占位符<router-view></router-view></template>
//router.js文件// a. 从vue-router 中按需导入两个方法//createRouter方法用于创建路由的实例对象//createWebHashHistory用于指定路由的工作模式(Hash模式)import{createRouter, createWebHashHistory}from'vue-router'// b. 导入需要使用路由控制的组件import Home from'./MyHome.vue'import Movie from'./MyMovie.vue'//c. 创建路由实例对象const router =createRouter({//通过history属性指定路由工作模式history:createWebHashHistory()//通过routes数组,指定路由规则
routes:[//path是hash地址,component是要展示的组件{path:'/home',component:Home}{path:'/movie',component:Movie}]})// d. 向外共享路由实例对象exportdefault router
// main.jsimport router from'./component/start/router'const app=createApp(App)//挂载路由模块
app.use(router)
app.mount('#app')
3. vue-router的高级用法
3.1 路由重定向
路由重定向:用户在访问地址A的时候,
强制用户跳转
到地址C,从而展示特定的组件页面。
通过路由规则的
redirect
属性,制定一个新的路由地址,可以很方便的设置路由重定向
const router =createRouter({history:createWebHashHistory()
routes:[//path表示需要被重定向的原地址,redirect表示将要被重定向到的新地址//如果用户访问根路径'/',可以重定向到home首页{path:'/',redirect:'/home'}{path:'/home',component:Home}{path:'/movie',component:Movie}]})
3.2 路由高亮
默认的高亮class类
被激活的路由连接,默认有一个router-link-active类名,可以使用此类名选择器,为激活的路由链接设置高亮样式
//在index.css 全局样式表中,重新 router-link-active 的样式.router-link-active{
background-color: red
color:white
font-weight:bold
}
自定义路由高亮的class类
在创建路由实例对象时,开发者可以基于linkActiveClass属性,自定义路由链接被激活时所应用的类名
const router =createRouter({history:createWebHashHistory()//指定被激活的路由链接,会应用router-active这个类名//覆盖掉默认类名router-link-activelinkActiveClass:'router-active'
routes:[{path:'/',redirect:'/home'}{path:'/home',component:Home}{path:'/movie',component:Movie}]})
3.3 嵌套路由
嵌套路由:通过路由实现
组件的嵌套展示
- 声明
子路由链接和子路由占位符 - 在父路由规则中,通过
children属性嵌套声明子路由规则
//在Movie.vue组件中,声明tab1和tab2的子路由链接和子路由占位符<template><h3>MyMovie组件</h3>//声明子路由链接<router-link to="/movie/tab1">tab1<router-link><router-link to="/movie/tab2">tab2<router-link>//tab1和tab2 子路由占位符<router-view></router-view></template>
//在router.js 路由模块中,导入需要的组件,并使用children属性声明子路由规则import Tab1 from'./component/tabs//MyTab1.vue'import Tab2 from'./component/tabs//MyTab2.vue'const router =createRouter({history:createWebHashHistory()
routes:[//path表示需要被重定向的原地址,redirect表示将要被重定向到的新地址//如果用户访问根路径'/',可以重定向到home首页{path:'/',redirect:'/home'}{path:'/home',component:Home}{path:'/movie',redirect:'/movie/tab1',//嵌套路由重定向component:Movie,
children:[//访问/about/tab1,展示Tab1组件//子路由path不要斜杠{path:'tab1',component:Tab1},{path:'tab2',component:Tab2},]}]})
3.4 动态路由匹配
- 把 Hash 地址中
可变的部分定义为参数项,从而提高路由规则的复用性,在vue-router中使用英文冒号:来定义路由参数项 $route.params参数对象 通过动态路由匹配的方式渲染出来的组件中,可以使用 $route.params对象访问到动态匹配的参数值- 使用
props接受路由参数 为了简化路由参数获取形式,vue-router允许在路由规则中开启props传参
//App.vue文件<template>//声明路由链接<router-link to="/home">首页<router-link><router-link to="/movie/1">电影1<router-link><router-link to="/movie/2">电影2<router-link><router-link to="/movie/3">电影3<router-link>//路由占位符<router-view></router-view></template>//router.js
routes:[//path表示需要被重定向的原地址,redirect表示将要被重定向到的新地址//如果用户访问根路径'/',可以重定向到home首页{path:'/',redirect:'/home'}{path:'/home',component:Home}// 定义路由规则时,设置 props: true{path:'/movie/:id',component:Movie,props:true}]//MyMovie.vue<div>//直接使用props中接受的路由参数<h3>MyMovie组件 --{{$route.params.id}}--{{id}}</h3></div>exportdefault{props:['id']//使用props接受路由规则中匹配到的参数项}
3.5 编程式导航

vue-router中的编程式导航API
- this.
$router.push(’ hash地址 ') 跳转到指定Hash地址,从而展示对应组件 - this.
$router.go( 数值n) 实现导航浏览历史的前进后退

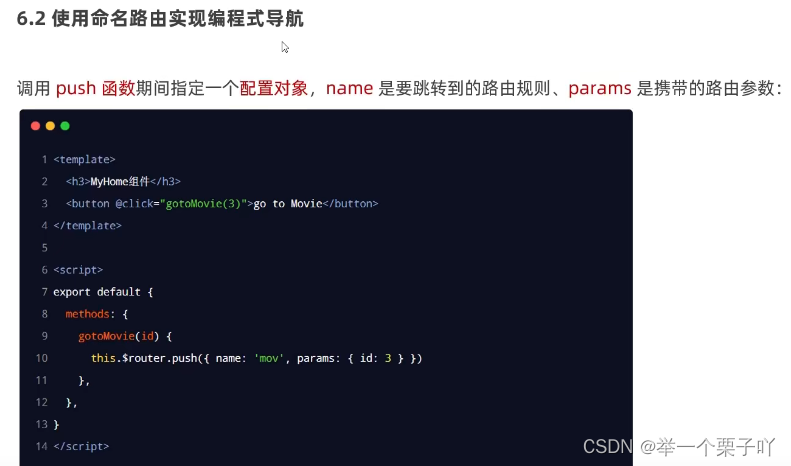
3.6 命名路由
通过
name属性
为路由规则
定义名称
的方式,叫做命名路由,name值不能重复,必须保证唯一性。
{path:'movie/:id',name:'mov',component:Movie,props:true,}


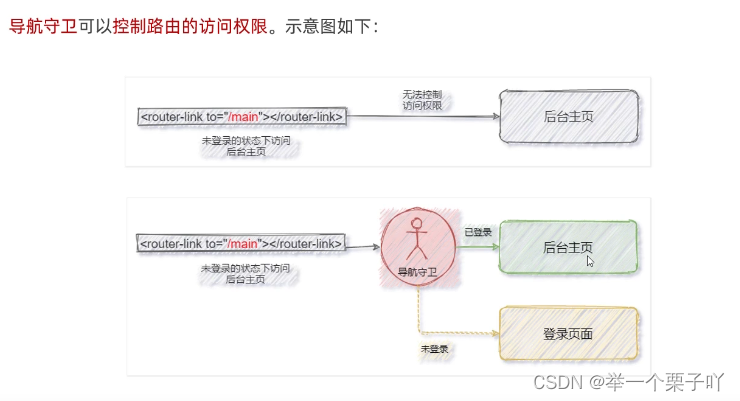
3.7 导航守卫
项目中声明全局导航守卫,对用户的访问进行拦截,如果用户未登录访问后台主页,则会被导航守卫拦截,强制跳转到登录页。
声明导航守卫
全局导航守卫会拦截每个路由规则,对每个路由进行访问权限的控制
const router =createRouter({...})//调用实例对象的beforEach函数,声明全局前置守卫//fn必须是一个函数,每次拦截到路由都会调用fn进行处理//fn叫做守卫方法//router.beforEach(fn)
router.beforEach(()=>{})
守卫方法的3个形参
全局导航守卫
的守卫方法接收3个形参
守卫方法中如果不声明next形参,默认允许用户访问每一个路由;
如果声明了next形参,则必须调用next()函数,否则不允许用户访问任何一个路由
next函数的3种调用方式
- 直接放行:next()
- 强制停留在当前页面: next(false)
- 强制跳转到指定页面: next(‘hash地址’)
//全局前置守卫
router.beforEach((to, from, next)=>{//to目标路由对象//from当前导航正要离开的路由对象//next是一个函数,表示放行if(to.path ==='/main'){//证明用户要访问后台主页next('/login')}else{//访问的不是后台主页next()}})
结合token控制后台主页的访问权限
4. 总结

- 调用createRouter方法创建路由实例对象,在main.js入口文件中调用app.use(router)把路由对象挂载到单页面应用程序上,让路由生效
- 使用嵌套路由,通过children属性进行子路由嵌套
- 动态路由匹配,使用冒号: 在路由规则中声明参数项,如果在匹配到的组件中希望获取到参数值,有两种方式,第一种是this.$route.params,第二种是为当前的路由规则开启props传参,然后在对应的组件中,通过props节点接受路由匹配到的参数值
- 如何使用编程式导航,两个方法
- 如何使用全局导航守卫:调用路由实例对象提供的 .beforeEach方法来声明全局导航守卫,在调用beforeEach方法期间,需要传递一个函数(守卫方法),方法接收三个参数(to from next):其中to代表将要访问的路由信息,from代表将要离开的路由信息,next是一个函数,next函数三种调用方式:直接调用代表放行,调用期间传递false,代表强制用户停留在当前所处的页面,调用期间传递一个hash地址,代表强制用户跳转到对应hash地址的组件页面
版权归原作者 举一个栗子吖 所有, 如有侵权,请联系我们删除。