el-table单元格合并
el-table单元格合并的关键是el-table的
span-method属性,本文将讲解一下我在单元格合并的思路,本人前端小白,可能有理解错误仅供参考,本文重点介绍思路,毕竟每个人需求不一样
注意:有时候不需要单元格合并,可以使用插槽
前提
单元格的合并必须得有数据,所以应该先准备好合并前的数据,在有数据的基础上做
减法
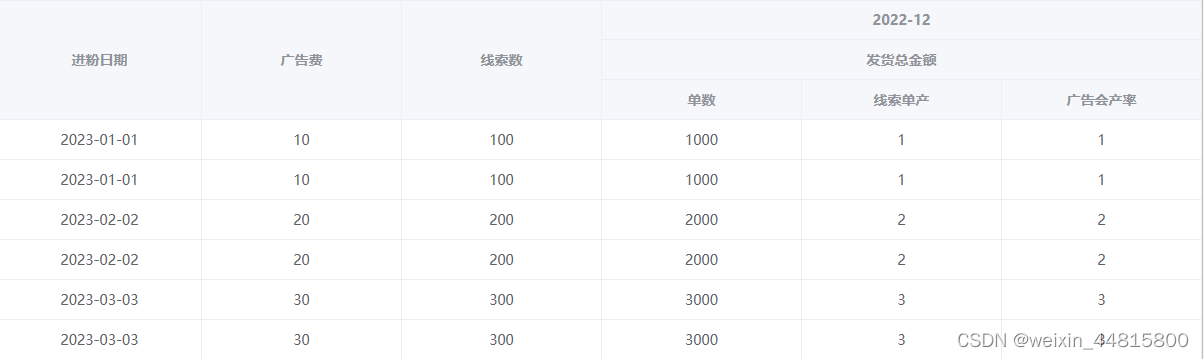
- 合并前 –
每一行的数据都是双份的这样虽然数据变多了,但是给了我们操作其他列的空间
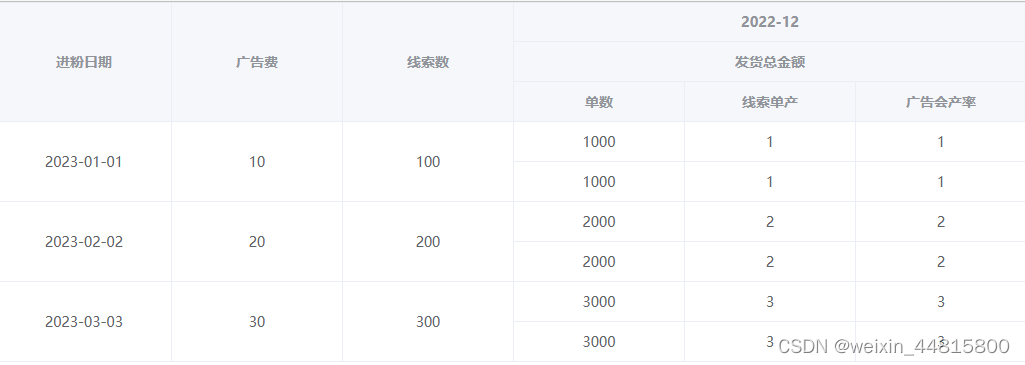
- 合并后
其中一行被合并就看不见了
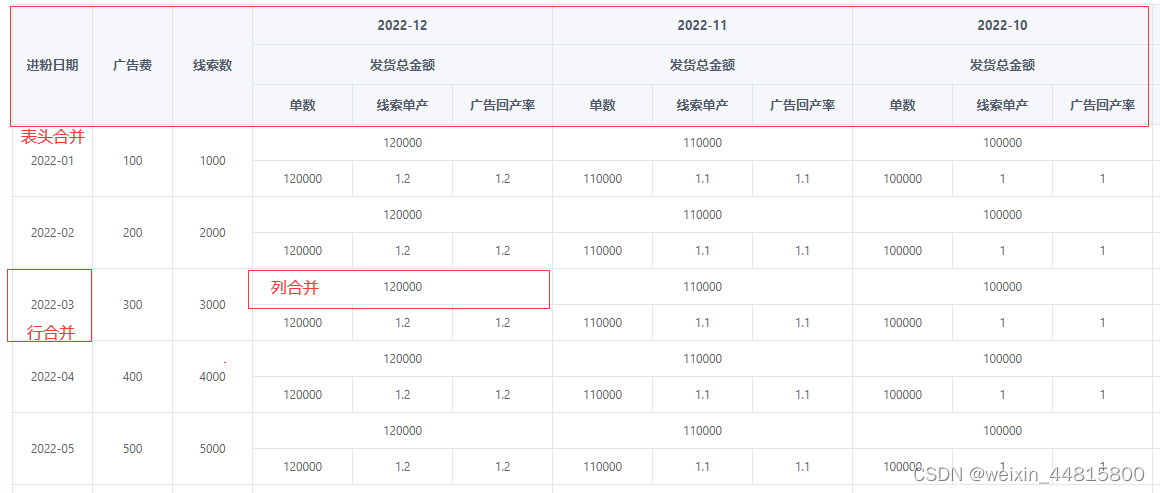
- 分析 需要合并三个部分

表头合并
在el-table中嵌套使用el-table-column即可实现多级表头、列的数据放在最底层el-table-column

什么是最底层的column-table-column呢?

表头和数据结合应该是这样
<template><div><el-table:data="data"border><!-- 第一列 --><el-table-columnlabel="进粉日期"prop="column1"align="center"></el-table-column><!-- 第二列 --><el-table-columnlabel="广告费"prop="column2"align="center"></el-table-column><!-- 第三列 --><el-table-columnlabel="线索数"prop="column3"align="center"></el-table-column><!-- 第四列 第一层--><el-table-columnlabel="2022-12"align="center"><!-- 第四列第二层 --><el-table-columnlabel="发货总金额"align="center"><!-- 第四列第三层-1 --><el-table-columnlabel="单数"prop="column4"align="center"></el-table-column><!-- 第四列第三层-2 --><el-table-columnlabel="线索单产"prop="column5"align="center"></el-table-column><!-- 第四列第三层-3 --><el-table-columnlabel="广告会产率"prop="column6"align="center"></el-table-column></el-table-column></el-table-column></el-table></div></template><scriptsetup>import{ ref, reactive }from"vue";let data =ref([]);
data.value =[{column1:'2023-01-01',column2:'10',column3:'100',column4:'1000',column5:'1',column6:'1',column7:"111"},{column1:'2023-01-01',column2:'10',column3:'100',column4:'1000',column5:'1',column6:'1',column7:"111"},{column1:'2023-02-02',column2:'20',column3:'200',column4:'2000',column5:'2',column6:'2',column7:"222"},{column1:'2023-02-02',column2:'20',column3:'200',column4:'2000',column5:'2',column6:'2',column7:"222"},{column1:'2023-03-03',column2:'30',column3:'300',column4:'3000',column5:'3',column6:'3',column7:"333"},{column1:'2023-03-03',column2:'30',column3:'300',column4:'3000',column5:'3',column6:'3',column7:"333"},];</script>

合并行
我们在上面代码的基础上对前三列进行行合并,偶数行是保留的行,奇数行将被隐藏
// el-table :span-method="spanMethods"functionspanMethods({ row, column, rowIndex, columnIndex }){let _row =0;let _col =0;// 前三列if(columnIndex ==0|| columnIndex ==1|| columnIndex ==2){if(rowIndex %2==0){
_row =2;// 偶数行 两行
_col =1;}else{
_row =0;// 奇数行 0行
_col =1;}return{rowspan: _row,colspan: _col,};}}

合并列
这里的列合并其实是将
偶数行的第4列扩展、第5和6列合并
// 第四列if(columnIndex ==3){if(rowIndex %2==0){// 偶数行时
_row =1;
_col =3;// 跨三列return{rowspan: _row,colspan: _col,};}}// 第五、六列if(columnIndex ==4|| columnIndex ==5){if(rowIndex %2==0){// 偶数行时
_row =1;
_col =0;// 跨0列return{rowspan: _row,colspan: _col,};}}

现在有一个问题,现在发货总金额和单数用的其实是一组数据,需要去表格模板中修改
<!-- 第四列第三层-1 --><el-table-columnlabel="单数"prop="column4"align="center"><!-- 这里需要特殊处理 --><template#default="scope"><!-- 偶数行 --><spanv-if="scope.$index % 2 == 0">{{ scope.row.column7 }}</span><!-- 奇数行 --><spanv-else>{{ scope.row.column4 }}</span></template></el-table-column>

完整代码
<template><div><el-table:data="data":span-method="spanMethods"border><!-- 第一列 --><el-table-columnlabel="进粉日期"prop="column1"align="center"></el-table-column><!-- 第二列 --><el-table-columnlabel="广告费"prop="column2"align="center"></el-table-column><!-- 第三列 --><el-table-columnlabel="线索数"prop="column3"align="center"></el-table-column><!-- 第四列 第一层--><el-table-columnlabel="2022-12"align="center"><!-- 第四列第二层 --><el-table-columnlabel="发货总金额"align="center"><!-- 第四列第三层-1 --><el-table-columnlabel="单数"prop="column4"align="center"><!-- 这里需要特殊处理 --><template#default="scope"><!-- 偶数行 --><spanv-if="scope.$index % 2 == 0">{{ scope.row.column7 }}</span><!-- 奇数行 --><spanv-else>{{ scope.row.column4 }}</span></template></el-table-column><!-- 第四列第三层-2 --><el-table-columnlabel="线索单产"prop="column5"align="center"></el-table-column><!-- 第四列第三层-3 --><el-table-columnlabel="广告会产率"prop="column6"align="center"></el-table-column></el-table-column></el-table-column></el-table></div></template><scriptsetup>import{
ref,
reactive
}from"vue";let data =ref([]);
data.value =[{column1:'2023-01-01',column2:'10',column3:'100',column4:'1000',column5:'1',column6:'1',column7:"111"},{column1:'2023-01-01',column2:'10',column3:'100',column4:'1000',column5:'1',column6:'1',column7:"111"},{column1:'2023-02-02',column2:'20',column3:'200',column4:'2000',column5:'2',column6:'2',column7:"222"},{column1:'2023-02-02',column2:'20',column3:'200',column4:'2000',column5:'2',column6:'2',column7:"222"},{column1:'2023-03-03',column2:'30',column3:'300',column4:'3000',column5:'3',column6:'3',column7:"333"},{column1:'2023-03-03',column2:'30',column3:'300',column4:'3000',column5:'3',column6:'3',column7:"333"},];functionspanMethods({
row,
column,
rowIndex,
columnIndex
}){let _row =0;let _col =0;// 前三列if(columnIndex ==0|| columnIndex ==1|| columnIndex ==2){if(rowIndex %2==0){
_row =2;// 偶数行 两行
_col =1;}else{
_row =0;// 奇数行 0行
_col =1;}return{rowspan: _row,colspan: _col,};}// 第四列if(columnIndex ==3){if(rowIndex %2==0){// 偶数行时
_row =1;
_col =3;// 跨三列return{rowspan: _row,colspan: _col,};}}// 第五、六列if(columnIndex ==4|| columnIndex ==5){if(rowIndex %2==0){// 偶数行时
_row =1;
_col =0;// 跨0列return{rowspan: _row,colspan: _col,};}}}</script>
版权归原作者 白昼的星光@ 所有, 如有侵权,请联系我们删除。