一、安装 express 脚手架
使用win+R再输入cmd打开命令提示符,输入如下内容全局安装脚手架
npm i express-generator -g
二、在项目根目录下创建服务
可以在命令提示符中cd到自己项目的根目录下,也可以在HBuilder X里内置的终端运行代码
C:\HBuilderProjects\wordman> express --view=ejs server
说明:前面是项目的根目录,express --view=ejs projectName
projectName:名称,自定义即可
express --view=ejs projectName 的简写为 express -e projectName
创建完成后在根目录下会出现一个新文件夹

cd 到server(或者是你自己自定义的名字)的目录下
npm install //安装依赖
npm start //启动服务
在浏览器上输入http://localhost:3000/
出现下图,代表服务启动成功。

三、连接数据库
在server的目录下创建db文件夹再创建sql.js文件,如下图

在sql.js文件中输入如下内容
var mysql = require('mysql');
var connection = mysql.createConnection({
host: '10.101.11.123', //host地址,尽可能写ip地址,写localhost在手机调试的时候连不上
port:3306, //端口号
user: '账号', //连接数据库时的账号
password: '密码',//连接数据库时的密码
database: 'wordman' //需要连接的数据库
});
module.exports = connection;
当运行的时候有可能出现:
文件查找失败:'mysql'
类似于:
这说明没有安装mysql的依赖
解决方法:
打开终端,进入到根目录,输入npm init -y;
再输入npm i mysql;
你会看到在根目录下的node_modules中有
当 HBuilder X提示你文件查找失败“文件名”时
很有可能是你的相应内容没有下载
再转到server下的routes文件夹下的index.js文件

输入内容
var express = require('express');
var router = express.Router();var connection = require('../db/sql.js')
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', {
title: 'Express'
});
});//读取数据并存放在/words中
router.get("/words", function(req, res, next) {
connection.query('SELECT * from level_3_words', function(error, results, fields) {
if (error) throw error;
console.log('The solution is: ', results);
res.send(results)
});});
module.exports = router;
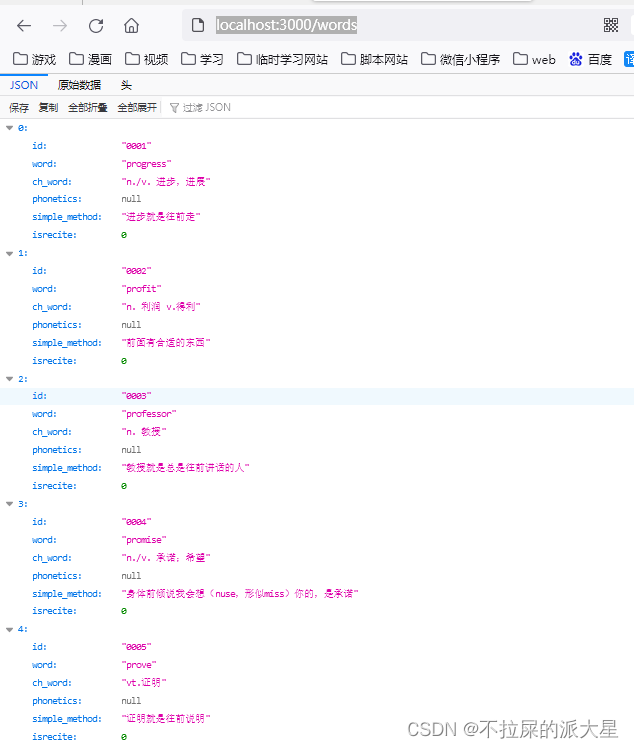
在浏览器中输入 http://localhost:3000/words
即可得到读取到的内容

到这里就算成功连接上mysql数据库了,当前端需要读取这些数据时,需要在前端页面通过url读取
uni.request({ url: "http://localhost:3000/words", method: 'get', success: res => { console.log(res.data); } })
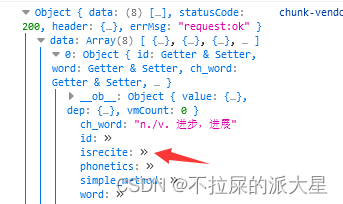
获取到数据后,有些浏览器需要自己点>>打开数据

可以通过
res.data[序号][数据名]
获得相应内容
如:
res.data[0]['ch_word']
得到上图ch_word的内容
注:
在前后端交互的时候,要先启动express才能读取到url中的值。
每次更新server中的内容之后需要重新启动express才能生效,建议安装一个nodemon,nodemon的效果就是更新内容之后不需要重启express,会自行上传内容,如有需要可自行查阅安装
版权归原作者 不拉屎的派大星 所有, 如有侵权,请联系我们删除。

