- 1、第一步引入china.json,(引入的是中国地图就导入中国地图json,导入省份地图就引入省份json) 地图json获取地址

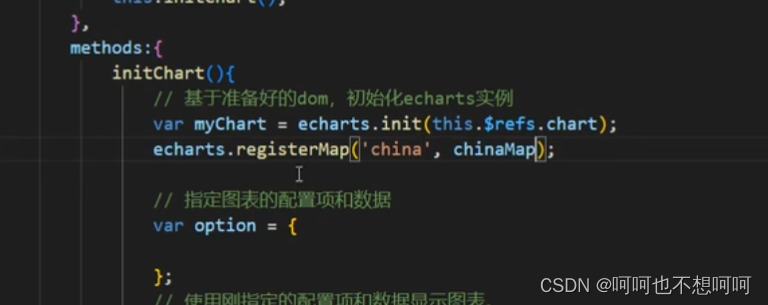
- 2、在里面注册地图,
echarts.registerMap('china',chinaMap)这个括号里面的必须一一对应,前面是表示引入什么地图,后面是json文件
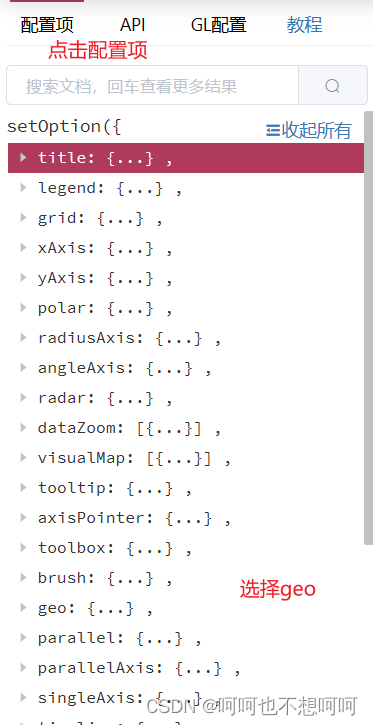
- 3、如果大家想在地图上改动,需要了解echarts里面的geo

 这样就可以出现中国地图了
这样就可以出现中国地图了 3、配置地图颜色、悬浮、边框、显示标签+圆点设置等
3、配置地图颜色、悬浮、边框、显示标签+圆点设置等 <template><divstyle="flex:0 1 50%"><dv-border-box-1id="asdf"style="width:100%;height:400px"></dv-border-box-1></div></template><script>import*as echarts from'echarts';import ChinaMap from'@/assets/china.json'exportdefault{name:'ChinaMap',data(){return{}},mounted(){this.initChar()},methods:{initChar(){// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.querySelector('#asdf')); echarts.registerMap('china',ChinaMap);// 绘制图表// 指定图表的配置和数据var option ={geo:{show:true,//是否显示type:'map',//类型是地图map:'china',//中国地图label:{//设置字体样式show:true,//字体是否显示fontSize:7,//设置字体大小color:'yellow'//设置字体颜色},itemStyle:{//设置图形样式areaColor:'blue',//地图颜色borderWidth:3,//地图边框宽度borderColor:'#fff'//地图边框颜色},zoom:2,//地图放大到原来的多少倍emphasis:{//高亮状态(鼠标放在哪里,哪里发生变化)label:{//字体设置show:true,//显示字体color:'#2596cc',//字体颜色fontSize:14,//字体大小},itemStyle:{//设置图像样式areaColor:'#ffffad',//设置地图背景颜色borderColor:'green',//设置边框颜色borderWidth:2,//边框宽度}}},series:[//设置特效的{type:'effectScatter',//带有特效动画的散点图coordinateSystem:'geo',//该系列使用的坐标系rippleEffect:{//特效相关配置period:2,brushType:'stroke',scale:5,//这个是设置类似于雷达波纹的大小的},label:{//标签normal:{//正常(默认)标签设置show:true,//标签显示position:'right'//标签显示在右侧}},itemStyle:{color:'#fc5531'//圆点的颜色},Symbol:'circle',//特效是圆// symbolSize:10, //设置圆点的大小symbolSize:function(value){return value[2]},data:[//数据{name:'北京',value:[116.4551,40.2539,20,'#fc5531']},{name:'长沙',value:[113.0823,28.2568,10,'#b34b62']}]}]};// 使用刚指定的配置项和数据显示图标 myChart.setOption(option);}}}</script><style></style>
本文转载自: https://blog.csdn.net/weixin_49213878/article/details/130393738
版权归原作者 呵呵也不想呵呵 所有, 如有侵权,请联系我们删除。
版权归原作者 呵呵也不想呵呵 所有, 如有侵权,请联系我们删除。