--- axios是什么:
Axios,是一个基于promise的网络请求库,作用于node.js和浏览器中。
一、axios的特点:
1.在浏览器中发送XMLHttpRequest请求。
2.在node.js中可以发送请求
3.支持PromiseAPI
4.拦截请求和响应数据
二、axios的请求方式:

三、使用axios
1.安装axios: npm install axios
2.在main.js中导入axios
import axios from 'axios' //安装完之后,导入axios
**3.**设置全局配置 请求默认根路径
// 配置请求根路径
axios.defaults.baseURL = 'https://web.eylives.cn/api.svc'
4.挂载到vue实例中设置为全局属性,后面可通过 this.$http 调用发送请求
// 挂在到Vue实例,后面可通过this.$http调用
Vue.prototype.$http = axios
**在页面中直接使用 this.$http.post(),即可调用接口并发送请求 **
//在发送请求调用接口时,就可以直接写接口名
getNoticeList() {
console.log(localStorage.getItem('userId'), localStorage.getItem('token'));
let sendInfo = {
id: localStorage.getItem('userId'),
token: localStorage.getItem('token')
}
sendInfo = JSON.stringify(sendInfo)
this.$http.post('getpropertynoticelist_wechat', sendInfo).then((res) => {
console.log('链接成功', res);
let resInfo = JSON.parse(res.data)
console.log('后端获取数据', resInfo);
let resDataList = resInfo.data
console.log('返回数据列表', resDataList);
this.noticeList = resDataList
//简写一步到位
// this.noticeList = JSON.parse(res.data).data
}).catch((err) => {
console.log('链接失败', err);
})
},
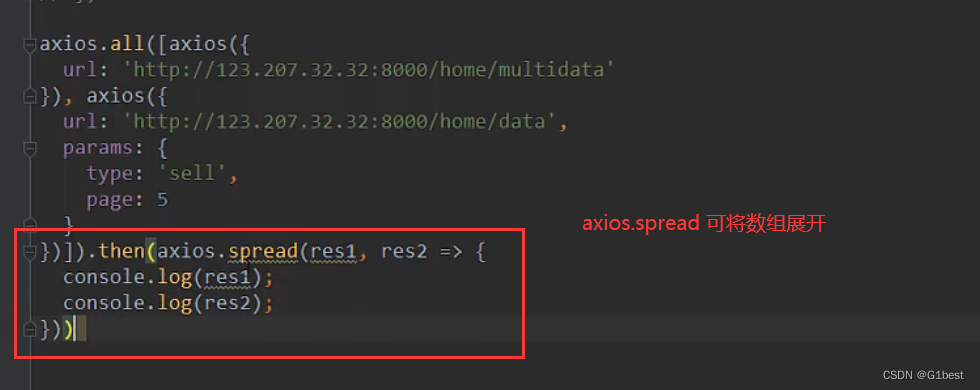
四、axios发送并发请求(发送两个请求)



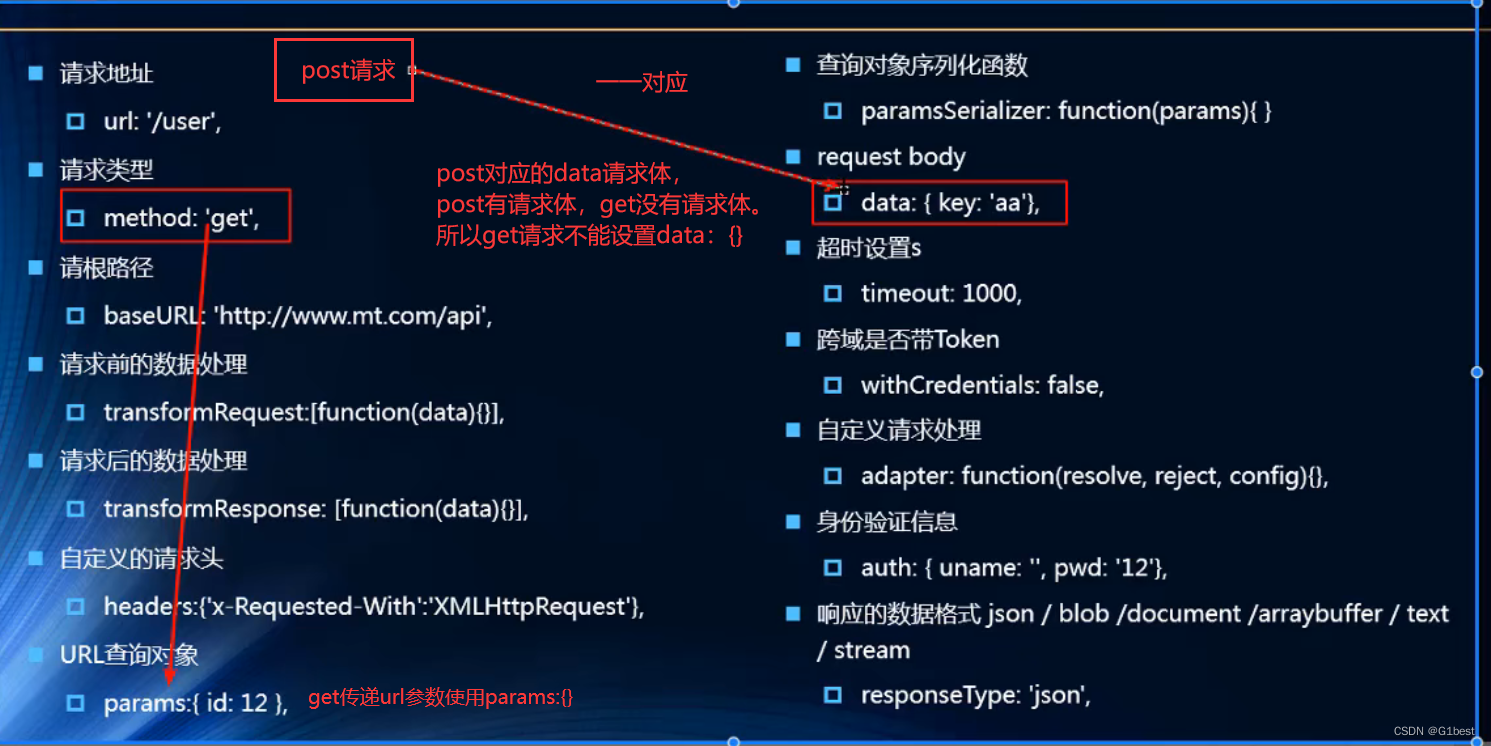
五、axios常见配置项:

** 注意:**
get请求传递参数用params:{}
如果是get请求,请求体是空的。
如果是post请求,请求体不可为空.
所以在post请求时,请求体对应的是 data:{}

版权归原作者 G1best 所有, 如有侵权,请联系我们删除。