Python之wxPython框架的使用
一、安装wxPython
wxPython是个成熟而且特性丰富的跨平台GUI工具包。由Robin Dunn 和Harri Pasanen开发,官方网站:http://wxpython.org。wxPython安装非常简单,使用pip工具安装wxPython只需要一个命令:
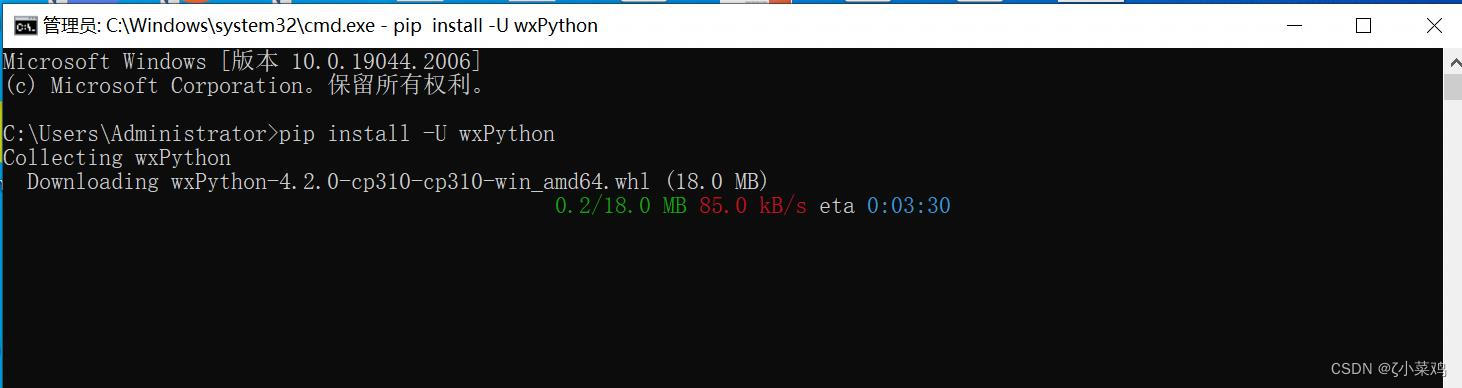
pip install -U wxPthon
在Windows的cmd命令下,使用pip安装wxPython如下图所示:

二、创建一个 wx.App 的子类
在开始创建应用程序之前,先来创建一个没有任何功能的子类。创建和使用一个 wx.App 的子类,需要执行如下4个步骤:
(1)定义这个子类。
(2)在定义的子类中写一个Onlnit()初始化方法。
(3)在程序的主要部分创建这个类的一个实例。
(4)调用应用程序实例的MainLoop()方法,这个方法将程序的控制权转交给wxPython。
创建一个没有任何功能的子类,具体代码如下:
# _*_ coding:utf-8 _*_import wx # 导入wxPythonclassApp(wx.App):# 初始化方法defOnInit(self):
frame = wx.Frame(parent=None, title="Hello wyPython")# 创建窗口
frame.Show()# 显示窗口returnTrue# 返回值if __name__ =="__main__":
app = App()# 创建APP类的实例
app.MainLoop()# 调用App类的MainLoop()主循环方法
上述代码中,定义了一个子类App(),它继承父类wx.App,子类中包含一个初始化方法OnInit()。在主程序中创建类的实例,然后调用MainLoop()主循环方法,运行结果如图所示:

三、直接使用wx.App
通常,如果在系统中只有一个窗口的话,可以不创建wx.App子类,直接使用wx.App。这个类提供了一个最基本的OnInit()初始化方法,具体代码如下:
# _*_ coding:utf-8 _*_import wx # 导入wxPython
app = wx.App()# 初始化wx.App类
frame = wx.Frame(None, title="Hello wyPython")# 定义一个顶级窗口
frame.Show()# 显示窗口
app.MainLoop()# 调用wx.App类的MainLoop()主循环方法
上述代码中,wx.App()初始化wx.App类,包含了OnInit()方法,运行结果与上图相同。
四、使用wx.Frame 框架
在GUI中框架通常也称为窗口。框架是一个容器,用户可以将它在屏幕上任意移动,并可对它进行缩放,它通常包含诸如标题栏、菜单等等。在wxPython中,wx.Frame是所有框架的父类。当创建wx.Frame的子类时,子类应该调用其父类的构造器wx.Frame.__ init __()。wx.Frame的构造器语法格式如下:
wx.Frame(parent,id=-1, title="", pos=wx.DefaultPosition, size=wx.DefaultSize,
style=wx.DEFAULT_DIALOG_STYLE, name="frame")
参数说明:
- parent:框架的父窗口。如果是顶级窗口,这个值是None。
- id:关于新窗口的wxPython ID 号。通常设置为-1,让wxPython 自动生成一个新的ID。
- title:窗口的标题。
- pos:一个wx.Point对象,它指定这个新窗口的左上角在屏幕中的位置。在图形用户界面程序中,通常(0,0)是显示器的左上角。这个默认的(-1,-1)将让系统决定窗口的位置。
- size:一个wx.Size对象,它指定这个窗口的初始尺寸。这个默认的(-1,-1))将让系统决定窗口的初始尺寸。
- style:指定窗口的类型的常量。可以使用或运算来组合它们。
- name:框架的内在的名字。可以使用它来寻找这个窗口。
创建wx.Frame 子类的代码如下:
# _*_ coding:utf-8 _*_import wx # 导入wxPythonclassMyFrame(wx.Frame):def__init__(self, parent,id):
wx.Frame.__init__(self, parent,id, title="创建Frame", pos=(100,100), size=(300,300))if __name__ =="__main__":
app = wx.App()# 初始化应用
frame = MyFrame(parent=None,id=-1)# 实例化MyFrame,并传递参数
frame.Show()# 显示窗口
app.MainLoop()# 调用MainLoop()主循环方法
上述代码中,在主程序中调用MyFrame类,并且传递2个参数。在MyFrame类中,自动执行__init__()初始化方法,接收参数。然后调用父类wx.Frame的__init__()初始化方法,设置顶级窗口的相关属性。运行结果如果所示:

五、常用控件
创建完窗口以后,我们可以在窗口内添加一些控件,所谓的控件,就是经常使用的按钮、文档、输入框、单选框等。
1.Static Text 文本类
对于所有的UI工具来说,最基本的任务就是在屏幕上绘制纯文本。在wxPython中,可以使用wx.StaticText类来完成。使用wx.StaticText类能够改变文本的对齐方式、字体和颜色等。wx.StaticText类的构造函数语法格式如下:
wx.StaticText(parent,id, label, pos=wx.DefaultPosition, size=wx.DefaultSize
style =0, name ="staticText")
参数说明:
- parent:父窗口部件。
- id:标识符。使用-1可以自动创建一个唯一的标识。
- label:显示在静态控件中的文本内容。
- pos:一个wx.Point或一个Python元组,它是窗口部件的位置。
- size:一个wx.Size或一个Python元组,它是窗口部件的尺寸。
- style:样式标记。
- name:对象的名字。
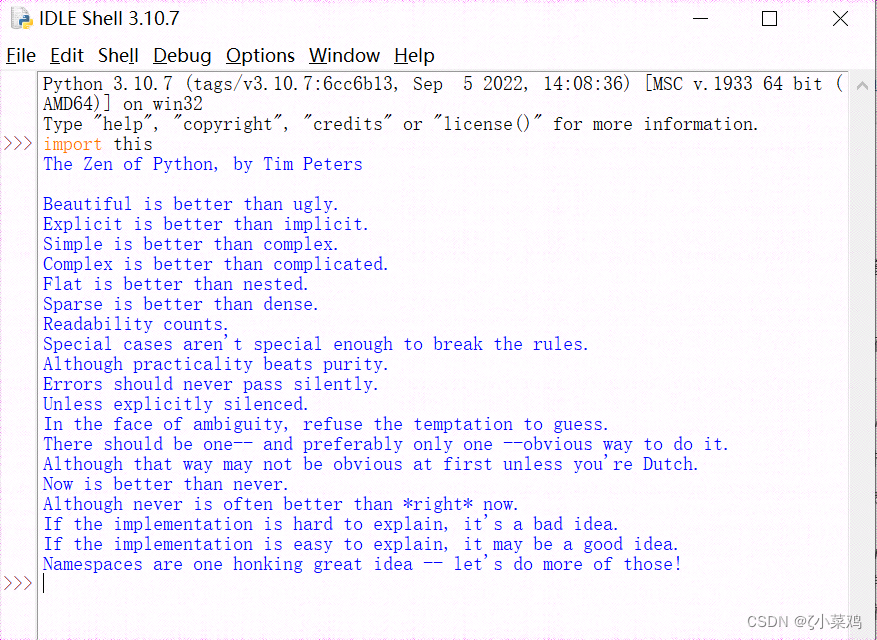
示例:使用wx.StaticText输出Python之禅
在Python控制台输入import this后,会说出如图所示的结果,结果中的英文就是通常所示的Python之禅。

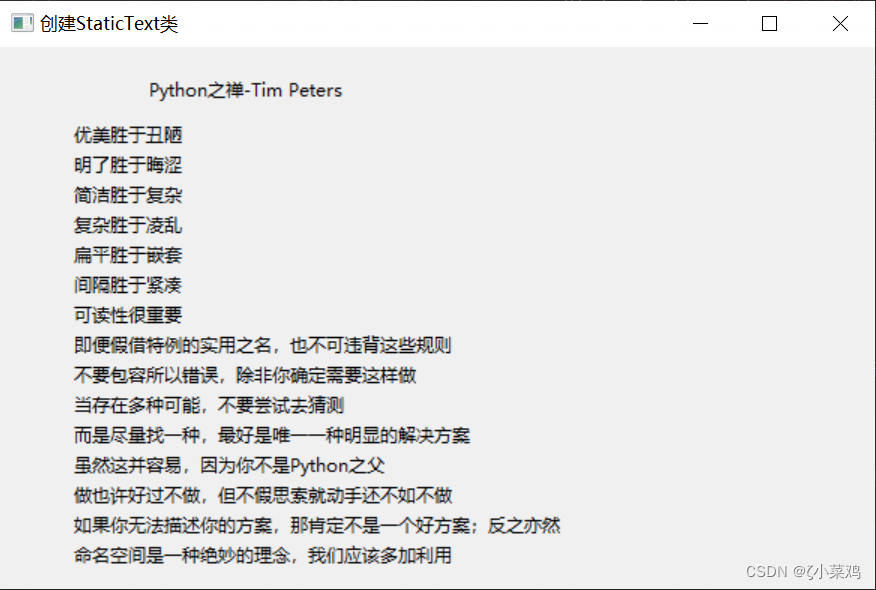
下面使用StaticText类输出中午版的Python之禅。具体代码如下:
# _*_ coding:utf-8 _*_import wx
classMyFrame(wx.Frame):def__init__(self, parent,id):
wx.Frame.__init__(self, parent,id, title="创建StaticText类",
pos=(100,100), size=(600,400))
panel = wx.Panel(self)# 创建画板# 创建标题,并设置字体
title = wx.StaticText(panel, label="Python之禅-Tim Peters", pos=(100,20))
font = wx.Font(16, wx.DEFAULT, wx.FONTSTYLE_NORMAL, wx.NORMAL)# 创建文本
wx.StaticText(panel, label="优美胜于丑陋", pos=(50,50))
wx.StaticText(panel, label="明了胜于晦涩", pos=(50,70))
wx.StaticText(panel, label="简洁胜于复杂", pos=(50,90))
wx.StaticText(panel, label="复杂胜于凌乱", pos=(50,110))
wx.StaticText(panel, label="扁平胜于嵌套", pos=(50,130))
wx.StaticText(panel, label="间隔胜于紧凑", pos=(50,150))
wx.StaticText(panel, label="可读性很重要", pos=(50,170))
wx.StaticText(panel, label="即便假借特例的实用之名,也不可违背这些规则", pos=(50,190))
wx.StaticText(panel, label="不要包容所以错误,除非你确定需要这样做", pos=(50,210))
wx.StaticText(panel, label="当存在多种可能,不要尝试去猜测", pos=(50,230))
wx.StaticText(panel, label="而是尽量找一种,最好是唯一一种明显的解决方案", pos=(50,250))
wx.StaticText(panel, label="虽然这并容易,因为你不是Python之父", pos=(50,270))
wx.StaticText(panel, label="做也许好过不做,但不假思索就动手还不如不做", pos=(50,290))
wx.StaticText(panel, label="如果你无法描述你的方案,那肯定不是一个好方案;反之亦然", pos=(50,310))
wx.StaticText(panel, label="命名空间是一种绝妙的理念,我们应该多加利用", pos=(50,330))if __name__ =="__main__":
app = wx.App()# 初始化应用
frame = MyFrame(parent=None,id=-1)# 实例MyFrame类,并传递参数
frame.Show()# 显示窗口
app.MainLoop()# 调用MainLoop()主循环方法
上述代码中,使用“ panel = wx.Panel(self)”语句来创建画板,并将panel作为父类,然后将组件放入窗体中。此外,使用wx.Font类设置字体。创建一个字体实例,需要使用如下构造函数:
wx.Font(pointSize, family, style, weight, underline=False,faceName="",
encoding=wx.FONTFAMILY_DEFAULT)
参数说明:
- pointSize:字体的整数尺寸,单位为磅。
- family:用于快速指定一个字体而无须知道该字体实际的名字。
- style:指明字体是否倾斜。
- weight:指明字体的醒目程度。
- underline:仅在Windows系统下有效,如果取值为True,则加下划线;False为无下划线。
- faceName:指定字体名。
- encoding:允许在几个编程中选择一个,大多数情况可以使用默认编码。
运行结果如图所示:

2.TextCtrl 输入文本类
wx.StaticText类只能够用于显示纯粹的静态文本,但是有时需要输入文本与用户进行交互,此时,就需要使用wx.TextCtrl类,它允许输入单行和多行文本。它也可以作为密码输入控件,掩饰所按下的按键。
wx.TextCtrl类的构建函数语法格式如下:
wx.TextCtrl(parent,id, value="", pos=wx.DefaultPosition, size=wx.DefaultSize,
style=0, validator=wx.DefaultValidator, name=wx.TextCtrlNameStr)
参数parent,id,pos,size,style和name与wx.StaticText构造函数相同,重点看一下其他参数。
- style:单行wx.TextCtrl的样式,取值及说明如下: - wx.TE_CENTER:控件中的文本居中。- wx.TE_LEFT:控件中的文本左对齐。默认行为。- wx.TE_NOHIDESEL:文本始终高亮显示,只适用于Windows。- wx.TE_PASSWORD:不显示所输入的文本,以星号(*)代替显示。- wx.PROCESS_ENTER:如果使用改参数,那么当用户在控制键内按下键时,一个文本输入事件将被触发;否则,按键事件内在的由该文本控件或该对话框管理。- wx.PROCESS_TAB:如果指定了这个样式,那么通常的字符事件在键按下时创建(一般意味一个制表符将被插入文本);否则,键由对话框来管理,通常是控件的切换。- wx.TE_READONLY:文本控件为只读,用户不能修改其中的文本。- wx.TE_RIGHT:控件的文本右对齐。
- value:显示在该控件中的初始文本。
- validator:常用用于过滤数据以确保只能键入要接受的数据。
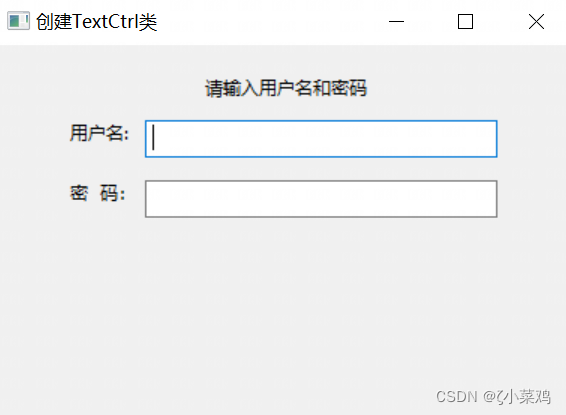
示例:使用wx.TextCtrl类实现登录界面
使用wx.TextCtrl类和wx.StaticText类实现一个包含用户名和密码的登录界面。具体代码如下:
classMyFrame(wx.Frame):def__init__(self, parent,id):
wx.Frame.__init__(self, parent,id, title="创建TextCtrl类", size=(400,300))# 创建面板
panel = wx.Panel(self)# 创建文本和输入框
self.title = wx.StaticText(panel, label="请输入用户名和密码", pos=(140,20))
self.label_user = wx.StaticText(panel, label="用户名:", pos=(50,50))
self.text_user = wx.TextCtrl(panel, pos=(100,50), size=(235,25), style=wx.TE_LEFT)
self.label_pwd = wx.StaticText(panel, pos=(50,90), label="密 码:")
self.text_password = wx.TextCtrl(panel, pos=(100,90), size=(235,25), style=wx.TE_PASSWORD)if __name__ =="__main__":
app = wx.App()# 初始化应用
frame = MyFrame(parent=None,id=-1)# 实例MyFrame类,并传递参数
frame.Show()# 显示窗口
app.MainLoop()# 调用MainLoop()主循环方法
上述代码中,使用wx.TextCtrl类生成用户名,并且设置控件中的文本左对齐。使用wx.TextCtrl类生成密码,并且设置文本用星号代替。运行结果如图所示:
3.Button 按钮类
按钮是GUI界面中应用最为广泛的控制,它常用于捕获用户生成的点击事件,其明显的用途是触发绑定到一个处理函数。
wxPython类库提供不同类型的按钮,其中最简单、常用的是wx.Button类。wx.Button类的构造函数如下所示:
wx.Button(parent,id, label, pos, size=wx.DefaultSize, style=0, validator, name="botton")
wx.Button类的参数与wx.TextCtrl类的参数基本相同,其中label是显示在按钮上的文本。
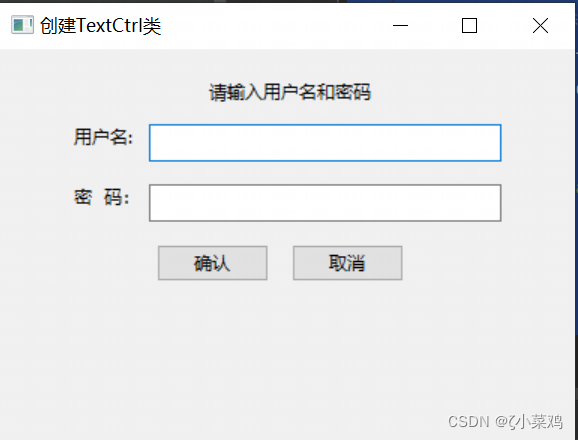
示例:为登录页面添加“确定”和“取消”按钮
使用wx.Butto,在前一个实例的基础上添加“确定”和“取消”按钮,具体代码如下:
# _*_ coding:utf-8 _*_import wx
classMyFrame(wx.Frame):def__init__(self, parent,id):
wx.Frame.__init__(self, parent,id, title="创建TextCtrl类", size=(400,300))# 创建面板
panel = wx.Panel(self)# 创建文本和输入框
self.title = wx.StaticText(panel, label="请输入用户名和密码", pos=(140,20))
self.label_user = wx.StaticText(panel, label="用户名:", pos=(50,50))
self.text_user = wx.TextCtrl(panel, pos=(100,50), size=(235,25), style=wx.TE_LEFT)
self.label_pwd = wx.StaticText(panel, pos=(50,90), label="密 码:")
self.text_password = wx.TextCtrl(panel, pos=(100,90), size=(235,25), style=wx.TE_PASSWORD)# 创建"确认"和"取消"按钮
self.bt_confirm = wx.Button(panel, label="确认", pos=(105,130))
self.bt_cancel = wx.Button(panel, label="取消", pos=(195,130))if __name__ =="__main__":
app = wx.App()# 初始化应用
frame = MyFrame(parent=None,id=-1)# 实例MyFrame类,并传递参数
frame.Show()# 显示窗口
app.MainLoop()# 调用MainLoop()主循环方法
运行结果如图所示:

六、BoxSizer 布局
在前面的例子中,使用了文本和按钮等控件,并将这些控件通过 pos 参数布置在 pannel 画板上。虽然这种设置坐标的方式很容易理解,但是过程很麻烦。此外,控件的几何位置是绝对位置,也就是固定的。当调整窗口大小时,界面会变得不美观。在wxPython中有一种更智能的布局方式——sizer(尺寸器)。sizer是用于自动布局一组窗口控件的算法。sizer被附加到一个容器中,通常是一个框架或板面。在父容器中创建的子窗口控件必须分别添加到sizer中。当sizer被附加到容器时,它随后就可以管理它所包含的子布局。
wxPython 提供了 5 个 sizer ,定义在下表中:
sizer名称描述BoxSizer在一条水平或垂直线上的窗口部件的布局。当尺寸改变时,控件窗口部件的行为上很灵活。通常用于嵌套的样式。可用于几乎任何类型的布局。GridSizer一个十分基础的网络布局。当要放置的窗口部件都是同样的尺寸且整齐地放入一个规则的网格中时可以使用它。FlexGridSizer对GridSizer稍微做了些改变,当窗口部件都是同样的尺寸时,可以有更好的结果。GridBagSIzerGridSizer系列中最灵活的成员。使得网格中的窗口部件可以更随意地放置位置。StaticBoxSizer一个标准的 Box Sizer。带有标题和环线。
1. 什么是 BoxSizer
BoxSizer是 wxPython 所提供的 sizer 中的最简单和最灵活的。一个 BoxSize 是一个垂直列或水平行,窗口部件在其中从左至右或从上到下布置在一条线上。虽然这听起来好像用处不大,但是相互之间嵌套sizer 的能力使你能够在每行或每列很容易放置不同数量的项目。由于每个 sizer 都是一个独立的实体,因此你的布局就有了更多的灵活性。对于大多数的应用程序而言,一个嵌套有水平sizer的垂直sizer将使你能够创建你所需要的布局。
2. 使用 BoxSizer 布局
尺寸器会管理组件的尺寸。只要将部件添加到尺寸器上,在加上一些布局参数,然后让尺寸器自己去管理父组件的尺寸。下面使用 BoxSizer实现简单布局。代码如下:
# _*_ coding:utf-8 _*_import wx
classMyFrame(wx.Frame):def__init__(self, parent,id):
wx.Frame.__init__(self, parent,id,"用户登录", size=(400,300))# 创建面板
panel = wx.Panel(self)
self.title = wx.StaticText(panel, label="请输入用户名和密码")# 添加容器,容器中的控件按纵向排列
vsizer = wx.BoxSizer(wx.VERTICAL)
vsizer.Add(self.title, proportion=0, flag=wx.BOTTOM | wx.TOP | wx.ALIGN_CENTER, border=15)
panel.SetSizer(vsizer)if __name__ =="__main__":
app = wx.App()# 初始化应用
frame = MyFrame(parent=None,id=-1)# 实例MyFrame类,并传递参数
frame.Show()# 显示窗口
app.MainLoop()# 调用MainLoop()主循环方法
运行结果如下图所示:

上述代码中,设置了增加背景控件(wx.Panel),并创建了一个wx.BoxSizer,它带有一个决定其是水平还是垂直的参数(wx.HORIZONTAL或者wx.VERTICAL), 默认为水平。然后使用Add()方法将控件加入sizer,最后使用面板的SetSizer()方法设定它的尺寸器。
Add() 方法的语法格式如下:
Box.Add(control, proportion, flag, border)
参数说明:
- control: 要添加的控件
- proportion: 所添加控件在定义的定位方式所代表的方向上占据的空间比列。如果有三个按钮,它们的比例值分别为0、1和2,它们都已经添加到一个宽度为30的水平排列wx.BoxSizer中,起始宽度都是10。当sizer的宽度从30变成60时,按钮1的宽度保持不变,乃然是10,按钮2的宽度约为(10+(60-30)*1/(1+2))=30,按钮2约为20。
- flag: flag参数与border参数结合使用可以指定边距宽度,包括以下选项: - wx.LEFT:左边距。- wx.RIGHT:右边距。- wx.BOTTOM:底边距。- wx.TOP:上边距。- wx.ALL:上下左右4个边距。
可以通过竖线“|”操作符(operator),来联合使用这些标志,比如“wx.LEFT | wx.BOTTOM”。此外,flag参数还可以与proportion参数结合,指定控件本身的对齐(排列)方式。
- 包括以下选项:- wx.ALIGN_LEFT:左边对齐。- wx.ALIGN_RIGHT:右边对齐。- wx.ALIGN_TOP:顶部对齐。- wx.ALIGN_BOTTOM:底边对齐。- wx.ALIGN_CENTER_VERTICAL:垂直对齐。- wx.ALIGN_CENTER_HORIZONTAL:水平对齐。- wx.ALIGN_CENTER:居中对齐。
- border: 控制所添加控件的边距,就是在部件之间添加一些像素的空白。
示例:使用BoxSizer 设置登录界面布局,具体代码如下:
# _*_ coding:utf-8 _*_import wx
classMyFrame(wx.Frame):def__init__(self, parent,id):
wx.Frame.__init__(self, parent,id,"用户登录", size=(400,300))# 创建面板
panel = wx.Panel(self)# 创建“确定”和“取消”按钮,并绑定事件
self.bt_confirm = wx.Button(panel, label="确定")
self.bt_cancel = wx.Button(panel, label="取消")# 创建文本,左对齐
self.title = wx.StaticText(panel, label="请输入用户名和密码")
self.label_user = wx.StaticText(panel, label="用户名:")
self.text_user = wx.TextCtrl(panel, style=wx.TE_LEFT)
self.label_pwd = wx.StaticText(panel, label="密 码:")
self.text_password = wx.TextCtrl(panel, style=wx.TE_PASSWORD)# 添加容器,容器中的控件横向排列
hsizer_user = wx.BoxSizer(wx.HORIZONTAL)
hsizer_user.Add(self.label_user, proportion=0, flag=wx.ALL, border=5)
hsizer_user.Add(self.text_user, proportion=1, flag=wx.ALL, border=5)
hsizer_pwd = wx.BoxSizer(wx.HORIZONTAL)
hsizer_pwd.Add(self.label_pwd, proportion=0, flag=wx.ALL, border=5)
hsizer_pwd.Add(self.text_password, proportion=1, flag=wx.ALL, border=5)
hsizer_button = wx.BoxSizer(wx.HORIZONTAL)
hsizer_button.Add(self.bt_confirm, proportion=0, flag=wx.ALIGN_CENTER, border=5)
hsizer_button.Add(self.bt_cancel, proportion=0, flag=wx.ALIGN_CENTER, border=5)# 添加容器,容器中控件纵向排列
vsizer_all = wx.BoxSizer(wx.VERTICAL)
vsizer_all.Add(self.title, proportion=0, flag=wx.BOTTOM | wx.TOP | wx.ALIGN_CENTRE, border=15)
vsizer_all.Add(hsizer_user, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45)
vsizer_all.Add(hsizer_pwd, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45)
vsizer_all.Add(hsizer_button, proportion=0, flag=wx.ALIGN_CENTRE | wx.TOP, border=15)
panel.SetSizer(vsizer_all)if __name__ =="__main__":
app = wx.App()# 初始化应用
frame = MyFrame(parent=None,id=-1)# 实例MyFrame类,并传递参数
frame.Show()# 显示窗口
app.MainLoop()# 调用MainLoop()主循环方法
在上述代码中,首先创建按钮和文本控件,然后将其添加到容器中,并设置横向排列。按着设置纵向排列。在布局的过程中,通过设置每个控件的flag和border参数,实现控件位置间的布局。至此,使用BoxSizer将绝对位置布局更改为相对位置布局,运行结果如下图所示:
七、事件处理
1.什么是事件
完成布局以后,接下来就是输入用户名和密码。当点击“确定”按钮时,检验输入的用户名和密码是否正确,并输出相应的提示信息。当单击“取消”按钮时,清空已经输入的用户名和密码。要实现这样的功能,就需要使用wxPython的事件处理。
那什么是事件呢?用户执行的动作就叫作事件(event),比如单击按钮,就是一个点击事件。
2.绑定事件
当发生一个事件时,需要让程序注意这些事件并做出反应。这时,可以将函数绑定到所涉及事件可能发生的控件上。例如,为“确定”按钮添加一个点击事件,代码如下:
bt_confirm.Bind(wx.EVT_BUTTON,OnclickSubmit)
参数说明:
- wx.EVT_BUTTON: 事件类型为按钮类型。在wxPython中有很多wx.EVT_开头的事件类型,例如,类型wx.EVT_MOTION 产生于用户移动鼠标;类型wx.ENTER_WINDOW和wx.LEAVE_WINDOW产生于当鼠标进入或离开一个窗口控件;类型wx.EVT_MOUSEWHEEL被绑定到鼠标滚轮的活动。
- OnclickSubmit: 方法名。事件发生时执行该方法。
示例:使用事件判断用户登录
在上面示例的基础上,分别为“确定”和“取消”按钮添加点击事件。当用户输入用户名和密码后,单击“确定”按钮,如果输入的用户名为“xiaocaiji”且密码为“123456”,则弹出对话框提示“登录成功”,否则提示“用户名和密码不匹配”。当用户点击“取消”按钮时,情空用户输入的用户名和密码。代码如下:
# _*_ coding:utf-8 _*_import wx
classMyFrame(wx.Frame):def__init__(self, parent,id):
wx.Frame.__init__(self, parent,id,"用户登录", size=(400,300))# 创建面板
panel = wx.Panel(self)# 创建“确定”和“取消”按钮,并绑定事件
self.bt_confirm = wx.Button(panel, label="确定")
self.bt_confirm.Bind(wx.EVT_BUTTON, self.OnclickSubmit)
self.bt_cancel = wx.Button(panel, label="取消")
self.bt_cancel.Bind(wx.EVT_BUTTON, self.OnclickCancel)# 创建文本,左对齐
self.title = wx.StaticText(panel, label="请输入用户名和密码")
self.label_user = wx.StaticText(panel, label="用户名:")
self.text_user = wx.TextCtrl(panel, style=wx.TE_LEFT)
self.label_pwd = wx.StaticText(panel, label="密 码:")
self.text_password = wx.TextCtrl(panel, style=wx.TE_PASSWORD)# 添加容器,容器中的控件横向排列
hsizer_user = wx.BoxSizer(wx.HORIZONTAL)
hsizer_user.Add(self.label_user, proportion=0, flag=wx.ALL, border=5)
hsizer_user.Add(self.text_user, proportion=1, flag=wx.ALL, border=5)
hsizer_pwd = wx.BoxSizer(wx.HORIZONTAL)
hsizer_pwd.Add(self.label_pwd, proportion=0, flag=wx.ALL, border=5)
hsizer_pwd.Add(self.text_password, proportion=1, flag=wx.ALL, border=5)
hsizer_button = wx.BoxSizer(wx.HORIZONTAL)
hsizer_button.Add(self.bt_confirm, proportion=0, flag=wx.ALIGN_CENTER, border=5)
hsizer_button.Add(self.bt_cancel, proportion=0, flag=wx.ALIGN_CENTER, border=5)# 添加容器,容器中控件纵向排列
vsizer_all = wx.BoxSizer(wx.VERTICAL)
vsizer_all.Add(self.title, proportion=0, flag=wx.BOTTOM | wx.TOP | wx.ALIGN_CENTRE, border=15)
vsizer_all.Add(hsizer_user, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45)
vsizer_all.Add(hsizer_pwd, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=45)
vsizer_all.Add(hsizer_button, proportion=0, flag=wx.ALIGN_CENTRE | wx.TOP, border=15)
panel.SetSizer(vsizer_all)defOnclickSubmit(self, event):"""单击“确定”按钮,执行方法"""
message =""
username = self.text_user.GetValue()# 获取输入的用户名
password = self.text_password.GetValue()# 获取输入的密码if username ==""or password =="":# 判断用户密码是否为空
message ="用户名或密码不能为空"elif username =="xiaocaiji"and password =="123456":# 用户名和密码正确
message ="登录成功"else:
message ="用户与密码不匹配"# 用户名和密码不正确
wx.MessageBox(message)# 弹窗提示defOnclickCancel(self, event):"""单击“取消”按钮,执行方法"""
self.text_user.SetValue("")# 清空输入的用户名
self.text_password.SetValue("")# 清空输入的密码if __name__ =="__main__":
app = wx.App()# 初始化应用
frame = MyFrame(parent=None,id=-1)# 实例MyFrame类,并传递参数
frame.Show()# 显示窗口
app.MainLoop()# 调用MainLoop()主循环方法
上述代码分别使用了bind()函数为bt_confirm和bt_cancel绑定了单击事件,单击“确定”按钮时,执行OnclickSubmit()方法判断用户和密码是否正确,然后使用wx.MessageBox()方法弹出提示框。单击“取消”按钮时,执行 OnclickSubmit()方法清空用户名和密码。用户名正确和密码正确时,运行结果如下图:

否则运行结果如下图:

版权归原作者 ζ小菜鸡 所有, 如有侵权,请联系我们删除。