项目创建
创建Vue3项目
npm create vue@latest

cd shoujihao-h5
npm install
npm run format
npm run dev
修改端口
vue3 默认端口5173
想要把端口号修改为8088,在vite.config.js中写入
server: {
port: 8088,//端口号
host: true,//ip地址 或 '0.0.0.0' 或 "loaclhost"
open: false, //启动后是否自动打开浏览器
https: false, // 是否开启 https
},
移动端适配
安装插件flexible (适配移动端)
npm install amfe-flexible --save-dev
在main.js中引入
import'amfe-flexible'
安装 postcss-pxtorem (把px转化为rem)
安装这个之后 开发过程中就可以写px了 插件会自动转化为移动端单位rem
npm install postcss-pxtorem --save
导入vant组件库
npm i vant -S
配置自动按需引入组件
安装插件
npm i unplugin-vue-components -D
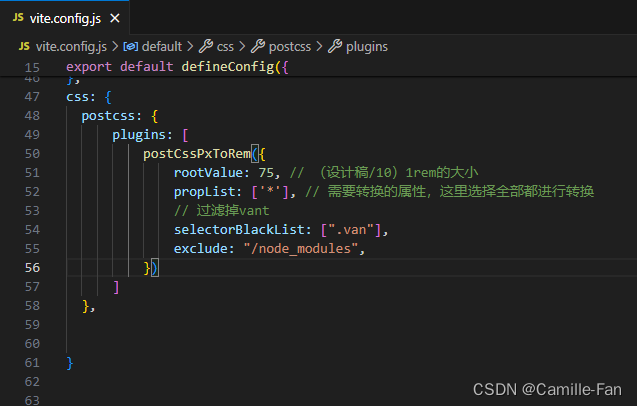
在vite.config.js中配置插件
import{ fileURLToPath,URL}from'node:url'import{ defineConfig }from'vite'import vue from'@vitejs/plugin-vue'import Components from'unplugin-vue-components/vite'import{ VantResolver }from'unplugin-vue-components/resolvers'// https://vitejs.dev/config/exportdefaultdefineConfig({plugins:[// 解析单文件组件的插件vue(),// 自动导入的插件,解析器可以是 vant element and-vue Components({dts:false,// 原因:Toast Confirm 这类组件的样式还是需要单独引入,样式全局引入了,关闭自动引入resolvers:[VantResolver({importStyle:false})]})],resolve:{alias:{'@':fileURLToPath(newURL('./src',import.meta.url))}}})
适配插件过滤掉Vant,才不会影响Vant组件的渲染效果
selectorBlackList:[".van"],exclude:"/node_modules",

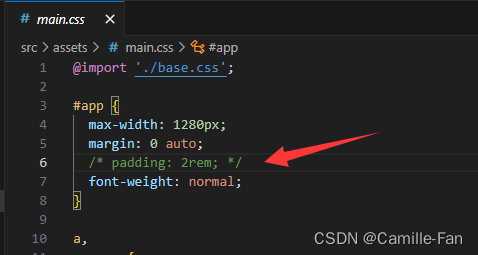
注释掉main.css中写的内边距
views目录下页面命名报错提示
在.eslintrc.cjs中关闭组件命名规则
'rules':{'vue/multi-word-component-names':'off'}
版权归原作者 Camille-Fan 所有, 如有侵权,请联系我们删除。