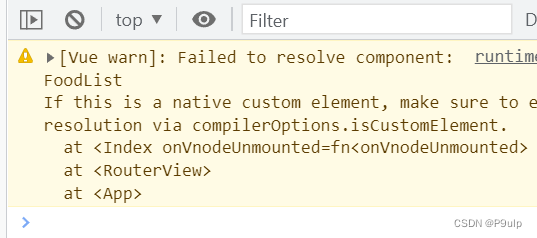
今天做小项目的时候遇到的问题,上网参考了几个大佬给出的解决方法
方法一:检查组件是否注册
没有注册组件,注册即可
方法二:检查组件名称是否有误
检查一下组件的名称有没有拼错or大小写有问题
方法三:defineComponent
将vue3中的defineComponent去掉
参考:https://blog.csdn.net/qq_41983641/article/details/115361460
方法四:组件互相嵌套
可能是你引用的组件互相嵌套,你中有我,我中有你,此时建议
1、把组件注册成全局组件
2、使用 webpack 的异步 import
components:{TreeFolderContents:()=>import('./tree-folder-contents.vue')}
参考:https://blog.csdn.net/u012761510/article/details/112527221
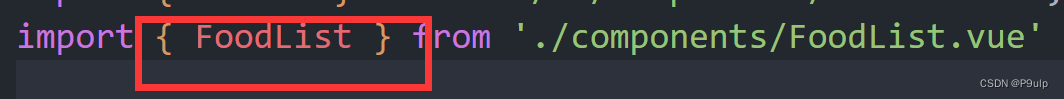
方法五:是否是用对象包裹
以上方法我都试过了,最后解决的办法是将名称外包裹的花括号删除即可
版权归原作者 P9ulp 所有, 如有侵权,请联系我们删除。