前言:有的时候做一些新的窗口时,创建完.cpp和.h后发现没有.ui文件,有些控件纯代码实现就比较费时间,而且微调很麻烦。以下时近一段时间总结的手动给类创建.ui文件并且与所创建的类进行绑定。
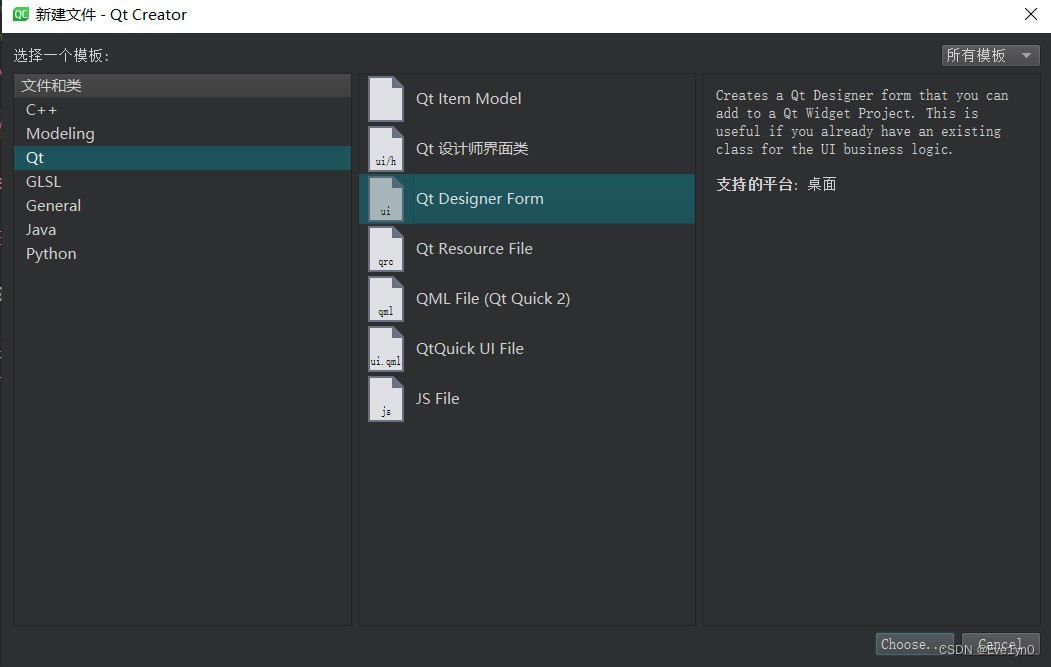
**1.**首先需要在项目里添加一个Qt Designer Form

选择需要的控件类型,比如QStackedWidget类型。点击创建
2.在你想要创建ui的类的头文件.h里加上下面三行代码:
QT_BEGIN_NAMESPACE
namespace Ui { class Ui的类名; }
QT_END_NAMESPACE
之后添加一条头文件 #include ui_(类名).h 例如:
#include "ui_Test.h"
之后添加一个private权限的成员变量,之后可以通过这个成员变量来访问ui里的一些控件,从而做一些操作,具体格式代码为:
private:
Ui::创建的objectName名称 * 你自己起的变量名;
3.头文件的操作的结束了,之后来到对应的.cpp文件内。需要在构造函数参数的后面添加一句成员初始化列表来完成初始化:
, 刚才头文件里自己起的ui变量名 (new Ui::创建的objectName名称)
例如:
Level02::Level02(class Player * pla)
:LevelBase() //继承
, Level02Ui(new Ui::Level02) //初始化
{
this->player = pla;
}
最后在构造函数里初始化ui界面 使用以下这段代码来进行初始化操作
起的ui变量名->setupUi(this);
以上就是所有的步骤,在setupUi(this)的后面即可进行一些自己的操作来控制ui中所创建的一些控件。
版权归原作者 Eve1yn0 所有, 如有侵权,请联系我们删除。