🏃♂️文章背景
相信设计师朋友们最熟悉的软件应该就是photoshop了,现在AI绘图虽然控制性越来越强,但跟ps比起来,还是要弱很多,尤其是图层、蒙版、笔刷、色调校色等等功能,所以就算是使用SD或者midjourney生成了图像,最终还是要放在ps里边调整和优化,甚至要来回的切换软件进行调整和优化,这就比较麻烦,所以这里介绍一款Photoshop中接入SD的插件:
源地址:Auto-Photoshop-StableDiffusion-Plugin
🙌准备工作
第一,你需要先安装好Photoshop,该插件支持的最低 Photoshop 版本是 Photoshop v24,也就是photoshop2023;
第二,你需要在本地装好stable diffusion webui,秋叶版本的也是可以的,不影响,但最好升级到最新版本;
第三,
🤸♀️安装方法
第一步,首先,下载Auto.Photoshop.SD.plugin_v1.4.1.zip文件并解压缩到同名文件夹下,然后剪切到本地photoshop目录下的Plug-ins文件夹下,这样就完成了Photoshop插件本身的安装;
插件下载地址:下载地址

第二步,在webui中安装对应的插件;
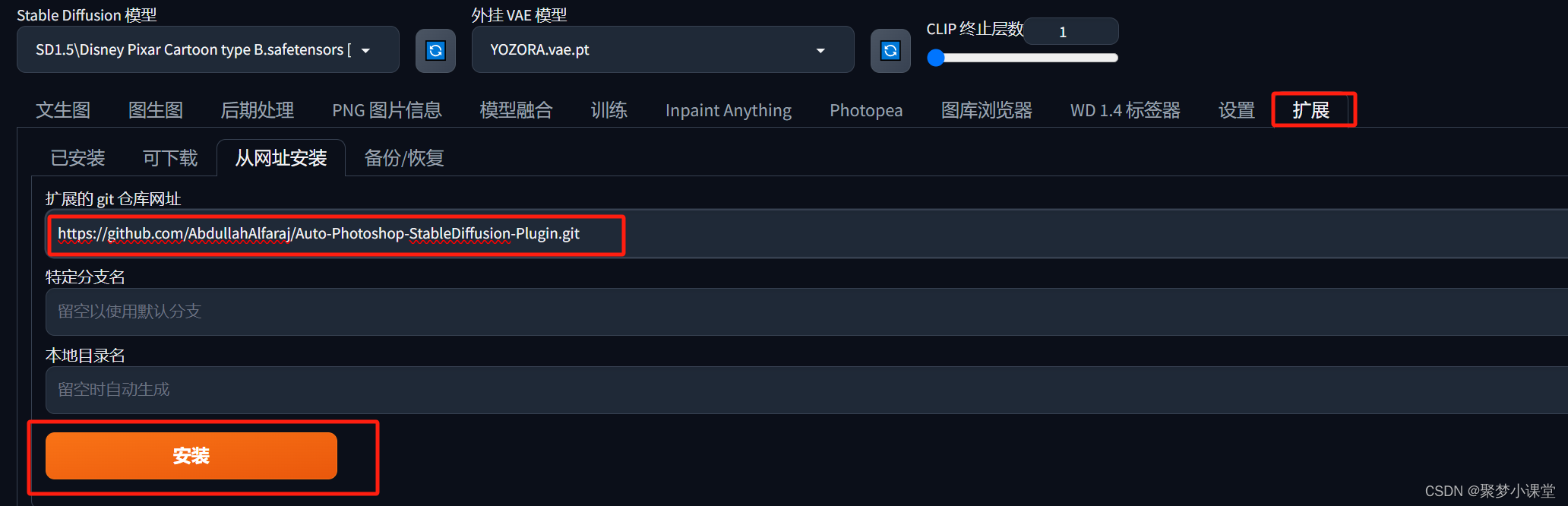
打开WebUI,然后进入扩展-从网址安装,
复制:https://github.com/AbdullahAlfaraj/Auto-Photoshop-StableDiffusion-Plugin.git
填写到网址里边然后点击安装;

如果安装顺利的话,(网络需要通畅),过一会儿会在下边有这样一行小字:

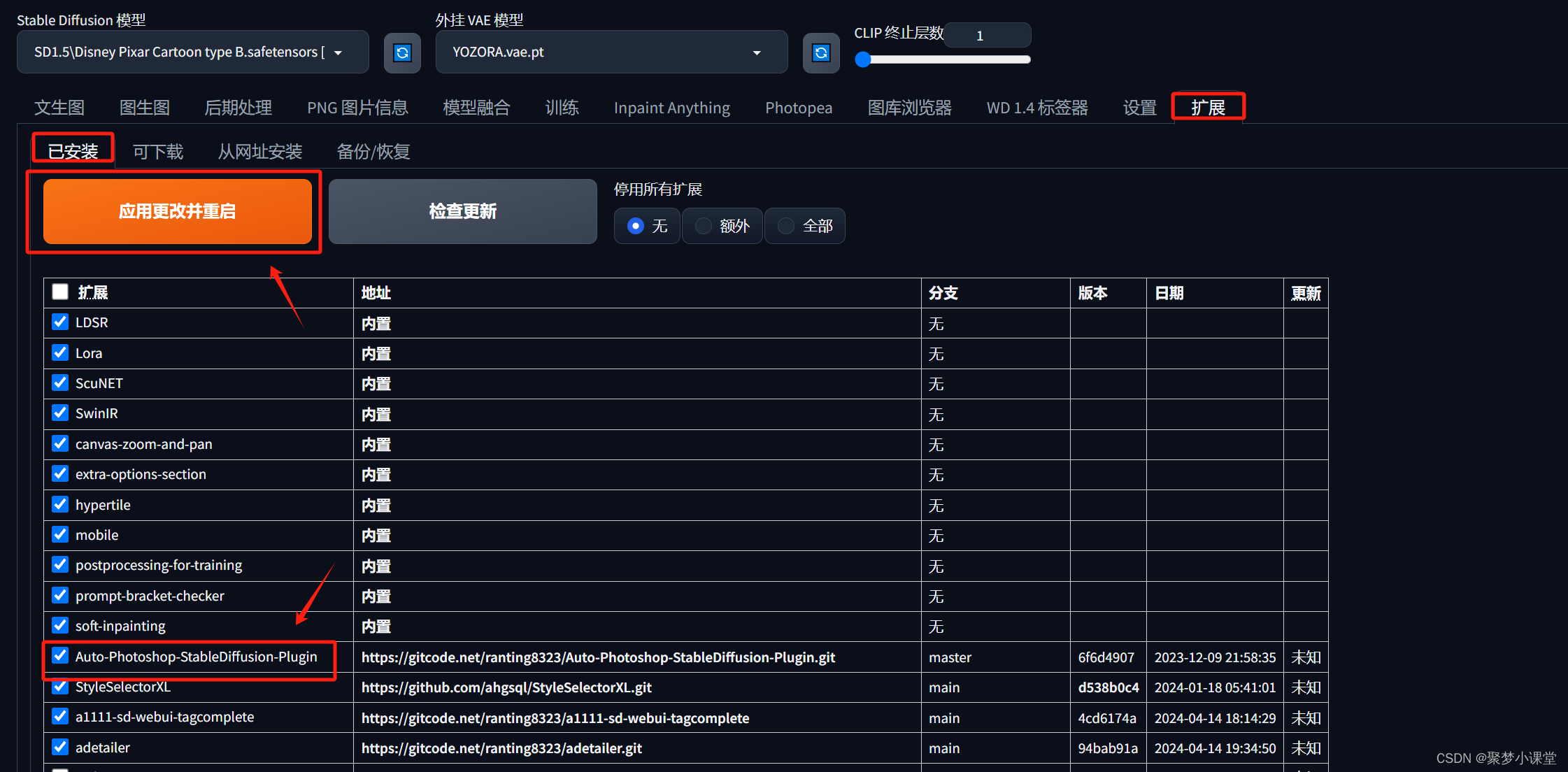
然后进入扩展-已安装,会在下边列表中看到auto-photoshop-stablediffusion-plugin插件,并且是勾选状态,这个时候点击:应用更改并重启,重启webui即可;

第三步,打开Photoshop,如果在第一步之前ps本身就是开着的话,需要重启一下ps;
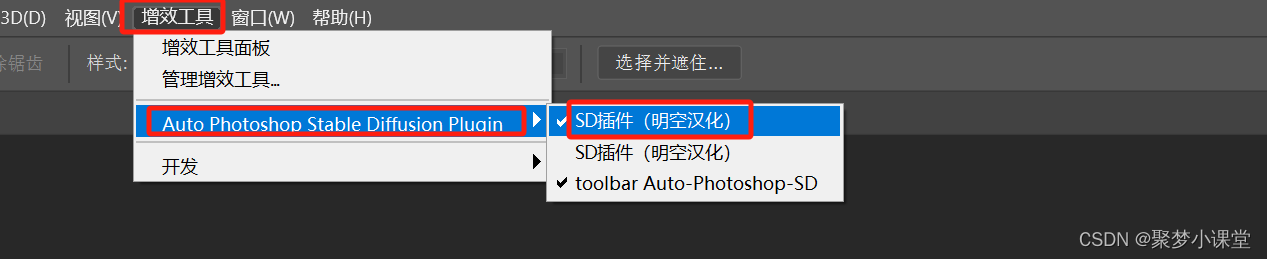
打开之后,进入增效工具,可以看到多出来一个auto-photoshop-stablediffusion-plugin的插件,然后先选择第一个,就会弹出一个sd的面板,注意,到这里还没有结束,还差最后一点;

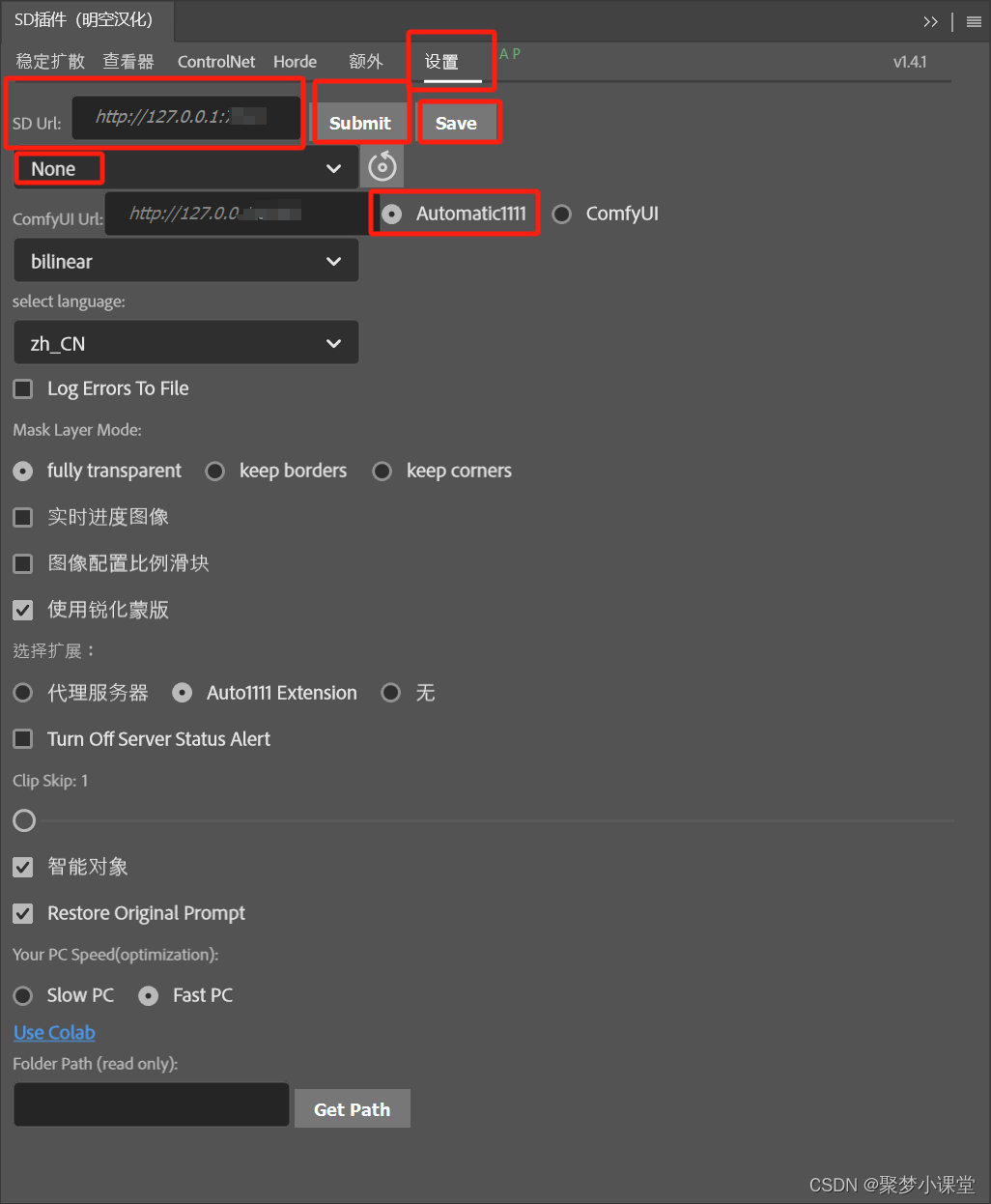
第四步,对插件进行简单的设置:
1,进入插件的设置页面,因为我们现在是用webui做后台,所以需要在sd url这里填写你自己本地的webui的地址,如果你自己改过端口什么的,记得修改成正确的;
如果这都不知道去哪儿看,就去刚才打开的webui网址上看一下:


2,记得选择Automatic1111,也就是webui,这里默认是comfyui,所以需要改一下;

3、然后submit和save都点一下;
第五步,接下来就是大家都很熟悉的webui环节了:
稍微不同的是,大家记得需要先用选区工具在画布上画个框,然后右边这里选择模型(如果没有刷新出来,就多点几下refresh刷新几次)、lora,修改提示词,选中文生图,就可以进行愉快的绘图了,比如说画一只小猫:

如果webui你还不会用,那巧了不是,请继续往下看:👇👇👇
🎉写在最后~
去年的时候写了两门比较基础的Stable Diffuison WebUI的基础文字课程,大家如果喜欢的话,可以按需购买,在这里首先感谢各位老板的支持和厚爱~
✨StableDiffusion系统基础课(适合啥也不会的朋友,但是得有块Nvidia显卡):
https://blog.csdn.net/jumengxiaoketang/category_12477471.html
 🎆综合案例课程(适合有一点基础的朋友):
🎆综合案例课程(适合有一点基础的朋友):
https://blog.csdn.net/jumengxiaoketang/category_12526584.html

这里是聚梦小课堂,就算不买课也没关系,点个关注,交个朋友😄
版权归原作者 聚梦小课堂 所有, 如有侵权,请联系我们删除。