Postman基础使用
一、常用功能简介
1.1 Postman页面概览
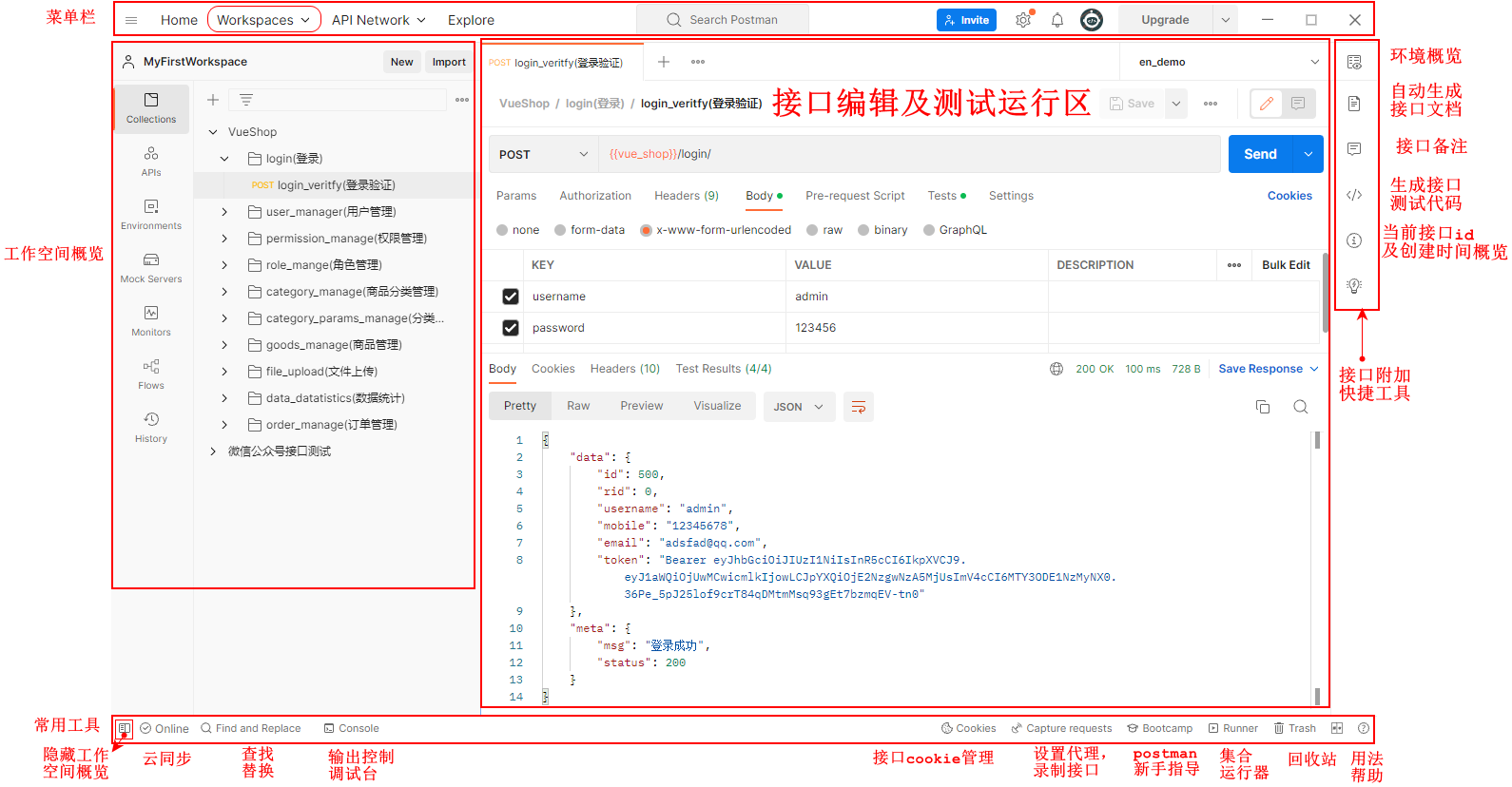
下图使用的版本是Postman v9.31.27,不同版本的Postman页面可能略有不同,但基础用法是不变的,以此版本为例,小结常用的功能。

1.2 接口请求的编辑
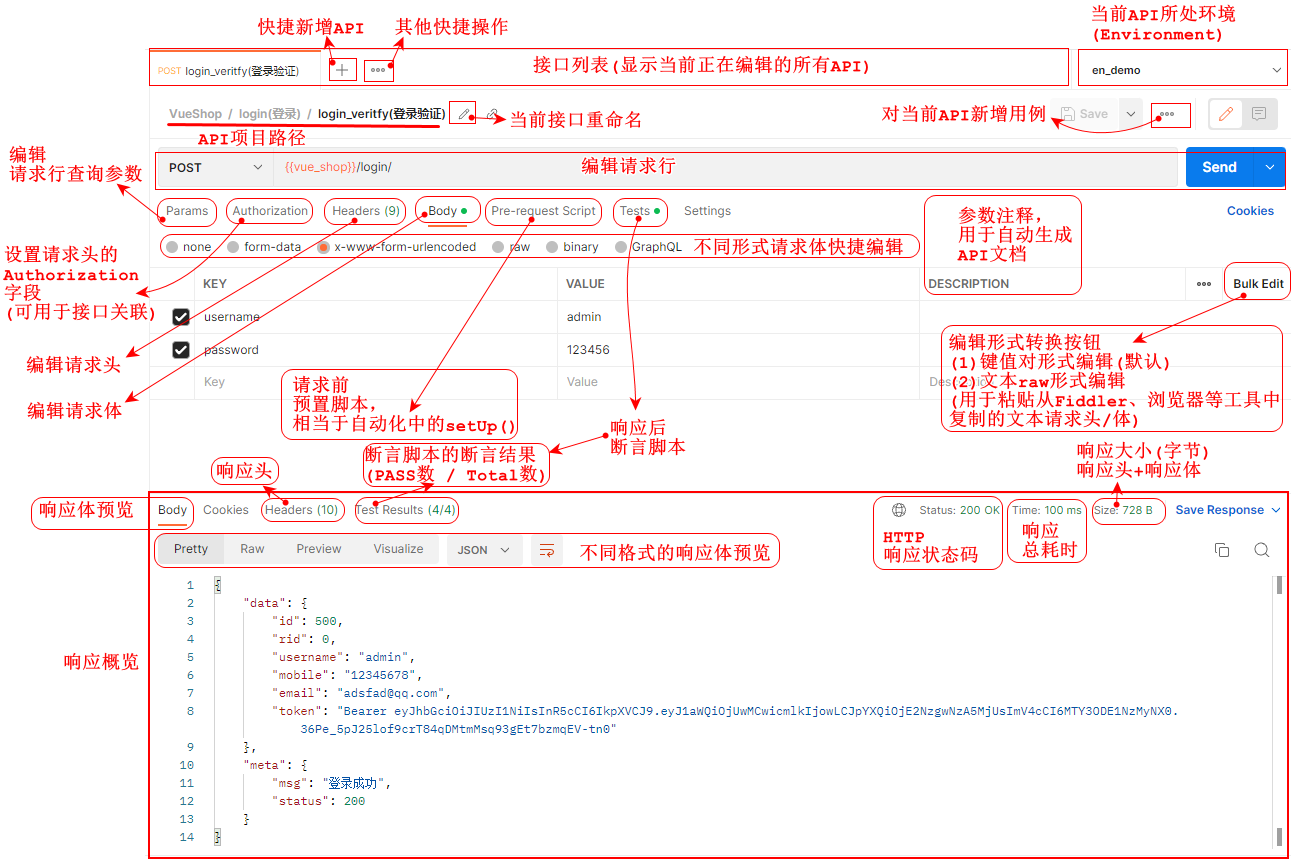
进入选择的工作空间(Workspace,若无则需创建),再在当前工作空间新增集合(Collection),Postman中集合的概念类似于Eclipse中的项目(Project),集合下可新增文件夹,不同层级的文件夹均可创建其子文件夹,文件夹用于管理项目中的不同功能模块或接口用例。

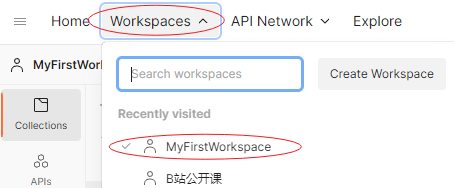
(1)接口编辑区功能及作用

(2)脚本编辑
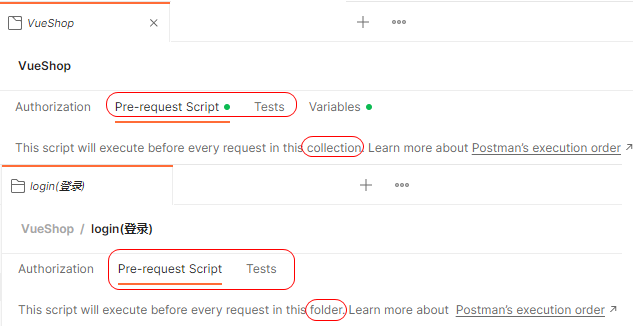
主要用于请求前预置脚本(Pre-request Script,相当于自动化中的setUp())和响应后断言(Test Script,相当于自动化中的teardown()与断言),使用JavaScript编写。需要注意的是Pre-request Script与Test脚本在Collection、Folder、API中都有,如下图:

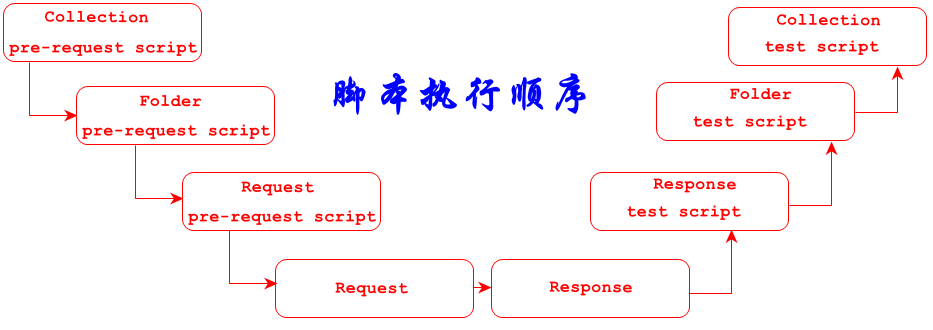
脚本执行顺序
不同级别的脚本执行顺序如下图:

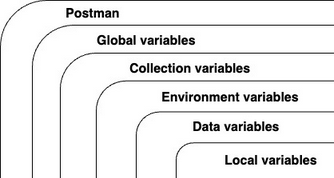
变量作用范围
若有数据驱动文件时,要注意变量的作用范围:

**全局变量(Global variables)**:全局变量使测试人员能够访问集合、请求、测试脚本和环境之间的数据。全局变量在整个工作区中可用。由于全局变量在Postman中具有最广泛的范围,因此它们非常适合于测试和原型设计。在以后的开发阶段,使用更具体的范围。
**Collection variables(集合变量)**:集合变量在集合中的所有请求中都可用,并且与环境无关。集合变量不会根据所选环境而更改。如果测试人员使用的是单个环境,例如用于身份验证或URL详细信息,则集合变量是合适的。
**Environment variables(环境变量)**:环境变量使测试人员能够将工作范围扩展到不同的环境,例如本地开发与测试或生产。一次可以激活一个环境。如果测试人员有一个单独的环境,使用集合变量可能会更有效,但环境允许测试人员指定基于角色的访问级别。
**Data variables(数据变量)**:数据变量来自外部CSV和JSON文件,用于定义在使用
Newman
或
Collection Runner
运行集合时可以使用的数据集。数据变量具有当前值,这些值在请求或收集运行之后不会持续存在。
**Local variables(局部变量)**:局部变量是在请求脚本中访问的临时变量。本地变量值的作用域为单个请求或集合运行,并且在运行完成后不再可用。如果测试人员需要一个值来覆盖所有其他变量范围,但不希望该值在执行结束后保持不变,则本地变量是合适的。
Pre-request script示例:
背景:在vue_shop项目中,所有的接口操作都需要先登录管理员账号admin,获取token鉴权才能操作成功,此时可用接口关联。即:
在Collection中添加一个获取管理员token的Pre-request script,并将获取的token设置为Collection级别的变量。之后,此Collection中的所有接口直接从Collection级别的token变量中获取此值即可。
代码如下:
// 获取token, 避免后续需在请求头中身份认证的接口重复填充Authorizationconst LoginRequest ={url:'http://127.0.0.1:8888/api/private/v1/login',method:'POST',header:'Content-Type:application/json',body:{mode:'raw',raw:JSON.stringify({"username":'admin',"password":"123456"})}};
pm.sendRequest(LoginRequest,function(err, res){
console.log(err ? err : res.json());// slice(7)是因为响应的token的值是 Bearer eyJhbGciOiJI...,// Postman在设置Authorization时会自动填充Bearer,截取token[7:]var token = res.json().data.token.slice(7);
pm.collectionVariables.set("token", token);});
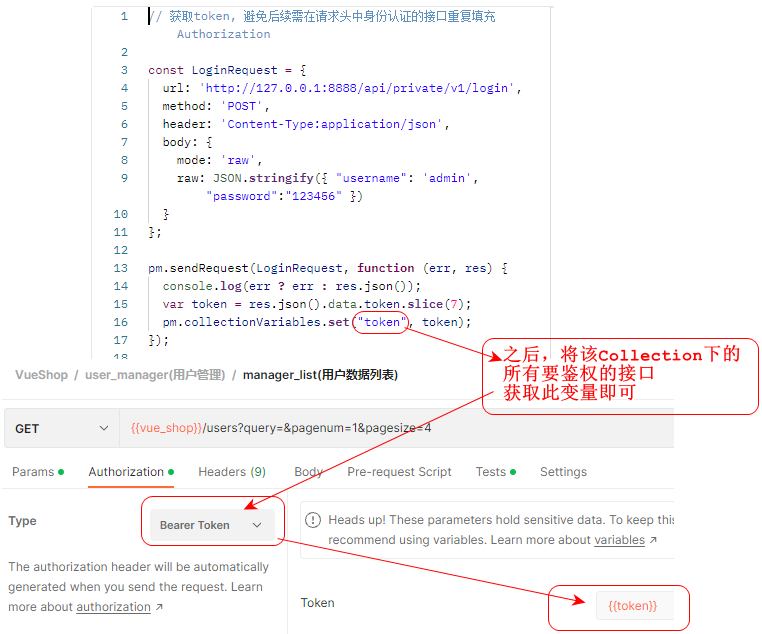
之后按下图的操作即可实现接口关联:

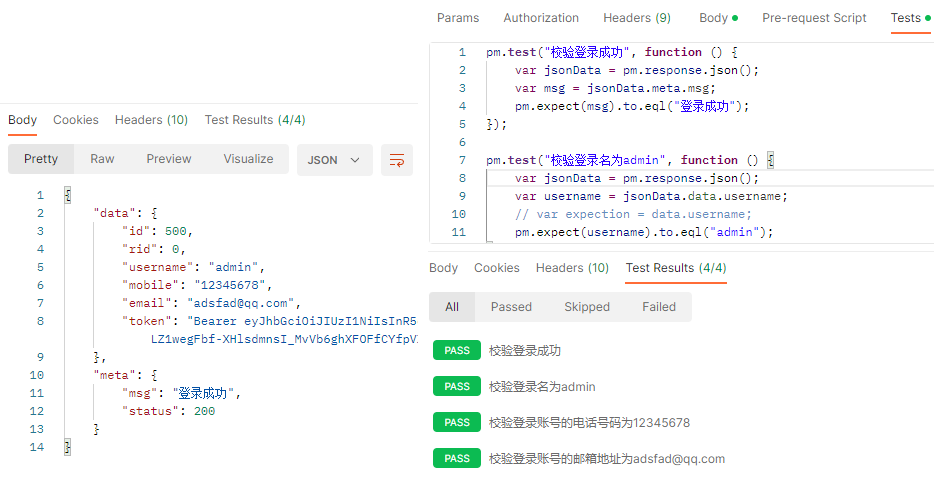
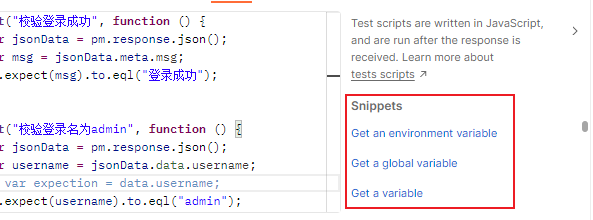
Test script示例:
// 用于响应后断言
pm.test("校验登录成功",function(){var jsonData = pm.response.json();var msg = jsonData.meta.msg;
pm.expect(msg).to.eql("登录成功");});
pm.test("校验登录名为admin",function(){var jsonData = pm.response.json();var username = jsonData.data.username;// var expection = data.username;
pm.expect(username).to.eql("admin");});
pm.test("校验登录账号的电话号码为12345678",function(){var jsonData = pm.response.json();var mobile = jsonData.data.mobile;
pm.expect(mobile).to.eql("12345678");});
pm.test("校验登录账号的邮箱地址为[email protected]",function(){var jsonData = pm.response.json();var email = jsonData.data.email;
pm.expect(email).to.eql("[email protected]");});
设置的四个检查点全部通过,运行结果如下:

Script帮助
在Postman中,编写script时使用右侧的快捷方法,点击即可自动生成:

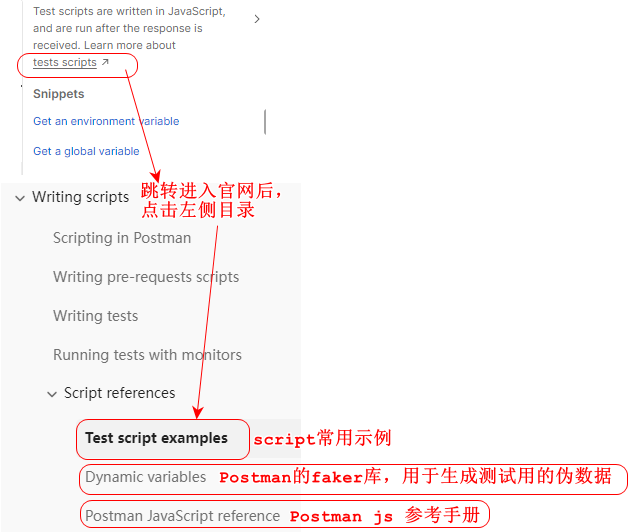
或在Postman官网中,了解各常见断言方法样例,熟悉后在使用,官方文档链接为:
https://learning.postman.com/docs/writing-scripts/script-references/test-examples/,此链接若失效,可按如下方法进入

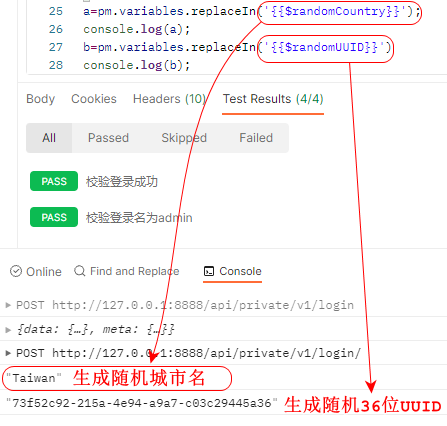
Dynamic variable的使用示例如下:

(3)API测试加解密函数
散列函数
// 导入加密包 crypto-jsvar CryptoJS =require("crypto-js");// 散列函数
CryptoJS.MD5('待加密的字符串')//返回WordArray对象
加解密函数
此处参考引用自链接:https://www.cnblogs.com/huiguo/p/16601076.html。
加密函数参数是:(明文字符串, 密钥字符串, 可选参数对象),返回密文字符串。
加密函数有
Cryptojs.AES.encrypt
,
Cryptojs.DES.encryp
,
Cryptojs.Rabbit.encrypt
,
Cryptojs.RC4.encrypt
,
Cryptojs.TripleDES.encrypt
,
其中最常用的是
Cryptojs.AES.encrypt
。
解密函数的参数是:(密文字符串, 密钥字符串,可选参数对象),返回的结果必须用
.toString(CryptoJS.enc.Utf8)
转为明文,因为加密后得到的密文不是字符串,它是一个
CipherParams
对象。
解密函数是:
CryptoJS.AES.decrypt
,
CryptoJS.DES.decrypt
,
CryptoJS.Rabbit.decrypt
,
CryptoJS.RC4.decrypt
,
CryptoJS.TripleDES.decrypt
,
其中最常用的是
CryptoJS.AES.decrypt
。
其中可选参数对象常用属性:
mode:加密模式 【CBC ECB CFB OFB CTRGladman(CTR)】,默认为CBCpaddig:填充方式 【 NoPadding ZeroPadding Pkcs7(Pkcs5) Iso10126 Iso97971 AnsiX923】,默认为Pkcs7(Pkcs5)vi: 偏移向量formatter:自定义格式
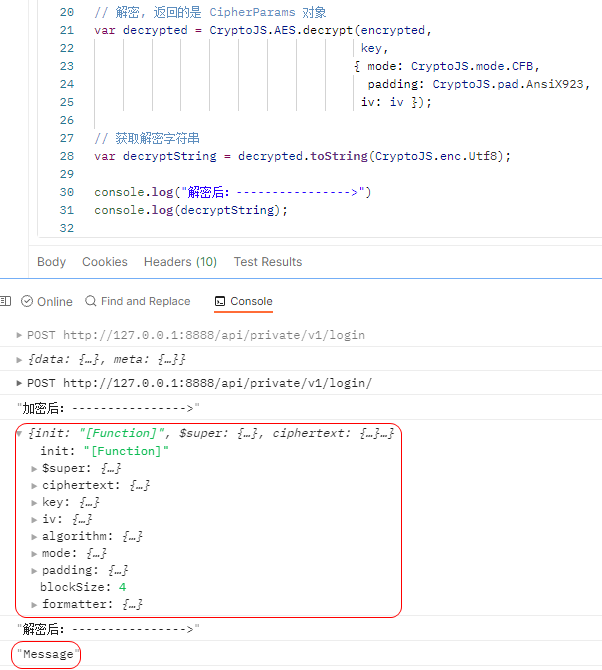
// 导入加密包 crypto-jsvar CryptoJS =require("crypto-js");// 设置密钥var key = CryptoJS.enc.Hex.parse("000102030405060708090a0b0c0d0e0f");// 设置偏移量var iv = CryptoJS.enc.Hex.parse("101112131415161718191a1b1c1d1e1f");// 加密var encrypted = CryptoJS.AES.encrypt("Message",
key,{mode: CryptoJS.mode.CFB,padding: CryptoJS.pad.AnsiX923,iv: iv });// 解密, 返回的是 CipherParams 对象var decrypted = CryptoJS.AES.decrypt(encrypted,
key,{mode: CryptoJS.mode.CFB,padding: CryptoJS.pad.AnsiX923,iv: iv });// 获取解密字符串var decryptString = decrypted.toString(CryptoJS.enc.Utf8);
运行效果如下:

(4)接口关联
通过全局变量、环境变量或集合变量来存储不同层级作用域的变量,通过此变量将需要传递的值(如token、sessionid、用户/商品id等使接口有变量依赖的数值)在不同的接口之间传递依赖,以达到接口关联的目的。
1.3 运行测试集
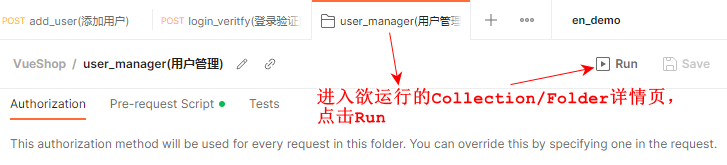
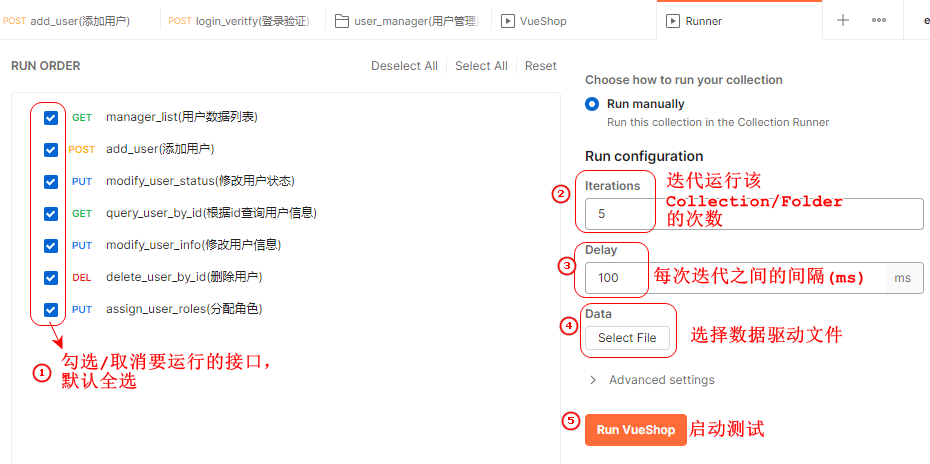
接口调试通后,即可通过Runner来选择运行同一Collection/Folder下的多个接口,可以运行Collection/Folder多次,但运行是串行迭代的,并不是并发测试。操作步骤如下:


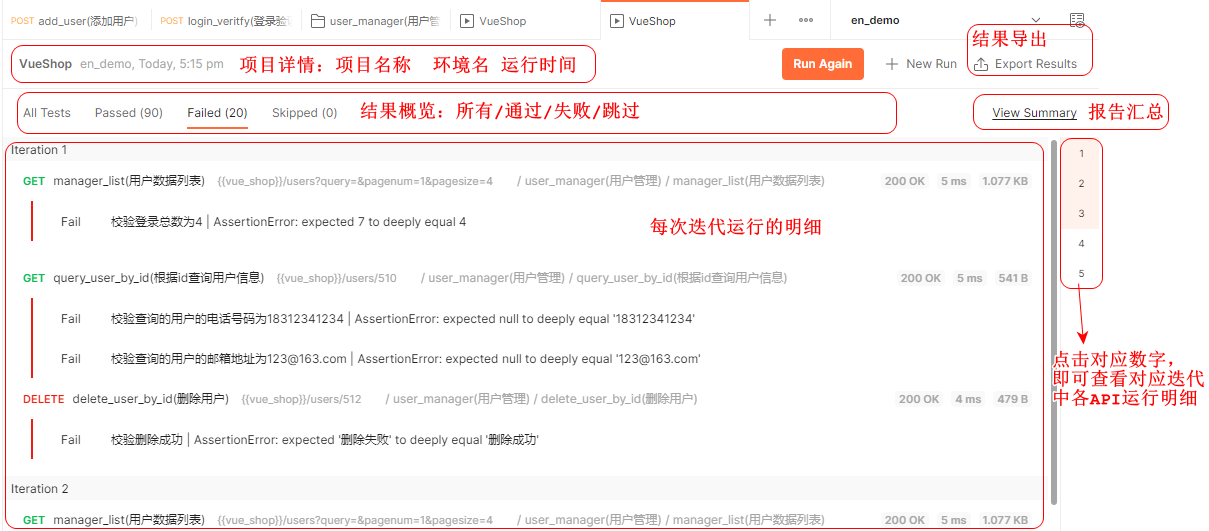
运行结果/测试报告

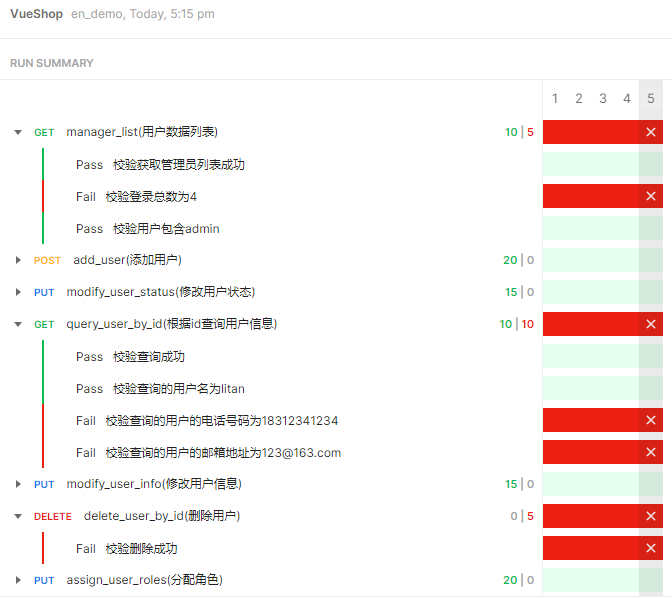
在上图中,点击
View summary
查看报告汇总,以查看各接口在各迭代中的通过情况,知晓接口的成功率及稳定性:

(1)使用newman生成测试报告
- 安装 npm环境,nods安装包见官网:http://nodejs.cn/download/;
- 安装
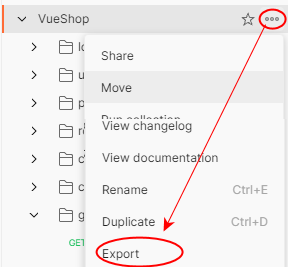
newman,cnpm install -g newman,常用命令如下:newman run [collection.json/分享的链接][-g 全局变量文件.json][-e 环境变量文件.json][-r 报告格式][--reporter-html-export 生成的报告保存路径][-n num][]中的值表示可选-r 报告格式:能指定的报告格式有cli、html-n num:运行集合num次 - 导出在Postman中调试好的自动化脚本,导出的文件类型为json文件:
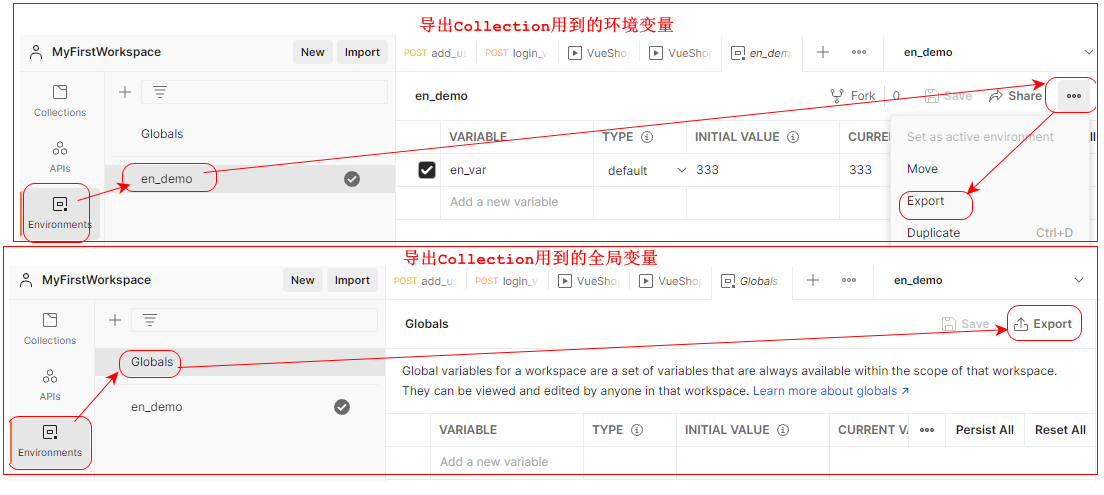
 - 如果有环境变量、全局变量,则亦需将之分别导出,导出的文件类型亦为json文件:
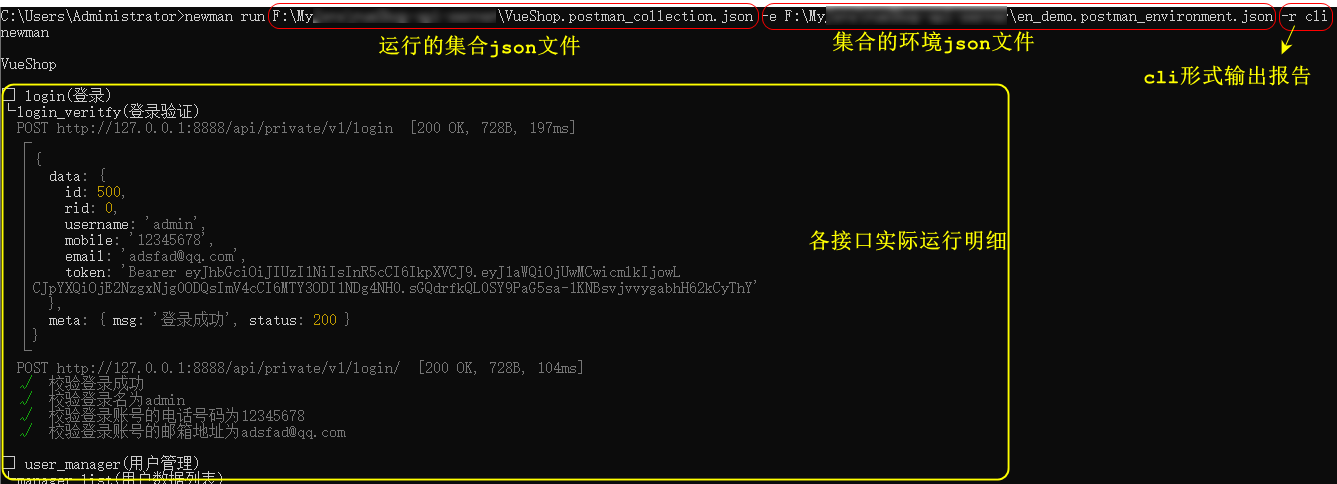
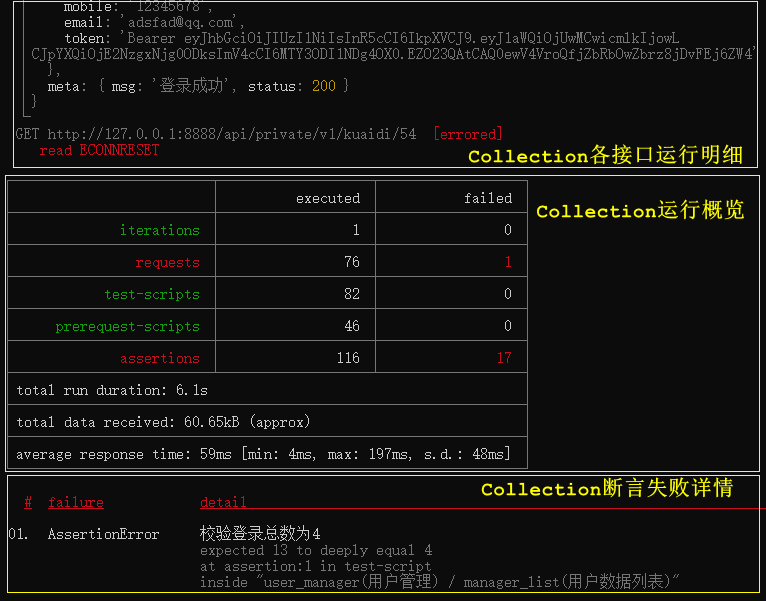
- 如果有环境变量、全局变量,则亦需将之分别导出,导出的文件类型亦为json文件: - 在CMD中运行结果如下:输出为cli格式时,会先输出各接口测试明细,再显示集合运行概览和失败的接口断言详情:
- 在CMD中运行结果如下:输出为cli格式时,会先输出各接口测试明细,再显示集合运行概览和失败的接口断言详情:
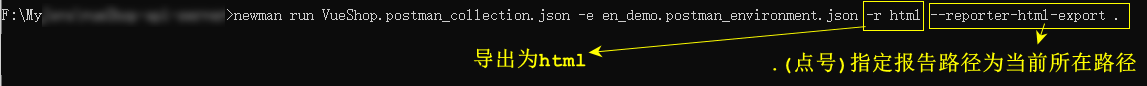
 输出为HTML时,CMD页面不会有任何输出,直接到对应指定的路径下找报告即可:
输出为HTML时,CMD页面不会有任何输出,直接到对应指定的路径下找报告即可:

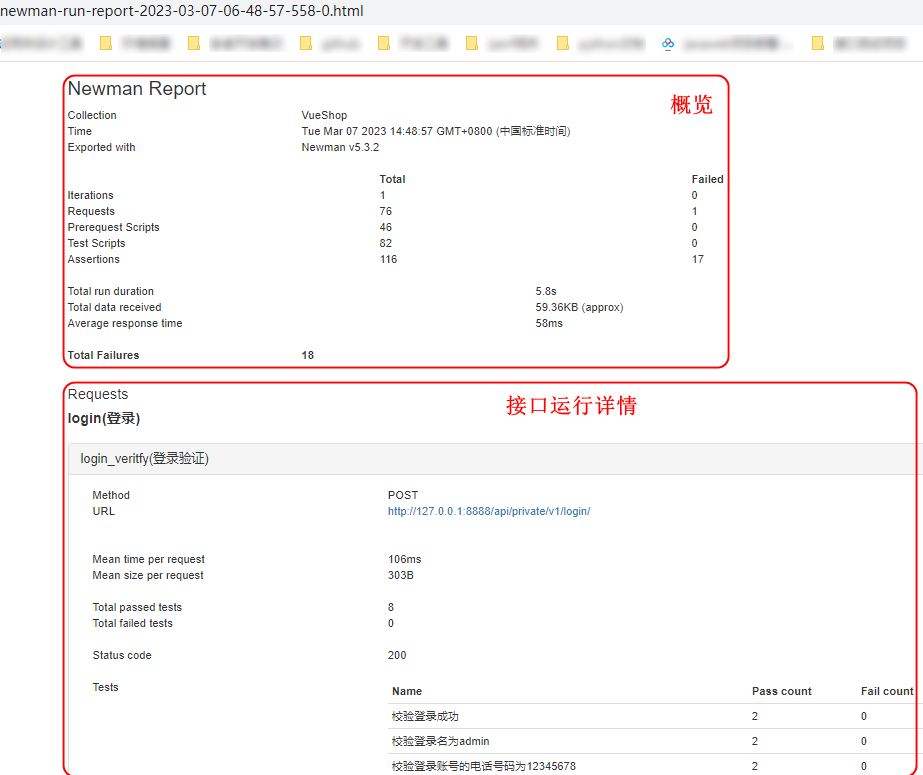
内容如下:

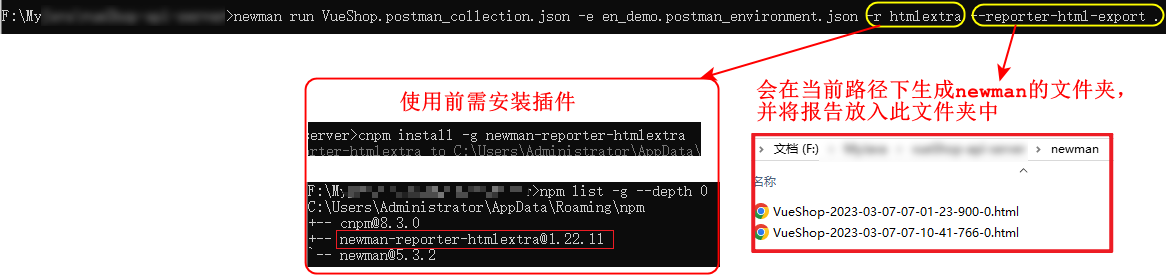
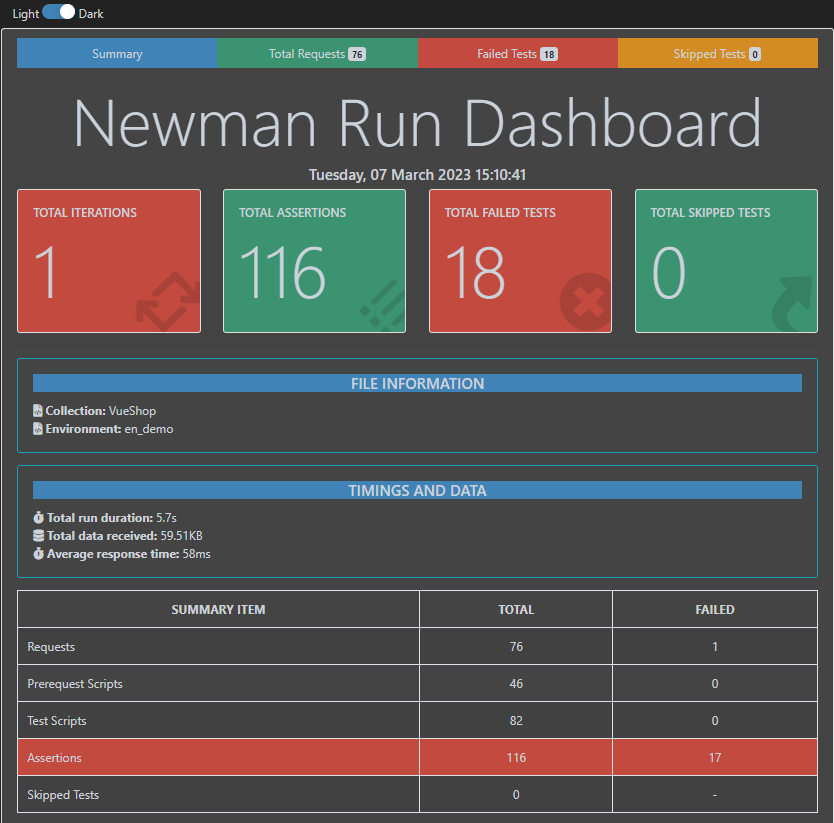
(2)使用newman-reporter-htmlextra生成测试报告

生成的报告更加友好,便于查看,具体如下:

1.4 接口文档的生成
Postman可以为集合中的API生成接口文档。
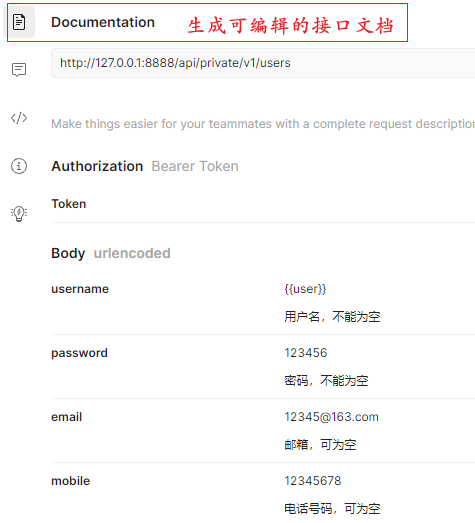
(1)单个接口文档的生成


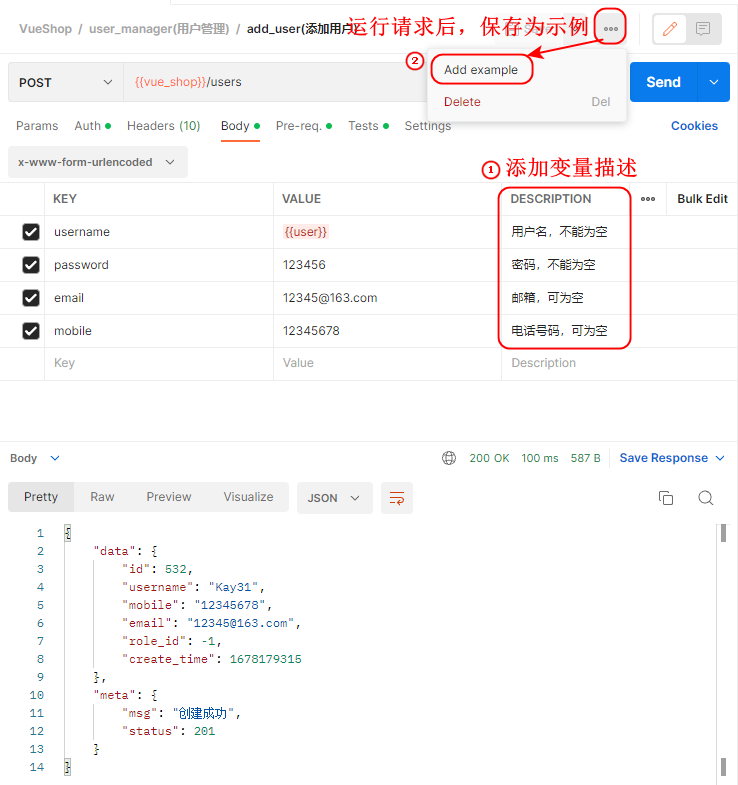
(2)集合的接口文档
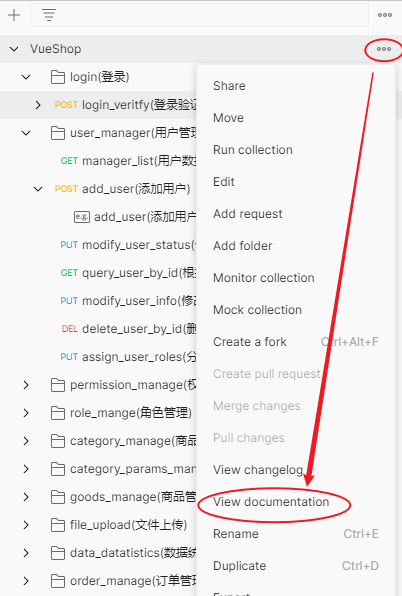
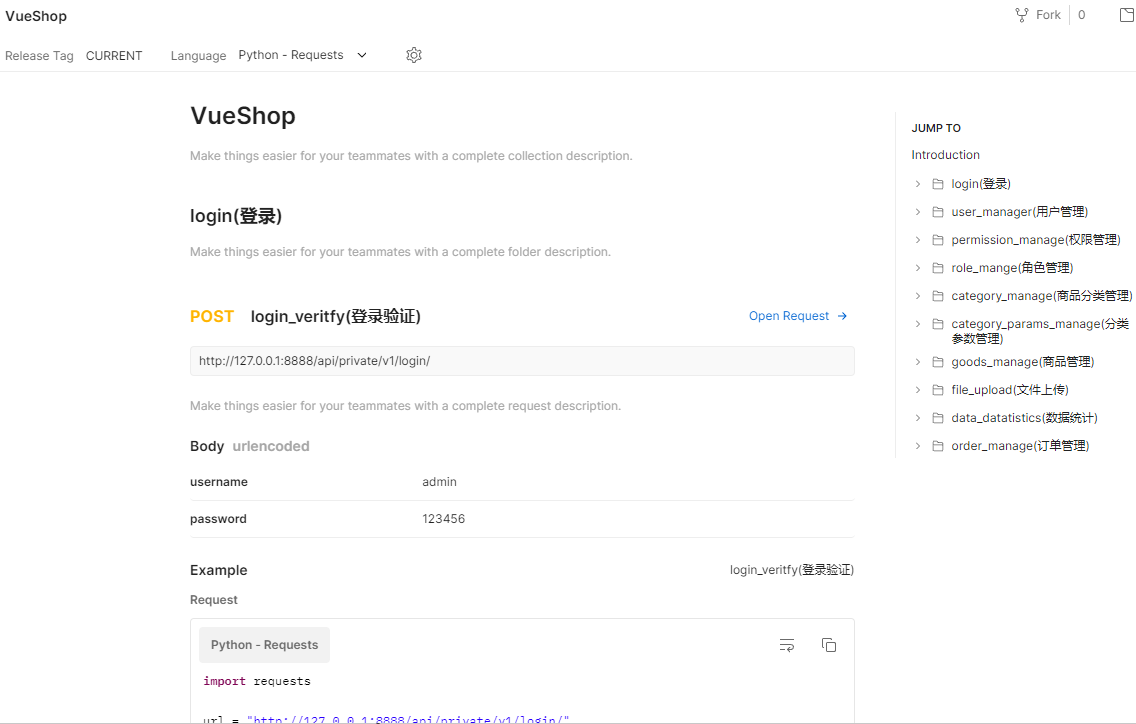
在将集合中的所有接口补充文档完毕后,即可查看或编辑所有接口的文档


1.5 Postman代理
Postman代理用于捕获API,用于调试、测试接口或cookie。
A、捕捉HTTP请求
代理设置步骤如下:
(1)点击Postman右下角的
Capture requests

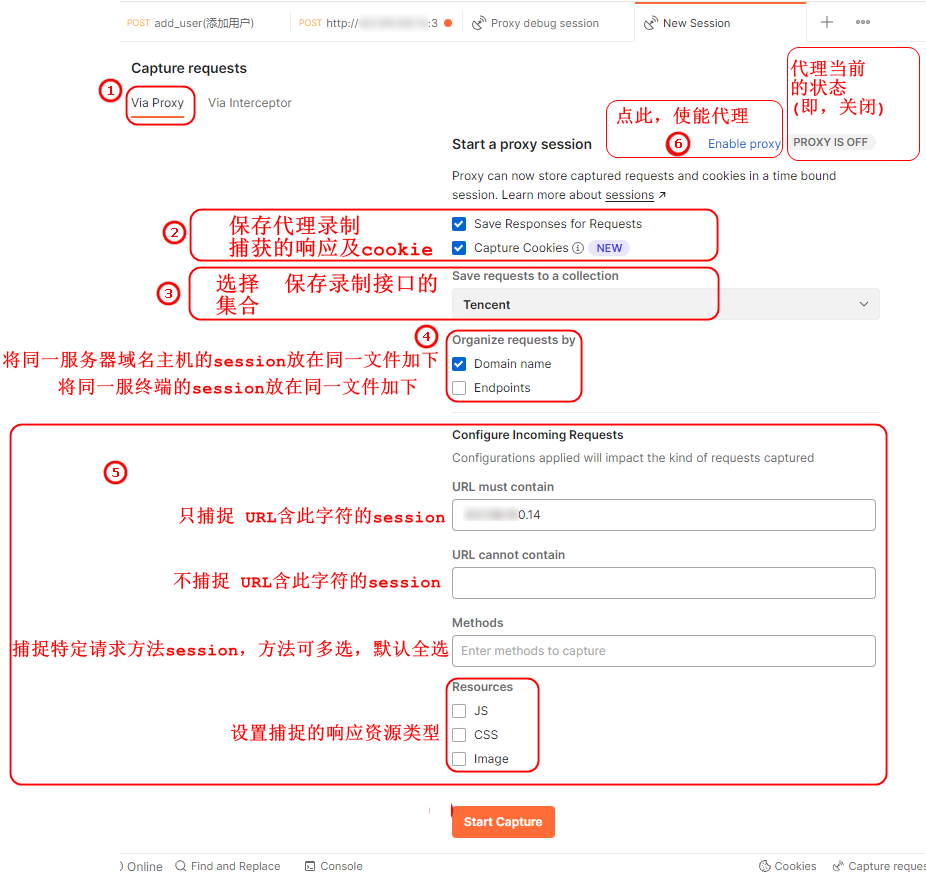
(2)配置代理

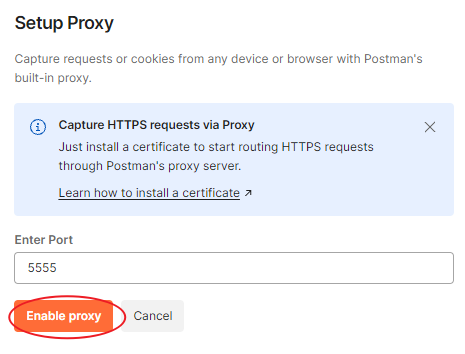
(3)设置代理监听的端口(默认是5555),并再次确认设置

确认后,代理已开启,如下图,Postman代理虽生效,但还要配置客户端系统的网络代理Postman才能捕获session,即第四步:

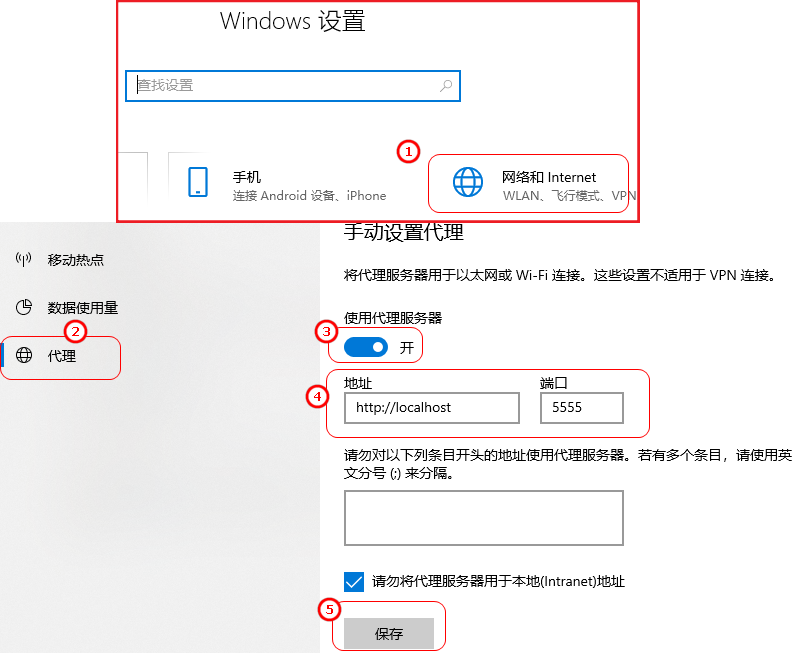
(4)配置系统代理(以WIN 10为例)

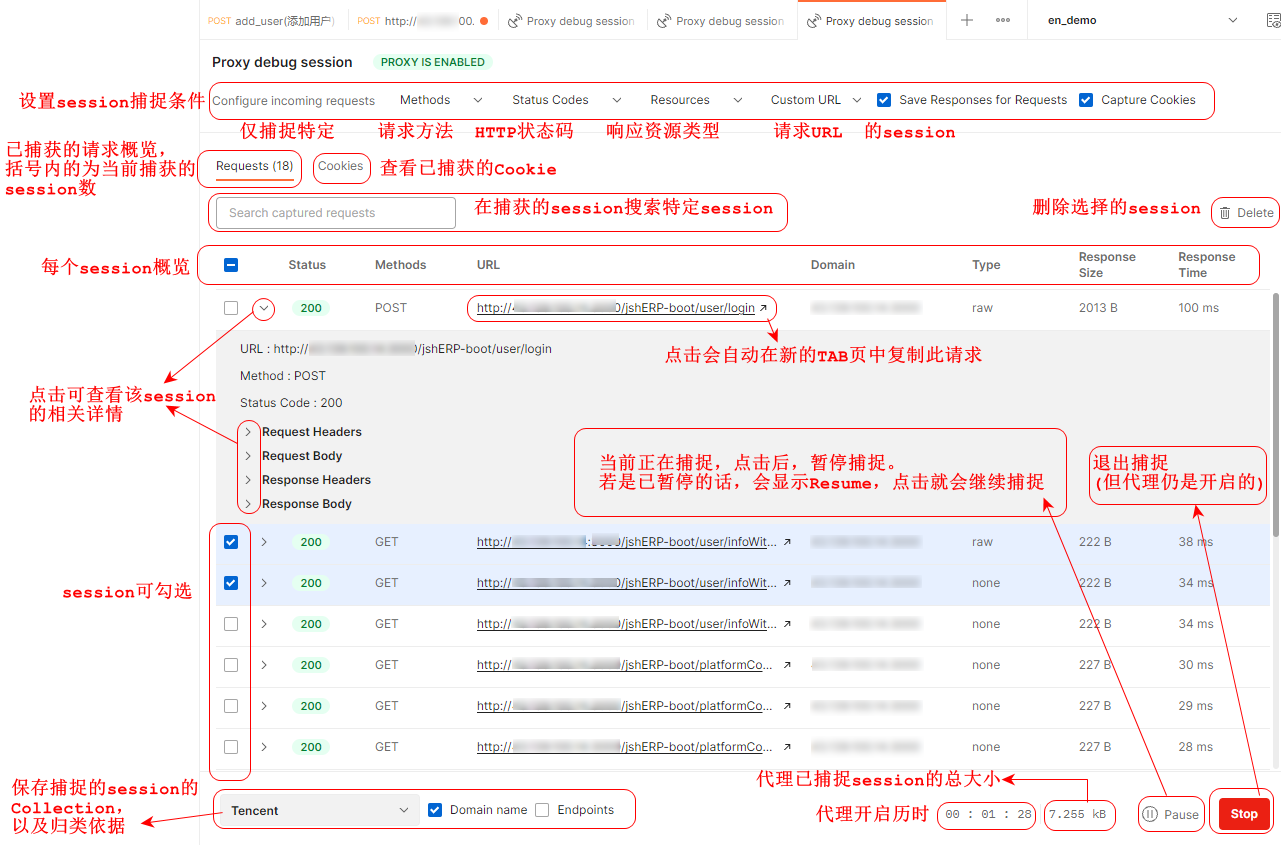
(5)捕捉session
在客户端浏览器访问服务器,则访问过程中的请求会被Postman捕捉到,其具体页面及操作如下图所示:

点击停止
Stop
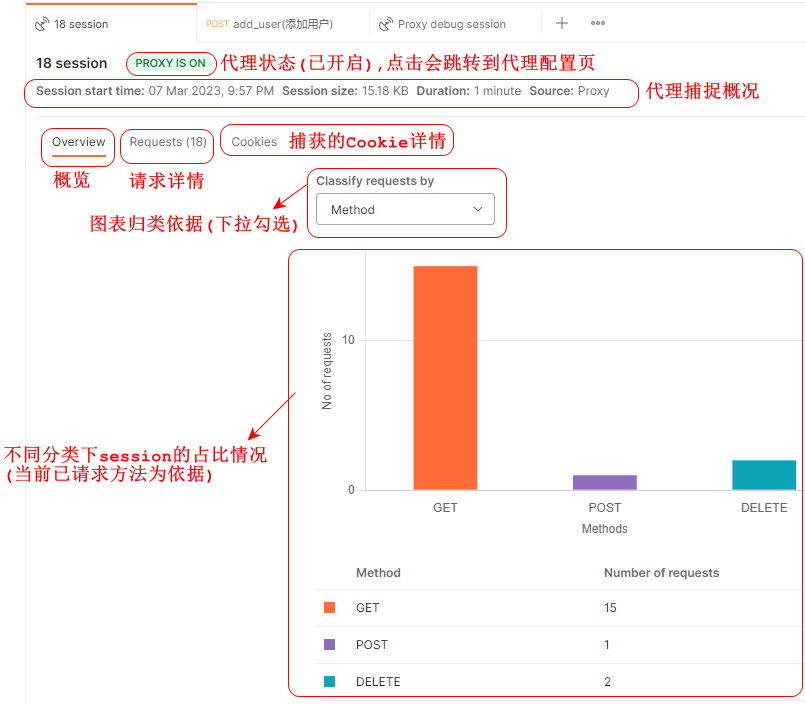
后,会进入到捕捉概览页,即第五步。
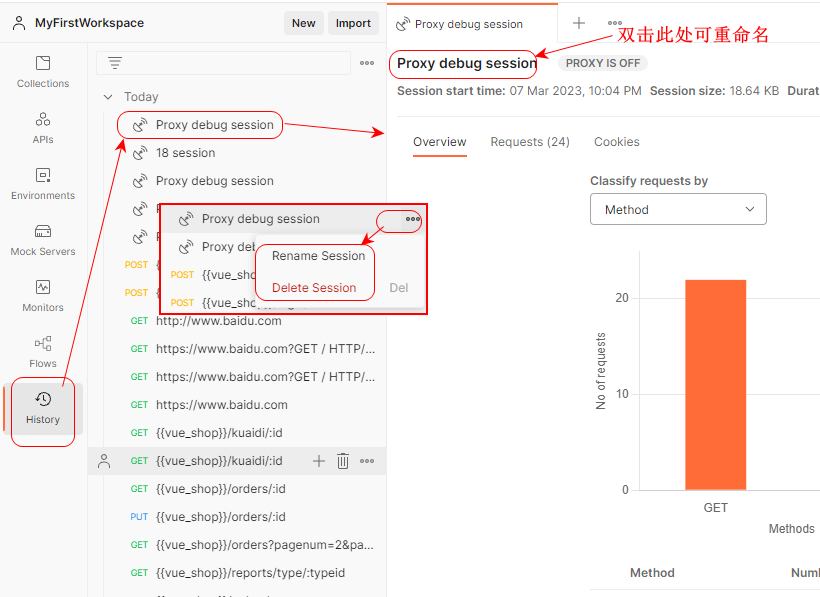
(6)查看代理捕捉结果

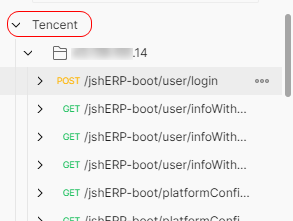
同时可在配置代理时的存储Collection中查看每个session详情:

另外,也可在Postman左侧标签栏的
History
中查看或编辑以往代理的捕获详情:

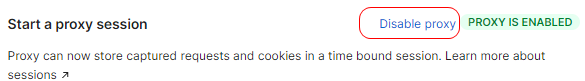
(7)关闭代理

B、捕捉HTTP
S
请求
捕捉https最主要是需要导入证书,证书导入成功后的捕捉步骤和抓http是一样的。
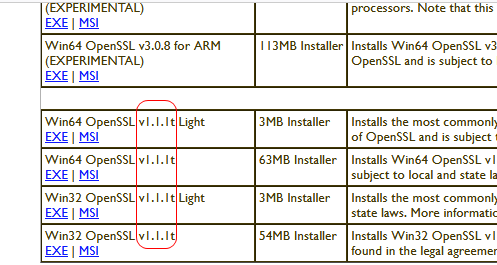
(1)下载Open_SSL证书生成器,并按自己的系统类型安装它:

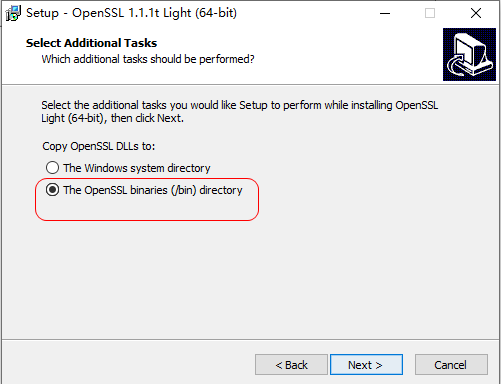
安装一直下一步即可,但安装时以下步骤一定要勾选第二项
OpenSSL 二进制文件 (/bin) 目录
:

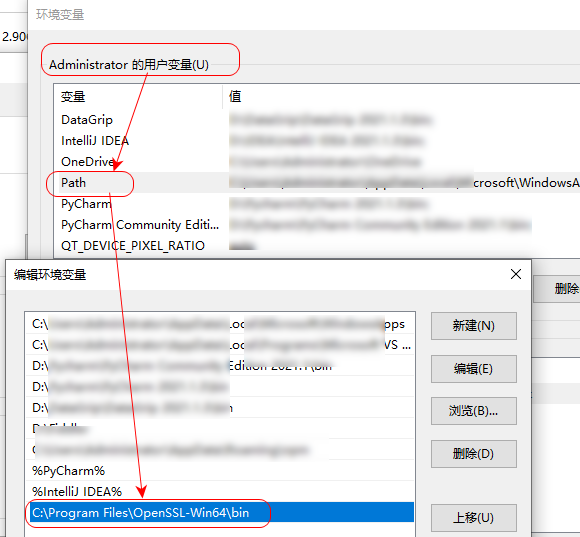
(2)配置环境变量,并验证

以下截图说明安装成功:

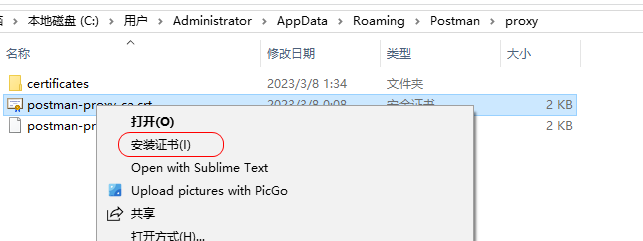
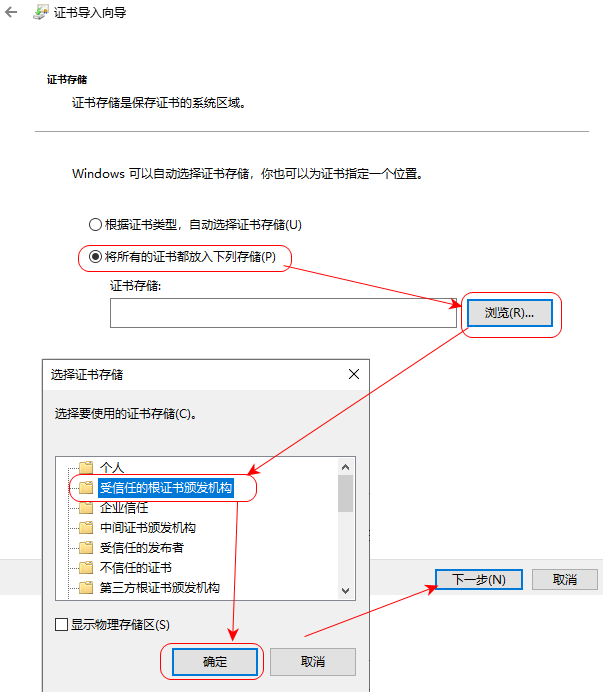
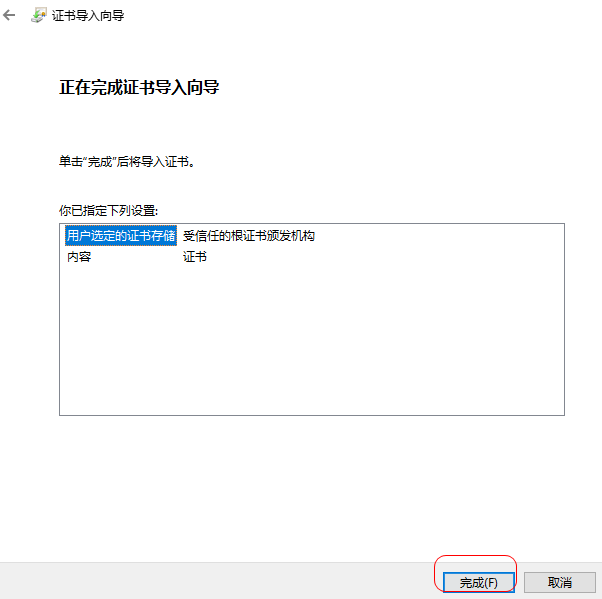
(3)安装证书




(4)重启Postman
(5)按抓http包的流程抓https(略)
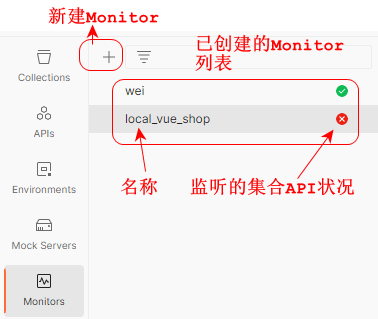
1.6 Monitor,监视器
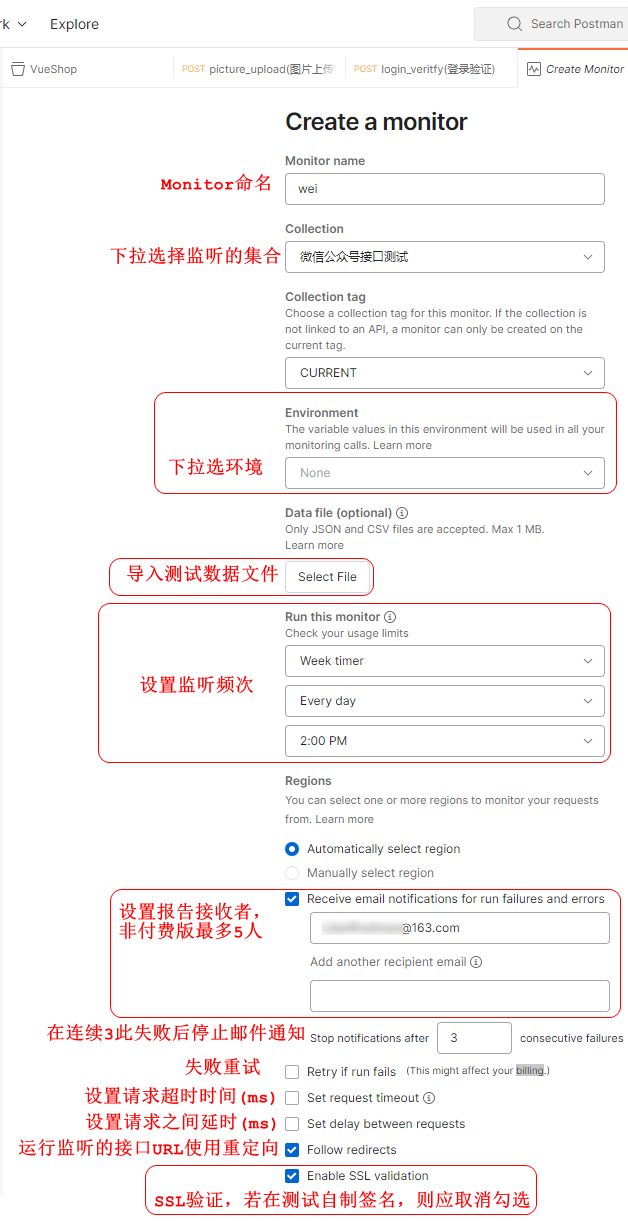
Monitor是基于集合的监控器,用来持续检查API的运行状况、运行测试套件或验证关键工作流。在其中可以设置包含要运行的请求的集合,并为Postman运行集合的频率设置计划。Monitor也支持数据驱动。


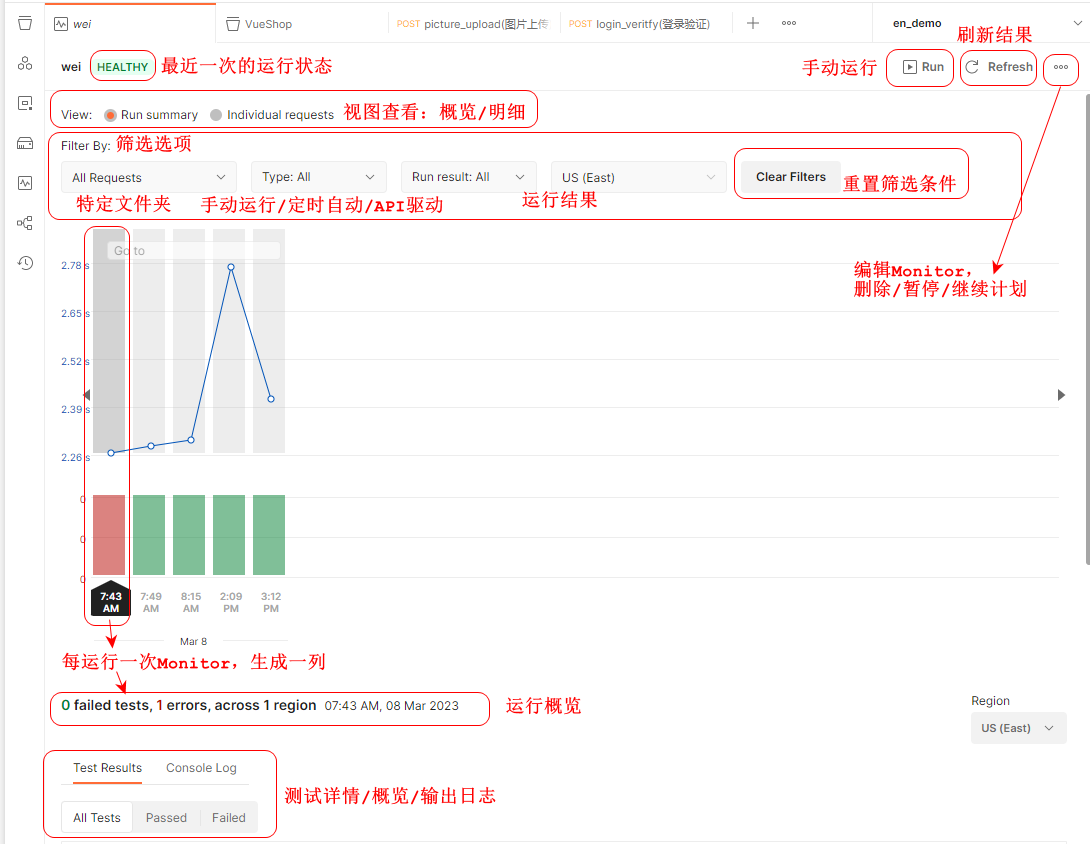
创建成功后,点击运行

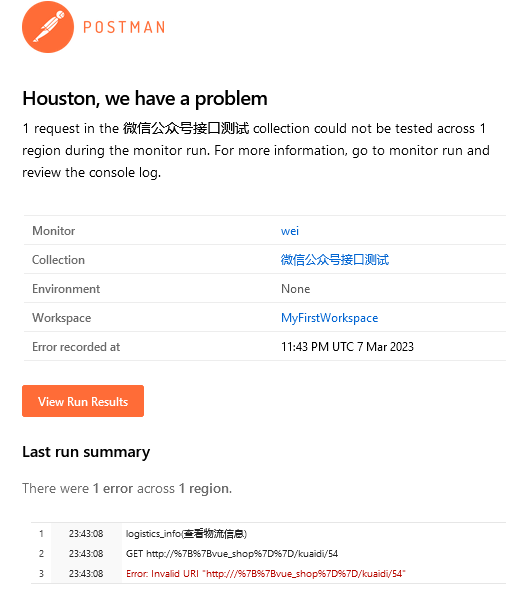
若有非PASS的接口,还会有邮件预警:

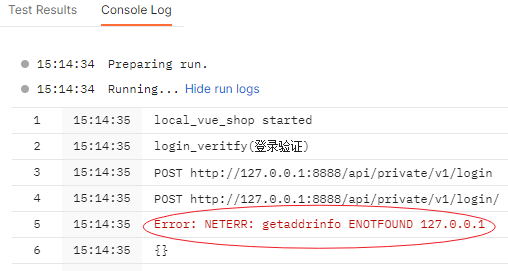
尤需注意的是,非付费版Postman的Monitor无法监听
本地项目
(URL含localhost/127.0.0.1)和
内部网址项目
(URL地址以10.开头的),否则会出现:

1.7 Mock server,接口模拟
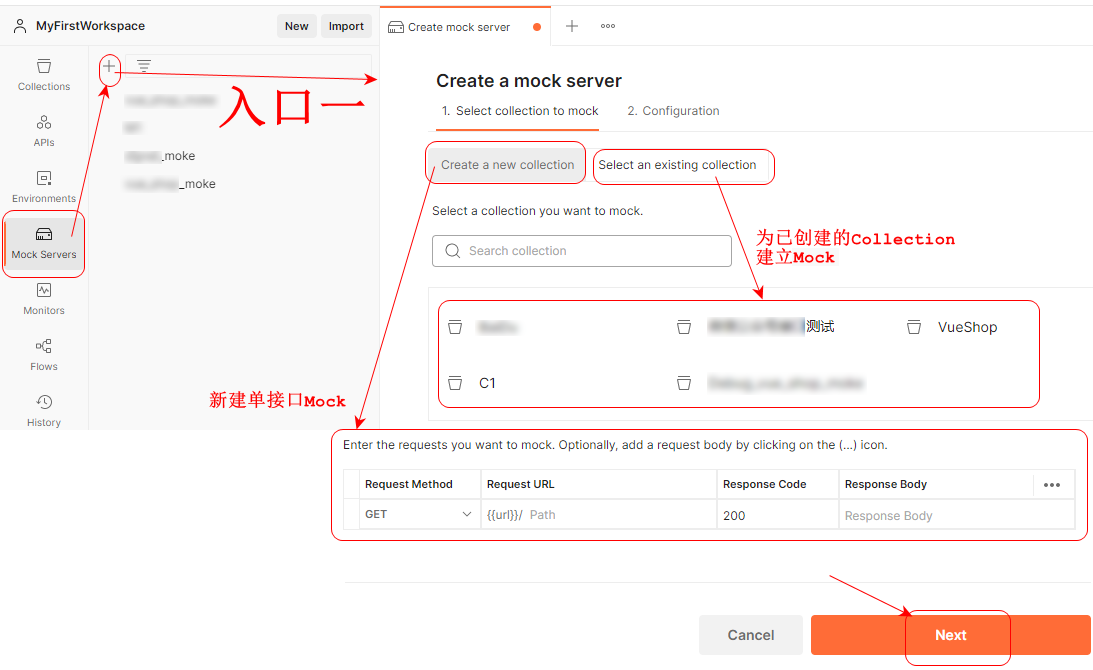
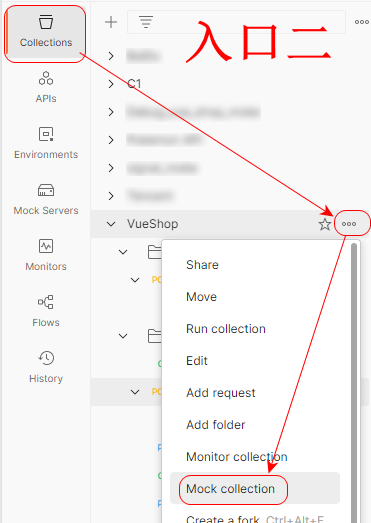
(1)Moke创建的两种入口


(2)配置Mock


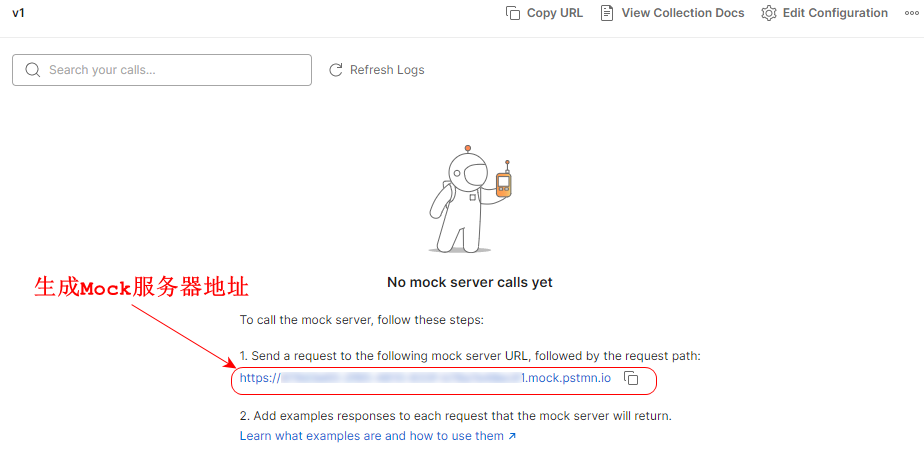
(3)运行mock

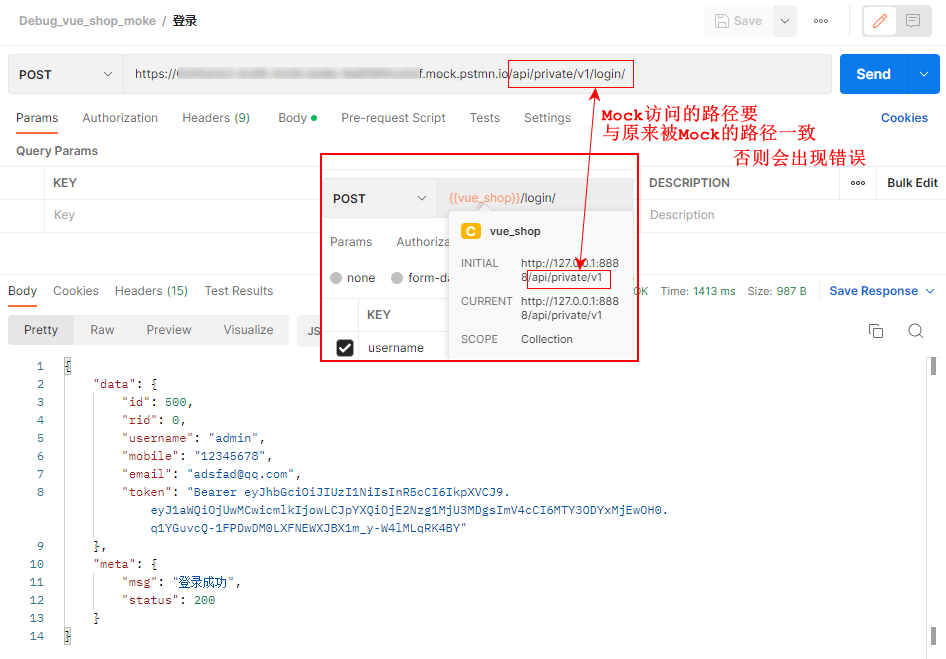
(4)运行mock的注意点
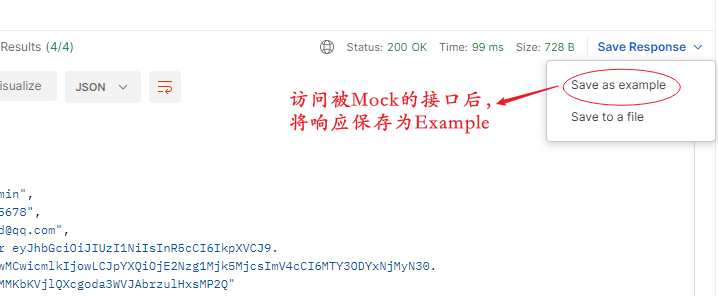
被Mock的接口必须要有
Example
,才能返回
Example
中设置的Mock响应,被Mock的接口创建
Example
的步骤如下:

版权归原作者 千宏尺 所有, 如有侵权,请联系我们删除。