一、JS定义和特点
- JavaScript是由Netscape(网景)公司研发出来的一种在它的Navigator浏览器上执行的程序语言。
- JavaScript是一种基于对象(object-based)和事件驱动(Event Driven)的简单的并具有安全性能的脚本语言。
- JavaScript组成
- ECMAScript:JavaScript的核心,语法格式,使用方法
- 文档对象模型(DOM,document object model):DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。DOM 将把整个页面规划成由节点层级构成的文档 document对象 有 一个一个的元素(element)
- 浏览器对象模型(BOM,browser object model)对浏览器窗口进行访问和操作 window对象扩展:JScript:微软推出的类似JavaScript的语言
** 特点:**
- 脚本语言脚本语言是一种简单的程序,是由一些ASCII字符构成,可以使用任何一种文本编辑器编写。一些程序语言(如C、C++、Java等)都必须经过编译,将源代码编译成二进制的可执行文件之后才能运行,而脚本语言不需要事先编译,只要有一个与其相适应的解释器就可以执行。脚本语言是指在web浏览器内有解释器解释执行的编程语言,每次运行程序的时候,解释器会把程序代码翻译成可执行的格式。
- **基于对象的语言 **非面向对象 ,面向对象有三大特点(封装,继承,多态)缺一不可。通常"基于对象"是使用对象,但无法利用现有对象模板产生新的对象类型,也就是说"基于对象"没有继承的特点。注意:目前的js脚本已经支持创建自定义类,继承等
- 事件驱动 在网页中执行了某种操作的动作,被称为"事件"(Event),比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
- **简单性 **变量类型是采用弱类型,并未使用严格的数据类型。var a,b,c; a=123; b="abc"; c=true;
- 安全性 JavaScript不能访问本地的硬盘,不能将数据存入到服务器上,不能对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互
- 跨平台(系统)性 JavaScript依赖于浏览器本身,与操作平台无关, 只要计算机安装了支持JavaScript 的浏览器(装有JavaScript解释器),JavaScript 程序就可以正确执行。缺点 (浏览器兼容性不好!)各种浏览器支持JavaScript的程度是不一样的,支持和不完全支持JavaScript的 浏览器在浏览同一个带有JavaScript脚本的网页时,效果会有一定的差距,有时甚至会显示不出来。
二、JavaScript和Java的区别
区别1:公司不同,前身不同
JavaScript是Netscape公司的产品,是为了扩展Netscape Navigator功能而开发的一种可以嵌入Web页面中的基于对象和事件驱动的解释性语言,它的前身是Live Script;
Java是SUN公司推出的新一代面向对象的程序设计语言,特别适合于Internet应用程序开发; Java的前身是Oak(橡树)语言。
区别2:基于对象和面向对象
JavaScript是脚本语言,是一种基于对象的语言。本身提供了非常丰富的内部对象供设计人员使用,但不支持继承和多态。
Java是面向对象的,是一种真正的面向对象的语言,支持封装、继承和多态。
区别3:变量类型强弱不同
Java采用强类型变量检查,即所有变量在编译之前必须声明为某一指定类型。如: int x=1234;
JavaScript中是弱类型变量。统一采用var声明,可赋各种数据类型值。
三、引入方式
- 可以在HTML文档中直接嵌入JavaScript代码
- JavaScript 代码必须位于
<script>与</script>标签之间 - 一个HTML文档中可以出现多个
<script>标签 - JavaScript代码的出现次序就是JavaScript的执行顺序
- 标签
<script>可出现在HTML文档的任何位置,但一般放在<head>内部,可以早于<body>部分执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script>
//1.使用浏览器弹出提示框
alert("提示框");
//2.在浏览器页面输出
document.write("在浏览器页面输出");
//3.在浏览器控制台输出
console.log("在浏览器控制台输出");
</script>
</head>
<body>
</body>
</html>
四、基本语法
(1)注释
- 单行注释 //
- 多行注释 /* */
(2)数据类型
- 数值型:整数和浮点数统称为数值。例如85或3.1415926等。
- 字符串型:由0个,1个或多个字符组成的序列。在JavaScript中,用双引号或单引号括起来表示,如"您好"、'学习JavaScript' 等。
- 逻辑(布尔)型:用true或false来表示。
- 空(null)值:表示没有值,用于定义空的或不存在的引用。要注意,空值不等同于空字符串""或0。
- 未定义(undefined)值:它也是一个保留字。表示变量虽然已经声明,但却没有赋值。
- JavaScript还支持复合数据类型,包括对象和数组两种。
(3)变量使用
- 声明变量1. 声明一个变量: var a;2. 同时声明多个变量:var b, c;
- 变量赋值1. a = 10;2. B = "abc"; c = true;
- 声明同时完成赋值1. var d = ”js“;
(4)运算符
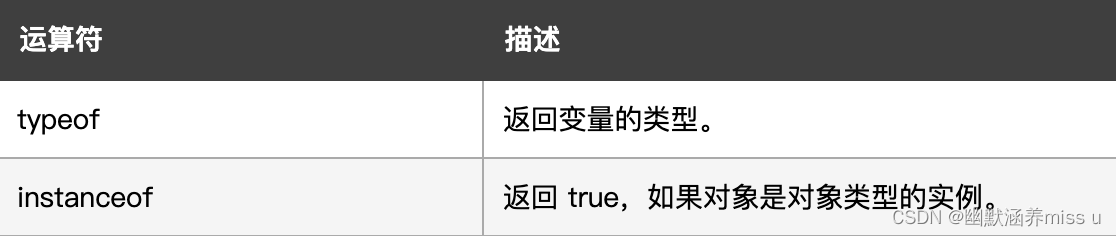
** 1.类型运算符**

** 2.算数运算符 **

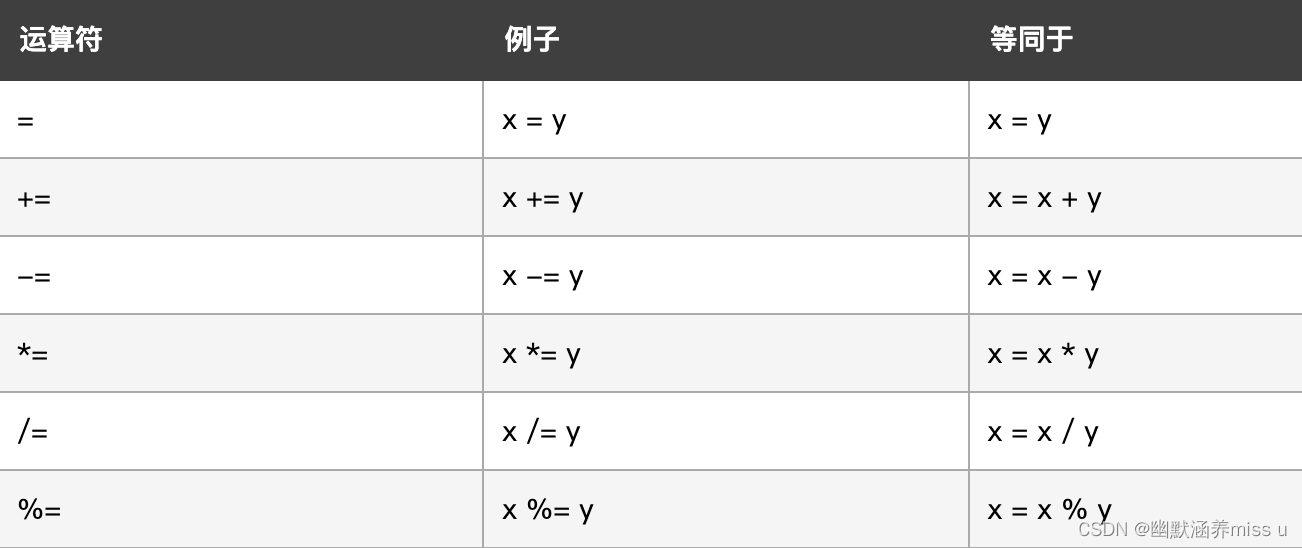
** 3. 赋值运算符**

** 4.比较运算符**

** 注意:**
- ==和===的区别等于判断(==):先判断类型,类型一致则直接比较内容,如果类型不一致,转换为数字类型后再比较内容等值判断(===):先判断类型,类型不一致则直接false,类型一致则继续比较内容,内容一致则true,不一致则false
- boolean类型参与计算或比较时,true转换为1,false转换为0。
** 5.逻辑运算符**

(5)流程控制
- 分支语句:if、switch
- 循环语句:while循环、do-while循环、for循环、for-each循环- 终止循环:break、continue、return
(6)创建对象
//js中的对象
var stu = {"id":1,"name":"zs","age":18};
五、引入外部的JS文件 ※
- 引入外部CSS文件一样,也同样可以引入外部的JavaScript文件。
- 格式为:
<script src="文件路径" type="text/javascript"></script>
六、 函数
(1)全局函数
- Global中的函数是全局函数
- JavaScript 全局函数,直接使用方法名就可以调用

(2)对象中的函数
- JavaScript中提供了很多对象,比如String、Math、Date等,和Java中的使用基本相同
(3)自定义函数
- 语法格式
** function 函数名(参数1,参数2,… ) { JavaScript代码; } **
** var 函数名 = function (参数1,参数2,… ) { JavaScript代码; } **
- 自定义函数不会自动执行,需要调用才会执行
- 不需要指明参数类型,因为变量都可以使用var类型
- 无论是否有返回值,都无需指定返回值类型。
七、数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script>
//创建数组的方式一
var str = [1, 2, 3];
//创建数组的方式二
var str1 = new Array();
var str2 = new Array(10);
//foreach获取的是每个元素的脚标
for(var s in str){
console.log(str[s]);
}
//数组的脚标也可以是其他类型的
var arr = new Array();
arr["李"] = "四";
console.log(arr["李"]);
</script>
<body>
</body>
</html>
八、 事件event
事件是可以被 JavaScript 侦测到的行为。
网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件。比方说,我们可以在用户点击某按钮时产生一个 onclick(单击) 事件来触发某个函数 。
属性说明onerror当加载图像时发生错误onload页面被完成加载onresize窗口或框架被调整尺寸onmouseover鼠标移入onmousemove鼠标移动onmouseout鼠标移出onmousedown某个鼠标按键被按下onmouseup某个鼠标按键被松开onclick****鼠标单击ondbclick鼠标双击onkeydown某个键盘的键被按下onkeyup某个键盘的键被松开onfocus元素获得焦点onblur元素失去焦点onchange用户改变域中内容onselect文本被选定onreset重置按钮被点击onsubmit提交按钮被点击
九、 BOM
- BOM是Browser Object Model的简写,即浏览器对象模型。
- BOM由一系列对象组成,是访问、控制、修改浏览器的属性的方法
- BOM没有统一的标准(每种客户端都可以自定标准)。
- BOM的顶层是window对象
(1)Window对象方法
函数描述alert()显示带有一段消息和一个确认按钮的警告框。confirm()显示带有一段消息以及确认按钮和取消按钮的对话框。prompt()显示可提示用户输入的对话框。open()打开一个新的浏览器窗口或查找一个已命名的窗口。close()关闭浏览器窗口。setInterval()按照指定周期(以毫秒计)来调用函数或计算表达式。setTimeout()在指定的毫秒数后调用函数或计算表达式。clearInterval()取消由 setInterval() 设置的 timeout。clearTimeout()取消由 setTimeout() 方法设置的 timeout。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* BOM : 浏览器对象模型
* Window对象在使用时可以省略
* */
function f() {
//1.显示一个带有确定按钮和一段消息的警告框
alert("按钮被点击了");
//2.显示一个带有一段消息以及确认按钮和取消按钮的对话框
//点击确认返回true,点击取消返回false
var b = confirm("确认删除");
//3.显示一个用户输入的对象框
//返回用户输入的内容
var s = prompt("密码");
//4.打开一个新的浏览器窗口
open("index.html");
//5.关闭一个页面
close();
//6.只执行一次的执行计划
var timeout = setTimeout(function () {
var date = new Date();
console.log(date.toLocaleString());
},5000);//5秒之后调用此方法
//7.按照指定周期执行方法的执行计划
var interval = setInterval(function () {
var date = new Date();
console.log(date.toLocaleString());
},1000);
//8.取消执行一次的执行计划
clearTimeout(timeout);
//9.取消周期执行的执行计划
clearInterval(interval);
}
</script>
</head>
<body>
<button onclick="f()">按钮</button>
</body>
</html>
(2)Window对象属性
属性描述history客户访问过的URL的信息navigator浏览器基本信息document文档对象。后续详细讲解location当前 URL 的信息screen客户端的屏幕信息
1. location对象:代表当前打开窗口的URL
- 主机名: location.hostname;
- 端口名:location.port;
- 主机名+端口名:location.host;
- 当前文档URL: location.href;
- 刷新页面:location.reload();
2. history对象:有关客户访问过的URL的信息
- back() 后退到前一个页面 go(-1)
- forward() 前进到后一个页面 go(1)
- go(n) 直接前进到第n个页面
- go(-n) 直接后退到第n个页面
3. navigator对象:管理浏览器基本信息
- 浏览器名称: navigator.appName
- 浏览器版本: navigator.appVersion
- 浏览器类型: navigator.userAgent
4. screen屏幕对象:screen
- 宽像素:screen.width
- 高像素:screen.height
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//获取IP
console.log(location.hostname);
//获取端口号
console.log(location.port);
//获取IP+端口号
console.log(location.host);
//获取URL
console.log(location.href);
//刷新页面
console.log(location.reload());
</script>
</head>
<body>
</body>
</html>
(3)超链接与表单的跳转控制
超链接和表单都可以进行跳转。跳转属于他们的默认功能。
一般在他们触发的一个事件中,我们可以通过返回false,来阻止他们的跳转!
function fun5(){
alert('超链接被点击了!');
return false;
}
function f() {
alert("阻止表单提交");
return false;
}
<a href="https://www.baidu.com" onclick="return fun5()">超链接</a>
//阻止提交
<a href="javascript:void(0)">我是超链接</a>
<form action="http://www.baidu.com" onsubmit="return f()">
<input type="submit">
</form>
十、DOM
- DOM是document object model,也就是文档对象模型。
- 我们可以将HTML页面看做一个文档,在js眼中就是一个document对象。
- 这个document对象中就包含了页面中的所有元素。
(1)DOM中的节点分类
- 元素节点(element node)
- 属性节点(attribute node)
- 文本节点(text node)
(2)获取元素
直接获取指定节点的方法:
- getElementById():根据元素id返回一个节点对象
- getElementsByName():根据元素name返回多个节点(节点数组)
- getElementsByClassName():根据class属性值返回多个节点(节点数组)
- getElementsByTagName():根据标签名返回多个节点(节点数组)
间接根据层次关系获取节点:
1.父节点
parentNode:表示该元素的父节点
2.孩子节点
childNodes:表示该元素的所有子节点的集合,数组对象
firstElementChild:第一个儿子节点
lastElementChild:最后一个儿子节点
3.兄弟节点
nextElementSibling:该元素后一个兄弟元素节点
previousElementSibling:该元素前一个兄弟元素节点
(3)操作文本
对于
<p></p>、<hn></hn>、<div></div>、<span></span>等标签,操作内部文本使用innerHTML或者innerText对于img等单标签,不涉及文本
innerHTML 指的是从元素内部的起始位置到终止位置的全部内容, 包括其内部的Html标签
innerText 指的是从元素内部起始位置到终止位置的文本内容, 不包含内部的Html标签
(4)操作属性
- 方法1:setAttribute(属性名,属性值) 和getAttribute(属性名)
- 方法2: .属性名
- 说明:方法1可以对自定义属性进行操作;但是方法2只能对标准属性进行操作。
(5)操作元素
- 创建节点的方法 document.createElement(“div")
- 加入孩子节点的方法1. parentNode.appendChild(childElement):末尾追加方式插入节点2. parentNode.insertBefore(newNode,beforeNode):在指定节点前插入新节点
- 删除节点的方法 parentNode.removeChild(childNode)
- 替换节点的方法 parentNode.replaceChild(newNode, oldNode)
(6)操作CSS
使用style对象操作CSS
对于单个单词的css属性,在style对象中的属性名称不变。
对于多单词的属性改写为小驼峰写法。例如:css中的font-size对应style属性为fontSize.
注意:是JavaScript的style对象,不是HTML标签的style属性。
使用className属性操作CSS
节点的className属性对应于css中的类选择器
注意:不是this.class = "out"; 是this.className = "out";
版权归原作者 幽默涵养miss u 所有, 如有侵权,请联系我们删除。