文章目录
一、什么是Electron
1. 基本介绍
electron是一个使用前端技术开发跨平台桌面应用程序的框架,帮我们把网页转换成桌面应用。
Electron:你只需把精力放在你的应用核心上即可,我们负责难搞的部分。
2. 优势
- 专一,专门为桌面应用而生。
- 可以调用所有的js和node原生的api
- 开源,文档简洁,社区活跃(这貌似跟我没关系)
二、快速上手
1. 创建项目
新建一个文件夹,打开终端输入,初始化项目,填写名称、作者、版本等各项配置
npm init
2. 安装electron
将electron的node模块下载到本地,如果npm安装失败(跟我一样倒霉),可以换用淘宝镜像cnpm
npm install electron --save
3. 配置json文件
添加一行代码,将main字段的值改为
main.js
(不改也可以,对应的是等一下创建的入口js文件的名称)
{"name":"hello-electron","version":"1.0.0","description":"","main":"main.js","scripts":{"test":"echo \"Error: no test specified\" && exit 1",// 新加的一行,方便运行electron"electron":"electron ."},"author":"","license":"ISC","dependencies":{"electron":"^19.0.8"}}
4. 编写入口js文件创建窗口
具体代码写在下面,写有注释
// app对象用于控制electron的生命周期事件// BrowserWindow用于初始化窗口,返回一个窗口对象,与vue对象类似const{ app , BrowserWindow }=require("electron");//绑定生命周期事件
app.on('ready',()=>{const mainwin =newBrowserWindow({// 初始化窗口的宽高width:500,height:500})// 在主窗口中加载html文件,html中的内容会显示在窗口中
mainwin.loadFile('./src/index.html');})
顺便吐槽一下,可爱的vscode是不是更新之后不能快速生成html了,可恶。
三、热加载
每次修改代码之后都需要重新编译,很麻烦,可以安装插件实现热更新。
- npm安装
npm install --save-dev electron-reloader
- 引入插件 在main.js中加入代码
// 热加载const reloder =require("electron-reloader")// module模块对象是所有对象reloder(module);
这个时候修改项目的任何有关联的地方electron应用都会随着更改。
四、进程
- 主进程就是main.js的加载进程,用来创建和展示用户界面
- 其他的进程就是渲染进程,用于展示界面,每个界面运行在各自的渲染进程中
- 主进程只能有一个,渲染进程可以有多个,由chrome实现
- 主进程的调试在终端窗口查看,渲染进程的调试窗口通过
ctrl + shift + i打开,跟浏览器的调试窗口不能说是大差不差,只能说是一模一样。 - 渲染进程的调试窗口可以通过代码打开
mainwin.webContents.openDevTools();
五、原生菜单(Menu类)
1. 原生菜单配置
原生菜单的配置项很多,一次学不下来,简单看几个。
首先要引入Menu类。
const{ Menu }=require("electron");
菜单的配置是一个数组,每个数组元素是一个对象,代表一个菜单项。
每个菜单项可以分别配置
label(菜单项名称)
、
click(点击事件)
、
submenu(点击后打开的子菜单)
const option =[{label:'文件',submenu:[{label:'新建窗口',click(){newBrowserWindow({width:100,height:100})}}]},{label:'关于'},];
然后编译菜单模板,设置菜单
// 编译菜单模板const menu = Menu.buildFromTemplate(option);// 设置菜单
Menu.setApplicationMenu(menu);
2. 自定义菜单
自定义菜单怎么弄,很简单。
把默认的去掉,然后自己用html写一个,然后开启渲染进程中的node模块和remote模块(remote是主进程的模块)
去除默认菜单的方法:在创建窗口时加入配置
// 关闭自定义菜单frame:false,webPreferences:{// 开启渲染进程的node模块nodeIntegration:true,// 开启渲染进程的remote模块enableRemoteModule:true}
在css中加入允许拖拽,并且取消菜单项的拖拽,否则会阻止事件
ul{
// 打开拖拽
-webkit-app-region: drag;}li{
// 关闭拖拽
-webkit-app-region: no-drag;}
3. 打开浏览器
使用shell对象的方法
使用a标签会在将应用程序本身当作浏览器去访问
import{ shell } form 'element';// 使用默认应用程序打开某网址或本地文件
shell.openExternal('路径');
六、本地文件操作
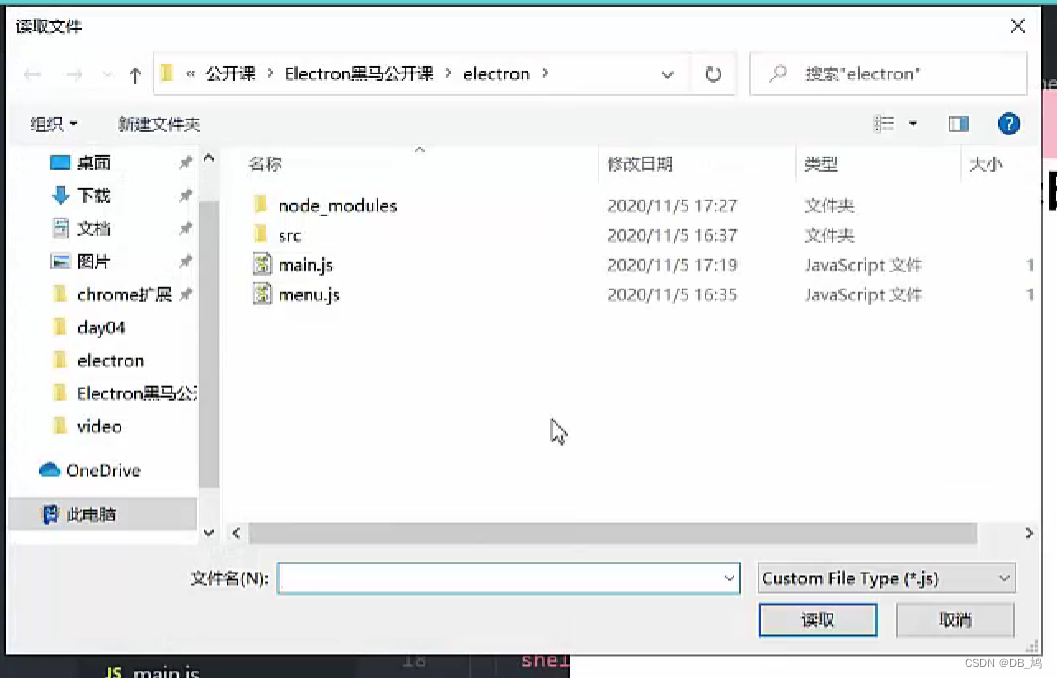
1. 读取文件
通过remote得到dialog模块
dialog模块内有打开电脑对话框的函数
showOpenDialogSync([window,],option)
,其中第一个参数可以不填,第二个参数可以配置默认的对话框
这个方法返回读取到的文件路径组成的数组,并不会操作文件,之后调用node内置的fs模块来读取文件。
option的配置很多,列举下边几个,需要更多的时候再查。
配置项名称左上角的读取文件title读取按钮buttonlabel限制文件类型的过滤器filters
title:'读取文件',buttonlabel:'读取'filters:[{name:'picture',extension:['js']}]

2. 保存文件
在dialog中有一个
showSaveDialogSync([window,],option)
可以打开保存文件的窗口,和打开文件很类似
这个函数返回保存的地址。但并不会进行文件操作,需要调用node中对应的fs模块来实现操作。
title:'保存文件',buttonlabel:'保存'filters:[{name:'index',extension:['js']}]
七、快捷键的定义
可以引入globalShortcut模块来定义快捷键
注意globalShortcut是主进程的模块,在渲染进程中需要通过remote来引入
globalShortcut.register("快捷键组合",<事件函数>)
八、主进程和渲染进程的通信
- 在渲染进程中通过ipcRenderer模块发射事件
functionmaxWindow(){
ipcRenderer.send('max-window',data);}
- 在主进程中引入ipcMain模块定义事件函数
ipcMain.on('max-window',(event,prame)=>{})
- 传参
- 在send的第一个参数后可以在跟一个参数传递
- 接收时事件函数中第一个参数为事件对象,第二个参数为传递的参数
九、打包
- 安装打包工具
cnpm i electron-packager -D
- 配置打包指令
"build":"electron-packager ./ helloworld --platform=win32 --arch=x64 --out ./outApp --overwrite --icon=favicon.ico"
十、结合vue
- 通过vue脚手架创建项目。
- 在项目中安装electron
cnpm i electron -S
- 在项目的package.json中添加electron的配置,编写electron的的main.js
- 通过mainwin.loadURL加载vue项目
版权归原作者 DB_鸠 所有, 如有侵权,请联系我们删除。