
💦 今天是圣诞节
💦 在忙碌的生活中,仪式感还是要有的,今天小禅使用代码绘制了颗圣诞树
💦 祝大家圣诞快乐!
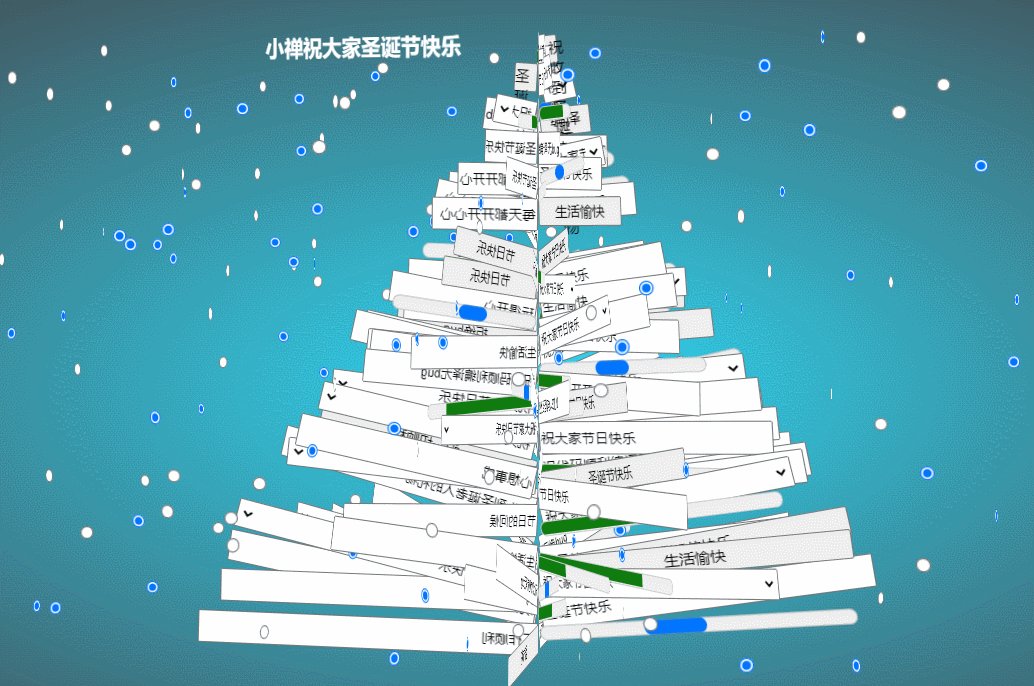
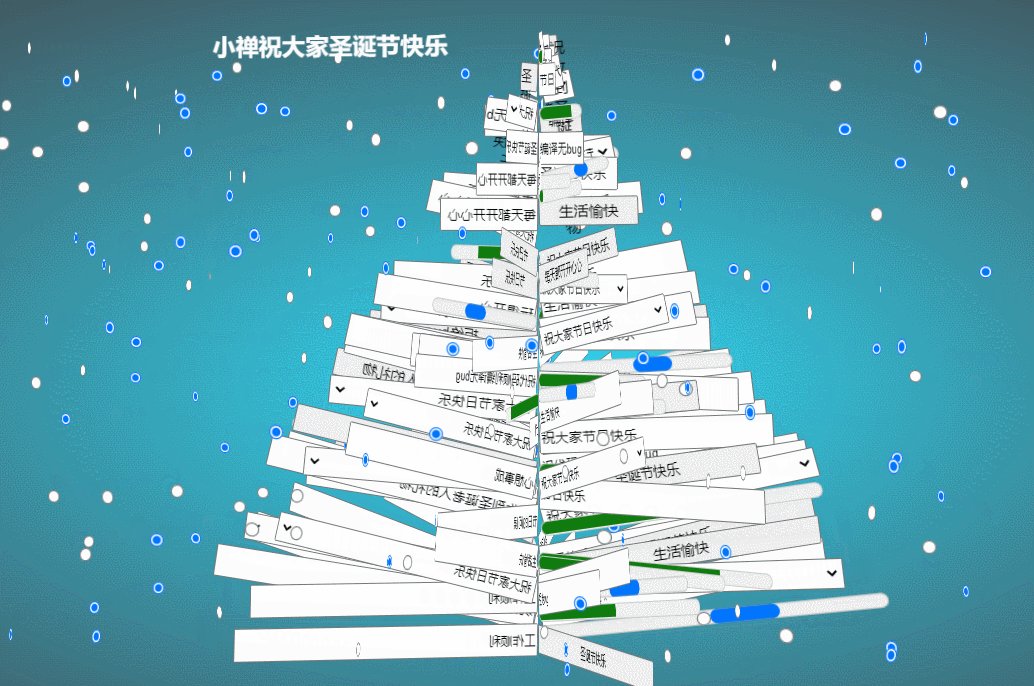
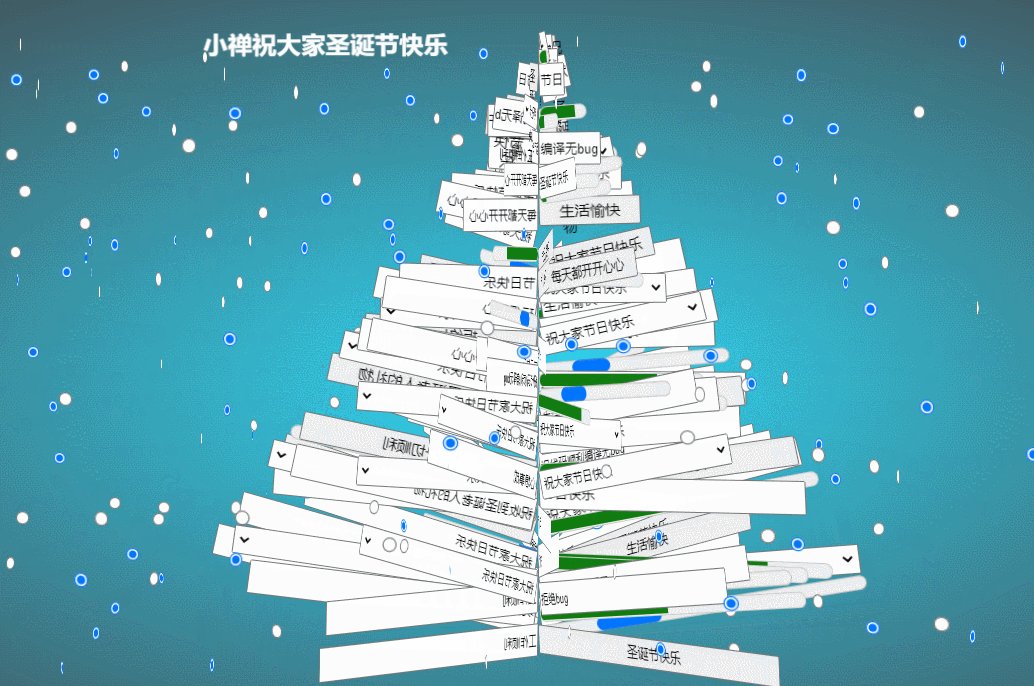
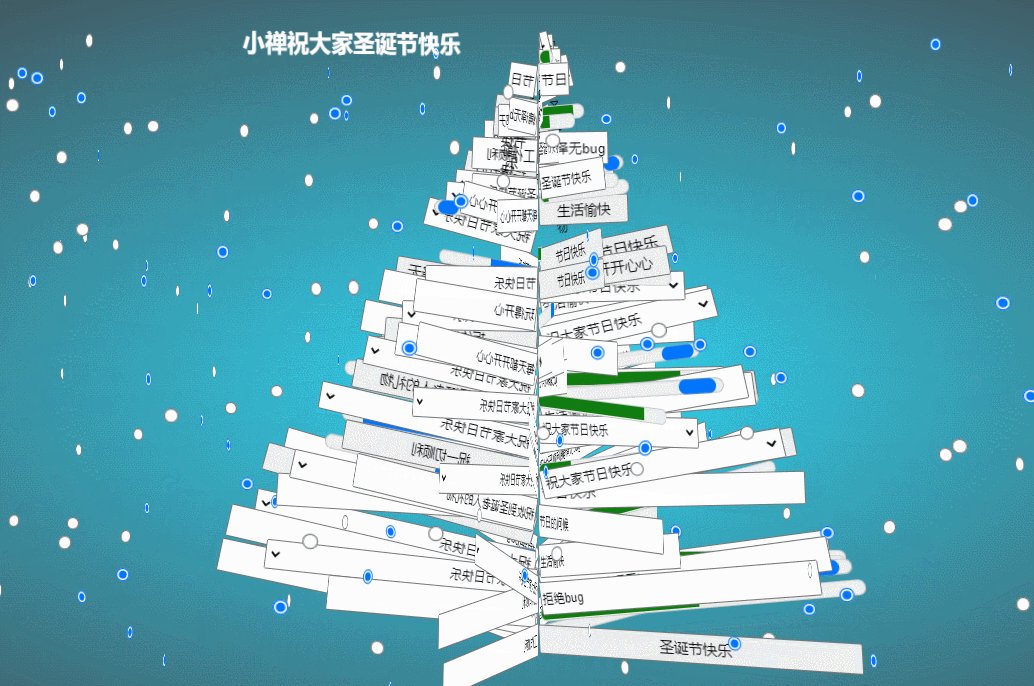
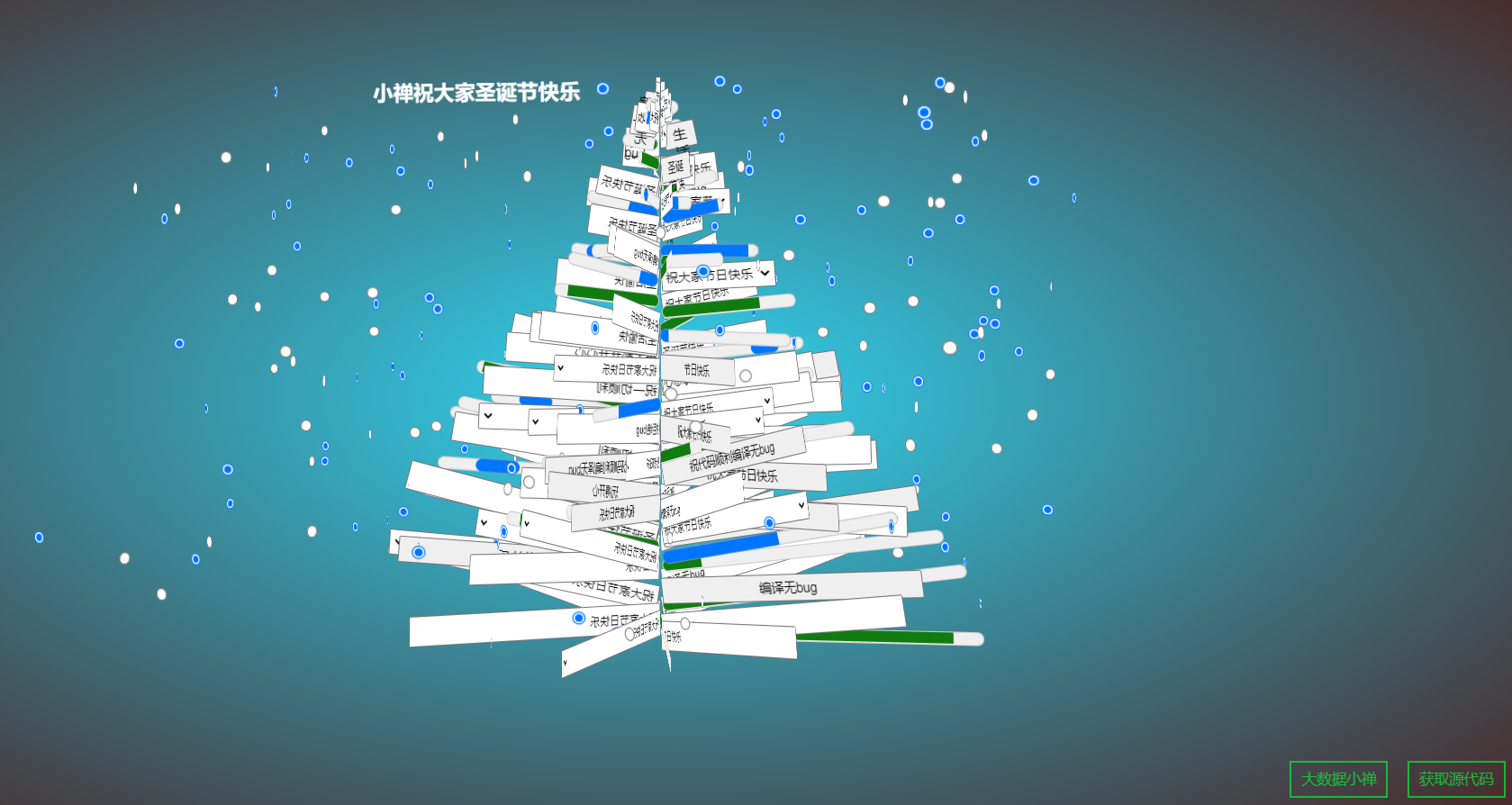
1.动态旋转圣诞树
实现效果如下
代码参考,具体的CSS与js代码较多这里就不展示出来了
<!DOCTYPEhtml><htmllang="en"><head><metacharset="utf-8"><metaname="description"content="程序员的圣诞树"/><metaname="author"content=""/><metahttp-equiv="X-UA-Compatible"content="chrome=1"><title>圣诞树</title><linkhref="./css/ui.css"rel="stylesheet"media="screen"/><linkhref="./css/domtree.css"rel="stylesheet"media="screen"/><linkhref='https://fonts.googleapis.com/css?family=Armata'rel='stylesheet'type='text/css'><linkrel="stylesheet"href="./css/audiobtn.css"><scripttype="text/javascript"src="./js/audiobtn.js"></script></head><body><!-- 圣诞树 --><divclass="tree"><h1>小禅祝大家圣诞节快乐</h1></div><scriptsrc="./js/domtree.js"></script><divclass="credits"><ahref="https://blog.csdn.net/weixin_45574790">大数据小禅</a><ahref="https://note.youdao.com/s/9C8WpXFW">获取源代码</a></div><script>var _gaq =[['_setAccount','UA-15240703-1'],['_trackPageview']];(function(d, t){var g = d.createElement(t),
s = d.getElementsByTagName(t)[0];
g.async =true;
g.src =('https:'== location.protocol ?'https://ssl':'http://www')+'.google-analytics.com/ga.js';
s.parentNode.insertBefore(g, s);})(document,'script');</script></body></html>
2.闪烁圣诞树
实现效果如下
代码参考,具体的CSS与js代码较多这里就不展示出来了
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><title>圣诞快乐</title><linkrel="stylesheet"href="index.css"></head><body><ulclass="bgg"><liclass="sphere"></li><pclass="text">小禅祝大家圣诞快乐</p></ul><ulclass="tree"><liclass="top-star"></li><liclass="top"><ulclass="tree-pts"><liclass="pts left"></li><liclass="pts left"></li><liclass="pts left"></li><liclass="pts left"></li><liclass="pts left"></li><liclass="pts left"></li><liclass="pts left"></li><liclass="pts left"></li><liclass="pts right"></li><liclass="pts right"></li><liclass="pts right"></li><liclass="pts right"></li><liclass="pts right"></li><liclass="pts right"></li><liclass="pts right"></li></ul></li></body></html>
3.祝福语
年尾将之,一颗圣诞树就代表着一份平安与幸运,在这里将最好的祝福送给你,祝各位圣诞快乐!
版权归原作者 大数据小禅 所有, 如有侵权,请联系我们删除。