摘要
不管在Vue中还是React,如果我们想使用一个元素的DOM,不需要通过JS中操纵DOM的方法,它们提供了一个专属的API就是ref。
而Vue中的ref可能比较简单,这一篇主要讲一下如何在React中使用ref,以及使用ref的场景。
1.ref的挂载
在React中,ref可以挂载到html元素上,同时也可以挂载在React元素上,看下面的代码:
import React,{ Component }from'react'// import { findDOMNode } from 'react-dom'import Child from'./Child'exportdefaultclassFatherextendsComponent{componentDidMount(){
console.log(this.refs.refElement);
console.log(this.refs.child);}render(){return(<div><input ref={'refElement'}></input><Child ref={'child'}/><button onClick={this.fn}>123</button></div>)}}
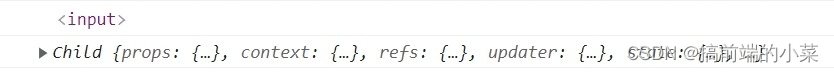
控制台的打印为:

可以看到,在React中,ref是可以挂载到HTML元素和React元素上的。
(1)挂载HTML元素,返回真实的DOM
(2)挂载React元素,返回render后的实例对象
同时React也提供了一个方法findDOMNode可以将React元素的ref返回变成真实的DOM元素。
import{ findDOMNode }from'react-dom'
console.log(findDOMNode(this.refs.child));
同时在上面的代码我们也可以看出来,ref的挂载是在componentDidMount等生命周期之前执行的。
2.使用ref的三种方式
(1)字符串的方式
import React,{ Component }from'react'exportdefaultclassFatherextendsComponent{componentDidMount(){
console.log(this.refs.refElement);}render(){return(<div><input ref={'refElement'}></input><button onClick={this.fn}>123</button></div>)}}
这种方式和Vue的ref比较相似,但是官方目前已经不推荐使用该方式,后续可能还会废弃。
(2)函数的方式
import React,{ Component }from'react'exportdefaultclassFatherextendsComponent{componentDidMount(){
console.log(this.refElement);}render(){return(<div><input ref={ref=>this.refElement = ref }></input><button onClick={this.fn}>123</button></div>)}}
(3)react.CreateRef的方式
import React,{ Component }from'react'exportdefaultclassFatherextendsComponent{
refElement = React.createRef();componentDidMount(){
console.log(this.refElement.current);}render(){return(<div><input ref={this.refElement}></input><button onClick={this.fn}>123</button></div>)}}
记住这里面通过refElement中的current,获取真实的DOM元素。
3.ref的使用场景
这里我们说一个比较常见的场景,就是点击按钮让输入框聚焦:
import React,{ Component }from'react'exportdefaultclassFatherextendsComponent{
refElement = React.createRef();componentDidMount(){
console.log(this.refElement.current);}fn=()=>{this.refElement.current.focus();}render(){return(<div><input ref={this.refElement}></input><button onClick={this.fn}>聚焦</button></div>)}}
通过获取DOM后,调用DOM上的focus方法API,来让input框进行聚焦。
同时ref也可以适用于一些DOM元素的动画效果,例如移动,变大变小,都需要通过ref来控制DOM,进行操作。
版权归原作者 搞前端的小菜 所有, 如有侵权,请联系我们删除。