🥂(❁´◡`❁)您的点赞👍➕评论📝➕收藏⭐是作者创作的最大动力🤞

前言
现如今生活中到处都是聊天机器人的身影,聊天机器人不仅仅能减少人工的聊天压力,而且十分的可爱有趣,安卓系统的小AI,苹果系统的siri,相信大家都感受到了,这两个机器人的可爱、实用性,然而聊天机器人背后实现的原理是什么呢,这篇文章我将通过一个非常有趣的聊天机器人案例,带大家了解聊天机器人背后的原理哦!
文章の目录
什么是聊天机器人?
聊天机器人可用于实用的目的,如客户服务或资讯获取。有些聊天机器人会搭载自然语言处理系统,但大多简单的系统只会撷取输入的关键字,再从数据库中找寻最合适的应答句。聊天机器人是虚拟助理(如Google智能助理)的一部分,可以与许多组织的应用程序,网站以及即时消息平台(Facebook Messenger)连接。非助理应用程序包括娱乐目的的聊天室,研究和特定产品促销,社交机器人。
聊天机器人实际上就是一个可以模拟人类对话的计算机程序
;
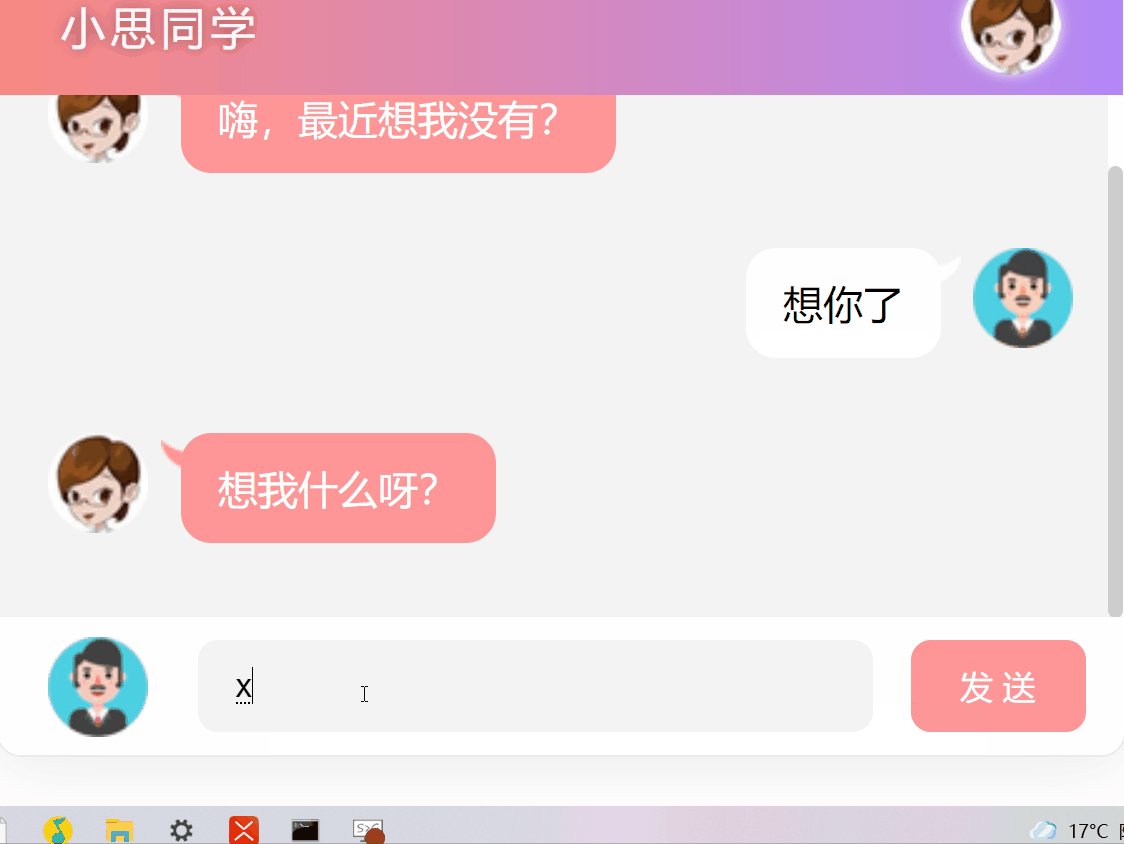
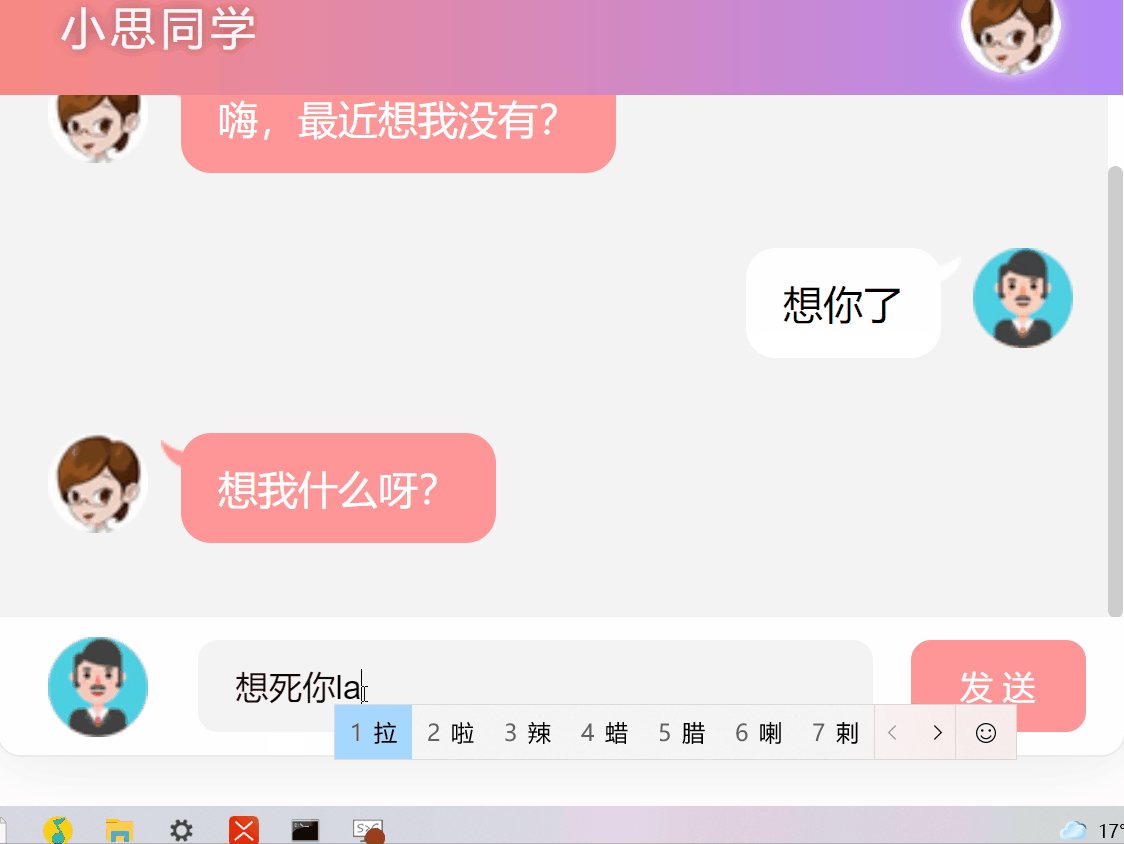
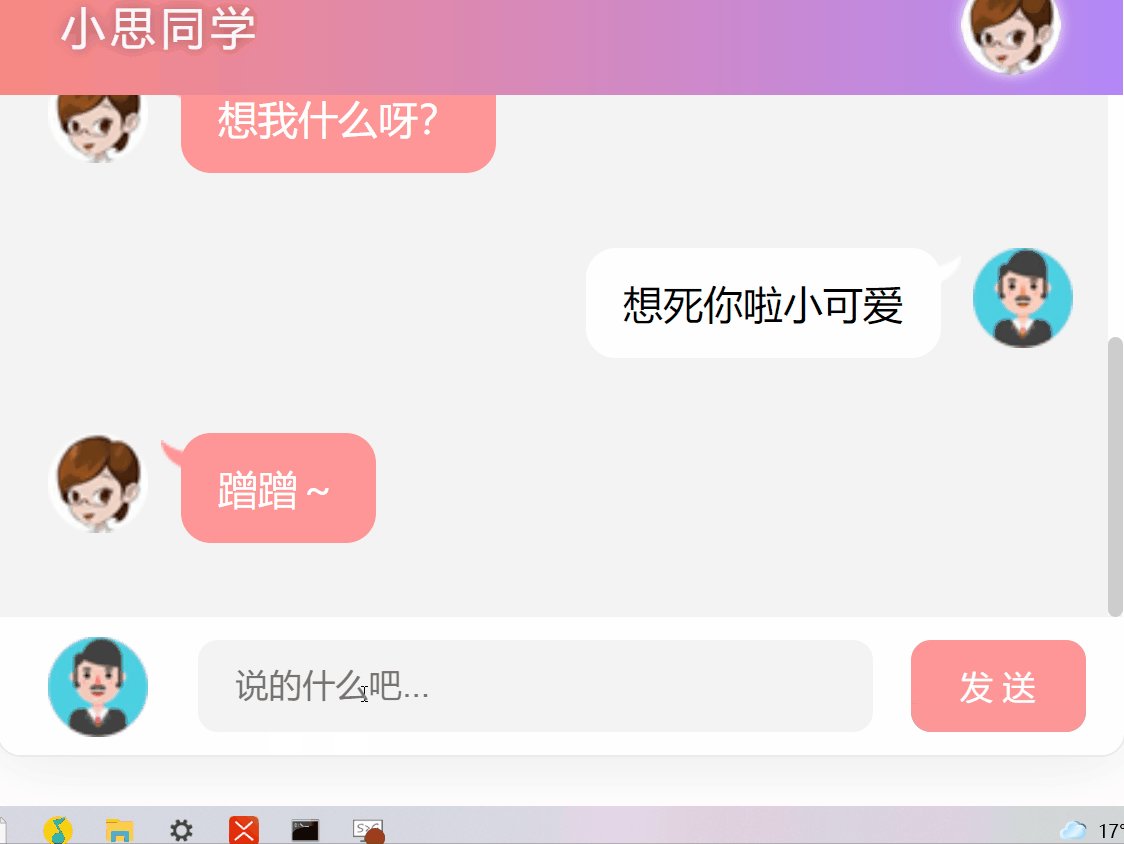
聊天机器人案例效果预览
大家可以看到当我向输入框输入想你了,聊天机器人,自动回复了"想我什么呀",而且自动播报语音,实现这些功能的步骤是,先将输入框的文字渲染到聊天窗口中,聊天机器人会根据输入框的内容返回数据,我们再将返回的数据渲染到页面中转换成语音即可,只要掌握了这个步骤,相信小伙伴们都能轻松的写出一个智能聊天机器人案例;

将用户输入的内容渲染到聊天窗口
代码示例如下:
// 为发送按钮绑定点击事件处理函数$('#btnSend').on('click',function(){var text =$('#ipt').val().trim()// 获取用户输入的内容if(text.length <=0){// 判断用户输入的内容是否为空return$('#ipt').val('')}// 将用户输入的内容显示到聊天窗口中$('#talk_list').append('<li class="right_word"><img src="img/person02.png"/><span>' + text + '</span></li>')resetui()// 重置滚动条的位置$(‘#ipt’).val('')// 清空输入框的内容// TODO: 发起请求,获取聊天消息})
发起请求获取聊天信息
代码示例如下:
functiongetMsg(text){
$.ajax({method:'GET',url:'http://ajax.frontend.itheima.net:3006/api/robot',data:{spoken: text
},success:function(res){if(res.message ==='success'){var msg = res.data.info.text
$('#talk_list').append('<li class="left_word"><img src="img/person01.png" /> <span>'+ m
sg +'</span></li>')resetui()// TODO: 发起请求,将机器人的聊天消息转为语音格式}}})}
将机器人聊天内容转换成语音
代码示例如下:
functiongetVoice(text){
$.ajax({method:'GET',url:'http://ajax.frontend.itheima.net:3006/api/synthesize',data:{text: text
},success:function(res){// 如果请求成功,则 res.voiceUrl 是服务器返回的音频 URL 地址if(res.status ===200){$('#voice').attr('src', res.voiceUrl)}}})}
实现自动播放语音
代码示例如下:
<!-- 音频播放语音内容 --><audio src="" id="voice" autoplay style="display: none;"></audio>
使用回车键发送消息
代码示例如下:
// 让文本输入框响应回车事件后,提交消息$('#ipt').on('keyup',function(e){// e.keyCode 可以获取到当前按键的编码if(e.keyCode ===13){// 调用按钮元素的 click 函数,可以通过编程的形式触发按钮的点击事件$('#btnSend').click()}})
总结案例实现步骤
首先我们需要将页面的结构写出来,然后我们需要将用户输入的内容渲染到聊天窗口,然后我们再根据用户输入的内容发起Ajax请求,向后台请求聊天数据,获取请求到的数据后我们首先需要将文本转换成语音,然后将文本渲染到聊天界面中,最后我们需要通过给回车键绑定事件,实现回车键发送消息的案例,本案例一共只敲了30行代码便实现了简单有趣的自动回复的聊天机器人案例,希望大家能通过此案例有所收获哦;
本文转载自: https://blog.csdn.net/qq_44588612/article/details/124677405
版权归原作者 前端小二 所有, 如有侵权,请联系我们删除。
版权归原作者 前端小二 所有, 如有侵权,请联系我们删除。