CTF_BUGKU_WEB_game1
记录学习CTF的过程中,在BUGKU平台上的一道WEB题
1、题目:《game1》
2、答案(flag):flag{2d591388f46f67cadd1e9e2cb5b439dc}
3、分析:
首先启动bugku提供的环境
是一道小游戏题目,先打开F12,玩一次。
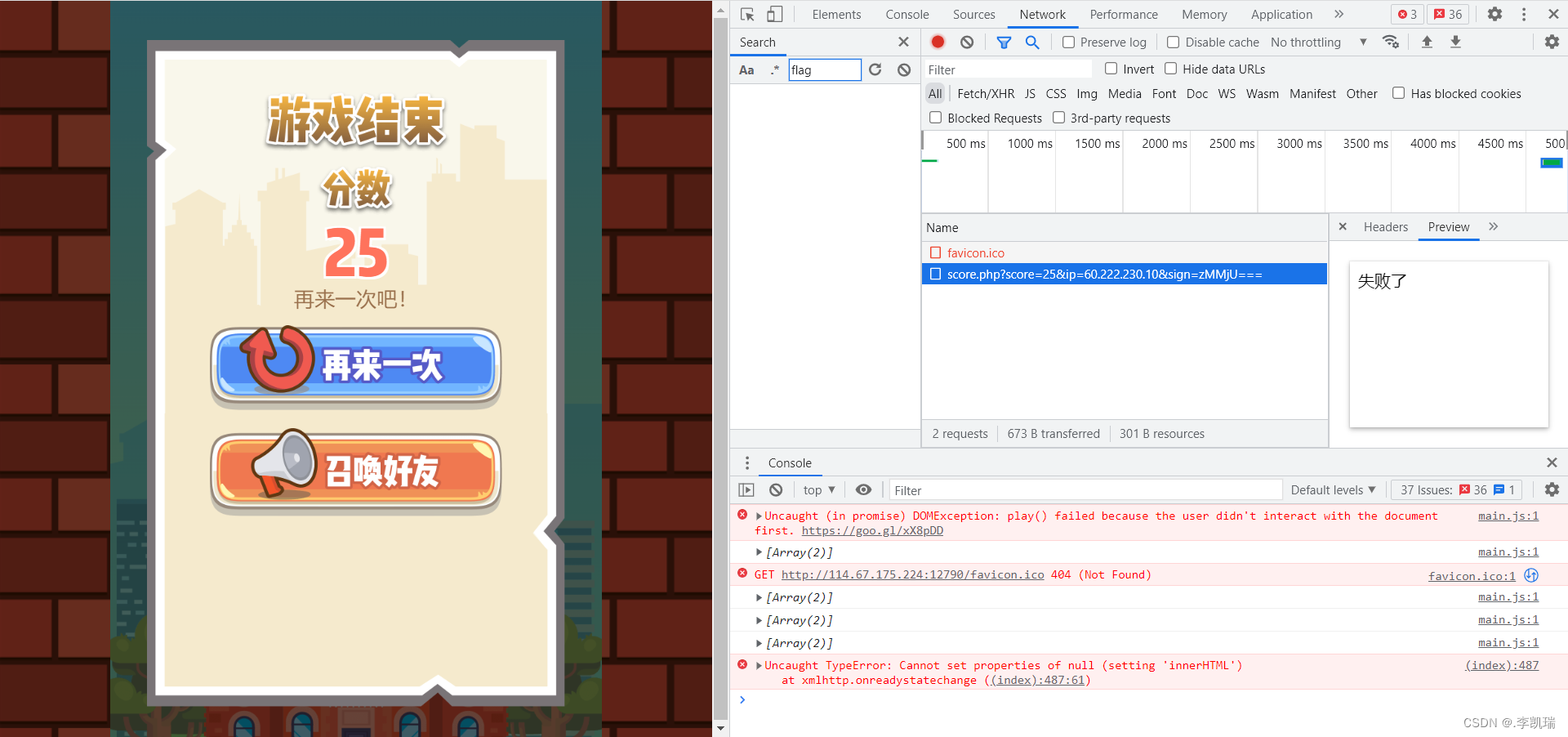
果然靠真玩无法通关,可以查看控制台Network上提交成绩请求的数据流被服务器返回“失败了”。
PS:在此会想到之前做过的一道c/s客户端小游戏的题目,解题方法是在玩游戏后生成的存档文件中更改关卡数,再读取进度就能直接到最后一关。
由于是WEB线上游戏,不存在存档文件。
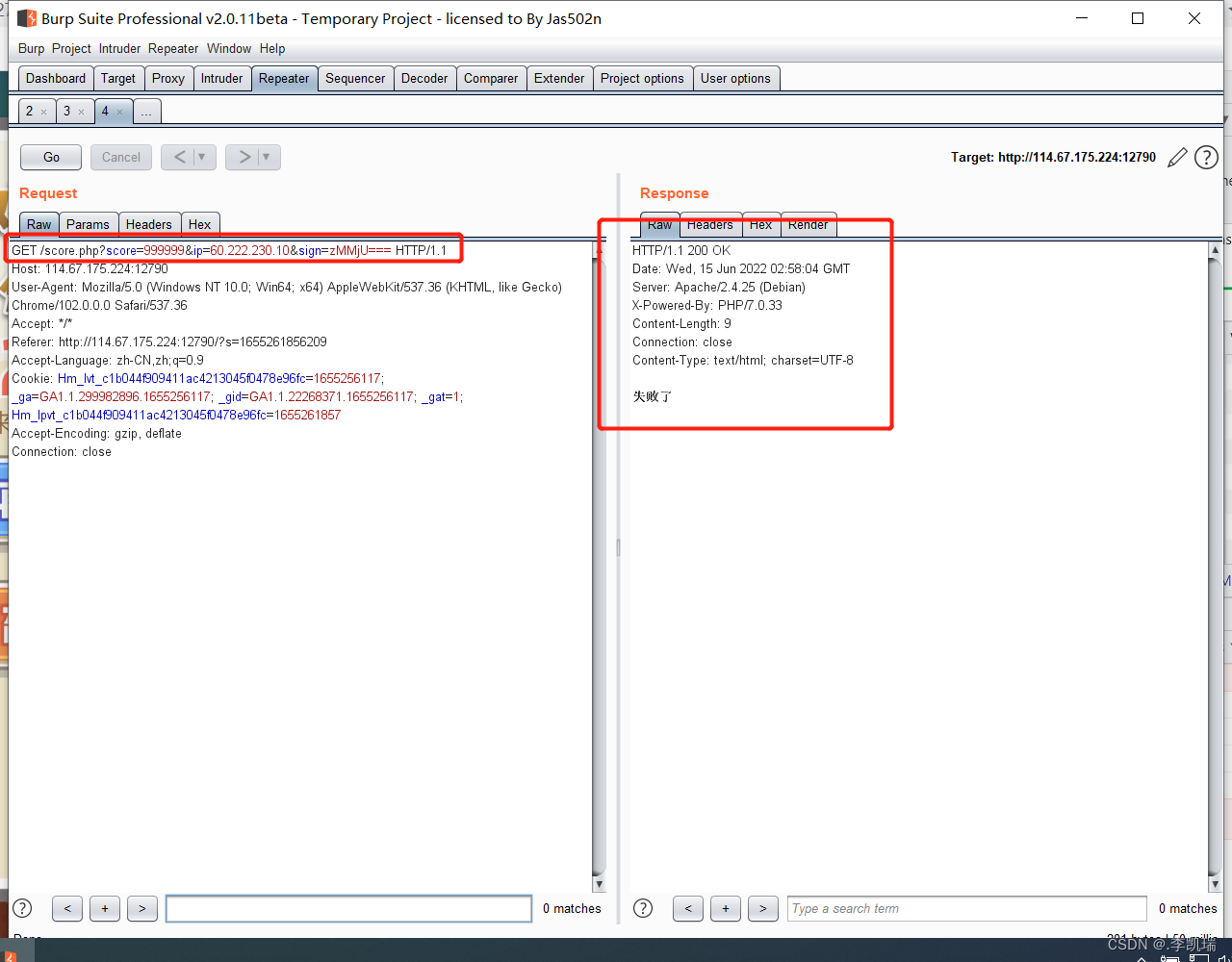
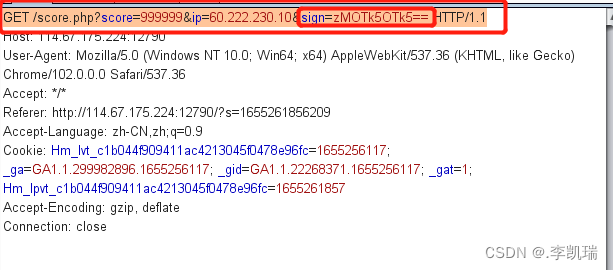
于是想到用BurpSuite抓包,查看到在游戏死亡时会提交一个get请求。
GET请求的参数是写在明文上的,根据以往的经验,把score改成999999(尝试尽量大)。
PS:客户终端机先将GET/POST请求发送至浏览器上配置的代理服务器上,再由代理服务器将请求上大网至服务器,反之相同。而BurpSuite在代理服务器这里可将交互请求逐条拦截,即可修改请求内容,如上图所示即为“游戏结束时发送给服务器的请求内容。”
发送后发现还是失败了。
然后就蒙了,这还能怎么办。
于是参考同僚的WP,也就是该题关键点:GET传参除了score分数以外,还有一个参数sign!
看到“sign=zMMjU===”知道是Base64编码过,放到CyberChef中解码出来并不是一个整型分数。
这时要考虑是不是经过1.多重加密或者2.在加密后字符串左右两边由加上了固定字符?
于是我先尝试另玩一次得到一个不同的分数再查看sign,发现是不管分数多少,密文格式都是zM***==,所以 密文= “zM + Base64(score) + ==”,故到CyberChef中得到Base64(score=999999)即可。
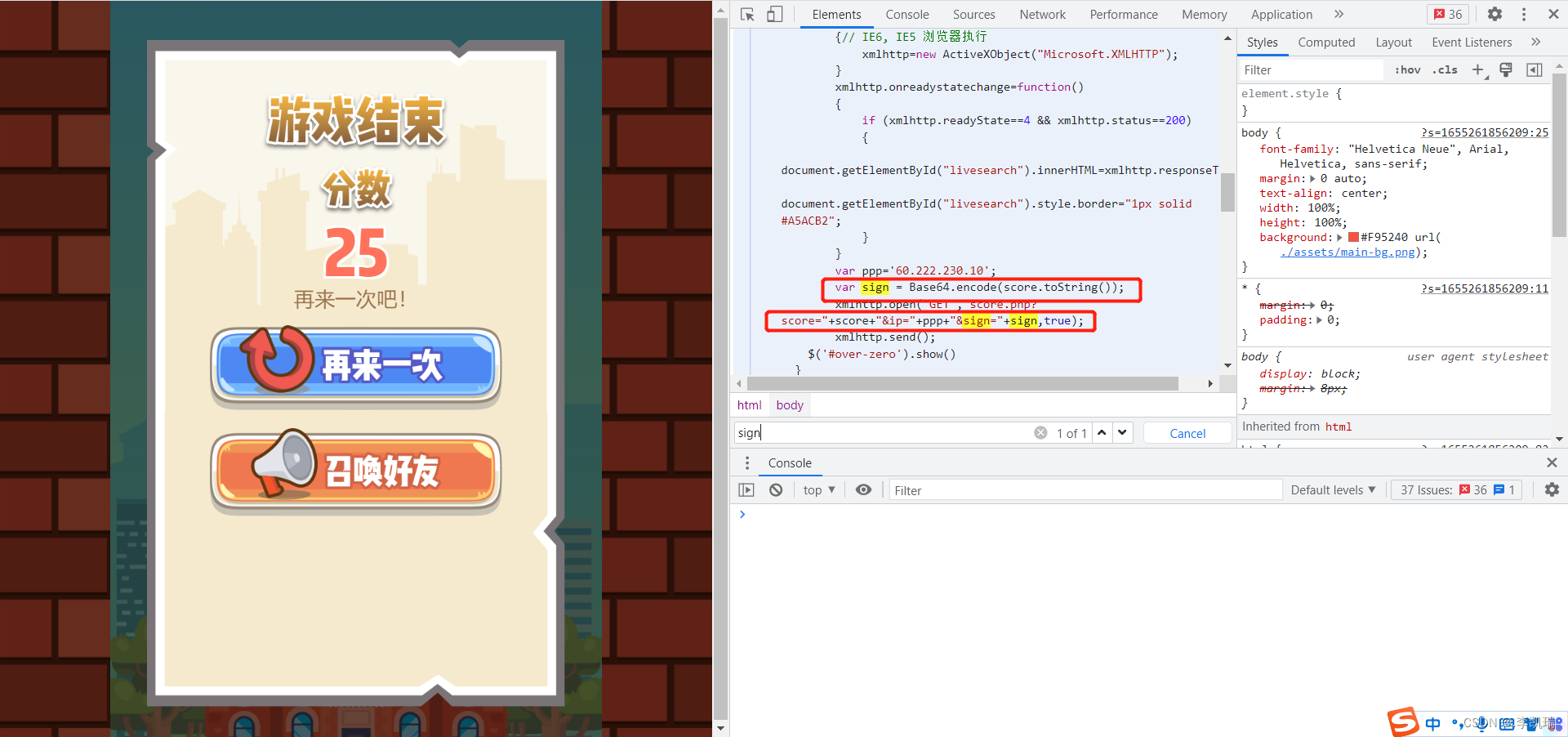
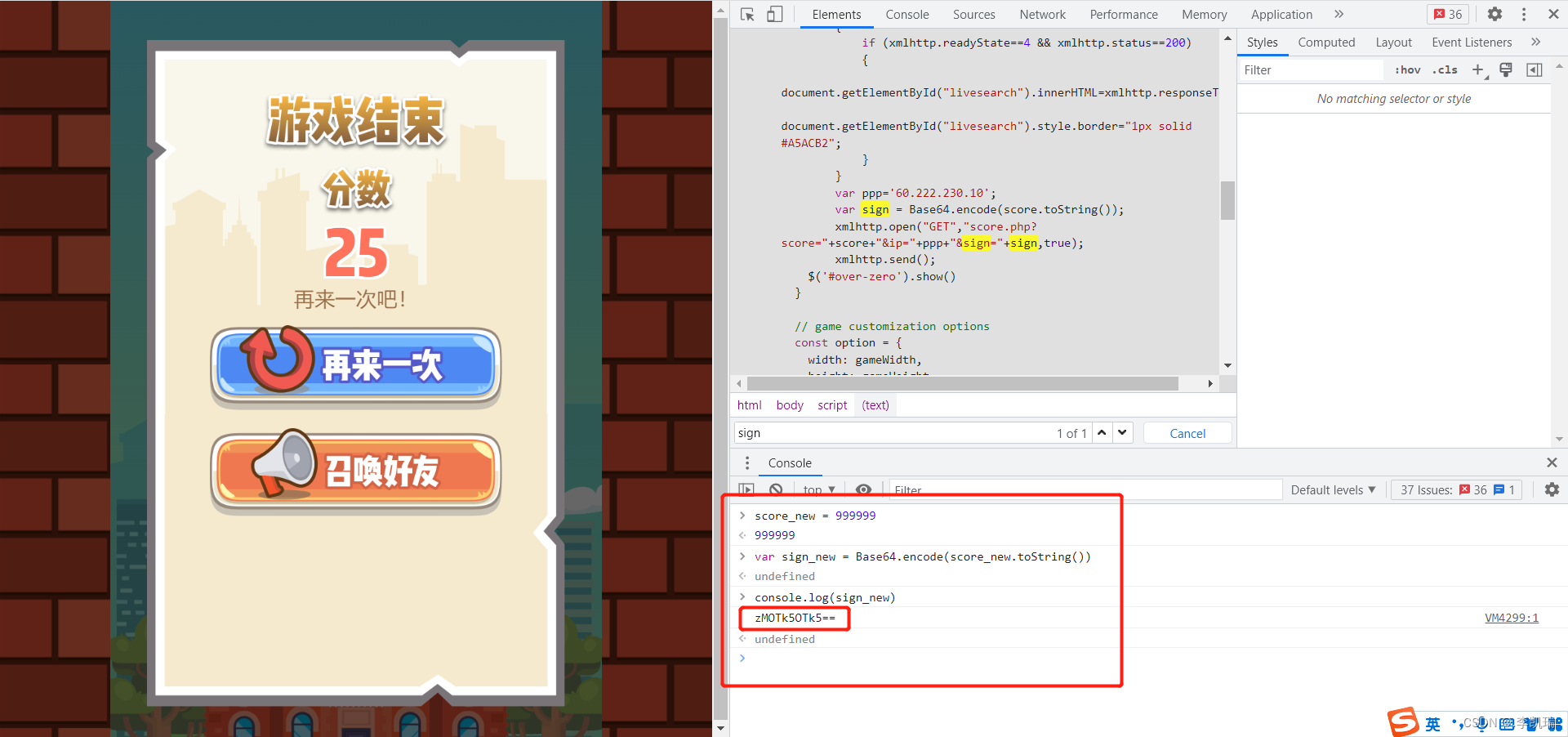
这里已经知道sign怎么写了,可我在想如果遇到其他加密方式或者多重加密怎么办,于是有了另一种比较踏实的方法:去浏览器控制台中查看这个sign是怎样将score加密的(因为是在GET请求里就已经生成密文了,所以加密方式一定是写在了前端js里)
PS:想要查看WEB前端源码,F12打开控制台,点Element此处为当前页面源码。基本上都是看js(<script>),所以可以大致翻看下,或者直接搜索关键词”
看到 var sign = Base64.encode(score.toString()); 然后就直接使用了。
我们可以在Console中编写执行javaScript脚本(1.自行编写并执行当前页面js语句。2.甚至更改当前页面js函数内容)!这里我们可手动更改score能得到Base64.encode(score.toString())的输出值。
至此,我们将的到得“原汁原味纯正经过js处理过的sign”密文放在BurpSuite抓的请求包中Forward
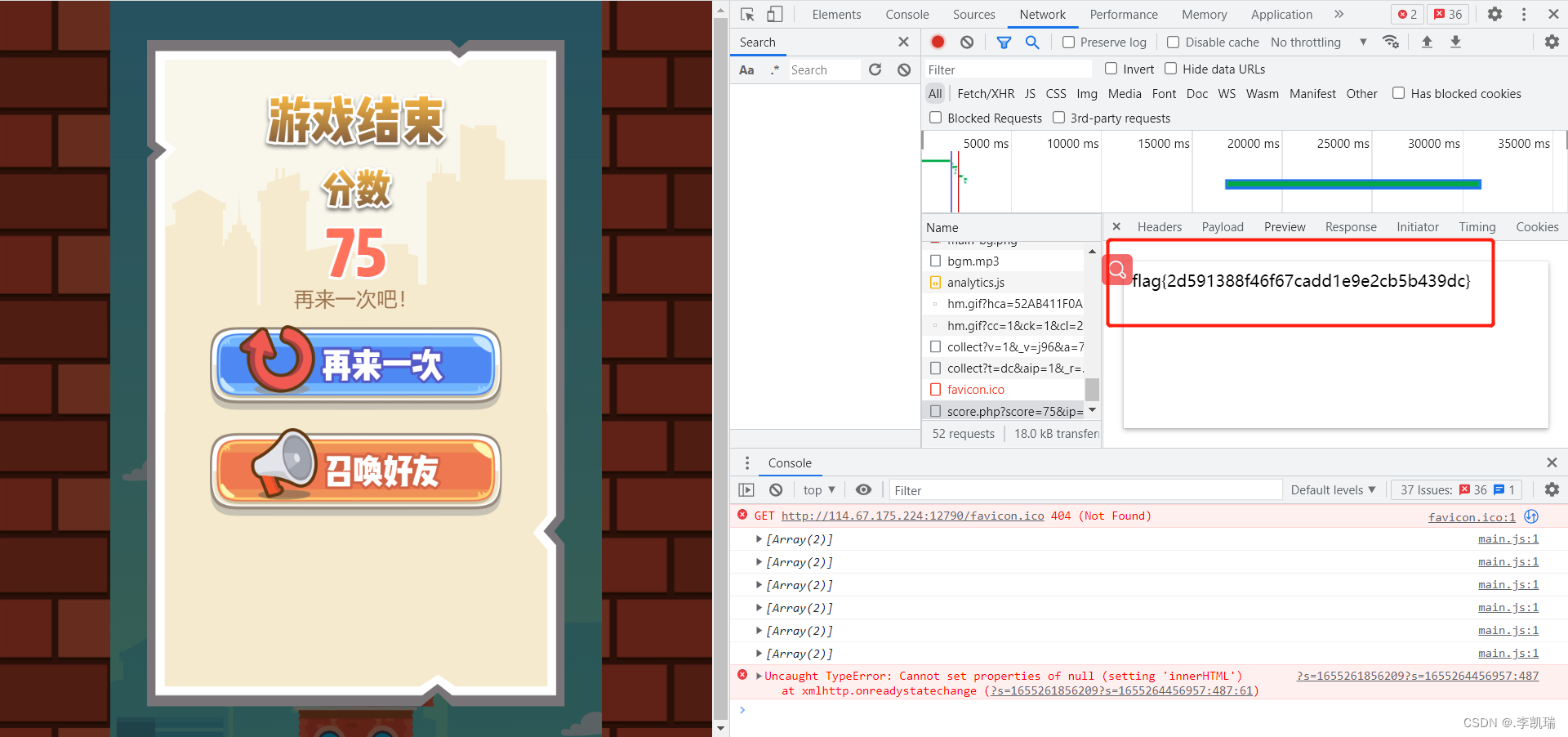
在控制台Network中最下方的服务器回应中能看到其为我们返回了flag。
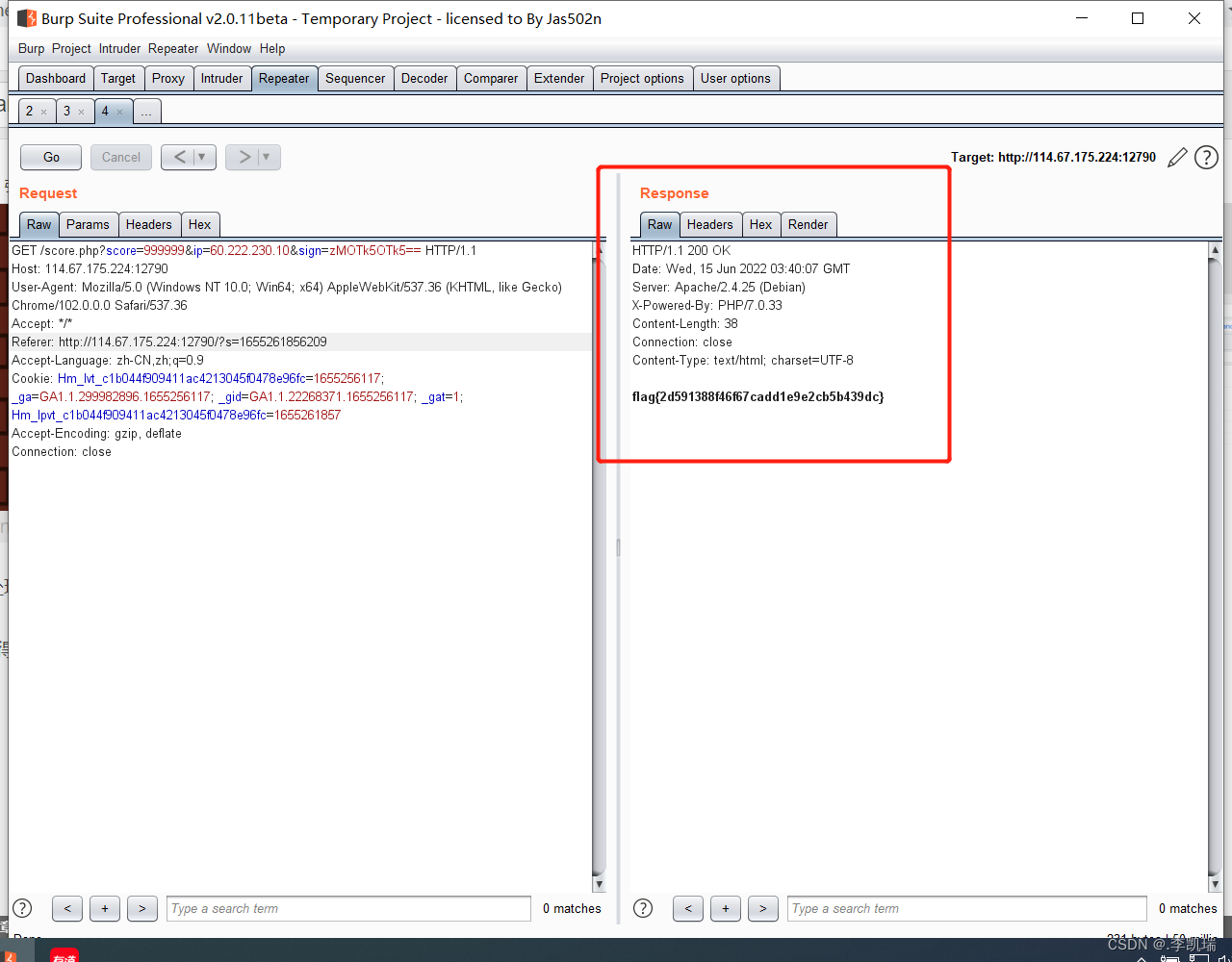
或者在BurpSuite中将GET请求发送至Repeater(因为这里可以直接看到Request的Response,亦可重复发送请求),Go后得到flag。
总结
1.遇到小游戏题目,一般是要通关。若是c/s考虑修改存档文件直接通关,b/s用BurpSuite抓包修改提交到服务器的分数。
2.广泛思考是否有需要修改的其他校验参数(score+sign,而不止score)。对于该题而言,除了关键参数score,也要多去寻找查看有没有类似于sign这样的校验参。
3.浏览器自带控制台可以自行编写js,并在当前页面下执行。(1.获取函数值。2.修改函数内容)
4.想要查看响应内容。1.可在浏览器Network可以查看请求与响应。2.可以在BurpSuite中用Repeater方便地查看响应。
记录本人入门CTF的过程,如有问题请多指正。
版权归原作者 .李凯瑞 所有, 如有侵权,请联系我们删除。