
推荐学习专栏:
- 【JavaWeb】Web前端
- JavaWeb学习专栏
文章目录
前言
我们浏览网页的时候总能看见一些炫酷的特效,比如百叶窗效果,本文我们就用HTML+CSS制作一个百叶窗小项目,适合刚学前端的小伙伴,使用代码简单易懂,很容易上手,学习完本文后,相信你也能敲出来属于自己的百叶窗效果,改变图片及相应盒子的大小,有女朋友的可以试着放几张在一起的照片,也是一件非常浪漫的事,话不多说,开始代码的讲解。
1、百叶窗效果
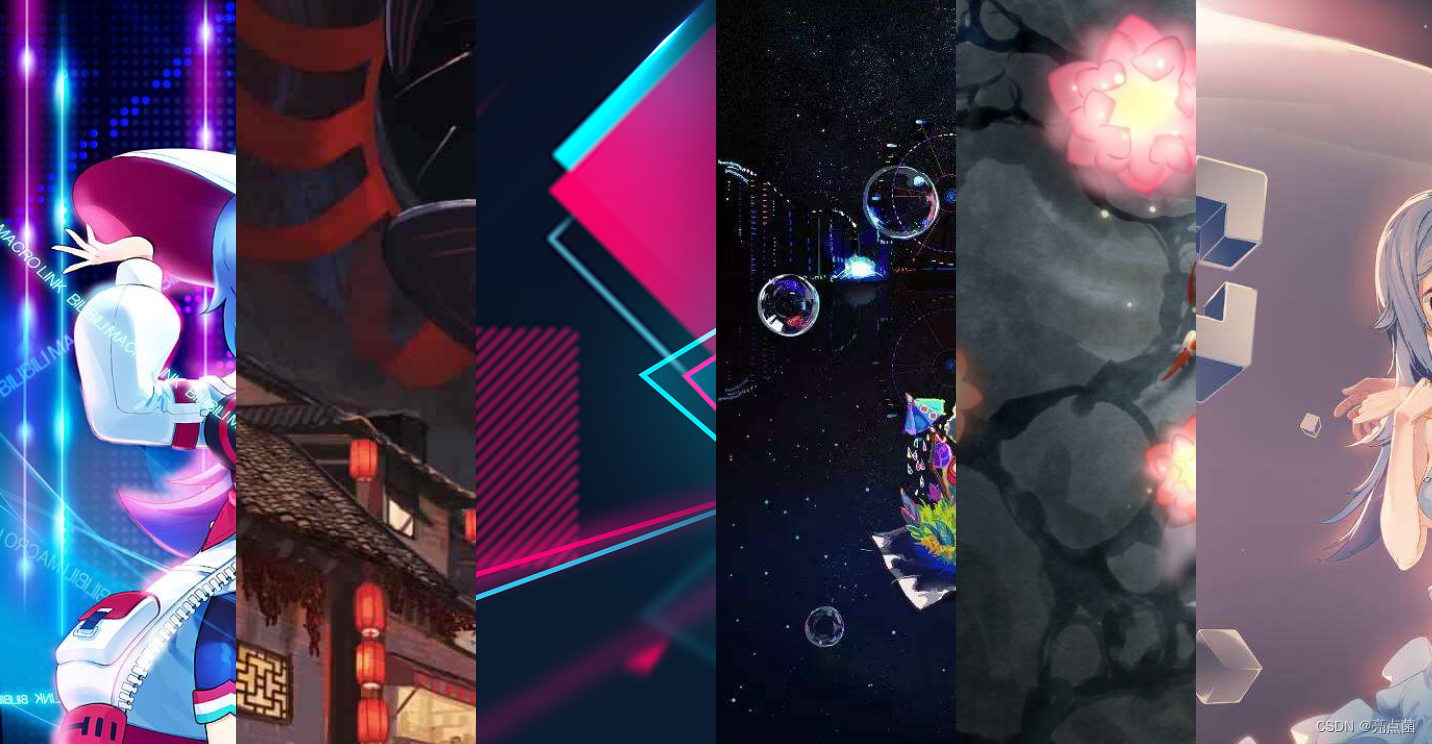
该项目实现几张图片的动态切换,鼠标到达对应图片位置即可显示完整图片

动态效果

2、原理讲解
使用相同的几个盒子来组织“百叶窗”,每个盒子用来放一张照片,将所有放照片的小盒子放在一个大盒子里,对每个盒子进行操作就可以实现想要的效果了,具体操作请往下看。
设置样式
- 设置box的宽高 外边距 边框 overflow(溢出隐藏)
overflow:给一个元素中设置overflow:hidden,那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位。(也可以利用overflow:hidden清除浮动)
- 利用通配符清除原有边框样式
*{ margin=0; padding=0; } - 利用选择器分别设置每个部分的样式
注意:
- 因为ul是块级元素,所以为了方便可以把ul设置为弹性布局
- 因为ul li是自带内外边距的标签,可以更灵活方便的控制网页的标签
- 利用transition设置百叶窗过渡时间
transitition为css3动画内容,实现百叶窗效果的重要样式,过渡时间设置单位以s/ms为单位。
- 把img设置为块级元素,设置宽高
- 设置hover效果(hover为伪类选择器)
- hover: 鼠标伪类 ,冒号(:)后面的hover 是固定的写法,冒号(:)前面是要添加hover伪类的 目标 (目标尽量不要写成标签选择器),指定的目标: 最好是单一的。
- 作用: 鼠标移入移出的时候触发指定样式
- 鼠标移入时: 触发 hover的样式
- 鼠标移出时: 回到 初始样式。
- 整个hover中的代码,都不会被加载 使用hover伪类时,将 子代(后代)选择器
- 写在hover之后会表示: :前面是触发者 hover之后的是 显示者
3、制作百叶窗
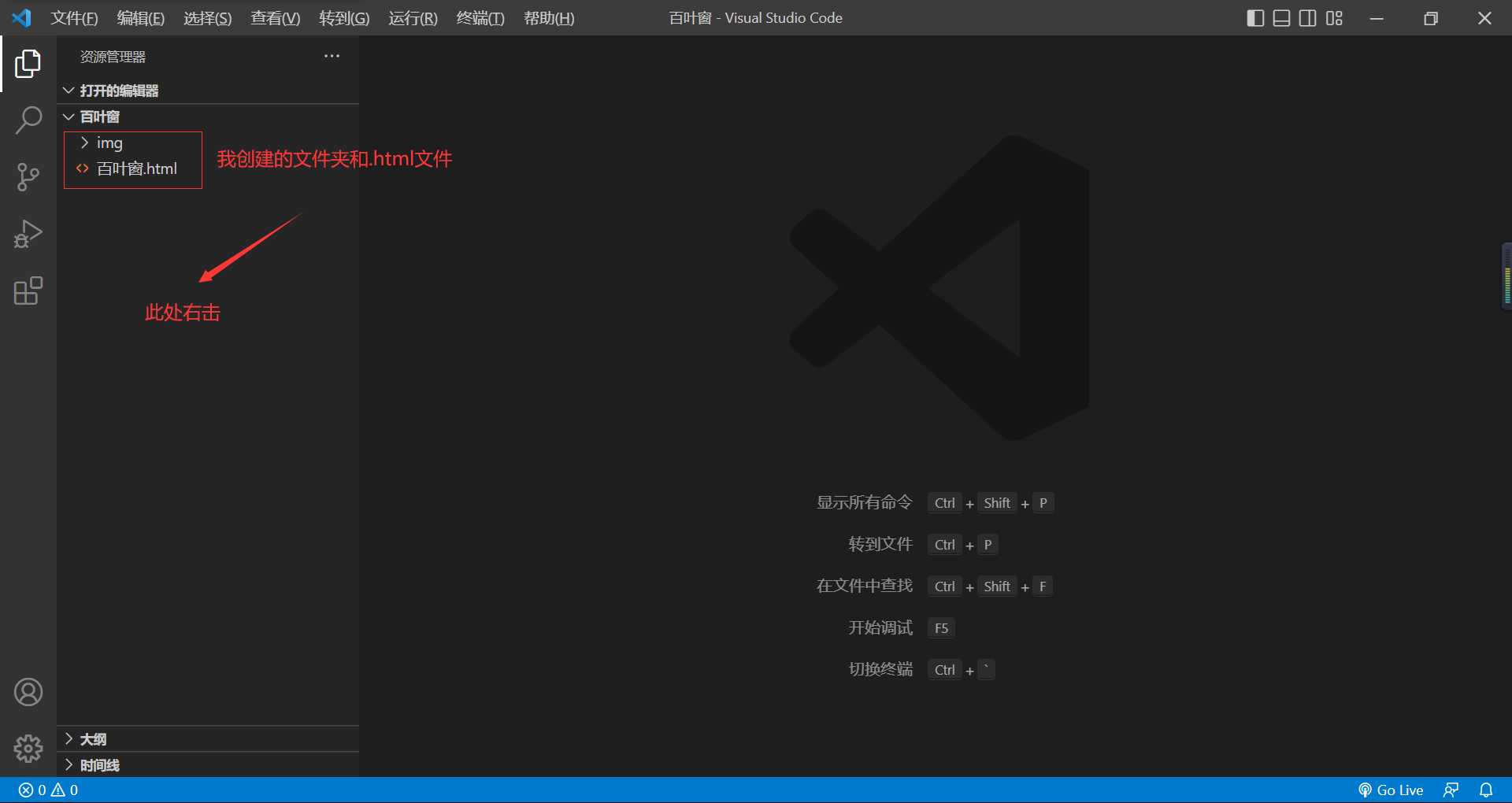
- 首先在桌面创建一个空文件夹,将文件夹直接拖入VSCode(开发工具)
- 进入之后在图示位置右击新建文件夹,命名
img,可存放展示的照片,再右击新建一个.html的文件(即网页文件),然后就可在此文件下写代码了
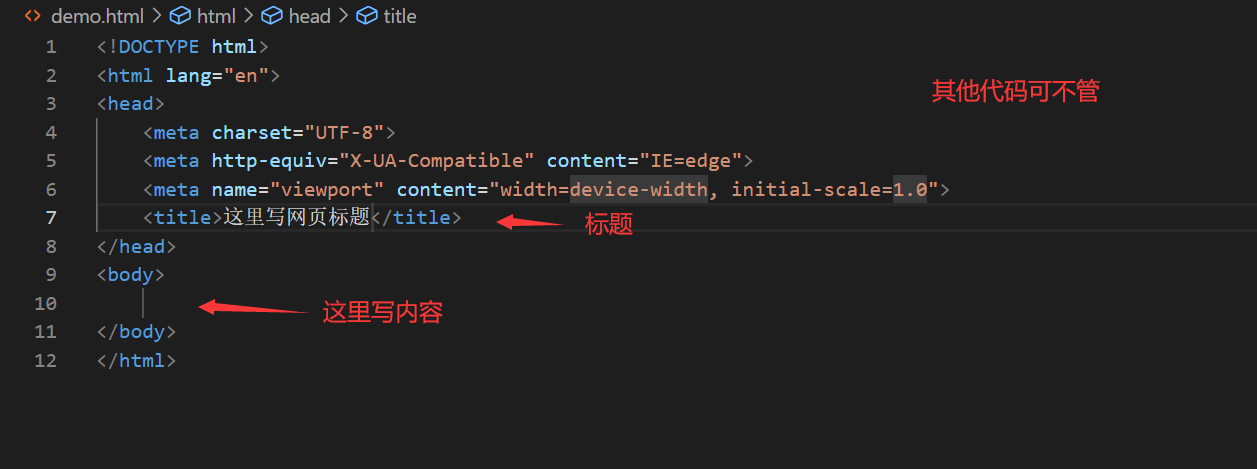
- 写html模板,
!+enter即可
- 先固定结构,在
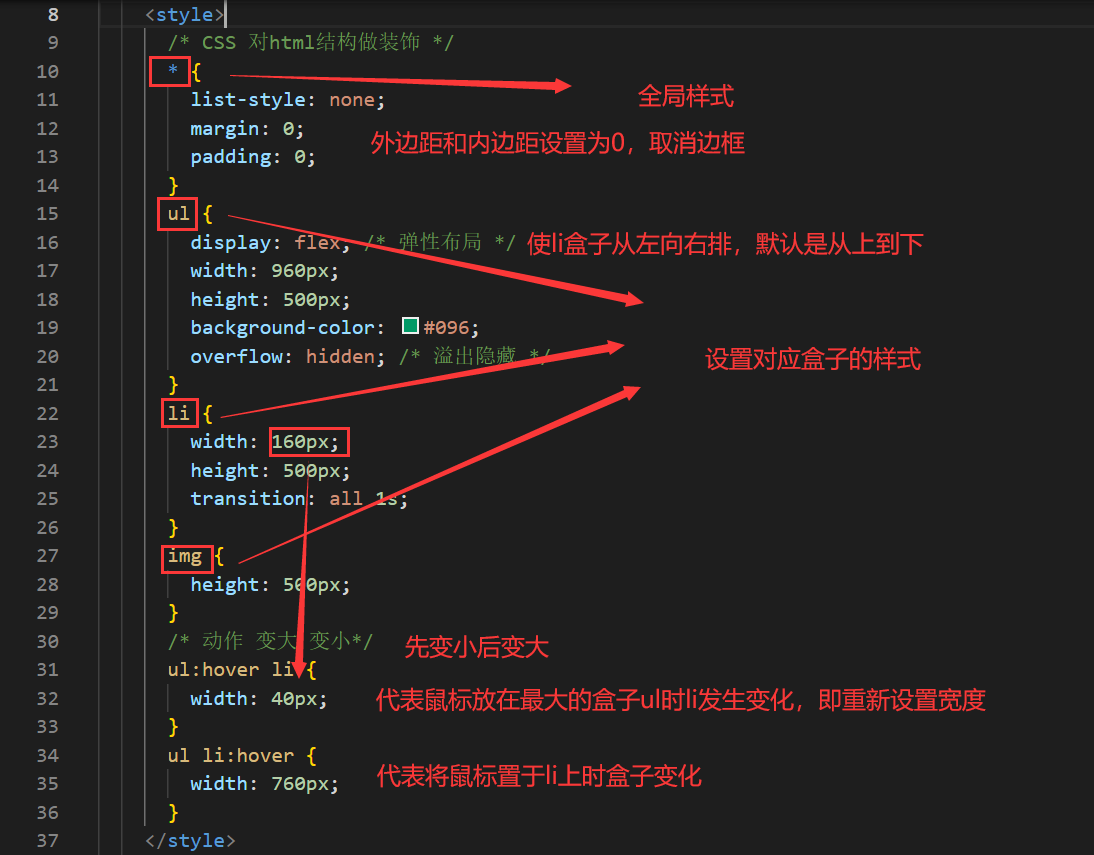
<body> </body>下写<ul> </ul>``````<li> </li>等盒子,src后边是需要插入图片的路径<body><ul><li><imgsrc="img/p1.jpeg"alt=""/></li><li><imgsrc="img/p2.jpeg"alt=""/></li><li><imgsrc="img/p3.jpeg"alt=""/></li><li><imgsrc="img/p4.jpeg"alt=""/></li><li><imgsrc="img/p5.jpeg"alt=""/></li><li><imgsrc="img/p6.jpeg"alt=""/></li></ul></body> - CSS对html结构做装饰,即CSS样式,可设置盒子的大小,背景颜色,该部分在
<head>下<style> </style>书写 以上代码中宽度需设置准确,可根据自己图片大小调整相应盒子的大小,最好放入的照片尺寸一致,
以上代码中宽度需设置准确,可根据自己图片大小调整相应盒子的大小,最好放入的照片尺寸一致,transition是对盒子动作的操作,设置变换时间为1s即可CSS源码如下:<style>/* CSS 对html结构做装饰 */*{list-style: none;margin: 0;padding: 0;}ul{display: flex;/* 弹性布局 */width: 960px;height: 500px;background-color: #096;overflow: hidden;/* 溢出隐藏 */}li{width: 160px;height: 500px;transition: all 1s;}img{height: 500px;}/* 动作 变大 变小*/ul:hover li{width: 40px;}ul li:hover{width: 760px;}</style>
4、资源下载
案例效果图片等资源如下,需要的可自取
- 百度网盘:链接: https://pan.baidu.com/s/19cmCorgWelAFRQhOSW2M8Q?pwd=o5un 提取码:o5un
- CSDN下载: https://download.csdn.net/download/CSDN_anhl/87050707
5、完整代码
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"/><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width, initial-scale=1.0"/><title>百叶窗</title><style>/* CSS 对html结构做装饰 */*{list-style: none;margin: 0;padding: 0;}ul{display: flex;/* 弹性布局 */width: 960px;height: 500px;background-color: #096;overflow: hidden;/* 溢出隐藏 */}li{width: 160px;height: 500px;transition: all 1s;}img{height: 500px;}/* 动作 变大 变小*/ul:hover li{width: 40px;}ul li:hover{width: 760px;}</style></head><body><ul><li><imgsrc="img/p1.jpeg"alt=""/></li><li><imgsrc="img/p2.jpeg"alt=""/></li><li><imgsrc="img/p3.jpeg"alt=""/></li><li><imgsrc="img/p4.jpeg"alt=""/></li><li><imgsrc="img/p5.jpeg"alt=""/></li><li><imgsrc="img/p6.jpeg"alt=""/></li></ul></body></html>
总结
通过学习这些有意思的小项目,不仅可以加深知识的理解,也更能提升我们对前端的学习兴趣,感兴趣的小伙伴可订阅博主专栏,学习前端基础知识,制作自己想要的特效吧!
版权归原作者 亮点菌 所有, 如有侵权,请联系我们删除。