
什么是前端

前端即网站前台部分,运行PC在端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,合适的动效设计,给用户带来极高的用户体验。
什么是后端
后端是指用户看不见的东西,通常是与前端工程师进行数据交互及网站数据的保存和读取,相对来说后端涉及到的逻辑代码比前端要多的多,后端考虑的是底层业务逻辑的实现,平台的稳定性与性能等。
前端和后端的区别

网站前端一般是要展现给大众的页面信息;网站后端则是程序、代码类信息等用来支撑前端展现的。
前端:是网民在上网页时第一眼看到的页面或是分支点信息页面等。或者是页面中的图片、文字、框架分配、视频、语音等整体布局都是web的前端。
后端:是网民第一眼是看不到的,一般只有部分专业人员才能大致看到。像语言编写、创建方式、改写或优化网站的方式这些操作则为web的后端。
在知识结构方面,前端开发涉及到的内容包括Html、CSS、JavaScript、Android开发(采用Java或者kotlin)、iOS开发(采用OC或者Swift)、各种小程序开发技术(类Html),随着前端开发任务的不断拓展,前端开发后端化也是一个较为明显的趋势,比如Nodejs的应用。
后端开发通常需要根据业务场景进行不同语言的选择,另外后端开发的重点在于算法设计、数据结构、性能优化等方面,在具体的功能实现部分可以采用Java、Python或者PHP等编程语言来实现。对于不少中小企业来说,后端开发通常都会采用开源的开发平台,这样就可以把精力集中在业务处理上,通常应用级程序员就可以解决问题,相应的开发成本也会有大幅度的下降。
前端工程师职责

前端工程师主要的工作职责分为三大部分,分别是传统的Web前端开发,移动端开发和大数据呈现端开发。Web前端开发主要针对的是PC端开发任务;移动端开发则包括Android开发、iOS开发和各种小程序开发,在移动互联网迅速发展的带动下,移动端的开发任务量是比较大的,随着5G标准的落地,未来移动端的开发任务将得到进一步的拓展;大数据呈现则主要是基于已有的平台完成最终分析结果的呈现,呈现方式通常也有多种选择,比如大屏展示等。
后端工程师职责

后端工程师的主要职责也集中在三大部分,分别是平台设计、接口设计和功能实现。平台设计主要是搭建后端的支撑服务容器;接口设计主要针对于不同行业进行相应的功能接口设计,通常一个平台有多套接口,就像卫星导航平台设有民用和军用两套接口一样;功能实现则是完成具体的业务逻辑实现。
前端的核心技术
这三个是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。
HTML

指的是超文本标记语言 (Hyper Text Markup Language),这个也是我们网页最常用普通的语言了,经历了多个版本的发展,已经发展到5.0版了,得力于W3C建立的标准和规范,已普遍升级到了XHTML,XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language), XHTML 于2000年的1月26日成为 W3C 标准,是更严格更纯净的 HTML 代码,XHTML 的目标是取代 HTML。XHTML 与 HTML 4.01 几乎是相同的,XHTML 是作为一种 XML 应用被重新定义的 HTML,是一个 W3C 标准。W3C 将 XHTML 定义为最新的HTML版本。所有新的浏览器都支持 XHTML。
CSS

级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。比如,如果想让链接字未点击时是蓝色的,当鼠标移上去后字变成红色的且有下划线,这就是一种风格。通过设立样式表,可以统一地控制HTML中各标志的显示属性。级联样式表可以使人更能有效地控制网页外观。使用级联样式表,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。
JavaScript

是一种由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
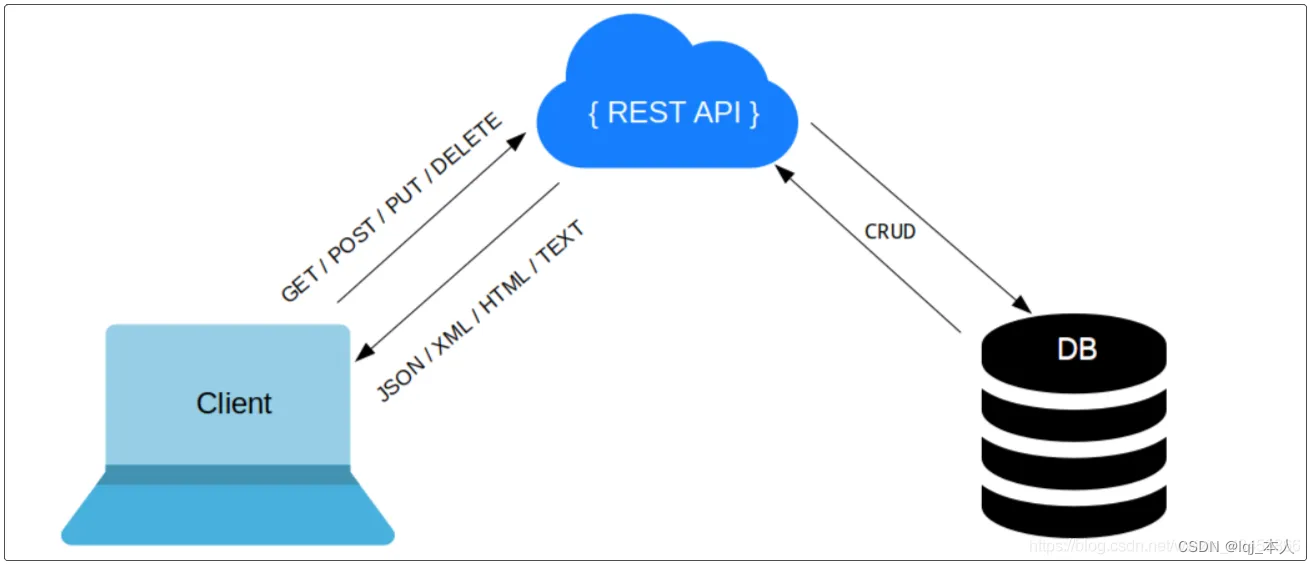
RESTful结构

RESTFUL是一种网络应用程序的设计风格和开发方式,基于HTTP,可以使用XML格式定义或JSON格式定义。RESTFUL适用于移动互联网厂商作为业务接口的场景,实现第三方OTT调用移动网络资源的功能,动作类型为新增、变更、删除所调用资源。
REST(英文:Representational State Transfer,简称REST)描述了一个架构样式的网络系统,比如 web 应用程序。它首次出现在 2000 年 Roy Fielding 的博士论文中,Roy Fielding是 HTTP 规范的主要编写者之一。在目前主流的三种Web服务交互方案中,REST相比于SOAP(Simple Object Access protocol,简单对象访问协议)以及XML-RPC更加简单明了,无论是对URL的处理还是对Payload的编码,REST都倾向于用更加简单轻量的方法设计和实现。值得注意的是REST并没有一个明确的标准,而更像是一种设计的风格。
特点
1、每一个URI代表1种资源;
2、客户端使用GET、POST、PUT、DELETE4个表示操作方式的动词对服务端资源进行操作:GET用来获取资源,POST用来新建资源(也可以用于更新资源),PUT用来更新资源,DELETE用来删除资源;
3、通过操作资源的表现形式来操作资源;
4、资源的表现形式是XML或者HTML;
5、客户端与服务端之间的交互在请求之间是无状态的,从客户端到服务端的每个请求都必须包含理解请求所必需的信息。
HTTP请求方式有哪些

1、GET方法
用于使用给定的URI从给定服务器中检索信息,即从指定资源中请求数据。使用GET方法的请求应该只是检索数据,并且不应对数据产生其他影响。
2、HEAD方法
与GET方法相同,但没有响应体,仅传输状态行和标题部分。这对于恢复相应头部编写的元数据非常有用,而无需传输整个内容。
3、POST方法
用于将数据发送到服务器以创建或更新资源,它要求服务器确认请求中包含的内容作为由URI区分的Web资源的另一个下属。
POST请求永远不会被缓存,且对数据长度没有限制;我们无法从浏览器历史记录中查找到POST请求。
4、PUT方法
用于将数据发送到服务器以创建或更新资源,它可以用上传的内容替换目标资源中的所有当前内容。
它会将包含的元素放在所提供的URI下,如果URI指示的是当前资源,则会被改变。如果URI未指示当前资源,则服务器可以使用该URI创建资源。
5、DELETE方法
用来删除指定的资源,它会删除URI给出的目标资源的所有当前内容。
6、CONNECT方法
用来建立到给定URI标识的服务器的隧道;它通过简单的TCP/IP隧道更改请求连接,通常实使用解码的HTTP代理来进行SSL编码的通信(HTTPS)。
7、OPTIONS方法
用来描述了目标资源的通信选项,会返回服务器支持预定义URL的HTTP策略。
8、TRACE方法
用于沿着目标资源的路径执行消息环回测试;它回应收到的请求,以便客户可以看到中间服务器进行了哪些(假设任何)进度或增量。
以上介绍了HTTP的8种请求方式,其中常用的是GET和POST。可以说,GET是从服务器上获取数据,POST是向服务器传送数据,至于选择哪种,就需要根据实际情况来选择了。
目前最火的前端框架Vue

Vue是一套用于构建用户界面的渐进式的js框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库( 如:** vue-router**,vue-resource,vuex)或既有项目整合。
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
与其他框架相同,vue允许你讲一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript以用来渲染网页中相应的地方。
vue优点
轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快。
作为前端开发人员的首选入门框架,Vue 有很多优势:
- Vue.js 可以进行组件化开发,使代码编写量大大减少,开发者更加易于理解。
- Vue.js 最突出的优势在于可以对数据进行双向绑定(在之后的编写中我们会明显地感觉到这个特点的便捷)。
- 使用 Vue.js 编写出来的界面效果本身就是响应式的,这使网页在各种设备上都能显示出非常好看的效果。
- 相比传统的页面通过超链接实现页面的切换和跳转,Vue 使用路由不会刷新页面。
vue的响应式编程、组件化
响应式的数据绑定
这里的响应式不是@media 媒体查询中的响应式布局,而是指vue.js会自动对页面中某些数据的变化做出响应。
这也就是vue.js最大的优点,通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象,有更多的时间去思考业务逻辑。
组件化开发
Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑),然后整个应用就算做完了。
组件化开发的优点:提高开发效率、方便重复使用、简化调试步骤、提升整个项目的可维护性、便于协同开发。
搭建编程环境
什么是编程环境
集成开发环境并不是把各种功能简单地拼装在一起,而是把它们有机地结合起来,统一在一个图形化操作界面下,为程序设计人员提供尽可能高效、便利的服务。例如,程序设计过程中为了排除语法错误,需要反复进行编译——查错——修改——再编译的循环,集成开发环境就使各步骤之间能够方便快捷地切换,输入源程序后用简单的菜单命令或快捷键启动编译,出现错误后又能立即转到对源程序的修改,甚至直接把光标定位到出错的位置上。再如,集成开发环境的编辑器除了具备一般文本编辑器的基本功能外,还能根据C++的语法规则,自动识别程序文本中的不同成分,并且用不同的颜色显示不同的成分,对使用者产生很好的提示效果。本章的前面部分只涉及了VC++的最基本功能,随着学习的深入,还将了解并使用更多的功能。
前端的编程环境通常分为Web浏览器环境与node运行环境
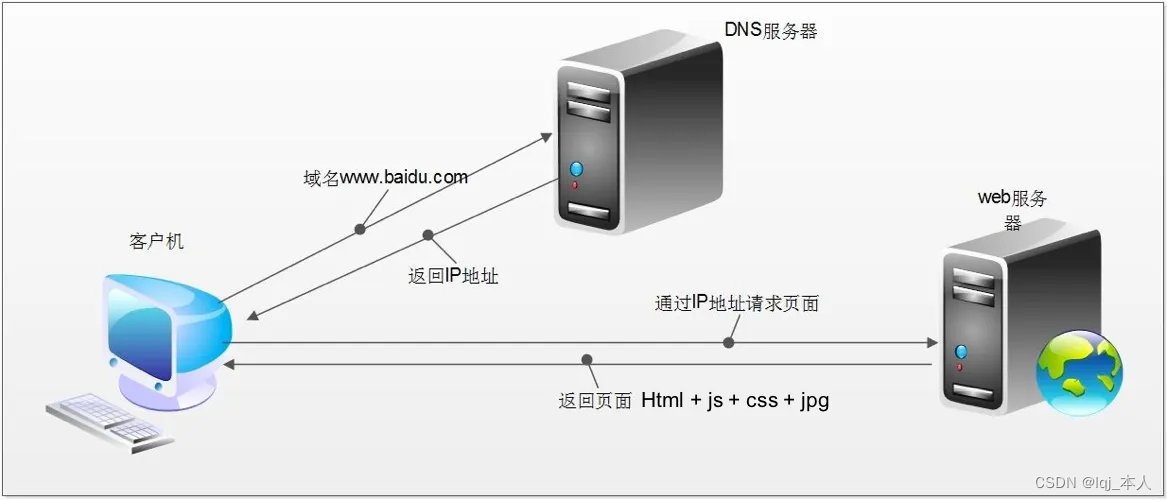
Web浏览器环境

Web浏览器实现的Javascript,通过Web浏览器实现的JavaScript引入了大量可脚本化的对象(Web浏览器 、HTML 、HTML中的内容)
Web浏览器中的Javascript
Web浏览器的环境
1、作为全局对象的Window对象和客户端JavaScript代码的全局执行环境
2、客户端对象的层次和构成它的一部分的文档对象模型(DOM)
3、事件驱动的编程模型
全局对象位于作用域链的头部
Window对象位于作用链的头部
Window对象代表显示文档的窗口(或帧)
Document对象代表HTML文档
在HTML中嵌入脚本
1、放置在标记对<script> </script>之间
2、放置在由<script>标记的src属性指定 的外部文件中
3、放在事件句柄中,该事件句柄由onclick等这样的属性值指定
4、在一个url之中,使用特殊的"javascript: "协议
注:尽管在装载和解析一个HTML文件的过程中,各个脚本在不同时刻执行,但是这些脚本却是同一个Javascript程序的组成部分,
因为在一个脚本中定义的函数和变量适用于随后出现的同一个文件中的所有脚本,
JavaScript代码可以和它所嵌入的文档交互,即使代码和文档具有不同的来源,当使用src指定载入一个脚本时,就给了这段脚本
的作者,完全控制web页面的权力
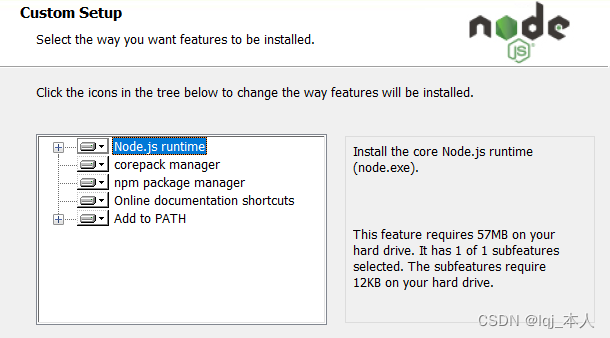
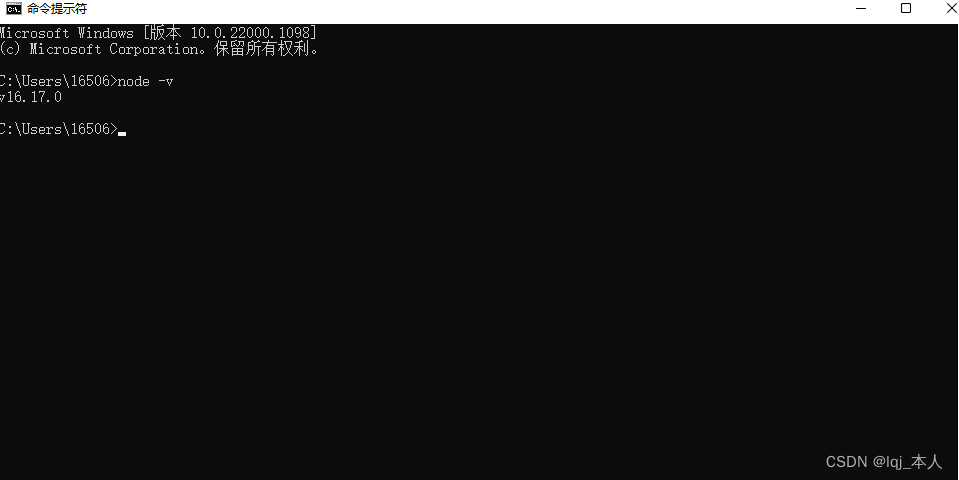
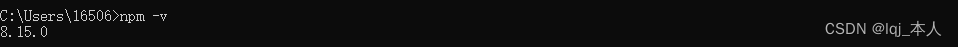
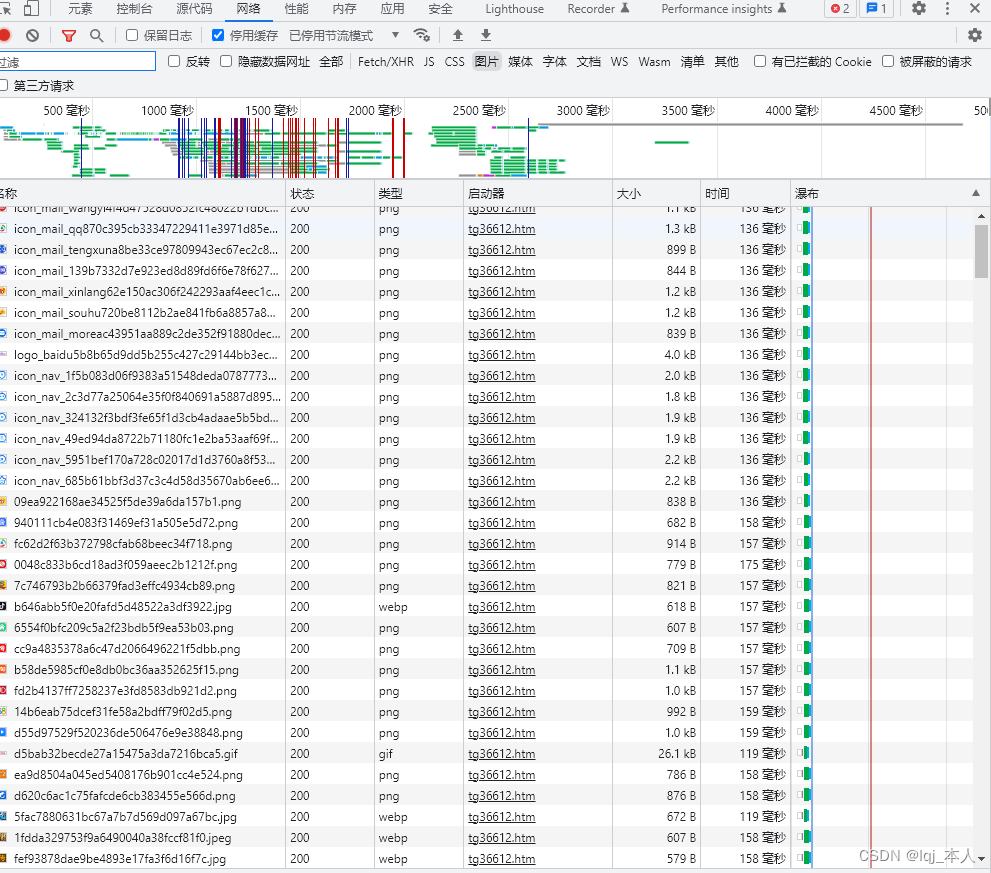
<script> defer属性,可用来延迟加载脚本 <noscript></noscript>标记,当浏览器Javascript功能被关闭时执行。 事件句柄和事件句柄函数 如:onclick onchange等为事件句柄,事件句柄的属性值,为事件句柄函数(如果为普通语句,会自动生成匿名函数) URL中的JavaScript 如:javascript:window.open("about:black");void 0; 放在HTML中元素的onclick等属性上,运行代码,并返回值(最后一个语句返回)。 ### JavaScript程序的执行 1、当一个文件有多个脚本文件(src)的时候,脚本按照它们出现的顺序来执行 2、script标记中JavaScript代码作为文档载入和解析过程的一部分来执行 客户端Javascript线程模型是单线程 当脚本载入和执行的时候,文档解析就停止下来,并且当事件句柄执行的时候,Web浏览器停止对用户输入的响应,以及UI线程的执行。 注:如果一个事件句柄进行计算密集的任务,浏览器可能变得无法响应,可能会导致用户认为浏览器崩溃了。 ## **node运行环境**  ### 简介 Node.js是一个基于Chrome V8引擎的JavaScript运行环境 ### JavaScript引擎 (1)浏览器内核:两个核心 ==> (1)DOM渲染引擎、(2)JavaScript解析引擎 (2)Chrome浏览器内置V8引擎,V8引擎执行Javascript的速度非常快,性能非常好 (3)总结:只要有JavaScript引擎,即可执行Javascript代码 ### 安装 **1.到官网下载node稳定版 **  **2.安装时要选择上Add to PATH自动配置系统环境变量**  ** 3.安装成功后进行版本的查看**  **4.查看npm命令版本**  ## 使用包管理器 NPM 是 Node.js 标准的软件包管理器。在 2017 年 1 月时,npm 仓库中就已有超过 350000 个软件包,这使其成为世界上最大的单一语言代码仓库,并且可以确定几乎有可用于一切的软件包。它起初是作为下载和管理 Node.js 包依赖的方式,但其现在也已成为前端 JavaScript 中使用的工具。 npm工具在安装了 ``` nodejs软件 ``` 后就安装好了。所以如果没有安装nodejs软件,需要先安装nodejs软件。 NPM是Javascript开发者能够更方便的分享和复用以及更新代码的工具,被复用的代码被称为包或者模块,一个模块中包含了一到多个js文件。在模块中一般还会包含一个package.json的文件,该文件中包含了该模块的配置信息。该文件是个json文件,其配置信息如下: name 模块名称 version 模块版本 description 描述信息 main 指定模块入口文件 type 当type值为module的时候,支持es模块化 scripts 脚本,使用’ npm run 脚本名’可以调用 dependencies 依赖关系 devDependencies 环境依赖或测试依赖 常用的有三类包管理器,并且这几个包管理器可以互相替换。cnpm 是 npm 的一个替代选择,yarn 也是 npm 的一个替代选择。 ## npm包管理器 通过npm可以为当前项目安装依赖模块,更新依赖模块,删除依赖模块。 **npm install命令的使用:** ``` #使用 npm install 安装依赖包的最新版, #模块安装的位置:项目目录\node_modules #安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本 #同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies> npm install jquery #npm管理的项目在备份和传输的时候一般不携带node_modules文件夹 npm install #根据package.json中的配置下载依赖,初始化项目 #如果安装时想指定特定的版本 npm install [email protected] #devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖 #使用 -D参数将依赖添加到devDependencies节点 npm install --save-dev eslint #或 npm install -D eslint #全局安装 #Node.js全局安装的npm包和工具的位置:用户目录\AppData\Roaming\npm\node_modules #一些命令行工具常使用全局安装的方式 npm install -g webpack ``` **其它命令** ``` #更新包(更新到最新版本) npm update 包名 #全局更新 npm update -g 包名 #卸载包 npm uninstall 包名 #全局卸载 npm uninstall -g 包名 ``` ## cnpm包管理器 使用方式和npm包管理器一致。 **测试是否安装成功:** ``` cnpm -v ``` **初始化项目,在项目根目录下会创建packge.json文件** ``` # 以下命令会一步一步创建项目,会让用户输入一些项目信息,参考之前package.json里的信息 $ cnpm init # 以下命令会快速创建项目 $ cnpm init -y ``` **安装单个模块依赖** ``` $ cnpm install <module_name> # 如下命令全局下载依赖 $ cnpm install -g <module_name> $ cnpm install --global <module_name> # 如下命令会在项目内下载依赖,并将安装记录保存在package.json的dependencies内,安装生产阶段的依赖 $ cnpm install -S <module_name> $ cnpm install --save <module_name> # 如下命令会在项目内下载依赖,并将安装记录保存在package.json的devDependencies内,安装产品阶段的依赖 $ cnpm install -D <module_name> $ cnpm install --save-dev <module_name> ``` ## 前端开发性能优化 1、尽量减少HTTP请求 (Make Fewer HTTP Requests); 2、减少DNS 查找 (Reduce DNS Lookups); 3、避免重定向 (Avoid Redirects); 4、使得 Ajax 可缓存 (Make Ajax Cacheable); 5、延迟载入组件 (Post-load Components); 6、预载入组件 (Preload Components); 7、减少DOM元素数量 (Reduce the Number of DOM Elements); 8、切分组件到多个域 (Split Components Across domains); 9、最小化iframe的数量 (Minimize the Number of iframes); 10、杜绝 http404错误 (No 404s)。 ## 前端开发工具  **1、Vscode**  这是前端开发人员必备的开发工具,安装简单,需要什么插件直接在里面安装。 Visual Studio Code是针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言扩展的生态系统。 **2、WebStorm**  WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。 **3、HbuilderX**  HbuilderX这个工具可以和微信web开发者工具一起使用,开发微信小程序,还可以开发app,开发的程序可以同时在安卓手机和苹果手机上运行,不需要分别写两套代码。HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。 **4、微信web开发者工具**  主要用户开发微信小程序。微信web开发者工具是一款便捷实用的微信调试工具。微信web开发者工具采用的是集成Chrome DevTools和基本的移动调试模块,小伙伴们可以借助微信web开发者工具更方便、安全的开发或是针对调试基于微信开发的网页代码。 **5、GitHub**  GitHub是目前世界上最大、最先进的源代码平台。在此,您能发现6500万名用户和数亿个存储库,其中有2800万个是公开的。 由于任何人都可以注册GitHub,并免费托管自己的所有代码,因此全球各地的开发者都会持续使用GitHub来构建、发布和维护他们的软件。当然,它也允许用户在已完成构建的基础上,进行迭代式构建,从而减少了用户的重复工作量,并提高代码的整体质量。 同时,它带有内置的代码审查、超凡的协作功能(如处理错误跟踪和功能请求)。用户可以通过增强的DevOps模式,以及为整个工作流编写的脚本,来自动化GitHub的各项操作。 **6、Atom**  由GitHub开发的Atom,是一款适用于macOS、Linux和Microsoft Windows的免费开源式文本和源代码编辑器。它不但支持用JavaScript编写的插件,而且嵌入了Git控件。 Atom备受开发人员欢迎之处在于,您可以按需对其进行自定义,而无需编辑配置文件。除了支持跨平台的编辑之外,Atom的自动完成功能还可以帮助用户更快地编写出程序代码。 **7、Notepad++**  Notepad++是一个非常独特的编辑器,是开源软件,可以免费使用。是开发人员的必需软件。支持的语言有:C、C++、 Java、C#、XML、HTML、 PHP、Javascript。 ## 基于vs code编辑器开发  vs code是针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript、TypeScript和Node.js的内置支持,并具有丰富的其他语言和运行时扩展的生态系统。 ### 优点 1. 轻量级、速度快,却仍提供程序员所需要用到的功能。即```vs code```虽然是编辑器,但已经做到IDE的级别了,且不像其他IDE那般的臃肿。 2. 免费、开源。可以免费使用```VS Code```, 也可以从这里获取到```VS Code```的源码。 3. 高扩展性。所有人都可以为```VS Code```开发插件,在其插件市场上也有种类繁多的插件来满足使用者的需求。 4. 高移植性。由于```VS Code```是基于Electron(JavaScript框架)平台开发的,所以可以在多个平台运行,也可以做为Web程序运行。 5. 官方支持力度大,升级快。通常情况下为每月更新。 6. 有完善的社区。 除了官网之外,可以在YouTube看到各种分享,当然```bilibili```也是有不少分享视频, 网上的各种```Blog```和论坛也是有讨论```VS Code```的身影。 ### 常用的插件 **1.Chinese (Simplified) Language Pack for Visual Studio Code**  一款适用于 VS Code 的中文(简体)语言包 **2.beautify**  **Ctrl+P 后输入beautify file回车 自动整理代码的** **3.auto rename tag  自动修改对应的双** **4.Prettier - Code formatter  是一款自动修复代码格式,美化代码的插件** **在保存编辑好的代码后点击保存就会自动修改代码的格式(样式)** **使用方法:左下角点击设置→在输入框中输入 Format On Save→在前面的复选框打勾** **5.Bracket Pair Colorizer 2  通过各种的颜色区别开对应的大括号** **6.Browser Preview  可直接预览写好的代码** **7.Community Material Theme  多种主题 ** **8.indent-rainbow  用不同的颜色标注同一个缩进行代码,有助于识别同一个缩进行代码 ** **9.Live Server  在左侧一打开的文档上右键使用 ** **10.markdownlint  标示错误语言,并右键帮助修复 ** **11.IntelliSense for CSS class names in HTML  基于你的项目以及通过 link 标签引用的外部文件,该智能插件提供HTML中CSS class名字的补全** ## 代码调试方法 ## 浏览器调试方法 作为前端都知道的调试方法。打开浏览器调试框(此处以谷歌浏览器举例),我们会看到如图的所有检查项目:  检查界面 其中,Elements为元素检查框,关于文档内容、样式等都可以在进行调试。 Console控制台常用来显示程序中的打印内容,是最常用的调试方法,也可以直接在此处写js进行程序操作; 另外一个用处是,我们常打开一个控制台快捷进行一些代码验证、演示等。 Network对网络请求进行调试,所有要通过网络请求的内容都会在此显示,包括js、css文件,图片,http/https请求等,可以查看到请求最终发送的头部参数、地址和返回内容。  查看https请求的结果 Application 常用查看cookie信息、本地存储信息以及对iframe的调试。 ## console方法进行代码调试 ### **1、console.log()** 我们经常会使用console.log来打印出某个变量的值或者某个实体对象,也可以传入多个变量参数,它会按照传入顺序进行打印: ``` 1. 传入一个变量 const a = 1; console.log(a); // -> 1 2. 传入一个对象 const foo = {a: 1}; console.log(foo); // -> {a: 1} 3. 传入多个变量 console.log(a, foo); // -> 1 {a: 1} ``` 除此之外,它还支持格式化打印的功能,传入特定的占位符来对参数进行格式化处理,常见的占位符有以下几种: 1. %s:字符串占位符 2. %d:整数占位符 3. %f:浮点数占位符 4. %o:对象占位符(注意是字母o,不是数字0) 5. %c: CSS样式占位符 ``` const string = 'Glory of Kings'; const number = 100; const float = 9.5; const obj = {name: 'daji'}; 1、%s 字符串占位符 console.log('I do like %s', string); // -> I do like Golry of Kings. 2、%d 整数占位符 console.log('I won %d times', number); // -> I won 100 times. 3、%f 浮点数占位符 console.log('My highest score is %f', float); // -> My highest score is 9.5 4、%o 对象占位符 console.log('My favorite hero is %o', obj); // -> My favorite hero is {name: 'daji'}. 5、%c CSS样式占位符 console.log('I do like %c%s', 'padding: 2px 4px;background: orange;color: white;border-radius: 2px;', string); ``` ### **2、console.warn()** 你可以完全使用console.warn来代替console.log方法,但前提是该条打印信息是属于警告级别而不是普通信息级别,因此浏览器遇到一条警告级别的信息会区别对待,最明显的是它的左侧会有一个警告图标,并且背景色和文字颜色也会不一样。  相比于普通信息,警告信息会出现在上图左侧的warning面板中,而不是info面板中,这样也有助于我们在一堆打印信息中快速筛选出警告信息,方便查看。 ### **3、console.dir()** 在大多数情况下,console.dir方法的作用和console.log作用相似,但是有一点细微的差别。 ### **4、console.table()** 在我们的项目开发中经常会遇到对象数组形式的列表数据,在调试过程中我们可能会使用console.log方法打印出这些数据来进行查看,但比起前者,还可以使用一种比较可视化的方式来进行打印。 ### **5、console.assert()** assert即断言,该方法接收多个参数,其中第一个参数为输入的表达式,只有在该表达式的值为false时,才会将剩余的参数输出到控制台中。 ### **6、console.trace()** 该方法用于在控制台中显示当前代码在堆栈中的调用路径,通过这个调用路径我们可以很容易地在发生错误时找到原始错误点。 ### **7、console.count()** 该方法相当于一个计数器,用于记录调用次数,并将记录结果打印到控制台中。其接收一个可选参数console.count(label),label表示指定标签,该标签会在调用次数之前显示。 ### **8、console.time() & console.timeEnd()** 这两个方法一般配合使用,是JavaScript中用于跟踪程序执行时间的专用函数,console.time方法是作为计算的起始时间,console.timeEnd是作为计算的结束时间,并将执行时长显示在控制台。如果一个页面有多个地方需要使用到计算器,则可以为方法传入一个可选参数label来指定标签,该标签会在执行时间之前显示。 ### **9、console.group() & console.groupEnd()** 顾名思义,对数据信息进行分组,其中console.group()方法用于设置分组信息的起始位置,该位置之后的所有信息将写入分组,console.groupEnd()方法用于结束当前的分组。 版权归原作者 lqj_本人 所有, 如有侵权,请联系我们删除。