1、概念
微前端:字面意思就是小小的前端,怎么小就是不管什么项目都能放在一个容器中运行,这些项目都能够独立部署、独立扩展,每个服务都具有稳固的模块边界,甚至允许使用不同的编程语言来编写不同服务,也可以由不同的团队来管理。大大减少了前端程序员迭代老项目的压力。拿来即用!独立部署在微前端中是一个很大的特点。
2、无界
使用无界的步骤:
1、git上下载一个demo文件。https://github.com/Tencent/wujie
2、下载pnpm。
npm i pnpm
3、运行 pnpm install,下载所有的包。
3、运行项目。
npm run start
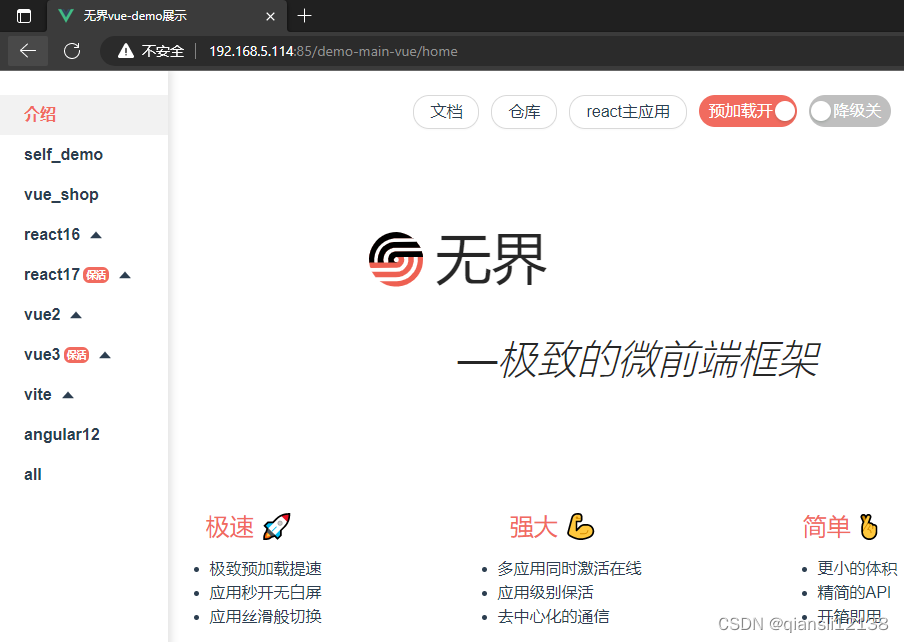
运行完成你就会看到如下的界面,就算运行成功了

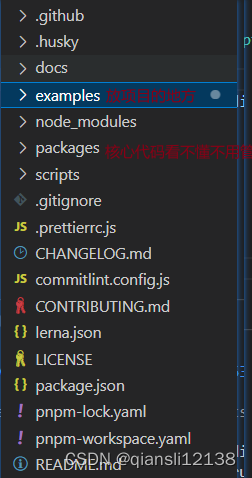
4、在项目中加入自己的项目。可以选准备一个vue项目。放到examples中即可。

5、配置项目的路由
const router = new Router({
// 写自己的项目的地址自定义
base: process.env.NODE_ENV === 'production' ? '/vue_shop/' : '',
routes: [
{ path: '/', redirect: '/login' },
{ path: '/login', component: Login },
{ path: '/home', component: Home }
]
})
6、在main-vue中进行项目和无界的关联。在router.js中添加如下配置
import self_demo from "../views/self_demo.vue";
const routes = [
{
path: "/home",
name: "home",
component: Home,
},
// 自己的项目地址
{
path: "/self_demo",
name: "self_demo",
component: self_demo,
},
{
path: "/all",
name: "all",
component: Multiple,
},
{
path: "/",
redirect: "/home",
},
];
7、views文件夹中添加对应的文件,self_demo.vue。
<template>
<!--单例模式,name相同则复用一个无界实例,改变url则子应用重新渲染实例到对应路由 -->
<div>
ddd
<WujieVue width="100%" height="100%" name="self_demo" :url="viteUrl" :sync="true"></WujieVue>
</div>
</template>
<script>
import hostMap from "../hostMap";
export default {
data() {
return {
viteUrl: hostMap("//localhost:7503/"),
};
},
};
</script>
<style lang="scss" scoped></style>
8、hashMap.js中添加对应的路由。访问这个页面的时候就访问到线上的对应地址。本地测试不需要。
const map = {
"//localhost:7100/": "//wujie-micro.github.io/demo-react17/",
"//localhost:7200/": "//wujie-micro.github.io/demo-vue2/",
"//localhost:7300/": "//wujie-micro.github.io/demo-vue3/",
"//localhost:7400/": "//wujie-micro.github.io/demo-angular12/",
"//localhost:7500/": "//wujie-micro.github.io/demo-vite/",
// 添加的这一行
"//localhost:7503/": "//192.168.5.114:85/self_demo/",
"//localhost:7501/": "//192.168.5.114:85/vue_shop/",
"//localhost:7600/": "//wujie-micro.github.io/demo-react16/",
"//localhost:7700/": "//wujie-micro.github.io/demo-main-react/",
"//localhost:8000/": "//192.168.5.114:85/demo-main-vue/",
};
export default function hostMap (host) {
if (process.env.NODE_ENV === "production") return map[host];
return host;
}
9、main-vue和self_demo自己的项目分别打包,都放到同一目录下面。直接访问就可以了。下面是访问的截图。自己的项目是self_demo。

10、实际运行过程中遇到了一个问题,就是有的项目运行不起。这个可急死我了,不应该啊。后来才总结出一下常错误的点:
1.main项目的端口号对应好没有
2.跨域的问题
版权归原作者 qiansli12138 所有, 如有侵权,请联系我们删除。