一、安装
1. 下载地址
https://nodejs.org/zh-cn/download/
在下载页选择合适的安装包进行下载

** 2. 安装过程**
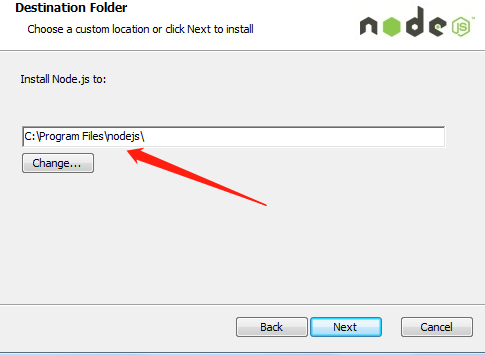
打开下载好的安装包一路回车,在下面的页面可以选择更改自己的安装路径,请牢记自己的安装路径,后续的环境变量配置需要用到

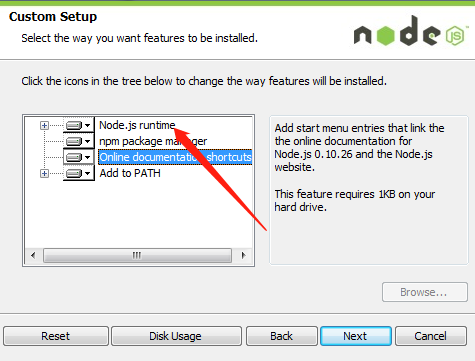
在如下页面选择安装模式,默认第一项无需更改

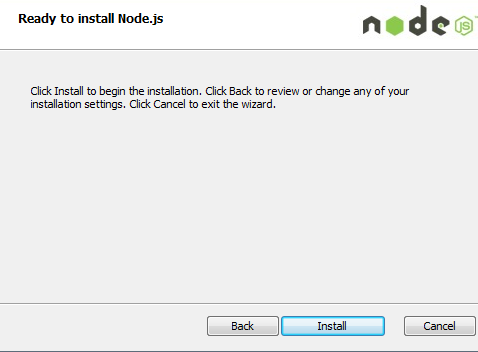
点击 Install(安装) 开始安装Node.js

点击 Finish(完成)按钮退出安装向导。

至此node已经安装完成,win + r 打开命令行输入cmd

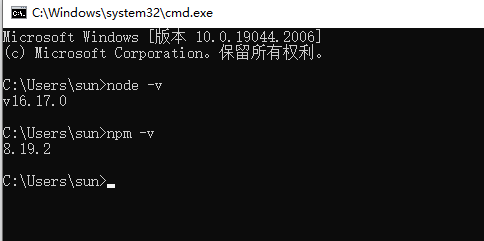
进入命令行界面输入node -v 即可看到node版本号

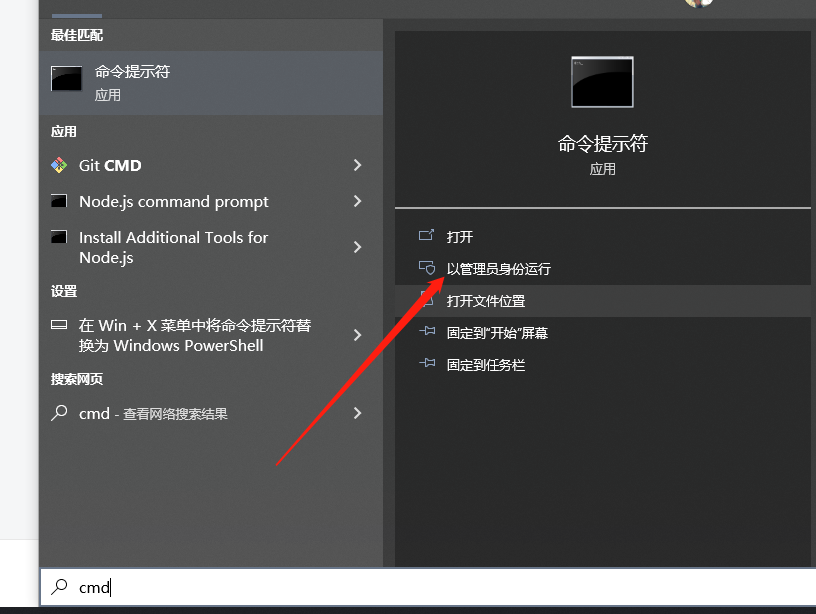
如果输入npm -v 没有出现版本号,可能是权限问题,以管理员身份重新打开命令行重新输入指令即可显示版本号

二、环境配置
1. 创建文件夹
因为默认情况下全局安装某个工具或者包时是全局安装到C盘
// 在控制台输入如下指令可查看配置
npm config ls
下图prefix的路径即为默认下载路径

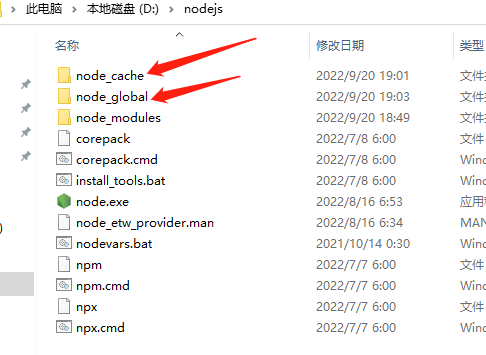
在nodejs安装目录下面默认只有node_modules,在当前目录下创建 node_cache 和 node_global文件夹用来放置后续 npm install -g xxx 全局安装某模块时的存放路径。创建完后在node_global文件夹里面再创建一个node_modules文件

2. 环境变量
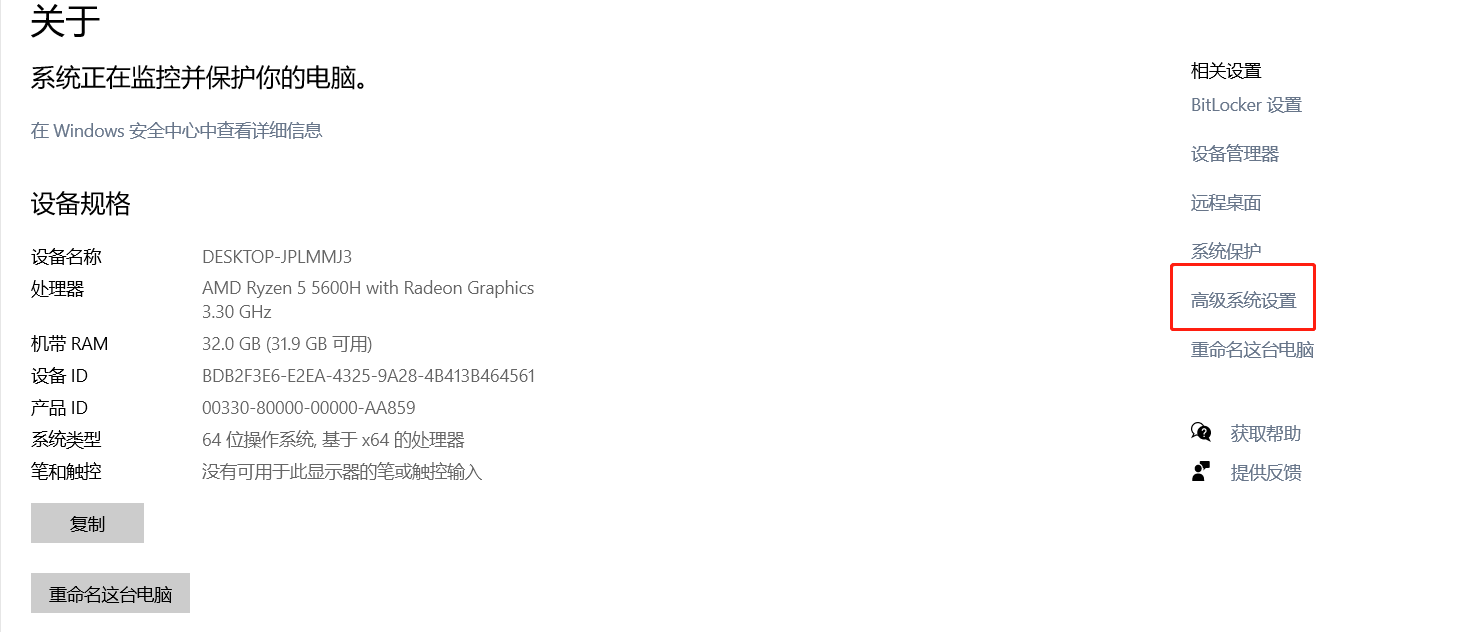
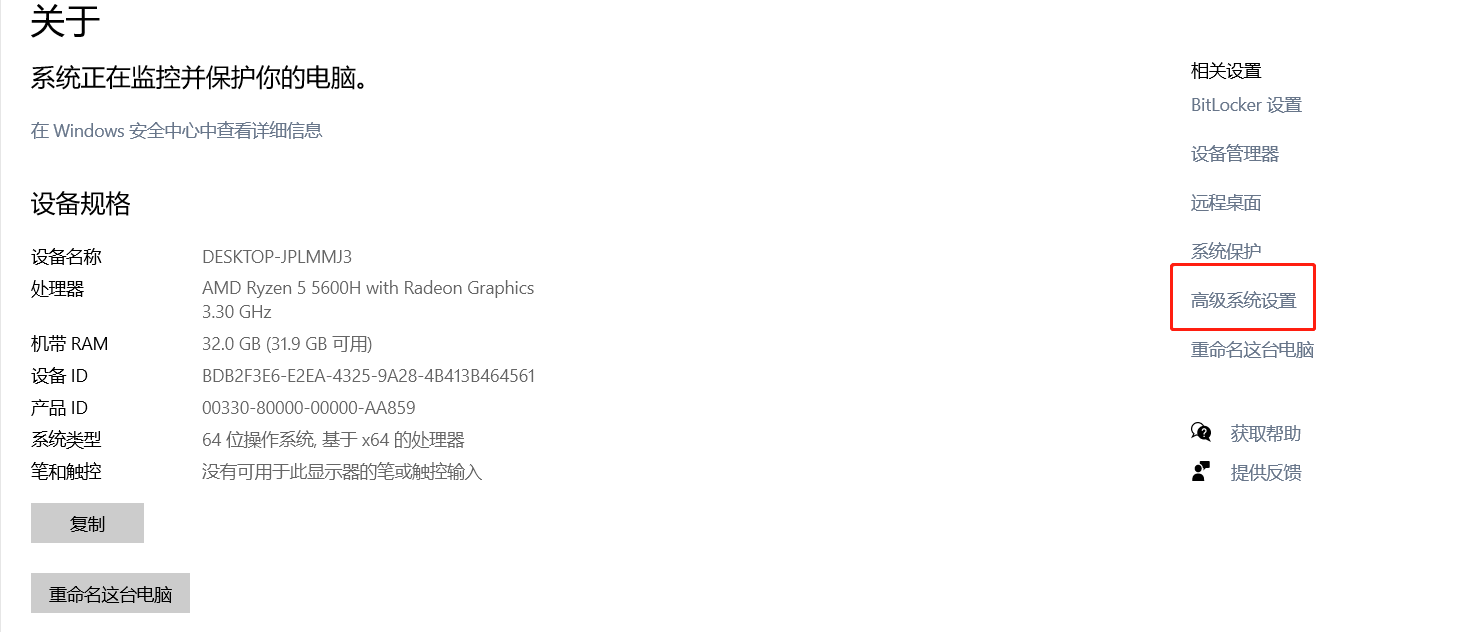
在桌面上鼠标右击我的电脑图标,点击属性进入系统关于页面,点击高级系统设置

点击环境变量

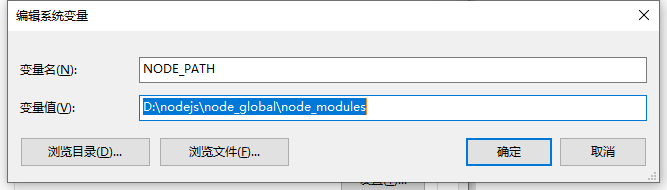
在系统变量中新建一个NODE_PATH变量,变量值就是之前在nodejs安装路径下创建的node_golbal下的node_modules(注意:填写的是自己的路径)

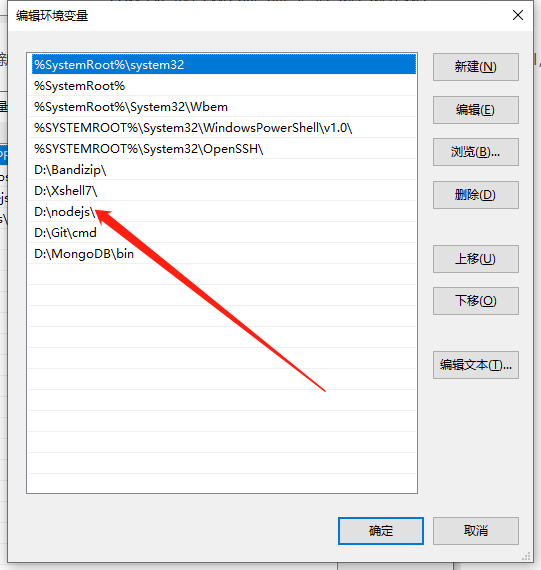
之后查看系统变量里面的path,双击进入编辑页

查看是否有查看是否存在有nodejs安装路径的环境变量,本文是安装在D:\nodejs\下(请根据自己的安装路径查看是否正确),正常情况下是安装时系统自动配置好。如果没有需要自己手动配置,新建添加,值便是nodejs的安装路径

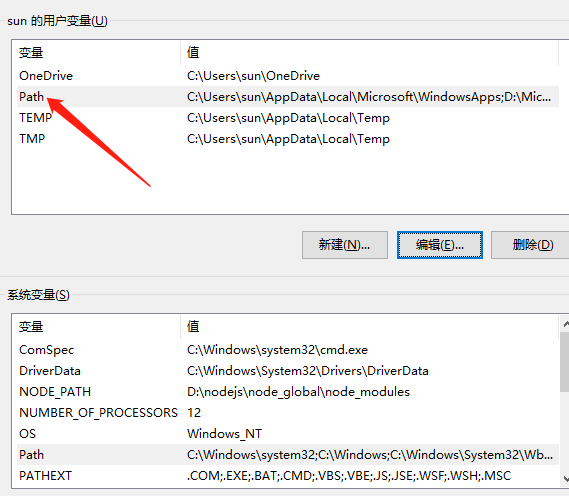
添加完后点击确定,之后双击在系统变量上方的用户变量的path

进入编辑页新建一个变量, 值便是安装nodejs根路径下自己创建的node_global,

新建完成后一路点击确定回到初始的关于页面才算将环境变量添加完毕

3. 修改路径
方法一:
win + r 打开命令行输入cmd进入控制台后依次输入下面的指令即可(注意:后面的路径是自己个人安装时的路径)
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
修改源地址(重要):
默认npm install 下载地址在国外,不修改地址下载速度极慢,国内需要换成淘宝的服务器地址。
win + r 打开命令行输入cmd,在控制台输入如下指令即可。
npm install jquery --registry=http://registry.npm.taobao.org
方法二:
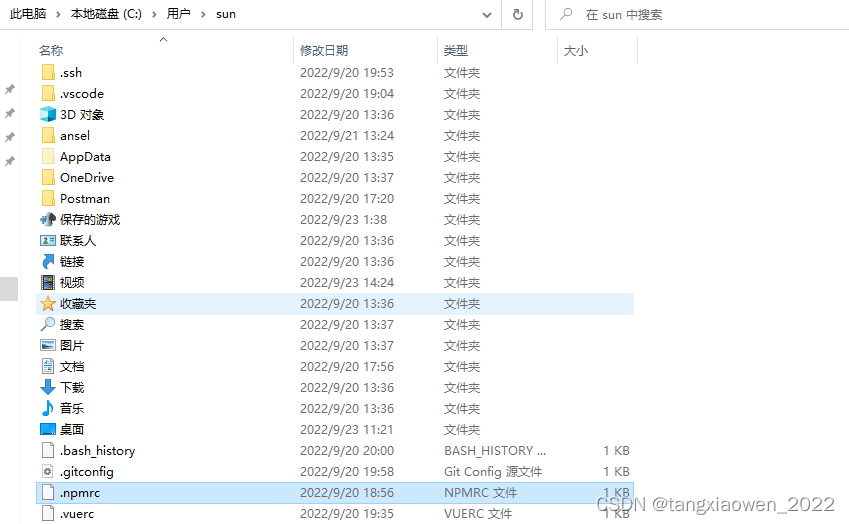
在 C:\用户\user 文件夹里找到 .npmrc 文件

用记事本打开该文件后在里面修改成自己的路径,之后报错即可。

4. 配置检测
至此环境变量配置已经完成,运行下载指令进行检测,如果输入下载指令报错,以管理员权限运行命令行界面进行下载可能解决报错问题
npm i @vue/cli -g
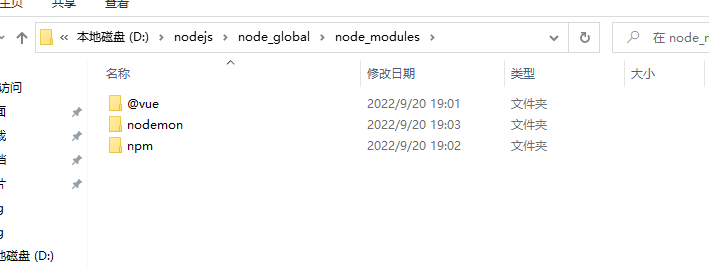
若全局下载的包存放在node_global的node_modules里面则说明上述配置生效,至此nodejs环境安装完成。

版权归原作者 tangxiaowen_2022 所有, 如有侵权,请联系我们删除。