小白学安全
第五课,web攻防-BugkuCTF【post-the-get】
文章目录
声明
文章中涉及的程序(方法)可能带有攻击性,仅供安全研究与教学之用,读者将其信息做其他用途,由用户承担全部法律及连带责任,文章作者不承担任何法律及连带责任。
我们将以CTF靶场、仿真靶场等web攻防题目为例,一步步讲解web攻防中的知识点。
一、题目
web类——post-the-get
访问靶场
二、WriteUp
方法一
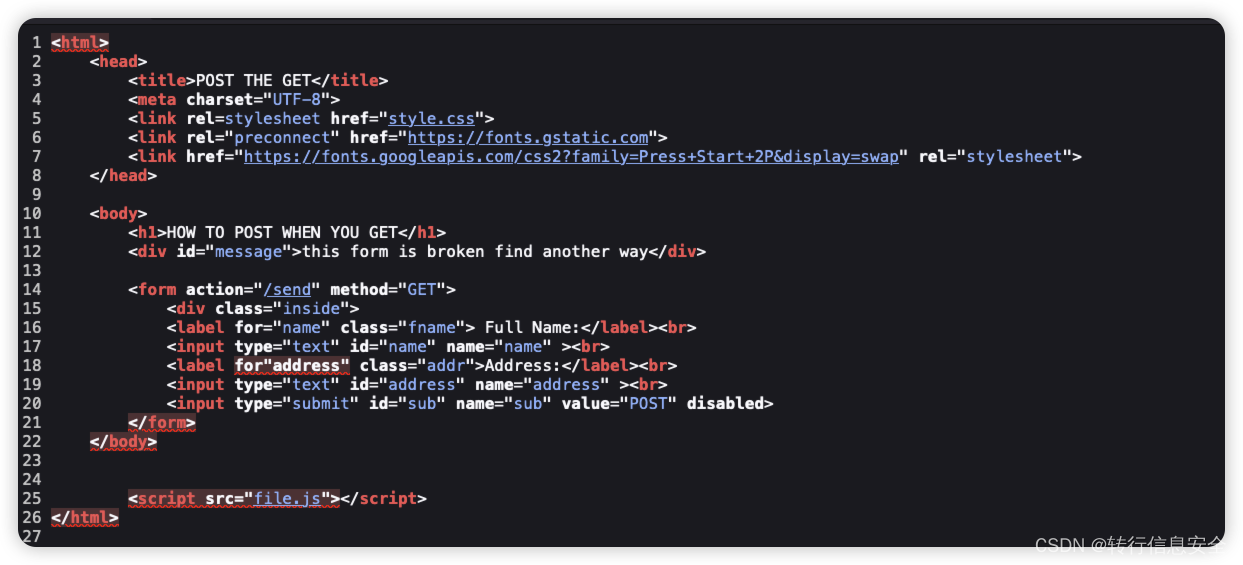
首先F12查看源码内容
无论题目名称、内容,甚至是源码,均提示需要通过post进行请求 :
这里,我们看到存在一个form表单,但其中的submit提交按钮为disabled状态,因此无法提交
<html><head><title>POST THE GET</title><metacharset="UTF-8"><linkrel=stylesheethref="style.css"><linkrel="preconnect"href="https://fonts.gstatic.com"><linkhref="https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap"rel="stylesheet"></head><body><h1>HOW TO POST WHEN YOU GET</h1><divid="message">this form is broken find another way</div><formaction="/send"method="GET"><divclass="inside"><labelfor="name"class="fname"> Full Name:</label><br><inputtype="text"id="name"name="name"><br><labelfor"address"class="addr">Address:</label><br><inputtype="text"id="address"name="address"><br><inputtype="submit"id="sub"name="sub"value="POST"disabled></form></body><scriptsrc="file.js"></script></html>
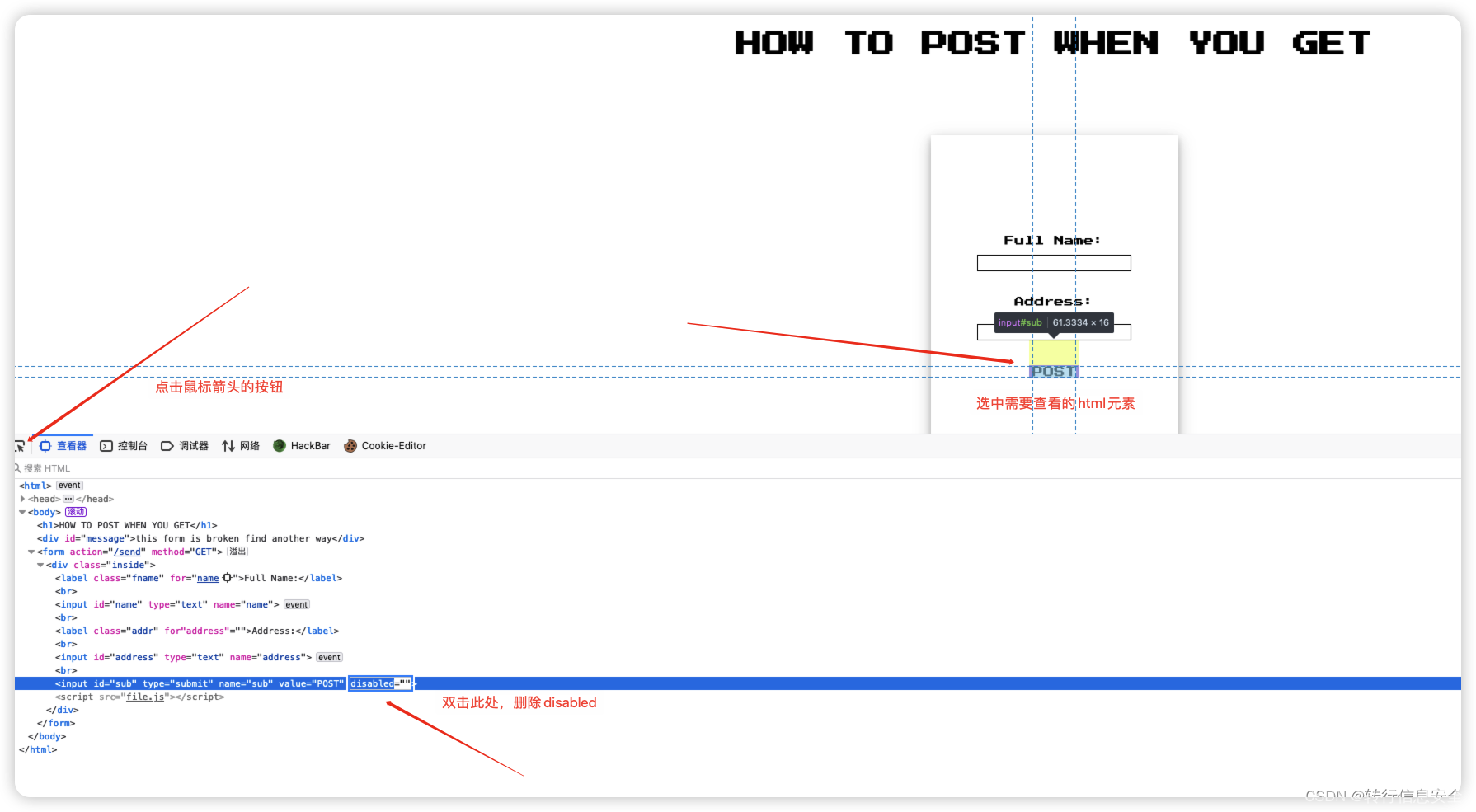
使用查看器,选中需要查看的html元素,然后修改源码,删除disabled,使得该按钮处于可点击状态
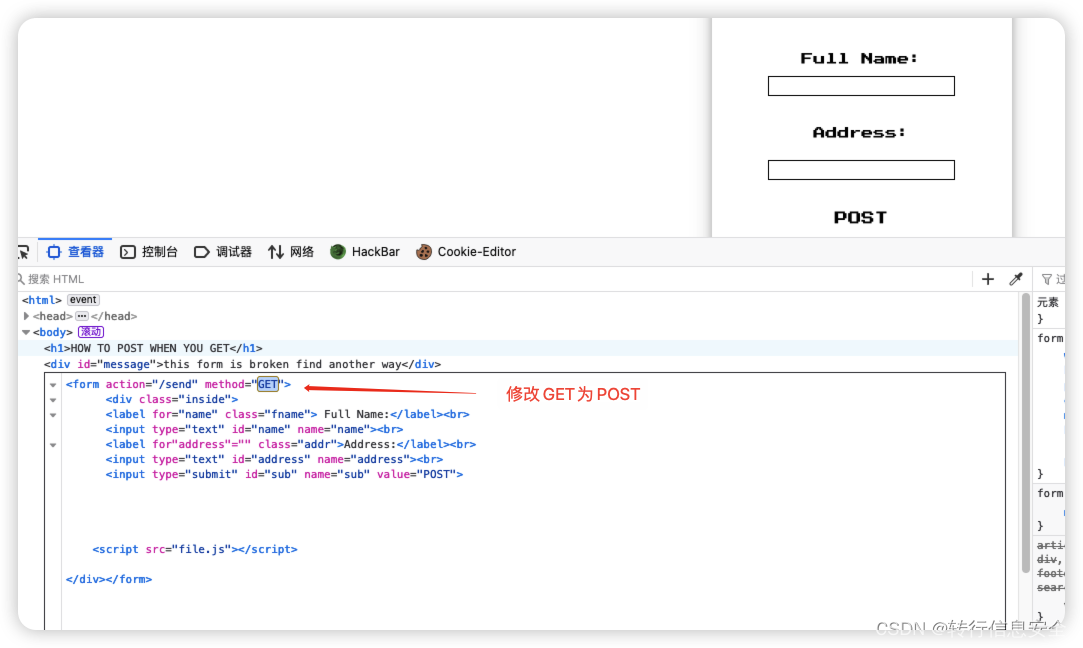
依据提示内容,将method的值从get改为post
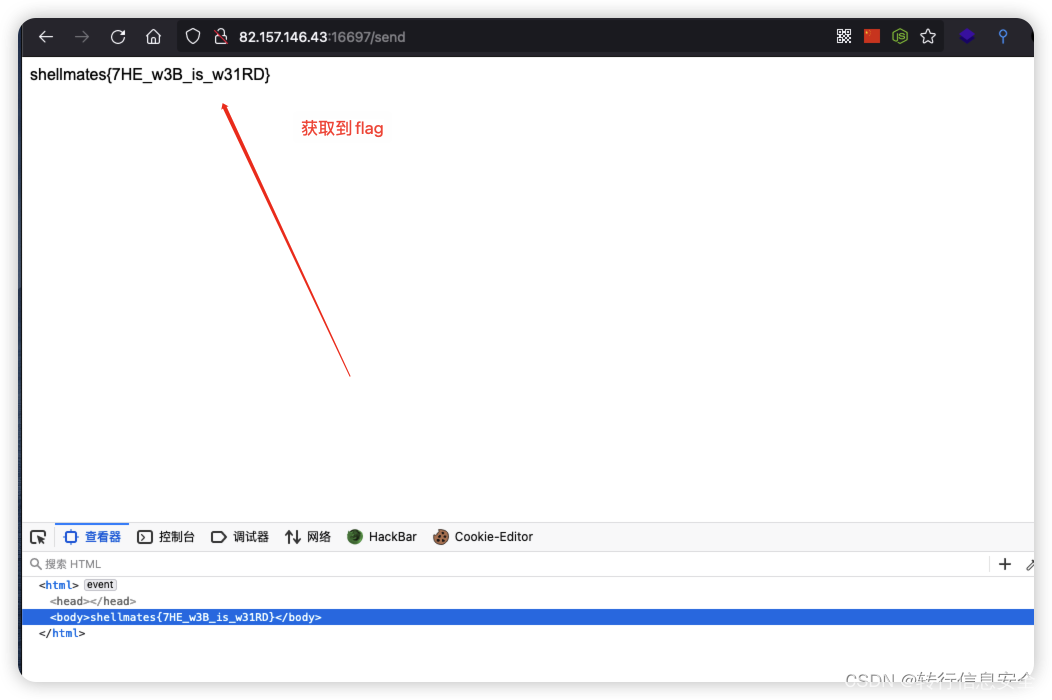
name处和address随意输入内容,然后点击post进行提交,获取到flag
flag为:
shellmates{7HE_w3B_is_w31RD}
方法二
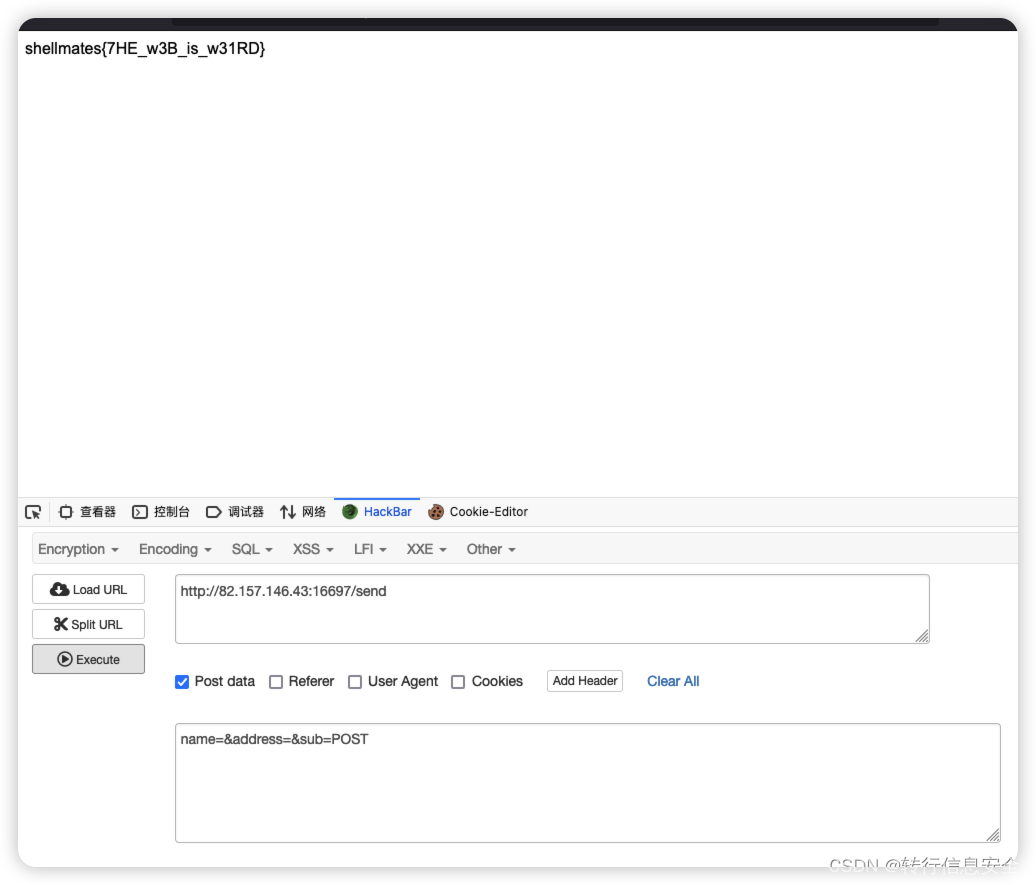
此处,也可以不用修改,直接使用浏览器hackbar,依据form表单中所提交的数据的name值和id值,传递参数,并修改请求方式为post
方法三
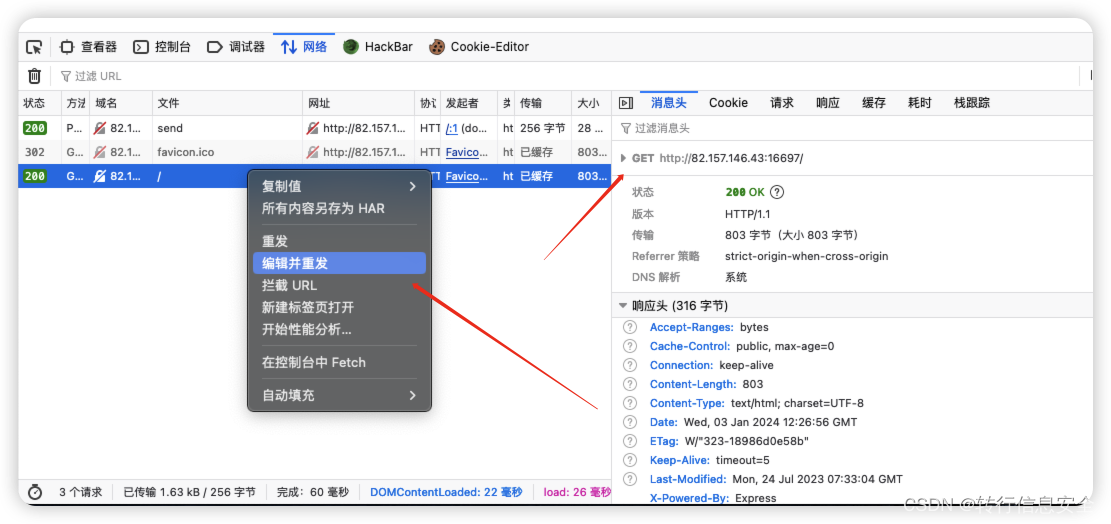
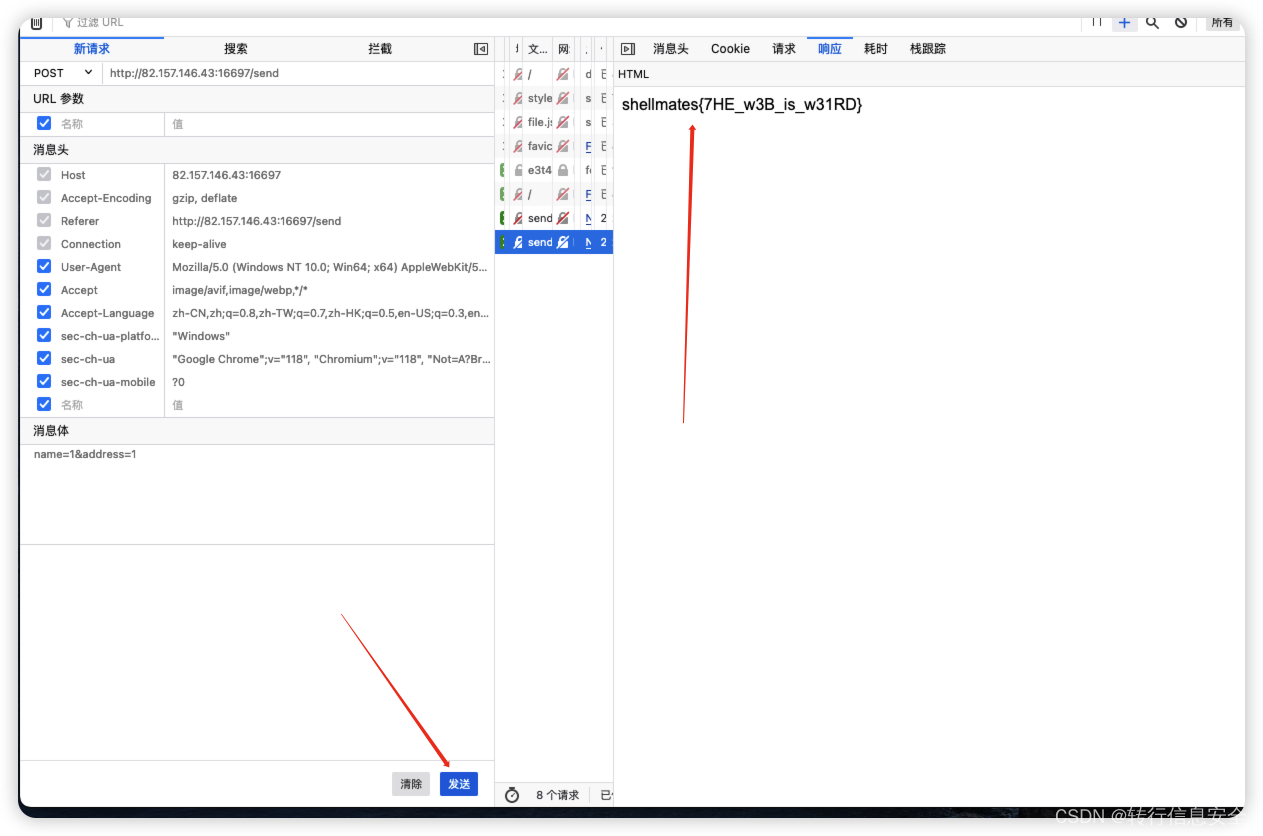
其次,利用浏览器的编辑并重发功能也可以修改请求方式并重放数据包,如下图所示,选中网络中的数据包,点击右键,点击编辑并重发
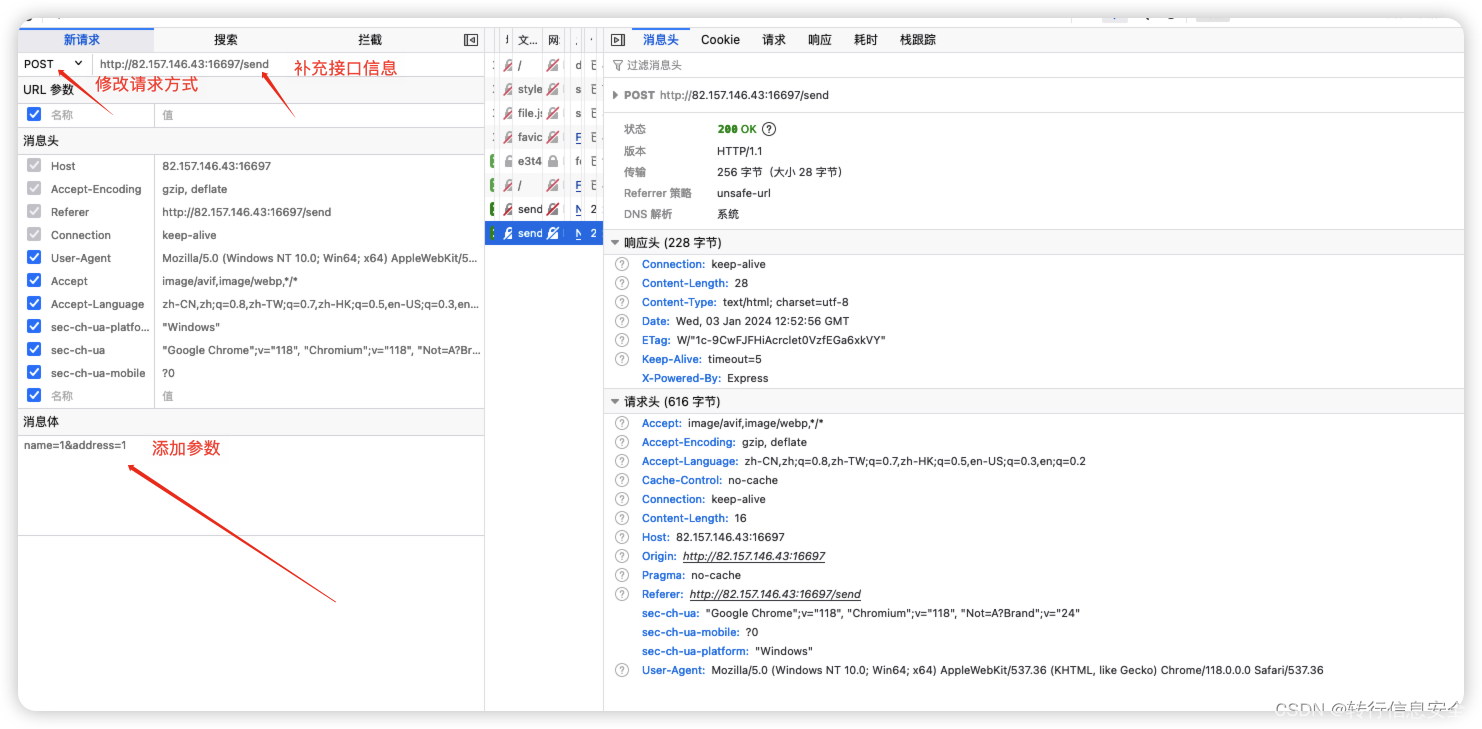
修改数据包的请求方法,写入参数
发起请求,拿到flag
三、考点
1、form表单修改请求方法
2、submit不显示修改
3、了解form请求中的参数提交
4、了解hackbar的用法
5、了解火狐浏览器的功能:编辑并重发
四、打广告时间
感谢阅读,如果觉得还不错的话,欢迎分享给更多喜爱的朋友~

版权归原作者 转行信息安全 所有, 如有侵权,请联系我们删除。