文章目录
1. 文章引言
我主要从事
java
后端开发,但对前端也非常感兴趣,立志成为全栈工程师。
目前已学习了
web
三剑客:
- 超文本标记语言
HTML(HyperTest Markup Language) - 层叠样式表
CSS(Cascading Style Shets) JavaScript
后端开发
spring
,
mybatis
等框架,我猜想前端也定有框架。
果不其然,上网一搜,前端有
vue
,
react
,
angularJs
等。
按照个人计划来看,先学习
vue
框架。
工欲善其事,必先利其器。为了学好
vue
框架,先从下载和安装它开始。
接下来,我会使用
3
种方法下载和安装
vue.js
。
2. 环境搭建
但在安装
vue.js
之前,你需要安装
node.js
。
如何安装
node.js
,可以参考博文:2023年Node.js全网详细下载安装的最新教程
3. 安装vue.js
我使用如下
3
种方法来安装
vue.js
,但我推荐使用
npm install
的方式安装
vue.js
。
3.1 方法一:官网下载vue.js源代码
我们点击右侧链接,前往
vue.js
的官网,**
vue.js
的官网链接地址:https://cn.vuejs.org**
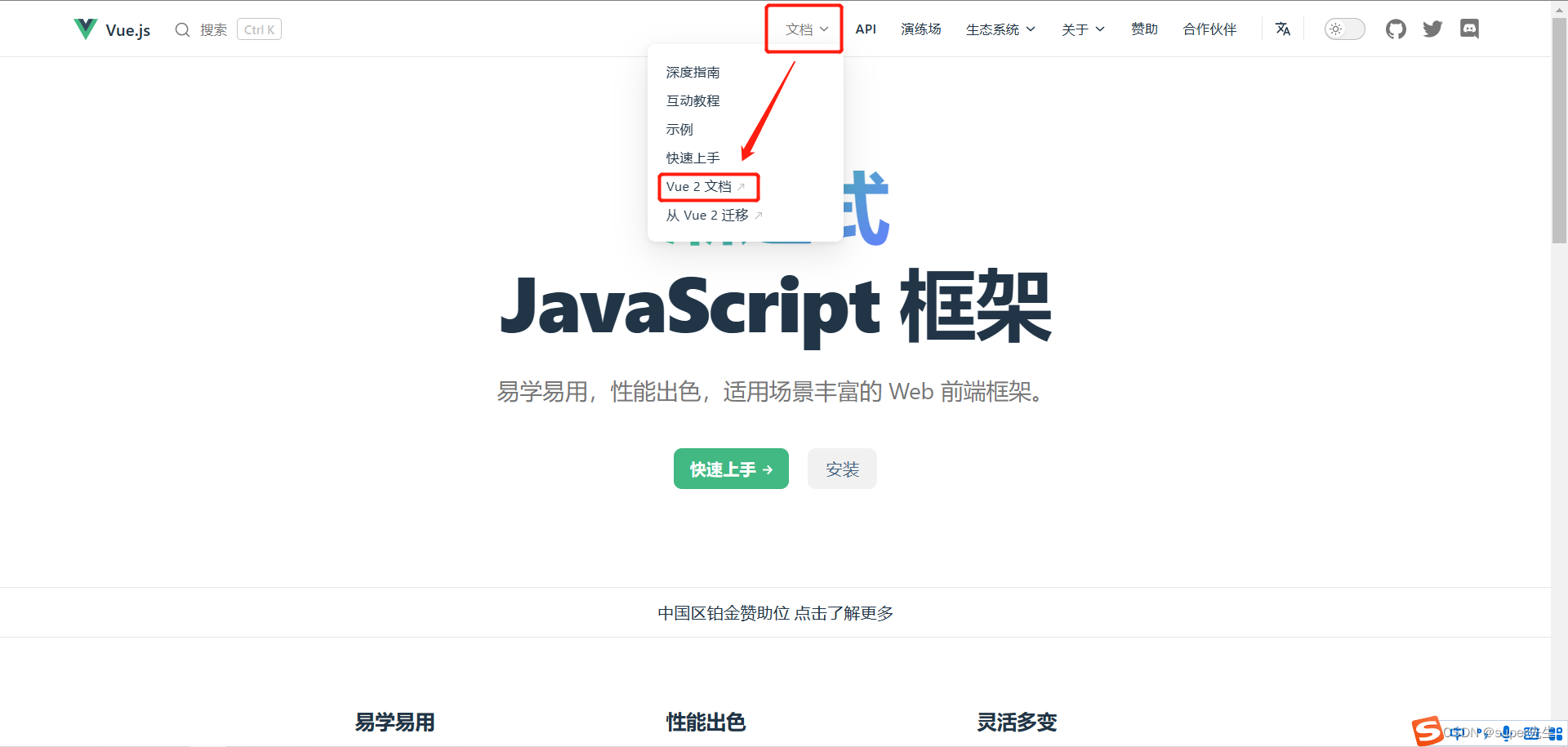
- 进入官网后,选择文档
vue 2 文档,如下图所示:

或者点击该链接,直接跳转到
Vue 2
- 进入
Vue 2首页后,点击起步按钮,如下图所示:

- 在
vue 2页面中,向下滑动鼠标,直至看到<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>,如下图所示:

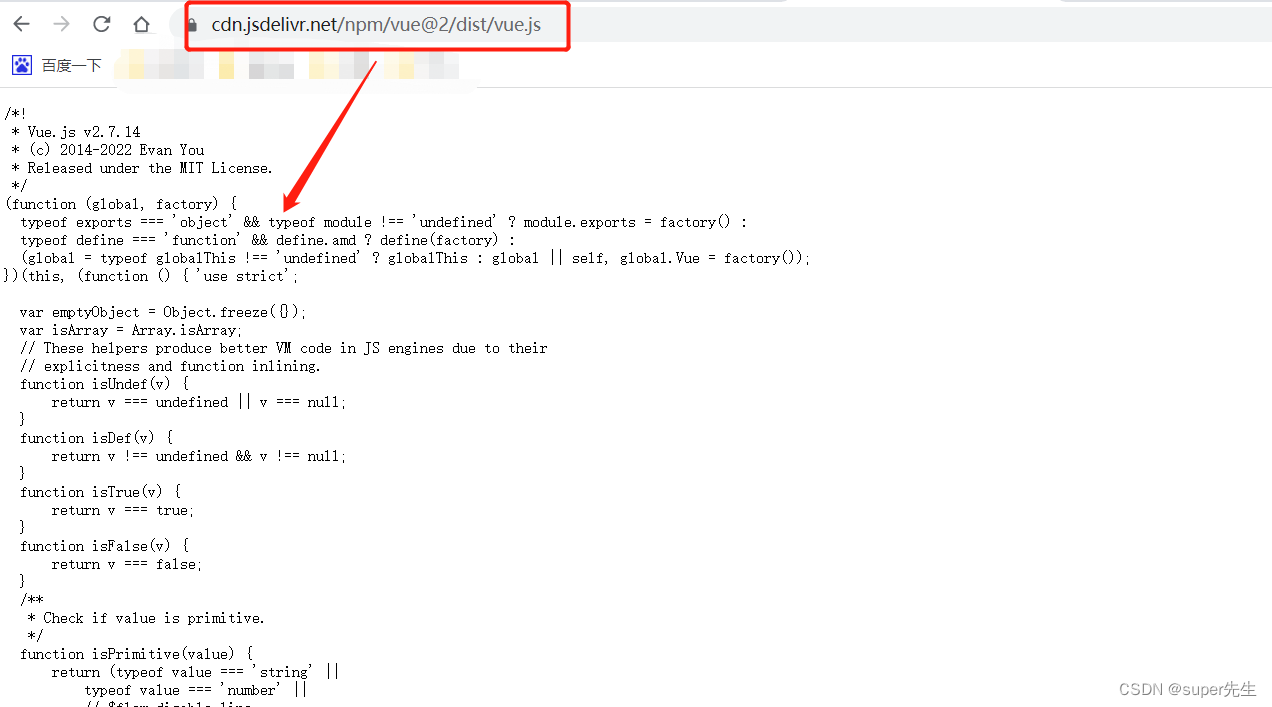
- 打开新的浏览器窗口,将
src中的js文件(比如https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js),复制到窗口的地址栏中,如下图所示:

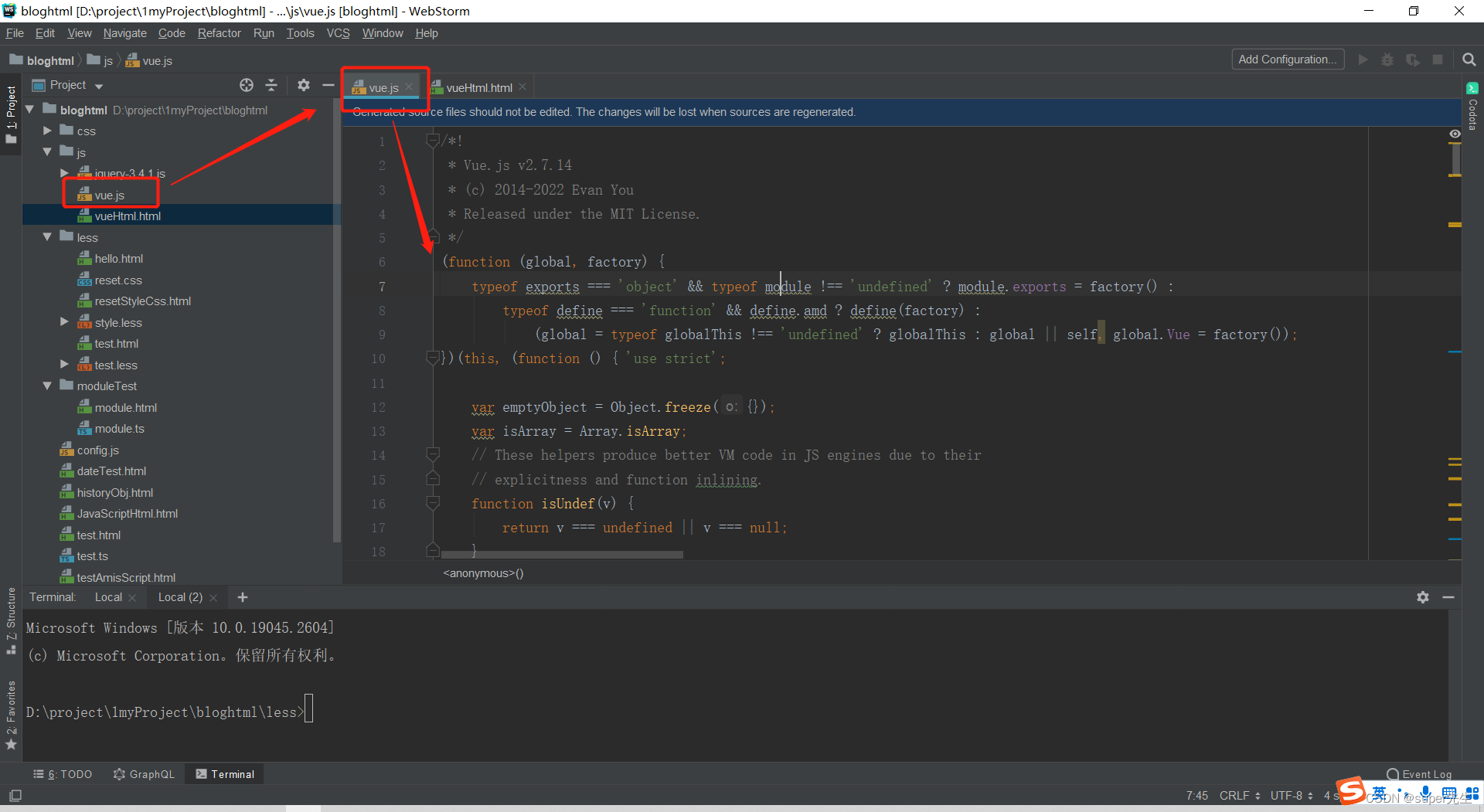
- 先后使用
Ctrl + A和Ctrl + C, 复制上图中的vue.js的脚本代码后。在你的项目中新建一个js文件,将该脚本代码复制到该文件中,如下图所示:

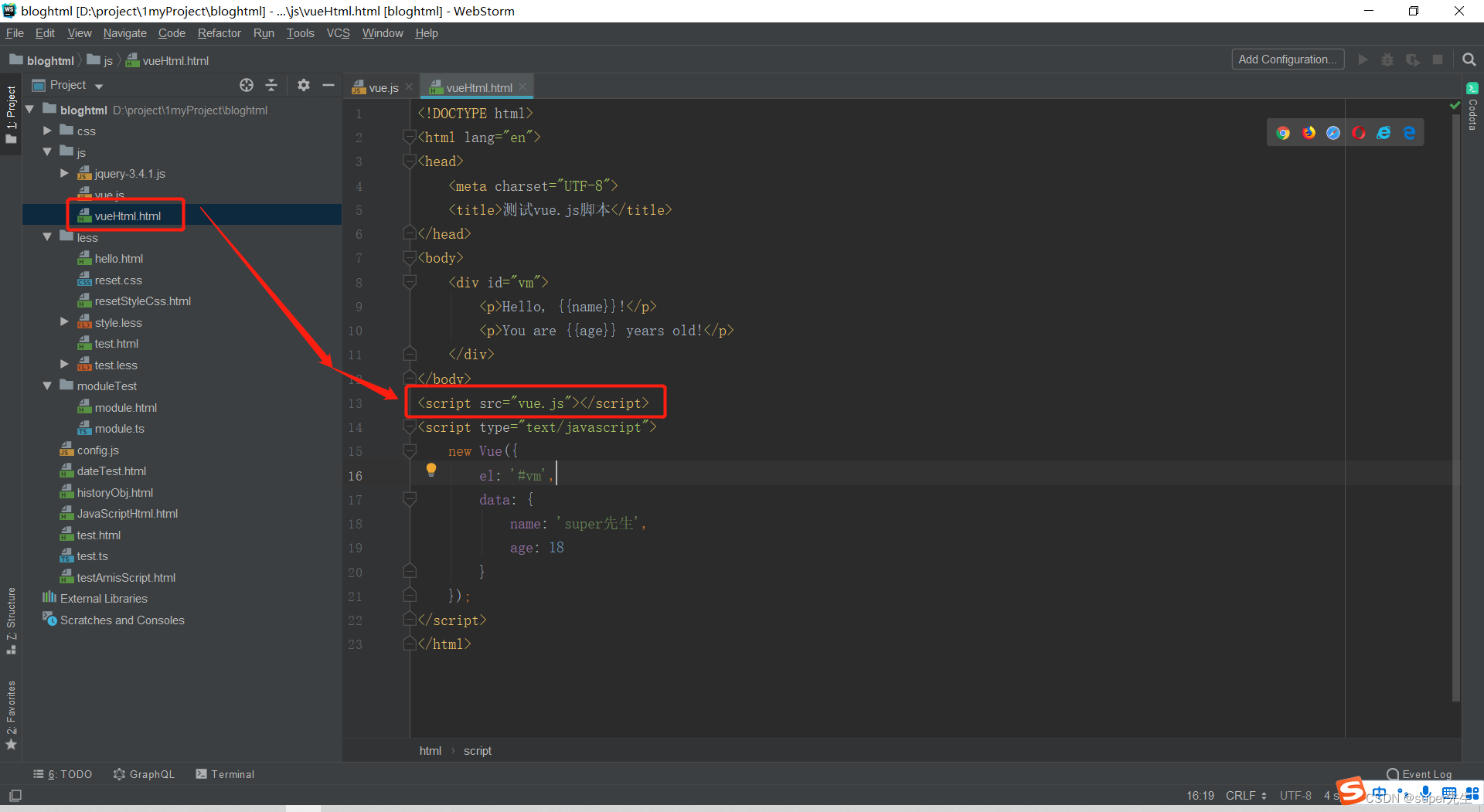
- 新建一个
vueHtml页面,引入新创建的vue.js文件,如下图所示:

运行
vueHtml
页面,如下图所示:

vueHtml
的源代码如下所示:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>测试vue.js脚本</title></head><body><divid="vm"><p>Hello, {{name}}!</p><p>You are {{age}} years old!</p></div></body><scriptsrc="vue.js"></script><scripttype="text/javascript">newVue({
el:'#vm',
data:{
name:'super先生',
age:18}});</script></html>
目前,除了少量项目使用
Vue 2
,很多项目已升级到
Vue 3
了,而且官网
在2023 年 12 月 31 日停止维护Vue 2
了,如下图所示:

为了防止后期无法下载
Vue 2
的代码,我特地将其上传到我的云盘,点击如下链接可以访问:
- 链接:https://share.weiyun.com/J3ITX61t
- 密码:xbf4wv
3.2 方法二:使用npm install创建
由于,目前
vue
已经升级到
Vue 3
了,官方建议使用
npm install
的方式来安装
vue
。
所以,接下来,我使用
npm install
来安装
vue
。
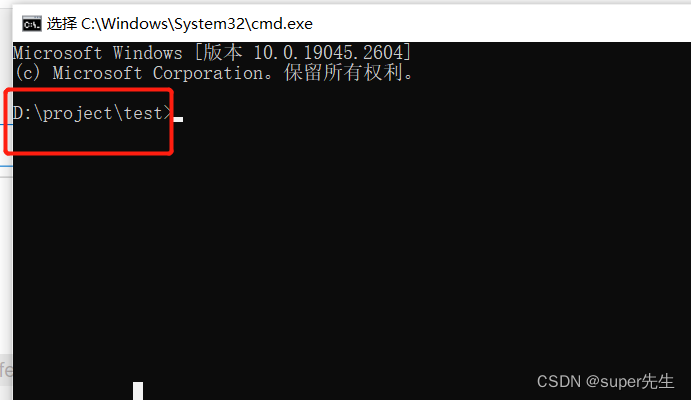
- 我准备把项目建于
D:\project\test文件夹。在此文件夹的地址栏中输入cmd,可直接打开cmd命令框,且定位到当前目录,如下图所示:


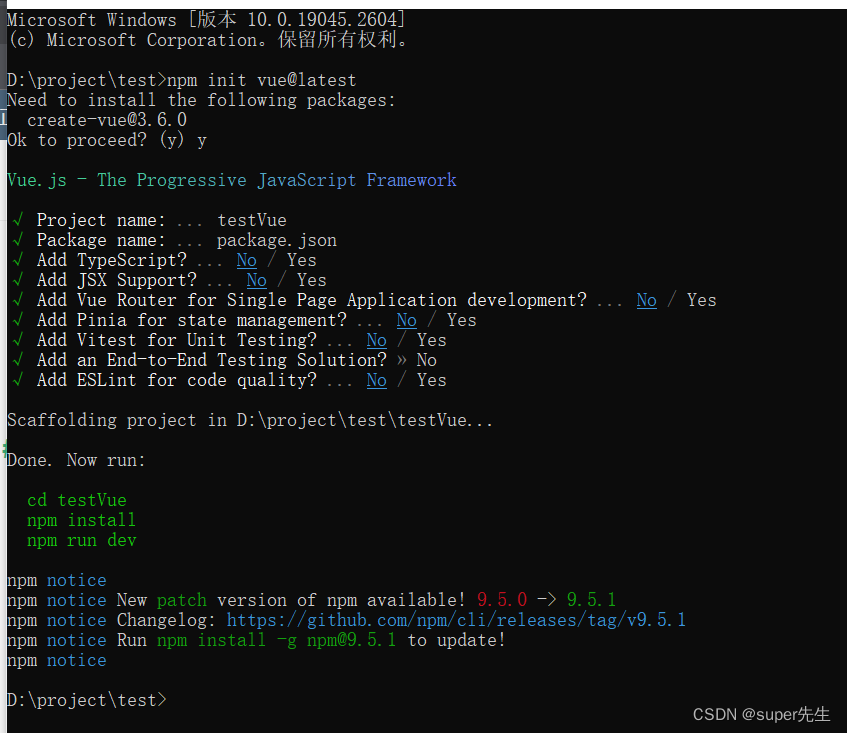
- 在
cmd命令框中,输入如下命令
npm init vue@latest
这一指令将会安装并执行
create-vue
,它是
Vue
官方的项目脚手架工具,如下图所示:

如上图所示,我写的
Project name
是
testApp
,
Package name
是
package.json
,其余是
No
。
如果不确定是否要开启某个功能,你可以直接按下回车键选择
No
。
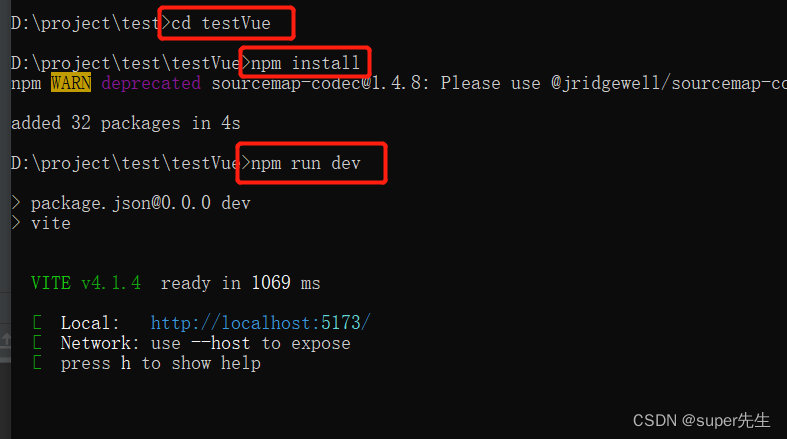
- 在项目被创建后,按照上图的提示,依次执行如下命令:
cd testVue
npminstallnpm run dev

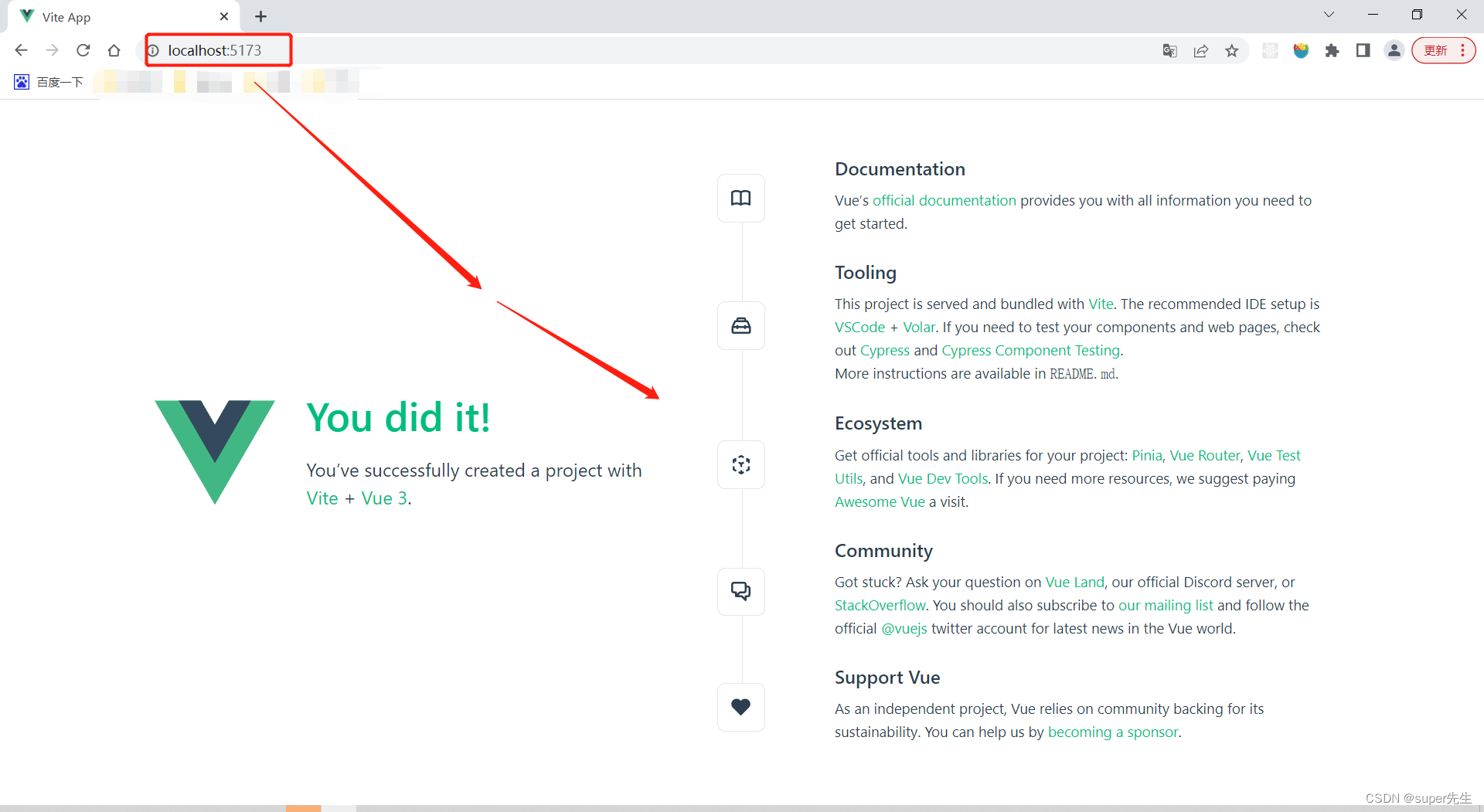
- 打开浏览器,在地址栏中输入: http://localhost:5173/,如下图所示:

出现这个页面,说明项目已经创建成功。
3.3 方法三:使用bower下载
bower
是一个前端包管理工具,它能帮我们跟踪前端包,并且保证它们是最新(或者是你指定的特定版本)。
- 安装
bower
bower
需要
node
、
npm
和
git
环境,在配置好这些环境之后,通过
npm
的方式安装
bower
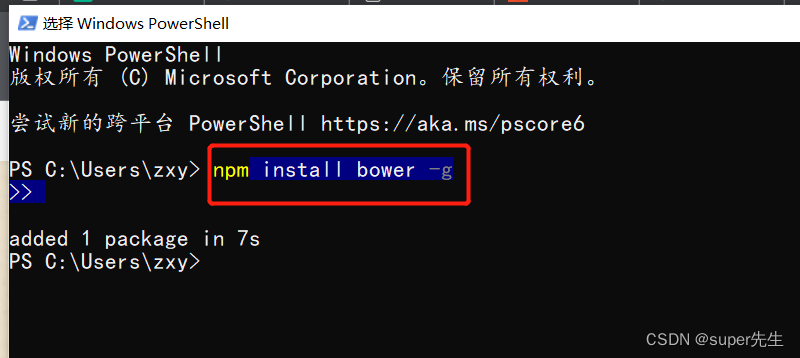
,如下指令所示
npminstall bower -g

我使用
Windows powershell
,如果你还没有安装,可以点击该链接安装:安装Windows powershell
- 查看
bower版本
安装成功后,输入如下指令查看
bower
的版本:
bower -v

- 安装
vue
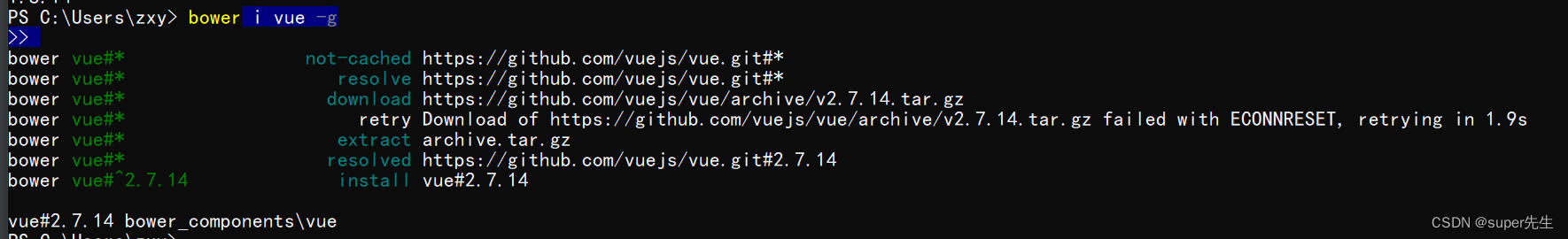
输入如下指令安装vue:
bower i vue -g

4. 总结
通过以上对
vue.js
的安装来看,我还是推荐大家使用
npm install
的方式,毕竟这也是官方推荐的安装方式。
当然,希望如上安装最新的
vue.js
的教程,能够帮到你。
版权归原作者 super先生 所有, 如有侵权,请联系我们删除。