🖥️ Vue.js专栏:Vue.js 高级语法系列
🧑💼 个人简介:一个不甘平庸的平凡人🍬✨ 个人主页:CoderHing的个人主页
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力❤️
一、Vue中自定义指令
认识自定义指令
在Vue的模板语法中 我们学了很多指令 除了这些指令 Vue也允许我们自己定义自己的指令
注:在Vue中,代码的复用和抽象 主要还是通过组件;
通常在某些情况下,你需要对DOM元素进行底层操作,这个时候就会用到 自定义指令
自定义指令分为两种:
自定义局部指令: 组件中通过 directives选项 只能在当前组件中使用
自定义全局指令: app的 directive方法 可以在任意组件中使用
当我们来做一个非常简单的案例:当某个元素挂载完成后可以自动获取焦点
实现方式一:使用默认的实现方式
JavaScript
// 在template中
// 在setup中
// 方式一: 默认方法 拿到 焦点 但是在很多的时候 就需要写很多
// import { onMounted, ref } from 'vue';
// const inputRef = ref()
// onMounted(()=>{
// inputRef.value?.focus()
// })
// 方式二 封装 hooks
import useInput from './hooks/useInput'
const { inputRef } = useInput()
// 方式一跟方式二 都是 定义ref 绑定到input中 调用focus
// 封装的hooks中
import { onMounted, ref } from 'vue';
export default function useInput() {
const inputRef = ref()
onMounted(() => {
inputRef.value?.focus()
})
return { inputRef }
}
实现方式二:自定义一个 v-focus的局部指令;
这个自定义指令非常简单,我们只需要在组件选项中使用directives即可
它是一个对象,在对象中编写我们的自定义指令的名称(这里不需要加v-)
自定义指令有一个生命周期,是在组件挂载后调用的mounted 我们可以在其中完成操作
JavaScript
// Options API中
<script>
export default {
directives:{
focus:{
// 生命周期函数(自定义指令)
mounted(el){
el.focus()
}
}
}
}
</script>
// 在setup当中
// 必须以 v 加 大写字母开头的自定义名称
const vFocus = {
mounted(el) {
el.focus()
}
}
实现方式三:自定义一个 v-focus的全局指令
JavaScript
// 全局 自定义指令
app.directive('focus',{
mounted(el) {
el.focus()
}
})
指令的生命周期
指令定义的对象,Vue提供了以下的钩子函数:
Created: 绑定的元素attribute 或事件监听器被应用之前调用
beforeMount: 当指令第一次绑定到元素并且在挂载父组件之前调用
Mounted: 在绑定元素的父组件被挂载后调用
beforeUpdate:在更新包含组件的VNode之前调用
Updated: 包含组件的VNode**及其子组件的VNode**更新后调用
beforeUnmount:在卸载绑定元素的父组件前调用
unmounted:当指令与元素解绑且父组件已卸载时,只调用一次
指令的参数和修饰符
如果我们指令 需要接受一些参数或修饰符 呢?
james是参数的名称 abc,cba是修饰符的名称 后面是传入的值
在我们的生命周期中,可以通过 bindings获取到对应的内容:
JavaScript
// ---------------------------------------
const vXiong = {
mounted(el, bindings) {
// console.log(bindings) // 是一个对象
// el.textContent = 'xxx'
el.textContent = bindings.value
}
}
二、Vue内置组件Teleport
认识Teleport
在组件化开发中,封装一个组件A 在另外一个组件B中使用:
那么 组件A中的template元素,会被挂载到组件B中template的某个位置;
最终 应用程序会形成**一颗 DOM树结构**
但在一些情况下,希望 组件不是挂载在这个组件树上的,可能是移动到Vue app之外的其他位置:
如:移动到body元素上.或者我们有 其他的div#app之外的元素上,
这个时候我们就可以通过teleport来完成;
Teleport是什么?
他是一个 Vue提供的内置组件 类似于react的Portals
teleport翻译过来是 心灵传输,远距离运输的意思
它有两个属性:
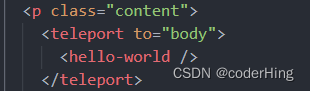
To: 指定将其中的内容移动到目标元素,可以使用选择器
disabled:是否禁用teleport的功能

和组件结合使用
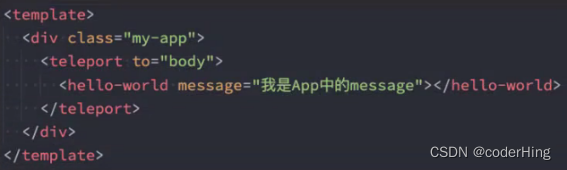
teleport也可以和组件结合一起来使用:
当我们在teleport中使用组件,并且也可以给他传入一些数据

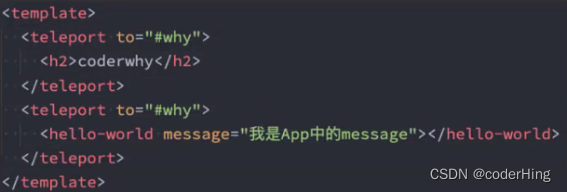
多个teleport
如果我们将 多个teleport应用到 同一个目标上(to的值相同) 那么这些 目标会进行合并

三、Vue内置组件Suspense
异步组件和Suspense
注:目前(2022年10月9日)Suspense显示的是一个实验性的特性,API随时可能会修改
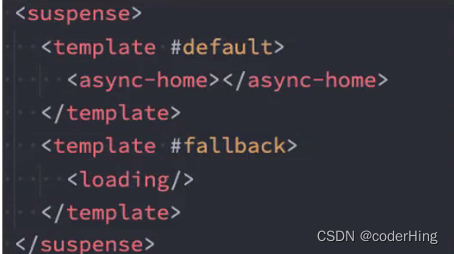
Suspense是一个内置的全局组件,该组件有两个插槽:
default:如果default可以显示,那么显示default的内容
fallback:如果default无法显示,那么就会显示fallback插槽的内容;
(一般用于异步组件)

四、Vue中安装插件的方式
认识Vue插件
通常我们向Vue全局添加一些功能时 会采用插件的模式,它有两种编写模式:
对象类型:一个对象 必须包含一个install的函数,该函数会在安装插件时执行
函数类型:一个function 这个函数会在 安装插件时 自动执行
JavaScript
// 方式一 : 传入对象的情况
app.use({
install:function(app) {
// app.component()......
console.log("传入对象的install被执行:",app)
}
})
JavaScript
// 方式二 : 传入函数的情况
app.use(function(app) {
console.log("传入的函数直接被执行:",app)
})
插件可以完成的功能没有限制,如下面几种都可以:
添加全局方法 或 property 通过把它们添加到config.globalProperties上实现
添加全局资源:指令/过滤器/过渡 等
通过 全局mixin 来添加一些组件选项
一个库,提供自己的API 同时 提供上面提到的一个或多个功能
插件的编写方式
对象类型的写法
JavaScript
export default {
name:"xXiong",
install(app,options) {
console.log("插件被安装:",app,options)
console.log(this.name)
}
}
函数类型的写法
JavaScript
export default function(app,options) {
console.log("插件被安装:",app,options)
}
五、Vue中渲染函数的使用
认识h函数
Vue推荐在大多数情况下使用模版来创建你的HTML 然后一些特殊的场景,你真的需要Js的完全编程能力,这个时候你可以使用 渲染函数 它比 模版更接近编译器
Vue在生成真实DOM之前 会将我们的节点转换成VNode,而VNode组合在一起形成一颗树结构,就是 虚拟DOM(VDOM)
事实上,之前编写的template中的HTML 最终也是 使用渲染函数 生成 对应的VNode
那么 如果你想充分利用Js的编程能力,可以自己来写createVNode函数,生成对应的VNode
使用h()函数:
h()函数 是一个用于 创建vnode的一个函数;
其实更准确的命名是createVNode()函数,但是为了简便在Vue将之 简化为 h()函数
h()函数 如何使用?
h()函数 如何使用? => 他接受三个参数:
JavaScript
// {Sting | Object | Function} tag
// 一个HTML 标签名 一个组件 一个异步组件 或 一个函数式组件
// 必须的
'div',
JavaScript
// {Object} props
// 与attribute prop 和事件相对应的事件
// 我们会在模版中使用
//
// 可选
{},
JavaScript
// {String | Array | Object} children
// 子VNodes 使用h() 构建
// 或使用字符串获取 '文本 VNode' 或 有插槽的对象
//
// 可选
[
'Some text comes first',
h('h1','A headline'),
h(MyComponent,{someProp:'foobar'})
]
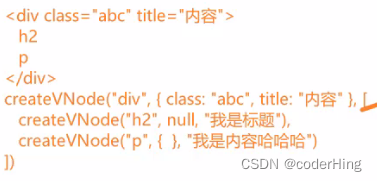
图解(一)

注意事项:
如果 没有props 那么通常可以 将children作为第二个参数传入;
如果产生歧义,可以将 null作为第二个参数传入,将children作为第三个参数传入
h函数的使用过程
h函数可以在两个地方使用:
render函数选项中;
setup函数选项中(setup本身需要是一个函数类型,函数再返回h函数创建的新VNode)
JavaScript
import { h } from 'vue';
export default {
render() {
// h传递3个参数 (标签名) ({ 对应的属性 }) (内容)
// 如果 有 子标签的话 就在第三个参数里 写对象
// 写一个计数器 案例
return h("div", { class: "app" }, [
h("h2", null, 当前计数:${this.counter}),
h("button", { onClick: this.increment }, "+1"),
h("button", { onClick: this.decrement }, "-1"),
// 渲染组件
h(Home)
])
}
}
JavaScript
// setup中
import { h, ref } from 'vue';
import Home from './Home.vue'
export default {
// 在setup函数
setup() {
const counter = ref(0)
const increment = () => {
counter.value++
}
const decrement = () => {
counter.value--
}
return () => h("div", { class: "app" }, [
h("h2", null, `当前计数:${counter.value}`),
h("button", { onClick: increment }, "+1"),
h("button", { onClick: decrement }, "-1"),
*// 渲染组件*
h(Home)
])
}
}
六、Vue中编写jsx的语法
jsx的babel配置
如果我们希望在项目中使用jsx,需要添加对jsx的支持;
jsx通常会通过Babel来进行转换(React编写的jsx就是通过babel转换的)
对于Vue来说,我们只需要在Babel中配置对应的插件即可
安装Babel支持Vue的jsx插件:
JavaScript
npm install @vue/babel-plugin-jsx -D
在 babel.config.js配置文件 中配置插件:
JavaScript
module.exports = {
presets:['@vue/cli-plugin-babel/preset'],
plugins:['@vue/babel-plugin-jsx']
}
如果是Vite环境,需要安装插件:
JavaScript
npm install @vitejs/plugin-vue-jsx -D
版权归原作者 coderHing[专注前端] 所有, 如有侵权,请联系我们删除。